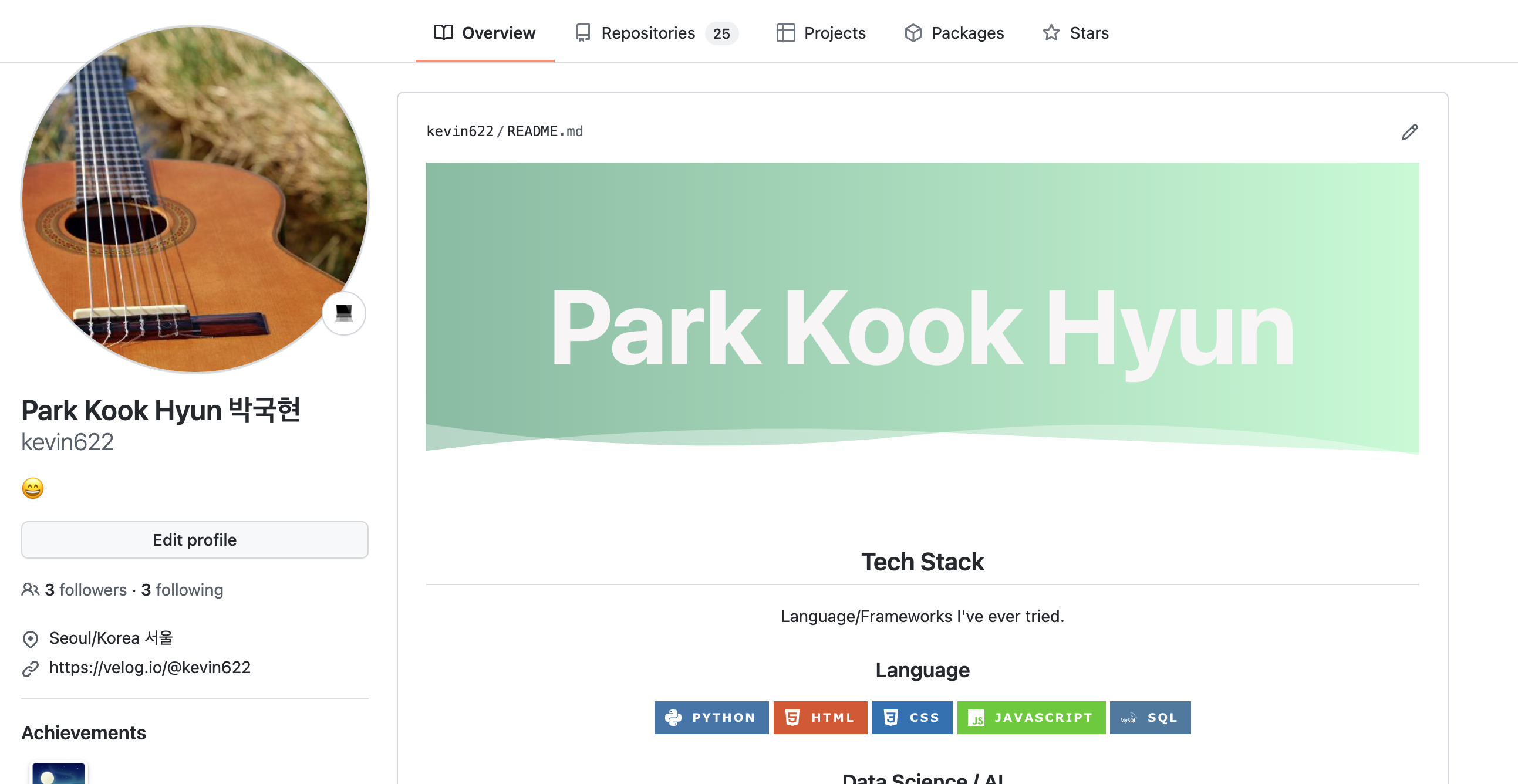
깃허브에서 내 아이디 그대로 만든 리포는 Github Profile의 기능을 활성화한다. github.com/<아이디>에서 볼 수 있는 마크다운이 깃허브 프로파일이다.

일반 깃허브 리포처럼 README.md 파일을 수정하면 된다. 자세한 자기소개는 따로 포트폴리오 페이지를 만들어서 진행할 수 있으므로, 간단한 기술 스택 정도만 작성하자.
나는 김우경님의 블로그를 많이 참고했다.
이름 쓰기
먼저 내 이름을 크게 보이게 할 수 있도록 capsule-render이라는 api를 활용했다. 이 곳에서 사용법과 코드를 볼 수 있다.
아래와 같이 작성한 결과인데, 몇 가지 인자만 확인해보자.
type: 배경으로 사용할 이미지. 나는 움직임이 있는 모습을 넣고 싶어서waving을 선택했다.color: 색을 지정하지 않으면 랜덤으로 결정된다.gradient같은 것도 색을 알려준 것은 아니므로 랜덤으로 그라데이션이 들어간 색이 선택된다.text: 띄울 글을 넣는 곳. 띄어쓰기는%20로 써야 함을 명심하자.animation: 텍스트에 적용될 애니메이션.twinkling은 지속적으로 깜빡거리는 효과를 준다.
기술 스택
shields라는 곳에서 제공하는 뱃지를 활용했다.

요 부분에 써주면 된다. 나처럼 message를 쓸 생각은 없으면 그냥 url만 쓰자. 색 및 아이콘은 simpleicons에서 확인하자.
파이썬 뱃지는 아래처럼 만들 수 있다.
<img src="https://img.shields.io/badge/Python-%233776AB?style=for-the-badge&logo=Python&logoColor=white"/> - 파라미터를 넣기 전 <내용>-<색> 를 작성해야 한다.
style은shields의 API에 따라,logo는 simpleicons의 API에 따르면 된다.