reset css란?
웹브라우저마다 default 값으로 스타일이 알아서 적용된다.
ex) 입력하지 않아도 브라우저에서 자동으로 margin 값이 적용되는 경우
이는 브라우저마다 다르게 보여질 수 있기 때문에
CSS 스타일을 통일하여 보여줄 필요가 있다.
default 값을 초기화 하기 위해 필요한 것이 reset css이다.
reset css 하는 방법
- 구글에 [reset css] 를 검색하고 초기화 하는 코드를 찾는다.
https://cssdeck.com/blog/scripts/eric-meyer-reset-css/
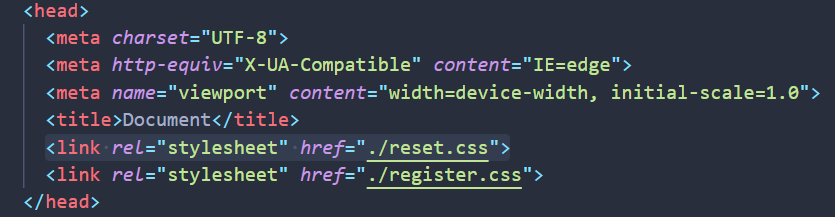
- 웹 편집기에서 css 폴더에 reset.css 파일을 생성한 후 복사 붙여넣기 한다.
- html 파일에 link로 추가해도 되지만 이는 코드가 복잡해보이기 때문에 css파일에 inport로 추가해 사용하는 것이 좋다.

- 그리고 기존에 작업하던 css 파일에 @import를 사용해 리셋 파일을 추가해준다.
@import "reset.css";- 브러우저 스타일이 초기화 되었는지 확인 후 사용하면 된다.