Naver D2 브라우저는 어떻게 동작하는가? 글을 읽고 있는데 viewport라는 개념이 자꾸 나오는데 정확한 의미를 몰라서 쓰게 된 글입니다.
이 글은 MDN 문서를 참고해 작성되었습니다. 작성자 본인이 이해한 부분만 작성했습니다.
viewport 정의
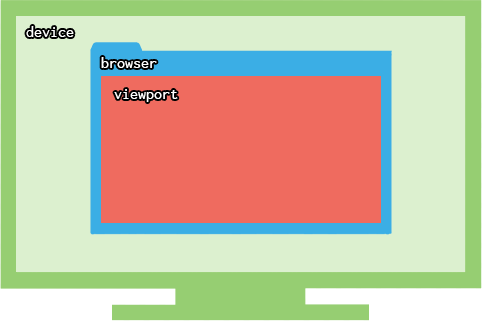
뷰포트는 현재 보고 있는 컴퓨터 화면의 영역을 나타냅니다. 웹 브라우저 용어로 UI, 메뉴바 등을 제외하고는 일반적으로 브라우저 창과 동일합니다. 문서에서 보고 있는 부분입니다.
-
대형 모니터에서 viewport는 전체 화면의 크기가 아닌, 브라우저 창의 크기를 말합니다.
-
대부분 모바일 디바이스에서 브라우저가 전체 화면 모드일 때 viewport는 전체화면입니다.

viewport의 크기는 변경 가능하다
뷰포트의 너비가 항상 창의 크기는 아닙니다. Chrome 또는 Firefox에서 창의 넓이와 높이를 구하면 다음과 같이 나옵니다.
document.documentElement.clientWidth /* 1200 */
window.innerWidth /* 1200 */
window.outerWidth /* 1200 */document.documentElement.clientHeight /* 800 */
window.innerHeight /* 800 */
window.outerHeight /* 900 */ // -> outerHeight가 100px 정도 큰 걸 확인 가능Chrome의 경우 상단에 탭이 있기 때문에(주소 표시줄, 북마크 등을 포함하는), outerHeight이 innerHeight 보다 100px 정도 더 크다고 합니다.
여기서 상단의 크롬 탭을 제외한 innerHeight, innerWidth를 바로 layout viewport라고 합니다.
그러면 하나 생각해보자. 모바일 디바이스에서 카카오톡을 보내기 위해 키보드가 열릴 경우 viewport는 어떻게 될까?
Layout / Visual viewport
웹에는 Layout viewport와 Visual viewport 두 가지 뷰포트가 있습니다.
사용자가 모바일 디바이스에서 키보드를 열 때, Visual viewport는 축소되지만, Layout viewport는 변경되지 않습니다.
Visual viewport는 Layout viewport에서 현재 보이는 부분입니다. 따라서 Visual viewport는 Layout viewport와 크기가 같거나 더 작습니다.
- 현재 내가 읽고 있는 Viewport concepts 이 문서의 Visual viewport와 Layout viewport는 동일하다고 한다.
데스크탑 / 모바일 viewport 차이점
-
데스크탑: 데스크탑의 viewport는 브라우저 창의 viewport와 같고, 사용자가 브라우저 창의 크기를 조정하면서 viewport의 크기도 조절할 수 있습니다.
-
모바일: 반면 모바일 viewport는 브라우저 창보다 크거나 작고, 상하 좌우로 움직이거나, 더블탭, 줌인, 줌아웃을 통해 viewport의 배율을 변경할 수 있습니다. (크기가 아니라고 하네요)
vh / vw
보통 화면 전체 높이를 적용해야 할 때, 다음과 같은 코드를 많이 작성했을 것입니다.
div {
height: 100vh;
}
1vh(=viewport height)는 Layout viewport 높이의 1%를 의미한다. 따라서 100vh는 Layout viewport, 즉 브라우저 창 전체 높이를 의미합니다. vw 또한 같습니다.
viewport의 필요성
모바일 브라우저에서 viewport의 중요성은 두드러지는데, 그 이유는 모바일 브라우저가 웹 페이지를 브라우징하는 특징에 있습니다.
데스크탑을 기반으로 설계된 웹 페이지를 볼 때, 작은 화면의 모바일 단말기에 큰 데스크탑의 웹 페이지를 모두 표시하려고 하니 컨텐츠의 배율 축소가 발생해 가독성이 떨어지게 됩니다.
이럴 때 viewport를 설정하면 다양한 모바일 기기에서도 페이지의 너비나 화면 배율을 설정할 수 있다고 하네요. - https://jw910911.tistory.com/24
사용 예시
<head> 태그 사이에 아래 코드를 입력합니다.
기본적으로 데스크탑 브라우저에서는 viewport 메타 태그를 사용하지 않기 때문에 무시됩니다.
<meta name="viewport" content="width=device-width, inital-scale=1.0">아마 대부분의 프론트엔드 프레임워크(React, Vue 등)를 CRA, 혹은 vue-cli 등을 통해 설치하였다면 자동으로 위의 코드가 삽입이 되어 있을 겁니다.
html 스니펫을 통해 입력하는 경우에도 위의 코드가 자동으로 삽입 됩니다.
viewport의 속성, 정의된 속성의 value
viewport의 속성
-
width: viewport의 가로 크기를 조정합니다. 일반적인 숫자값이 들어 갈 수도 있고,
device-width와 같은 특정한 값을 사용할 수도 있습니다.device-width는 100% 스케일에서 CSS 픽셀들로 계산된 화면의 폭을 의미합니다. -
height : viewport의 세로 크기를 조정합니다.
-
initial-scale : 페이지가 처음 로딩될 때 줌 레벨을 조정합니다. 값이 1일때는 CSS 픽셀과 기기종속적인 픽셀 간의 1:1 관계를 형성합니다.
-
minimum-scale : viewport의 최소 배율값, 기본값은 0.25입니다.
-
maximum-scale : viewport의 최대 배율값, 기본값은 1.6입니다.
-
user-scalable : 사용자의 확대/축소 기능을 설정, 기본값은 yes입니다. 저희가 크롬에서 화면을 확대, 축소할 수 있는 이유입니다.
정의된 속성의 value
-
device-width : 기기의 가로 넓이 픽셀 값 (웹페이지의 가로(width) 값은 기기가 사용하는 가로 넓이 값(device-width) 만큼 적용하여 사용하라는 의미)
-
device-height : 기기의 세로 높이 픽셀 값
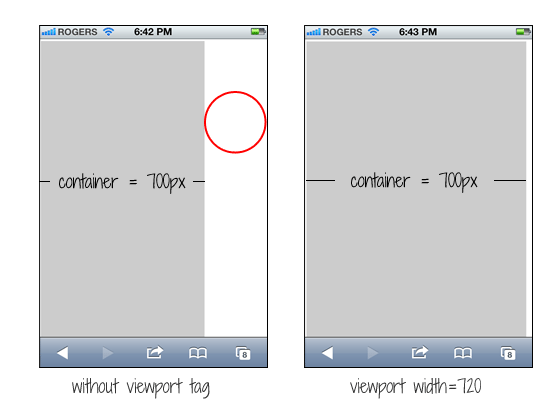
화면에 적용된 예시

-
왼쪽은 viewport를 적용하지 않은 경우
-
오른쪽은 viewport를 적용한 경우입니다.
결론
지금까지 <head> 태그 안의 저건 뭘까.. 싶으면서도 찾아보지도 않았던 태그였는데, viewport는 (width=device-width)@media(미디어 쿼리)를 통해 반응형 웹 페이지를 제작하는데 필수적인 부분이었습니다.
뜬금없이 마지막에 궁금한데, 그럼 viewport가 나오기 전에는 어떻게 화면의 크기를 맞춘거지?
나중에 알아보자.
