이 내용은 '모던 Javascript Deep Dive'(이웅모 님) 책의 내용을 제 생각과 함께 정리한 글입니다.
틀린 내용 혹은 수정이 필요한 내용이 있다면 말씀해주시면 감사하겠습니다.
클래스는 프로토타입의 문법적 설탕인가?
JS는 프로토타입 기반 객체지향 언어다. 프로토타입 객체지향 언어는 클래스가 필요 없는 객체지향 프로그래밍 언어다. ES5에서는 클래스 없이도 다음과 같이 생성자 함수와 프로토타입을 통해 객체지향 언어의 상속을 구현할 수 있다.
// ES5 생성자 함수
var Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHi = function () {
console.log('Hi! My name is ' + this.name);
};
// 생성자 함수 반환
return Person;
}());
// 인스턴스 생성
var me = new Person('Lee');
me.sayHi(); // Hi! My name is Lee
하지만 Java나 C++ 같은 클래스 기반 객체지향 언어에 익숙한 프로그래머들은 프로토타입 기반 프로그래밍 방식에 혼란을 느끼기도 했다. 따라서 클래스 기반 언어에 익숙한 프로그래머가 더욱 빠르게 학습할 수 있도록 클래스 기반 객체지향 프로그래밍 언어와 매우 흡사한 새로운 객체 생성 메커니즘을 제시한다.
그렇다고 ES6의 클래스가 기존의 프로토타입 객체지향 모델을 폐지하고 새롭게 클래스 기반 객체지향 모델을 제공하는 것은 아니다. 사실 클래스는 함수이며 기존 프로토타입 기반 패턴을 클래스 기반 패턴처럼 사용할 수 있도록 하는 문법적 설탕(syntatic sugar)이라고 볼 수도 있다.
단, 클래스와 생성자 함수는 모두 프로토타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지는 않는다. 클래스는 생성자 함수보다 엄격하며 생성자 함수에서는 제공하지 않는 기능도 제공한다.
다음은 클래스와 생성자 함수 간의 몇 가지 차이점이다.
-
new연산자의 사용 유무 -
상속을 지원하는
extends, super의 유무 -
호이스팅의 유무 (클래스는 호이스팅이 '발생하지 않는 것처럼' 동작)
-
strict mode의 지정 유무
-
클래스의
constructor, 프로토타입 메서드, 정적 메서드는 모두 프로퍼티 어트리뷰트[[Enumerable]]의 값이false다. 다시 말해, 열거 되지 않는다.
- 클래스의
extends, super키워드는 상속 관계 구현을 더욱 간결하고 명료하게 한다. 그러나, 클래스가 JS의 다른 객체 상식보다 우월하다는 것이 아니라, 새로운 객체 생성 메커니즘으로 보는 것이 좀 더 합당하다는 것이 저자분의 의견이다.
클래스 정의
클래스 정의, 표현식에 관한 설명은 생략하고 코드로 대신하겠다.
// 클래스 선언문
class Person {}
// 익명 클래스 표현식
const Person = class {};
// 기명 클래스 표현식
const Person = class MyClass {};-
일반적이지는 않지만 함수와 마찬가지로 표현식으로 클래스를 정의할 수도 있다.
-
클래스를 표현식으로 정의할 수 있다는 것은 클래스가 값으로 사용할 수 있는 일급 객체라는 것을 의미한다. 클래스는 일급 객체(17장에서 확인)로서 다음과 같은 특징을 가진다.
-
무명의 리터럴로 생성 가능
-
변수나 자료구조(객체, 배열)등에 저장 가능
-
함수의 매개변수에 전달 가능
-
함수의 반환값으로 사용 가능
다른 말로 하면, 클래스는 결국 함수라는 뜻이다.
- 클래스 몸체에서 정의할 수 있는 메서드는
constructor(생성자), 프로토타입 메서드, 정적 메서드의 세 가지가 있다.
// 클래스 선언문
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name; // name 프로퍼티는 public하다.
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
// 정적 메서드
static sayHello() {
console.log('Hello!');
}
}
// 인스턴스 생성
const me = new Person('Lee');
// 인스턴스의 프로퍼티 참조
console.log(me.name); // Lee
// 프로토타입 메서드 호출
me.sayHi(); // Hi! My name is Lee
// 정적 메서드 호출
Person.sayHello(); // Hello!- p.420의 클래스, 생성자 함수 간의 정의 방식 비교 그림 참조
클래스 호이스팅
- 클래스는 함수로 평가된다.
// 클래스 선언문
class Person {}
console.log(typeof Person); // function
-
클래스 선언문으로 정의된 클래스는 함수 선언문과 같이 소스코드 평가 과정, 즉 런타임 이전에 먼저 평가되어 함수 객체를 생성한다. 이 때 클래스가 평가되어 생성된 함수 객체는 생성자 함수로서 호출할 수 있는 객체, 즉
constructor다. 이 때 프로토타입도 같이 생성되는데, 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재하기 때문이다.(19장) -
단, 클래스는 클래스 정의 이전에 참조할 수 없다.
console.log(Person);
// ReferenceError: Cannot access 'Person' before initialization
// 클래스 선언문
class Person {}
- 클래스 선언문은 마치 호이스팅이 발생하지 않는 것처럼 보이나 그렇지 않다. 다음 예제를 보자.
const Person = '';
{
// 호이스팅이 발생하지 않는다면 ''이 출력되어야 한다.
console.log(Person);
// ReferenceError: Cannot access 'Person' before initialization
// 클래스 선언문
class Person {}
}
-
보시다시피 클래스 선언문은
let, const키워드(15장)로 선언한 변수처럼 호이스팅된다. 따라서 클래스 선언문 이전에 일시적 사각지대(Temporal Dead Zone: TDZ)에 빠지기 때문에 호이스팅이 발생하지 않는 것처럼 동작한다. -
var, let, const, function, function*, class키워드를 사용하여 선언된 모든 식별자는 호이스팅된다. 모든 선언문은 런타임 이전에 실행되기 때문이다.
인스턴스 생성
- 클래스는 생성자 함수이며
new연산자와 함께 호출되어 인스턴스를 생성한다.
class Person {}
// 인스턴스 생성
const me = new Person();
console.log(me); // Person {}
- 함수는
new연산자의 사용 유무룰 선택할 수 있지만, 클래스의 존재 이유는 인스턴스를 생성하는 것이기 때문에 반드시new연산자와 함께 호출해야 한다.
class Person {}
// 클래스를 new 연산자 없이 호출하면 타입 에러가 발생한다.
const me = Person();
// TypeError: Class constructor Foo cannot be invoked without 'new'- 클래스 표현식으로 정의된 클래스의 경우 다음과 같이 클래스를 가리키는 식별자(
Person)를 사용해 인스턴스를 생성하지 않고 기명 클래스 표현식의 클래스 이름(MyClass)을 사용해 인스턴스를 생성하면 에러가 발생한다.
const Person = class MyClass {};
// 함수 표현식과 마찬가지로 클래스를 가리키는 식별자로 인스턴스를 생성해야 한다.
const me = new Person();
// 클래스 이름 MyClass는 함수와 동일하게 클래스 몸체 내부에서만 유효한 식별자다.
console.log(MyClass); // ReferenceError: MyClass is not defined
const you = new MyClass(); // ReferenceError: MyClass is not defined
- 이는 기명 함수 표현식과 마찬가지로 클래스 표현식에서 사용한 클래스 이름은 외부 코드에서 접근이 불가능하기 때문이다.(12장 함수 표현식 참고)
메서드
-
클래스 몸체에서 정의할 수 있는 메서드는 constructor(생성자), 프로토타입 메서드, 정적 메서드의 세 가지가 있다.
-
ECMAPSCript 사양에 따르면 인스턴스 프로퍼티는 반드시
constructor내부에서 정의해야 한다. 하지만 현재 클래스 몸체에 메서드 뿐만 아니라 프로퍼티도 직접 정의할 수 있는 새로운 표준 사양이 제안되어 있다. 곧 클래스 몸체에서 프로퍼티도 정의될 수 있을 것으로 보인다고 한다.
constructor
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
}
constructor은 인스턴스를 생성하고 초기화하기 위한 특수한 메서드다.constructor은 이름을 변경할 수 없다.
// 클래스는 함수다.
console.log(typeof Person); // function
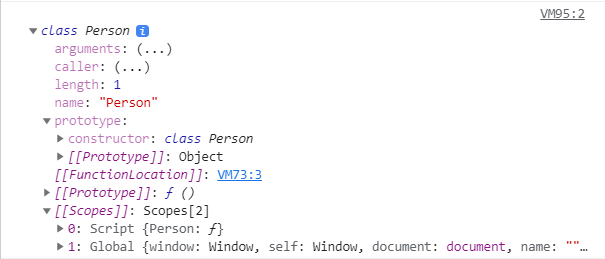
console.dir(Person);
- 위의 코드를 크롬 브라우저에서 보면 이렇게 나온다.

-
이처럼 클래스는 평가되어 함수 객체가 된다. 클래스도 함수 객체 고유의 프로퍼티를 모두 갖고 있으며, 프로토타입과 연결되어 있고, 자신의 스코프 체인을 구성한다.
-
모든 함수 객체가 가지고 있는
prototype프로퍼티가 가리키는 프로토타입 객체의constructor프로퍼티는 클래스 자신을 가리키고 있다. 이는 클래스가 인스턴스를 생성하는 생성자 함수라는 것을 의미한다.
// 인스턴스 생성
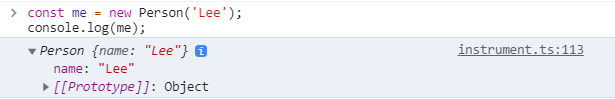
const me = new Person('Lee');
console.log(me);
Person클래스의constructor내부에서this에 추가한name프로퍼티가 클래스에 생성한 인스턴스의 프로퍼티로 추가가 되었다.

- 즉, 생성자 함수와 마찬가지로
constructor내부에서this에 추가한 프로퍼티는 인스턴스 프로퍼티가 된다. 이this는 생성자 함수와 마찬가지로 클래스가 생성한 인스턴스를 가리킨다.
// 클래스
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
}
// 생성자 함수
function Person(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}

-
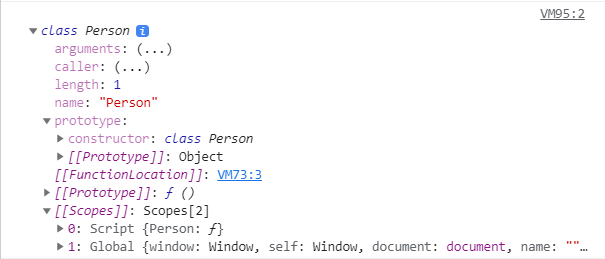
그런데 이 그림을 다시 봐보자. 클래스가 평가되어 생성된 함수 객체나 클래스가 생성한 인스턴스 어디에도
constructor메서드가 존재하지 않는다. 이는 클래슴 몸체에 정의한constructor가 단순한 메서드가 아니라는 것을 의미한다. -
constructor는 메서드로 해석되는 것이 아니라 클래스가 평가되어 생성한 함수 객체 코드의 일부가 된다. 다시 말해, 클래스 정의가 평가되면constructor의 기술된 동작을 하는 함수 객체가 생성된다.
클래스의
constructor메서드와 프로토타입의constructor프로퍼티는 이름이 같아 혼동하기 쉽지만 직접적인 관련이 없다. 프로토타입의constructor프로퍼티는 모든 프로토타입이 가지고 있는 프로퍼티이며, 생성자 함수를 가리킨다.
constructor은 생성자 함수와 유사하지만 몇 가지 차이가 있는데, 일단constructor는 클래스 내에 한 개만 존재할 수 있다. 만약 클래스가 2개 이상의constructor를 포함하면 Syntax Error(문법 에러)가 발생한다.
class Person {
constructor() {}
constructor() {}
}
// SyntaxError: A class may only have one constructor
constructor는 생략할 수 있다.
class Person {}
constructor를 생략하면 클래스에 다음과 같이 빈constructor가 암묵적으로 정의된다.constructor를 생략한 클래스는 빈constructor에 의해 빈 객체를 생성한다.
class Person {
// constructor를 생략하면 다음과 같이 빈 constructor가 암묵적으로 정의된다.
constructor() {}
}
// 빈 객체가 생성된다.
const me = new Person();
console.log(me); // Person {}
- 프로퍼티가 추가되어 초기화된 인스턴스를 생성하려면
constructor내부에서this에 프로퍼티를 추가한다.
class Person {
constructor() {
// 고정값으로 인스턴스 초기화
this.name = 'Lee';
this.address = 'Seoul';
}
}
// 인스턴스 프로퍼티가 추가된다.
const me = new Person();
console.log(me); // Person {name: "Lee", address: "Seoul"}
- 인스턴스를 생성할 때 클래스 외부에서 인스턴스의 프로퍼티 초기값을 전달하려면 다음과 같이
constructor에 매개변수를 선언하고 인스턴스를 생성할 때 초기값을 전달한다. 이 때 초기값은constructor의 매개변수에게 전달된다.
class Person {
constructor(name, address) {
// 인수로 인스턴스 초기화
this.name = name;
this.address = address;
}
}
// 인수로 초기값을 전달한다. 초기값은 constructor에 전달된다.
const me = new Person('Lee', 'Seoul');
console.log(me); // Person {name: "Lee", address: "Seoul"}
-
이처럼
constructor내에서는 인스턴스의 생성과 동시에 인스턴스 프로퍼티 추가를 통해 인스턴의 초기화를 실행한다. 따라서 인스턴스를 초기화하려면constructor를 생략해서는 안 된다. -
constructor는 별도의 반환문을 가지면 안된다. 이는 17장 '생성자 함수의 인스턴스 생성 과정'에서 살펴봤듯이new연산자와 함께 클래스가 호출되면 생성자 함수와 동일하게 암묵적으로this, 즉 인스턴스를 반환하기 때문이다. -
만약
this가 아닌 다른 객체를 명시적으로 반환하면this, 즉 인스턴스가 반환되지 못하고return문에 명시한 객체가 반환된다. (이 부분은 생성자 함수와 동일하게 동작함)
class Person {
constructor(name) {
this.name = name;
// 명시적으로 객체를 반환하면 암묵적인 this 반환이 무시된다.
return {};
}
}
// constructor에서 명시적으로 반환한 빈 객체가 반환된다.
const me = new Person('Lee');
console.log(me); // {}
- 하지만 명시적으로 원시값을 반환하면 원시값 반환은 무시되고 암묵적으로
this가 반환된다.
class Person {
constructor(name) {
this.name = name;
// 명시적으로 원시값을 반환하면 원시값 반환은 무시되고 암묵적으로 this가 반환된다.
return 100;
}
}
const me = new Person('Lee');
console.log(me); // Person { name: "Lee" }
- 이처럼
constructor내부에서this가 아닌 다른 값을 반환하는 것은 클래스의 기본 동작을 훼손한다. 따라서return을 반드시 생략해야 한다. (이 부분은 생성자 함수와 똑같이 동작합니다.)
프로토타입 메서드
- 생성자 함수를 이용해 프로토타입 메서드를 생성하는 방식이다.
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHi = function () {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
me.sayHi(); // Hi! My name is Lee
- 클래스 몸체에서 정의한 메서드는 따로 클래스
prototype프로퍼티에 메서드를 추가하지 않아도 기본적으로 프로퍼티 메서드가 된다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
}
const me = new Person('Lee');
me.sayHi(); // Hi! My name is Lee
- 생성자 함수와 마찬가지로 클래스가 생성한 인스턴스는 프로토타입 체인의 일원이 된다.
// me 객체의 프로토타입은 Person.prototype이다.
Object.getPrototypeOf(me) === Person.prototype; // -> true
me instanceof Person; // -> true
// Person.prototype의 프로토타입은 Object.prototype이다.
Object.getPrototypeOf(Person.prototype) === Object.prototype; // -> true
me instanceof Object; // -> true
// me 객체의 constructor는 Person 클래스다.
me.constructor === Person; // -> true
-
이처럼 클래스 몸체에서 정의한 메서드는 프로토타입 메서드가 된다. 인스턴스는 이를 상속받아 사용할 수 있다.
-
프로토타입 체인은 기존의 모든 객체 생성 방식뿐만 아니라 클래스에 의해 생성된 인스턴스에도 동일하게 적용된다. 생성자 함수의 역할을 클래스가 할 뿐이다.
결국 클래스는 생성자 함수와 마찬가지로 프로토타입 기반의 객체 생성 메커니즘으로 볼 수 있다.
정적 메서드
-
정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있는 메서드를 말한다. (19장 참조)
-
아래는 생성자 함수에서 정적 메서드를 생성하는 방식이다.
// 생성자 함수
function Person(name) {
this.name = name;
}
// 정적 메서드
Person.sayHi = function () {
console.log('Hi!');
};
// 정적 메서드 호출
Person.sayHi(); // Hi!
- 클래스에서는 메서드에
static키워드를 붙이면 정적 메서드(클래스 메서드)가 된다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 정적 메서드
static sayHi() {
console.log('Hi!');
}
}- p.431의 그림을 보면 알 수 있는데, 이처럼 정적 메서드는 클래스에 바인딩된 메서드가 된다. 클래스는 클래스 정의가 평가되는 시점에 함수 객체가 되므로 인스턴스와 달리 별다른 생성 과정이 필요 없다. 따라서 정적 메서드는 클래스 정의 이후 인스턴스를 생성하지 않아도 호출할 수 있다.
// 정적 메서드는 클래스로 호출한다.
// 정적 메서드는 인스턴스 없이도 호출할 수 있다.
Person.sayHi(); // Hi!
- 정적 메서드는 인스턴스로 호출할 수 없다. 인스턴스의 프로토타입 체인 상에는 클래스가 존재하지 않기 때문에 인스턴스로 클래스의 메서드를 상속받을 수 없다.
// 인스턴스 생성
const me = new Person('Lee');
me.sayHi(); // TypeError: me.sayHi is not a function
정적 메서드와 프로토타입 메서드의 차이
- 차이는 다음과 같다.
-
정적 메서드와 프로토타입 메서드는 자신이 속해 있는 프로토타입 체인이 다르다.
-
정적 메서드는 클래스로 호출하고 프로토타입 메서드는 인스턴스로 호출한다.
-
정적 메서드는 인스턴스 프로퍼티를 참조할 수 없지만 프로토타입 메서드는 인스턴스 프로퍼티를 참조할 수 있다.
class Square {
// 정적 메서드
static area(width, height) {
return width * height;
}
}
console.log(Square.area(10, 10)); // 100
- 정적 메서드
area는 인스턴스 프로퍼티를 참조하지 않는다. 만약 그래야 한다면 대신 프로토타입 메서드를 사용해야 한다.
class Square {
constructor(width, height) {
this.width = width;
this.height = height;
}
// 프로토타입 메서드
area() {
return this.width * this.height;
}
}
const square = new Square(10, 10);
console.log(square.area()); // 100
-
정적 메서드는 클래스로 호출해야 하므로 정적 메서드 내부의
this는 인스턴스가 아닌 클래스를 가리킨다. 즉, 프로토타입 메서드와 정적 메서드 내부의this바인딩이 다르다. -
따라서
this를 사용하지 않는 메서드는 정적 메서드로 정의하는 것이 좋다. (프로토타입 메서드로 정의한다면 반드시 인스턴스를 생성한 다음 인스턴스로 호출을 해야 하기 때문) -
표준 빌트인 객체인
Math, Number, JSON, Object등은 다양한 정적 메서드를 가지고 있다. 예를 들어, 전달 받은 인수 중 가장 큰 수를 반환하는Math.max는 인스턴스와 상관없이 애플리케이션 전역에서 사용할 유틸리티 함수다.
// 표준 빌트인 객체의 정적 메서드
Math.max(1, 2, 3); // -> 3
Number.isNaN(NaN); // -> true
JSON.stringify({ a: 1 }); // -> "{"a":1}"
Object.is({}, {}); // -> false
Reflect.has({ a: 1 }, 'a'); // -> true
- 이처럼 클래스 또는 생성자 함수를 하나의 네임스페이스(namespace)로 사용하여 정적 메서드를 모아 놓으면 이름 충돌 가능성을 줄여주고 관련 함수들을 구조화할 수 있는 효과가 있다. 이 같은 이유로 정적 메서드는 애플리케이션 전역에서 사용할 유틸리티 함수를 전역함수로 정의하지 않고 메서드로 구조화할 때 유용하다. (실제 프로젝트에서
utils폴더에 들어갈 함수들도 이렇게 사용할 수 있을듯)
클래스에서 정의한 메서드의 특징
- 특징은 다음과 같다.
-
function키워드를 생략한 메서드 축약 표현을 사용한다. -
객체 리터럴과는 다르게 클래스에 메서드를 정의할 때는 ,가 필요 없다.
-
암묵적으로 strict mode로 실행된다.
-
for...in문이나Object.keys메서드 등으로 열거할 수 없다. 즉, 프로퍼티의 열거가능 여부를 나타내며, 불리언 값을 갖는 프로퍼티 어트리뷰트[[Ennumerable]]의 값이false다. -
내부 메서드
[[Construct]]를 갖지 않는 non-constructor다. 따라서new연산자와 함께 호출할 수 없다.
클래스의 인스턴스 생성 과정
new연산자와 함께 클래스를 호출하면 생성자 함수와 마찬가지로 클래스의 내부 메서드[[Construct]]가 호출된다. 클래스는new연산자 없이 호출할 수 없다. 이는 생성자 함수의 인스턴스 생성 과정과 유사하게 다음과 같은 과정을 거쳐 인스턴스가 생성된다.
1. 인스턴스 생성과 this 바인딩
new연산자와 함께 클래스를 호출하면constructor내부 코드가 실행되기에 앞서 암묵적으로 빈 객체가 생성된다. 이 빈 객체가 바로 (아직 미완성이지만) 클래스가 생성한 인스턴스다. 이 때 클래스가 생성한 인스턴스의 프로토타입으로 클래스의prototype프로퍼티가 가리키는 객체가 설정된다. 그리고 암묵적으로 생성된 빈 객체, 즉 인스턴스는this에 바인딩된다. 따라서constructor내부의this는 클래스가 생성한 인스턴스를 가리킨다.
2. 인스턴스 초기화
constructor의 내부 코드가 실행되어this에 바인딩되어 있는 인스턴스를 초기화한다. 즉,this에 바인딩되어 있는 인스턴스에 프로퍼티를 추가하고constructor인수로 전달받은 초기값으로 인스턴스의 프로퍼티 값을 초기화한다.
3. 인스턴스 반환
- 인스턴스가 바인딩된
this가 암묵적으로 반환된다.
class Person {
// 생성자
constructor(name) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
console.log(this); // Person {}
console.log(Object.getPrototypeOf(this) === Person.prototype); // true
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.name = name;
// 3. 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
}
}
프로퍼티
인스턴스 프로퍼티
- 인스턴스 프로퍼티는
constructor내부에서 정의해야 한다.
class Person {
constructor(name) {
// 인스턴스 프로퍼티
this.name = name;
}
}
const me = new Person('Lee');
console.log(me); // Person {name: "Lee"}
- 초기에 암묵적으로 생성된 빈 객체, 즉 인스턴스에 프로퍼티가 추가되어 인스턴스가 초기화된다.
class Person {
constructor(name) {
// 인스턴스 프로퍼티
this.name = name; // name 프로퍼티는 public하다.
}
}
const me = new Person('Lee');
// name은 public하다.
console.log(me.name); // Lee
constructor내부에서this에 추가한 프로퍼티는 언제나 클래스가 생성한 인스턴스의 프로퍼티가 된다. ES6의 클래스는 언제나public하다. (private프로퍼티는 지원 예정)
접근자 프로퍼티
접근자 프로퍼티(16장)은 자체적으로 값(
[[Value]])을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수(access function)로 구성된 프로퍼티다.
const person = {
// 데이터 프로퍼티
firstName: 'Ungmo',
lastName: 'Lee',
// fullName은 접근자 함수로 구성된 접근자 프로퍼티다.
// getter 함수
get fullName() {
return `${this.firstName} ${this.lastName}`;
},
// setter 함수
set fullName(name) {
// 배열 디스트럭처링 할당: "36.1. 배열 디스트럭처링 할당" 참고
[this.firstName, this.lastName] = name.split(' ');
}
};
// 데이터 프로퍼티를 통한 프로퍼티 값의 참조.
console.log(`${person.firstName} ${person.lastName}`); // Ungmo Lee
// 접근자 프로퍼티를 통한 프로퍼티 값의 저장
// 접근자 프로퍼티 fullName에 값을 저장하면 setter 함수가 호출된다.
person.fullName = 'Heegun Lee';
console.log(person); // {firstName: "Heegun", lastName: "Lee"}
// 접근자 프로퍼티를 통한 프로퍼티 값의 참조
// 접근자 프로퍼티 fullName에 접근하면 getter 함수가 호출된다.
console.log(person.fullName); // Heegun Lee
// fullName은 접근자 프로퍼티다.
// 접근자 프로퍼티는 get, set, enumerable, configurable 프로퍼티 어트리뷰트를 갖는다.
console.log(Object.getOwnPropertyDescriptor(person, 'fullName'));
// {get: ƒ, set: ƒ, enumerable: true, configurable: true}
- 접근자 프로퍼티는 클래스에서도 사용할 수 있다. 위 예제를 클래스로 표현하면 다음과 같다.
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
// fullName은 접근자 함수로 구성된 접근자 프로퍼티다.
// getter 함수
get fullName() {
return `${this.firstName} ${this.lastName}`;
}
// setter 함수
set fullName(name) {
[this.firstName, this.lastName] = name.split(' ');
}
}
const me = new Person('Ungmo', 'Lee');
// 데이터 프로퍼티를 통한 프로퍼티 값의 참조.
console.log(`${me.firstName} ${me.lastName}`); // Ungmo Lee
// 접근자 프로퍼티를 통한 프로퍼티 값의 저장
// 접근자 프로퍼티 fullName에 값을 저장하면 setter 함수가 호출된다.
me.fullName = 'Heegun Lee';
console.log(me); // {firstName: "Heegun", lastName: "Lee"}
// 접근자 프로퍼티를 통한 프로퍼티 값의 참조
// 접근자 프로퍼티 fullName에 접근하면 getter 함수가 호출된다.
console.log(me.fullName); // Heegun Lee
// fullName은 접근자 프로퍼티다.
// 접근자 프로퍼티는 get, set, enumerable, configurable 프로퍼티 어트리뷰트를 갖는다.
console.log(Object.getOwnPropertyDescriptor(Person.prototype, 'fullName'));
// {get: ƒ, set: ƒ, enumerable: false, configurable: true}
-
이 때
getter와setter은 호출하는 것이 아니라 프로퍼티처럼 참조하는 형식으로 사용하며, 참조 시에 내부적으로getter가 호출된다.setter도 호출이 아니라 값을 할당하는 형식으로 사용되며, 할당 시에 내부적으로setter가 호출된다. -
클래스의 메서드는 기본적으로 프로토타입 메서드가 된다. 따라서 클래스의 접근자 프로퍼티 또한 인스턴스 프로퍼티가 아닌 프로토타입의 프로퍼티가 된다.
// Object.getOwnPropertyNames는 비열거형(non-enumerable)을 포함한 모든 프로퍼티의 이름을 반환한다.(상속 제외)
Object.getOwnPropertyNames(me); // -> ["firstName", "lastName"]
Object.getOwnPropertyNames(Object.getPrototypeOf(me)); // -> ["constructor", "fullName"]
클래스 필드 정의 제안
-
클래스 필드란? 클래스 기반 객체지향 언어에서 클래스가 생성할 인스턴스의 프로퍼티를 가리키는 용어다.
-
Java의 클래스 정의를 보자. Java의 클래스 필드는 마치 클래스 내부에서 변수처럼 사용된다.
// 자바의 클래스 정의
public class Person {
// ① 클래스 필드 정의
// 클래스 필드는 클래스 몸체에 this 없이 선언해야 한다.
private String firstName = "";
private String lastName = "";
// 생성자
Person(String firstName, String lastName) {
// ③ this는 언제나 클래스가 생성할 인스턴스를 가리킨다.
this.firstName = firstName;
this.lastName = lastName;
}
public String getFullName() {
// ② 클래스 필드 참조
// this 없이도 클래스 필드를 참조할 수 있다.
return firstName + " " + lastName;
}
}
-
JS의 클래스에서 인스턴스 프로퍼티를 선언하고 초기화하려면 반드시
constructor내부에서this에 프로퍼티를 추가해야 한다. 하지만 Java의 클래스에서는 위 예제의 1번과 같이 클래스 필드를 마치 변수처럼 몸체에this없이 선언한다. -
또한 Java의 클래스에서 인스턴스 프로퍼티를 참조하려면 반드시
this를 사용하여 참조해야 한다. 하지만 Java의 클래스에서는 위 예제의 2와 같이this를 생략해도 클래스 필드를 참조할 수 있다. -
클래스 기반 객체지향 언어의
this는 언제나 클래스가 생성할 인스턴스를 가리킨다. 위 예제의 3과 같이this는 주로 클래스 필드가 생성자 또는 메서드의 매개변수 이름과 동일할 때 클래스 필드임을 명확히 하기 위해 사용한다. -
JS의 클래스 몸체에는 메서드만 선언할 수 있다. 따라서 Java와 유사하게 클래스 필드를 선언하면 문법 에러가 발생한다.
class Person {
// 클래스 필드 정의
name = 'Lee';
}
const me = new Person('Lee');
- 하지만 위 예제를 최신 브라우저 또는 최신 Node.js에서 실행하면 Syntax Error가 발생하지 않고 정상 동작한다. 그 이유는, ECMAScript에서 정식 표준 사양으로 승급 되지 않았지만, 최신 브라우저와 최신 Node.js는 표준사양으로 승급이 확실시 되는 이 제안을 선제적으로 미리 구현해 놓았다.
class Person {
// 클래스 필드 정의
name = 'Lee'; // this가 없어도 에러가 나지 않는다.
}
const me = new Person('Lee');
- 클래스 몸체에서 클래스 필드를 정의하는 경우
this에 클래스 필드를 바인딩 해서는 안된다.this는 클래스의constructor와 메서드 내에서만 유효하다.
class Person {
// this에 클래스 필드를 바인딩해서는 안된다.
this.name = ''; // SyntaxError: Unexpected token '.'
}
- 클래스 필드를 참조하는 경우 자바와 같은 객체지향 언어에서는
this를 생략할 수 있으나 JS에서는this를 반드시 사용해야 한다.
class Person {
// 클래스 필드
name = 'Lee';
constructor() {
console.log(name); // ReferenceError: name is not defined
}
}
new Person();
- 클래스 필드에 초기값을 할당하지 않으면
undefined를 가진다.
class Person {
// 클래스 필드를 초기화하지 않으면 undefined를 갖는다.
name;
}
const me = new Person();
console.log(me); // Person {name: undefined}
- 인스턴스를 생성할 때 외부의 초기값으로 클래스 필드를 초기화해야 할 필요가 있다면
constructor에서 클래스 필드를 초기화해야 한다.
class Person {
name;
constructor(name) {
// 클래스 필드 초기화.
this.name = name;
}
}
const me = new Person('Lee');
console.log(me); // Person {name: "Lee"}
- 함수는 일급 객체이므로 함수를 클래스 필드에 할당할 수 있다. 따라서 클래스 필드를 통해 메서드를 정의할 수도 있다.
class Person {
// 클래스 필드에 문자열을 할당
name = 'Lee';
// 클래스 필드에 함수를 할당
getName = function () {
return this.name;
}
// 화살표 함수로 정의할 수도 있다.
// getName = () => this.name;
}
const me = new Person();
console.log(me); // Person {name: "Lee", getName: ƒ}
console.log(me.getName()); // Lee
- 이처럼 클래스 필드에 함수를 할당하는 경우, 이 함수는 프로토타입 메서드가 아닌 인스턴스 메서드가 된다. 모든 클래스 필드는 인스턴스 프로퍼티가 되기 때문이다. 따라서 클래스 필드에 함수를 할당하는 것은 권장하지 않는다.
/* 아래와 같이 클래스 필드에 화살표 함수를 할당하여 화살표 함수 내부의 this가 인스턴스를 가리키게 하는 경우도 있다. */
<!DOCTYPE html>
<html>
<body>
<button class="btn">0</button>
<script>
class App {
constructor() {
this.$button = document.querySelector('.btn');
this.count = 0;
// increase 메서드를 이벤트 핸들러로 등록
// 이벤트 핸들러 increase 내부의 this는 DOM 요소(this.$button)를 가리킨다.
// 하지만 increase는 화살표 함수로 정의되어 있으므로
// increase 내부의 this는 인스턴스를 가리킨다.
this.$button.onclick = this.increase;
// 만약 increase가 화살표 함수가 아니라면 bind 메서드를 사용해야 한다.
// $button.onclick = this.increase.bind(this);
}
// 인스턴스 메서드
// 화살표 함수 내부의 this는 언제나 상위 컨텍스트의 this를 가리킨다.
increase = () => this.$button.textContent = ++this.count;
}
new App();
</script>
</body>
</html>-
그러나 인스턴스가 여러 개 생성된다면 이 방법도 메모리의 손해를 감수할 수밖에 없다. 이에 대해서는 이후 확인할 수 있는 '이벤트 핸들러 내부의 this'에서 확인하자. (40장)
-
클래스 필드 정의 제안으로 인해 인스턴스 프로퍼티를 정의하는 방식은 두 가지가 되었다. 이는 외부 초기값으로 클래스 필드를 초기화할 필요성에 따라 나뉜다.
-
외부 초기값으로 클래스 필드를 초기화할 필요성이 있다면 기존 방식
-
외부 초기값으로 클래스 필드를 초기화할 필요성이 없다면 기존 방식, 클래스 필드 정의 제안 모두 사용 가능
private 필드 정의 제안
- JS는 캡슐화를 완전하게 지원하지 않는다. 인스턴스 프로퍼티는 인스턴스를 통해 클래스 외부에서 언제나 참조할 수 있다. 즉, 언제나
public이다.
class Person {
constructor(name) {
this.name = name; // 인스턴스 프로퍼티는 기본적으로 public하다.
}
}
// 인스턴스 생성
const me = new Person('Lee');
console.log(me.name); // Lee
-
표준 사양으로 승급이 확실히 되는
private필드를 정의할 수 있는 새로운 표준 사양의 제안은 이미 최신 브라우저와 최신 Node.js에 이미 구현되어 있다. -
다음 코드를 보자.
private필드의 선두에는#을 붙여준다.private필드를 참조할 때도#을 붙여주어야 한다.
class Person {
// private 필드 정의
#name = '';
constructor(name) {
// private 필드 참조
this.#name = name;
}
}
const me = new Person('Lee');
// private 필드 #name은 클래스 외부에서 참조할 수 없다.
console.log(me.#name);
// SyntaxError: Private field '#name' must be declared in an enclosing class
- 이처럼 클래스 외부에서
private필드에 직접 접근할 수 있는 방법은 없다. 다만 접근자 프로퍼티를 통해 간접적으로 접근하는 방법은 유효하다.
class Person {
// private 필드 정의
#name = '';
constructor(name) {
this.#name = name;
}
// name은 접근자 프로퍼티다.
get name() {
// private 필드를 참조하여 trim한 다음 반환한다.
return this.#name.trim();
}
}
const me = new Person(' Lee ');
console.log(me.name); // Lee
private필드는 반드시 클래스 몸체에 정의해야 한다.private필드를 직접constructor에 정의하면 에러가 발생한다.
class Person {
constructor(name) {
// private 필드는 클래스 몸체에서 정의해야 한다.
this.#name = name;
// SyntaxError: Private field '#name' must be declared in an enclosing class
}
}
static 필드 정의 제안
- 이 또한 승급이 확실시 되는 제안으로,
static private필드,static private메서드를 정의할 수 있는 새로운 표준 사양이 제안되어 있다. 이 제안 중static public/private필드는 이미 최신 브라우저와 최신 Node.js에 이미 구현되어 있다.
class MyMath {
// static public 필드 정의
static PI = 22 / 7;
// static private 필드 정의
static #num = 10;
// static 메서드
static increment() {
return ++MyMath.#num;
}
}
console.log(MyMath.PI); // 3.142857142857143
console.log(MyMath.increment()); // 11
상속에 의한 클래스 확장
클래스 상속과 생성자 함수 상속
-
상속에 의한 클래스 확장은 프로토타입 기반 상속과는 다른 개념이다. 프로토타입 기반 상속은 프로토타입 체인을 통해 다른 객체의 자산을 상속받는 개념이지만 상속에 의한 클래스 확장은 기존 클래스를 상속받아 새로운 클래스를 확장(extends)하여 정의하는 것이다.
-
ex) 동물을 추상화한
Animal클래스와Bird, Lion클래스를 각각 정의한다고 생각해보자. 새와 사자는 동물에 속하므로 동물의 속성을 가진다. 하지만 새와 사자는 자신만의 고유한 속성도 가진다. 이 때Animal클래스는 동물의 속성을 표현하고Bird, Lion클래스는 상속을 통해Animal클래스의 속성을 그대로 사용하면서 자신만의 고유한 속성만 추가하여 확장할 수 있다. -
이렇듯 상속은 코드 재사용 관점에서 매우 유용하다. 그럼 위에서 설명한 내용을 코드로 구현해보자.
class Animal {
constructor(age, weight) {
this.age = age;
this.weight = weight;
}
eat() { return 'eat'; }
move() { return 'move'; }
}
// 상속을 통해 Animal 클래스를 확장한 Bird 클래스
class Bird extends Animal {
fly() { return 'fly'; }
}
const bird = new Bird(1, 5);
console.log(bird); // Bird {age: 1, weight: 5}
console.log(bird instanceof Bird); // true
console.log(bird instanceof Animal); // true
console.log(bird.eat()); // eat
console.log(bird.move()); // move
console.log(bird.fly()); // fly
-
상속에 의해 확장된 클래스
Bird를 통해 생성된 인스턴스의 프로토타입 체인은 다음과 같다.(p.450 그림 참조) -
클래스는 상속을 통해 다른 클래스를 확장할 수 있는 문법인
extends키워드가 기본적으로 제공된다.extends키워드를 사용한 클래스 확장은 간편하고 직관적이다. 하지만 생성자 함수는 클래스와 같이 상속을 통해 다른 생성자 함수를 확장할 수 있는 문법이 제공되지 않는다.
extends 키워드
- 상속을 통해 클래스를 확장하려면
extends키워드를 사용하여 상속받을 클래스를 정의한다.
// 수퍼(베이스/부모)클래스
class Base {}
// 서브(파생/자식)클래스
class Derived extends Base {}
-
상속을 통해 확장된 클래스를 서브클래스(subclass)라 부르고, 서브클래스에게 상속된 클래스를 수퍼클래스(superclass)라 부른다.
-
extends키워드의 역할은 수퍼클래스와 서브클래스 간의 상속 관계를 설정하는 것이다. 클래스도 프로토타입을 통해 상속 관계를 구현한다. 수퍼클래스와 서브클래스는 인스턴스의 프로토타입 체인뿐 아니라 클래스 간의 프로토타입 체인도 생성한다. 이를 통해 프로토타입 메서드, 정적 메서드 모두 상속이 가능하다.
동적 상속
extends키워드는 클래스뿐만 아니라 생성자 함수를 상속받아 클래스를 확장할 수도 있다. 단,extends키워드 앞에는 반드시 클래스가 와야 한다.
// 생성자 함수
function Base(a) {
this.a = a;
}
// 생성자 함수를 상속받는 서브클래스
class Derived extends Base {}
const derived = new Derived(1);
console.log(derived); // Derived {a: 1}
extends키워드 다음에는 클래스뿐 아니라[[Construct]]내부 메서드를 가지는 함수 객체로 평가될 수 있는 모든 표현식을 사용할 수 있다. 이를 통해 동적으로 상속받을 대상을 결정할 수 있다.
function Base1() {}
class Base2 {}
let condition = true;
// 조건에 따라 동적으로 상속 대상을 결정하는 서브클래스
class Derived extends (condition ? Base1 : Base2) {}
const derived = new Derived();
console.log(derived); // Derived {}
console.log(derived instanceof Base1); // true
console.log(derived instanceof Base2); // false
서브 클래스의 constructor
- 이전에 봤드이 클래스에서
constructor를 생략하면 클래스에 다음과 같이 비어 있는constructor가 암묵적으로 정의된다.
constructor() {}-
서브클래스에서
constructor를 생략하면 클래스에 다음과 같은constructor가 암묵적으로 정의된다.args는new연산자와 함께 클래스를 호출할 때 전달한 인수의 리스트다. -
다음 예제를 보자. 수퍼, 서브클래스모두
constructor를 생략했다.
// 수퍼클래스
class Base {}
// 서브클래스
class Derived extends Base {}- 위 예제의 크래스에는 다음과 같이 암묵적으로
constructor가 정의된다.
// 수퍼클래스
class Base {
constructor() {}
}
// 서브클래스
class Derived extends Base {
constructor() { super(); }
}
const derived = new Derived();
console.log(derived); // Derived {}
- 위 예제와 같이 수퍼, 서브클래스 모두
constructor를 생략하면 빈 객체가 생성된다. 프로퍼를 소유하는 인스턴스를 생성하려면constructor내부에서 인스턴스에 프로퍼티를 추가해야 한다.
super 키워드
super키워드는 함수처럼 호출할 수도 있고this와 같이 식별자처럼 참조할 수 있는 특수한 키워드다.super는 다음과 같이 동작한다.
-
super를 호출하면 수퍼클래스의constructor(super-constructor)를 호출한다. -
super를 참조하면 수퍼클래스의 메서드를 호출할 수 있다.
super 호출
// 수퍼클래스
class Base {
constructor(a, b) {
this.a = a;
this.b = b;
}
}
// 서브클래스
class Derived extends Base {
// 다음과 같이 암묵적으로 constructor가 정의된다. << 기억해야 하는 부분
// constructor(...args) { super(...args); }
}
const derived = new Derived(1, 2);
console.log(derived); // Derived {a: 1, b: 2}
- 다른 예제를 보자.
// 수퍼클래스
class Base {
constructor(a, b) { // ④
this.a = a;
this.b = b;
}
}
// 서브클래스
class Derived extends Base {
constructor(a, b, c) { // ②
super(a, b); // ③
this.c = c;
}
}
const derived = new Derived(1, 2, 3); // ①
console.log(derived); // Derived {a: 1, b: 2, c: 3}
-
new연산자와 함께Derived클래스를 호출(1) 하면서 전달한 인수 1, 2, 3은Derived클래스의constructor(2)에 전달되고super호출(3)을 통해Base클래스의constructor(4)에 일부가 전달된다. -
super를 호출할 때 주의할 사항은 다음과 같다.
- 서브 클래스에서
constructor를 생략하지 않는 경우 서브 클래스의constructor에서는 반드시super를 호출해야 한다.
class Base {}
class Derived extends Base {
constructor() {
// ReferenceError: Must call super constructor in derived class before accessing 'this' or returning from derived constructor
console.log('constructor call');
}
}
const derived = new Derived();
- 서브클래스의
constructor에서super를 호출하기 전에는this를 참조할 수 없다.
class Base {}
class Derived extends Base {
constructor() {
// ReferenceError: Must call super constructor in derived class before accessing 'this' or returning from derived constructor
this.a = 1;
super();
}
}
const derived = new Derived(1);
super는 반드시 서브클래스의constructor에서만 호출한다. 서브클래스가 아닌 클래스의constructor나 함수에서super를 호출하면 에러가 발생한다.
class Base {
constructor() {
super(); // SyntaxError: 'super' keyword unexpected here
}
}
function Foo() {
super(); // SyntaxError: 'super' keyword unexpected here
}
super 참조
- 메서드 내에서
super를 참조하면 수퍼클래스의 메서드를 호출할 수 있다.
- 서브클래스의 프로토타입 메서드 내에서
super.sayHi는 수퍼클래스의 프로토타입 메서드sayHi를 가리킨다.
// 수퍼클래스
class Base {
constructor(name) {
this.name = name;
}
sayHi() {
return `Hi! ${this.name}`;
}
}
// 서브클래스
class Derived extends Base {
sayHi() {
// super.sayHi는 수퍼클래스의 프로토타입 메서드를 가리킨다.
return `${super.sayHi()}. how are you doing?`;
}
}
const derived = new Derived('Lee');
console.log(derived.sayHi()); // Hi! Lee. how are you doing?
super참조를 통해 수퍼클래스의 메서드를 참조하려면super가 수퍼클래스의 메서드가 바인딩된 객체, 즉 수퍼클래스의prototype프로퍼티에 바인딩된 프로토타입을 참조할 수 있어야 한다. 위 예제는 다음 예제와 동일하게 동작한다.
// 이해가 부족한 예제. 리뷰 때 의견 공유가 필요함!
// 수퍼클래스
class Base {
constructor(name) {
this.name = name;
}
sayHi() {
return `Hi! ${this.name}`;
}
}
class Derived extends Base {
sayHi() {
// __super는 Base.prototype을 가리킨다.
const __super = Object.getPrototypeOf(Derived.prototype);
return `${__super.sayHi.call(this)} how are you doing?`;
}
}
- 위 예제의
super참조를 의사 코드로 표현하면 다음과 같다.
/*
[[HomeObject]]는 메서드 자신을 바인딩하고 있는 객체를 가리킨다.
[[HomeObject]]를 통해 메서드 자신을 바인딩하고 있는 객체의 프로토타입을 찾을 수 있다.
예를 들어, Derived 클래스의 sayHi 메서드는 Derived.prototype에 바인딩되어 있다.
따라서 Derived 클래스의 sayHi 메서드의 [[HomeObject]]는 Derived.prototype이고
이를 통해 Derived 클래스의 sayHi 메서드 내부의 super 참조가 Base.prototype으로 결정된다.
따라서 super.sayHi는 Base.prototype.sayHi를 가리키게 된다.
*/
super = Object.getPrototypeOf([[HomeObject]])- 주의할 것은 ES6의 메서드 축약 표현으로 정의된 함수만이
[[HomeObject]]를 가진다는 것이다.
const obj = {
// foo는 ES6의 메서드 축약 표현으로 정의한 메서드다. 따라서 [[HomeObject]]를 갖는다.
foo() {},
// bar는 ES6의 메서드 축약 표현으로 정의한 메서드가 아니라 일반 함수다.
// 따라서 [[HomeObject]]를 갖지 않는다.
bar: function () {}
};
-
[[HomeObject]]를 가지는 함수만이super참조를 할 수 있다. 따라서[[HomeObject]]를 가지는 ES6의 메서드 축약 표현으로 정의된 함수만이super참조를 할 수 있다. 단,super참조는 수퍼클래스의 메서드를 참조하기 위해 사용하므로 서브클래스의 메서드에서 사용해야 한다. -
super참조는 클래스의 전유물이 아니다. 객체 리터럴에서도super참조를 사용할 수 있는데, 여기서도 ES6의 메서드 축약 표현으로 정의된 함수만 가능하다.
const base = {
name: 'Lee',
sayHi() {
return `Hi! ${this.name}`;
}
};
const derived = {
__proto__: base,
// ES6 메서드 축약 표현으로 정의한 메서드다. 따라서 [[HomeObject]]를 갖는다.
sayHi() {
return `${super.sayHi()}. how are you doing?`;
}
};
console.log(derived.sayHi()); // Hi! Lee. how are you doing?
- 서브클래스의 정적 메서드 내에서
super.sayHi는 수퍼 클래스의 정적 메서드sayHi를 가리킨다.
// 수퍼클래스
class Base {
static sayHi() {
return 'Hi!';
}
}
// 서브클래스
class Derived extends Base {
static sayHi() {
// super.sayHi는 수퍼클래스의 정적 메서드를 가리킨다.
return `${super.sayHi()} how are you doing?`;
}
}
console.log(Derived.sayHi()); // Hi! how are you doing?
상속 클래스의 인스턴스 생성 과정
-
클래스가 단독으로 인스턴스를 생성하는 과정보다 상속 관계에 있는 두 클래스가 협력하며 인스턴스를 생성하는 과정은 좀 더 복잡하다.
-
직사각형을 추상화한
Rectangle클래스와 상속을 통해Rectangle클래스를 확장한ColorRecTangle클래스를 정의해보자.
// 수퍼클래스
class Rectangle {
constructor(width, height) {
this.width = width;
this.height = height;
}
getArea() {
return this.width * this.height;
}
toString() {
return `width = ${this.width}, height = ${this.height}`;
}
}
// 서브클래스
class ColorRectangle extends Rectangle {
constructor(width, height, color) {
super(width, height);
this.color = color;
}
// 메서드 오버라이딩
toString() {
return super.toString() + `, color = ${this.color}`;
}
}
const colorRectangle = new ColorRectangle(2, 4, 'red');
console.log(colorRectangle); // ColorRectangle {width: 2, height: 4, color: "red"}
// 상속을 통해 getArea 메서드를 호출
console.log(colorRectangle.getArea()); // 8
// 오버라이딩된 toString 메서드를 호출
console.log(colorRectangle.toString()); // width = 2, height = 4, color = red
- 서브 클래스
ColorRectangle이new연산자와 함께 호출되면 다음 과정을 통해 인스턴스를 생성한다.
1. 서브클래스의 super 호출
-
JS엔진은 클래스를 평가할 때 수퍼클래스와 서브클래스를 구분하기 위해
base또는derived를 값으로 가지는 내부 슬롯[[ConstructorKind]]를 가진다. -
다른 클래스를 상속받지 않는 클래스, 즉 기반이 되는 클래스는 내부 슬롯
[[ConstructorKind]]의 값이base로 설정되지만, 다른 클래스를 상속 받는 서브클래스는 내부 슬롯[[ConstructorKind]]의 값이derived로 설정된다. 이를 통해 수퍼클래스와 서브클래스는new연산자와 함께 호출되었을 때의 동작이 구분된다. -
기반이 되는 클래스는
new연산자와 함께 호출되었을 때 암묵적으로 빈 객체, 즉 인스턴스를 생성하고 이를this에 바인딩한다.
하지만 서브클래스는 자신이 직접 인스턴스를 생성하지 않고 수퍼클래스에게 인스턴스 생성을 위임한다. 이것이 바로 서브클래스의
constructor에서 반드시super을 호출해야 하는 이유다.
- 만약 서브클래스
constructor내부에super호출이 없으면 에러가 발생한다. 실제로 인스턴스를 생성하는 주체는 수퍼클래스이므로 수퍼클래스의constructor를 호출하는super가 호출되지 않으면 인스턴스를 생성할 수 없기 때문이다.
2. 수퍼클래스의 인스턴스 생성과 this 바인딩
- 수퍼클래스의
constructor내부의 코드가 실행되기 이전에 암묵적으로 빈 객체(=클래스가 생성한 인스턴스)를 생성한다. 수퍼클래스의constructor내부의this는 생성된 인스턴스(=빈 객체)를 가리킨다.
// 수퍼클래스
class Rectangle {
constructor(width, height) {
// 암묵적으로 빈 객체, 즉 인스턴스가 생성되고 this에 바인딩된다.
console.log(this); // ColorRectangle {}
// new 연산자와 함께 호출된 함수, 즉 new.target은 ColorRectangle이다.
console.log(new.target); // ColorRectangle
...
여기 아래부터는 매우 중요한 내용이다!
-
이 때 인스턴스는 수퍼클래스가 생성한 것이다. 하지만
new연산자와 함께 호출된 클래스가 서브클래스라는 것이 중요하다. 즉,new연산자와 함께 호출된 함수를 가리키는new.target은 서브클래스를 가리킨다. -
따라서 인스턴스는
new.target이 가리키는 서브클래스가 생성한 것으로 처리된다. -
결과적으로, 생성된 인스턴스의 프로토타입은 수퍼클래스의
prototype프로퍼티가 가리키는 객체(Rectangle.prototype)이 아니라new.target, 즉 서브클래스의prototype프로퍼티가 가리키는 객체(ColorRectangle.prototype)다.
// 수퍼클래스
class Rectangle {
constructor(width, height) {
// 암묵적으로 빈 객체, 즉 인스턴스가 생성되고 this에 바인딩된다.
console.log(this); // ColorRectangle {}
// new 연산자와 함께 호출된 함수, 즉 new.target은 ColorRectangle이다.
console.log(new.target); // ColorRectangle
// 생성된 인스턴스의 프로토타입으로 ColorRectangle.prototype이 설정된다.
console.log(Object.getPrototypeOf(this) === ColorRectangle.prototype); // true
console.log(this instanceof ColorRectangle); // true
console.log(this instanceof Rectangle); // true
...
3. 수퍼클래스의 인스턴스 초기화
- 수퍼클래스의
constructor가 실행되어this에 바인딩되어 있는 인스턴스를 초기화한다. 즉,this에 바인딩되어 있는 인스턴스에 프로퍼티를 추가하고constructor가 인수로 전달받은 초기값으로 인스턴스의 프로퍼티를 초기화한다.
// 수퍼클래스
class Rectangle {
constructor(width, height) {
// 암묵적으로 빈 객체, 즉 인스턴스가 생성되고 this에 바인딩된다.
console.log(this); // ColorRectangle {}
// new 연산자와 함께 호출된 함수, 즉 new.target은 ColorRectangle이다.
console.log(new.target); // ColorRectangle
// 생성된 인스턴스의 프로토타입으로 ColorRectangle.prototype이 설정된다.
console.log(Object.getPrototypeOf(this) === ColorRectangle.prototype); // true
console.log(this instanceof ColorRectangle); // true
console.log(this instanceof Rectangle); // true
// 인스턴스 초기화
this.width = width;
this.height = height;
console.log(this); // ColorRectangle {width: 2, height: 4}
}
...
4. 서브클래스의 constructor로의 복귀와 this 바인딩
super호출이 종료되고 제어 흐름이 서브클래스constructor로 돌아온다.
이 때,
super가 반환한 인스턴스가this에 바인딩된다. 서브클래스는 별도의 인스턴스를 생성하지 않고super가 반환한 인스턴스를this에 바인딩하여 그대로 사용한다.
// 서브클래스
class ColorRectangle extends Rectangle {
constructor(width, height, color) {
super(width, height);
// super가 반환한 인스턴스가 this에 바인딩된다.
console.log(this); // ColorRectangle {width: 2, height: 4}
...
- 이처럼
suepr가 호출되지 않으면 인스턴스가 생성되지 않으며,this바인딩도 할 수 없다. 서브클래스의constructor에서super를 호출하기 전에는this를 참조할 수 없는 이유가 바로 이 때문이다. 따라서 서브클래스constructor내부의 인스턴스 초기화는 반드시super호출 이후에 처리되어야 한다.
5. 서브클래스의 인스턴스 초기화
super호출 이후, 서브클래스의constructor에 기술되어 있는 인스턴스 초기화가 실행된다. 즉,this에 바인딩되어 있는 인스턴스에 프로퍼티를 추가하고constructor가 인수로 전달받은 초기값으로 인스턴스의 프로퍼티를 초기화한다.
6. 인스턴스 반환
- 클래스의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된
this가 암묵적으로 반환된다.
// 서브클래스
class ColorRectangle extends Rectangle {
constructor(width, height, color) {
super(width, height);
// super가 반환한 인스턴스가 this에 바인딩된다.
console.log(this); // ColorRectangle {width: 2, height: 4}
// 인스턴스 초기화
this.color = color;
// 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
console.log(this); // ColorRectangle {width: 2, height: 4, color: "red"}
}
...
표준 빌트인 생성자 함수 확장
- 이전에 봤듯이
extends키워드 다음에는 클래스뿐 아니라[[Construct]]내부 메서드를 가지는 함수 객체로 평가될 수 있는 모든 표현식을 사용할 수 있다.String, Number, Array같은 표준 빌트인 객체도[[Construct]]내부 메서드를 가지는 생성자 함수이므로extends키워드를 사용하여 확장할 수 있다.
// Array 생성자 함수를 상속받아 확장한 MyArray
class MyArray extends Array {
// 중복된 배열 요소를 제거하고 반환한다: [1, 1, 2, 3] => [1, 2, 3]
uniq() {
// item = 요소
// i = 인덱스
// self = 사용되는 배열
return this.filter((item, i, self) => self.indexOf(item) === i);
}
// 모든 배열 요소의 평균을 구한다: [1, 2, 3] => 2
average() {
return this.reduce((acc, cur) => acc + cur, 0) / this.length;
}
}
const myArray = new MyArray(1, 1, 2, 3);
console.log(myArray); // MyArray(4) [1, 1, 2, 3]
// MyArray.prototype.uniq 호출
console.log(myArray.uniq()); // MyArray(3) [1, 2, 3]
// MyArray.prototype.average 호출
console.log(myArray.average()); // 1.75
-
Array생성자 함수를 상속받아 확장한MyArray클래스가 생성한 인스턴스는Array.prototype과MyArray.prototype의 모든 메서드를 사용할 수 있다. -
이 때 주의할 것은
Array.prototype의 메서드 중에서map, filter와 같이 새로운 배열을 반환하는 메서드가MyArray클래스의 인스턴스를 반환한다는 것이다. -
만약 새로운 배열을 반환하는 메서드가
MyArray클래스의 인스턴스를 반환하지 않고Array의 인스턴스를 반환하면MyArray클래스의 메서드와 메서드 체이닝이 불가능하다.
// 메서드 체이닝
// [1, 1, 2, 3] => [ 1, 1, 3 ] => [ 1, 3 ] => 2
console.log(myArray.filter(v => v % 2).uniq().average()); // 2
- 만약
MyArray클래스의uniq메서드가MyArray클래스가 생성한 인스턴스가 아닌Array가 생성한 인스턴스를 반환하게 하려면 다음과 같이Symbol.species를 사용하여 정적 접근자 프로퍼티를 추가한다.
// Array 생성자 함수를 상속받아 확장한 MyArray
class MyArray extends Array {
// 모든 메서드가 Array 타입의 인스턴스를 반환하도록 한다.
static get [Symbol.species]() { return Array; }
// 중복된 배열 요소를 제거하고 반환한다: [1, 1, 2, 3] => [1, 2, 3]
uniq() {
return this.filter((v, i, self) => self.indexOf(v) === i);
}
// 모든 배열 요소의 평균을 구한다: [1, 2, 3] => 2
average() {
return this.reduce((pre, cur) => pre + cur, 0) / this.length;
}
}
const myArray = new MyArray(1, 1, 2, 3);
console.log(myArray.uniq() instanceof MyArray); // false
console.log(myArray.uniq() instanceof Array); // true
// 메서드 체이닝
// uniq 메서드는 'Array 인스턴스를 반환하므로 average 메서드를 호출할 수 없다.' << 이걸 기억!
console.log(myArray.uniq().average());
// TypeError: myArray.uniq(...).average is not a function
