UIStackView
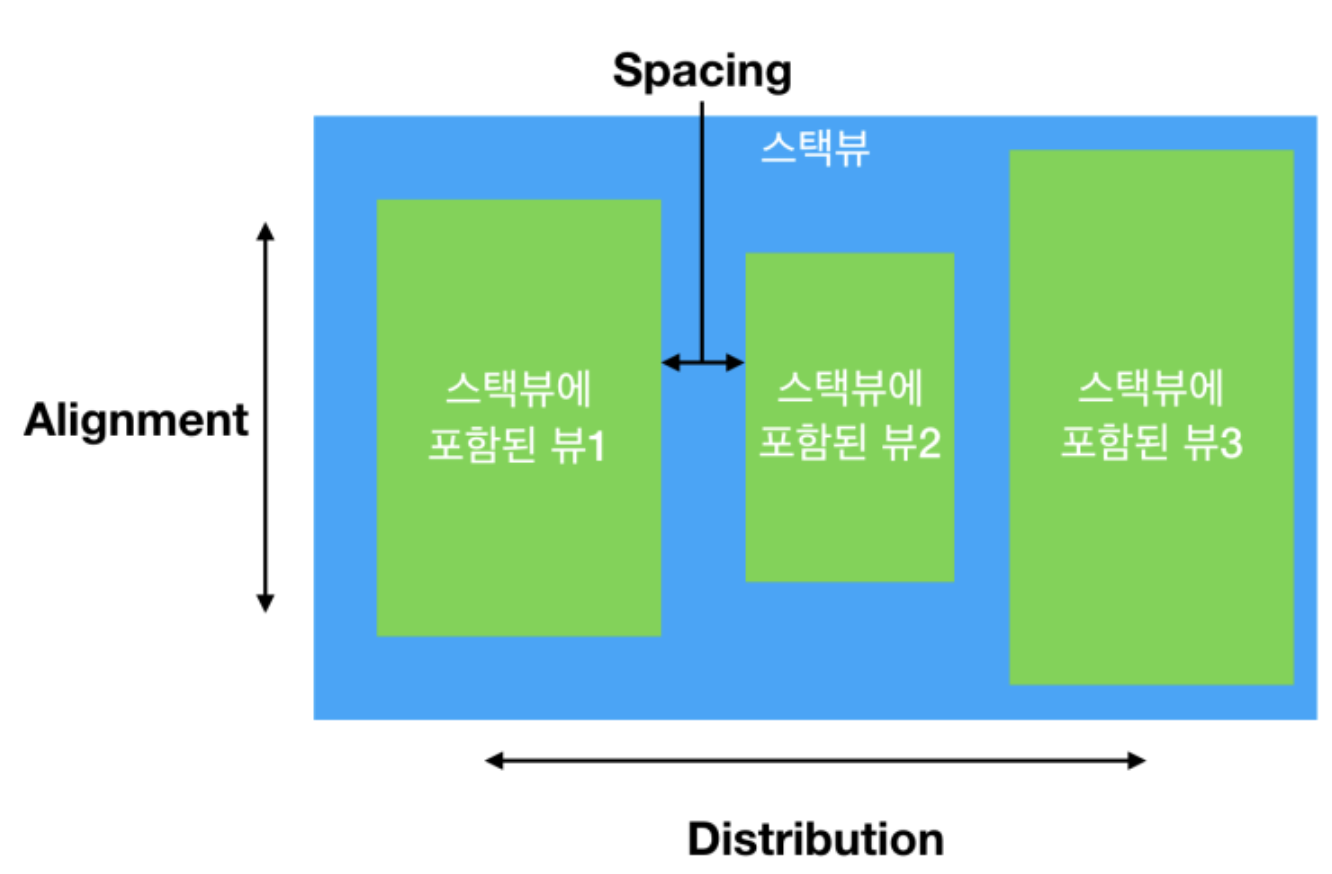
- 스택뷰는 여러 뷰들의 수평 또는 수직 방향의 선형적인 레이아웃의 인터페이스를 사용할 수 있도록 해준다.
- 스택뷰와 오토레이아웃 기능을 활용하여 디바이스의 방향과 화면크기에 따라 동적으로 적응할 수 있는 사용자 인터페이스를 만들 수 있음
ex. Horizontal Axis Stack View

-
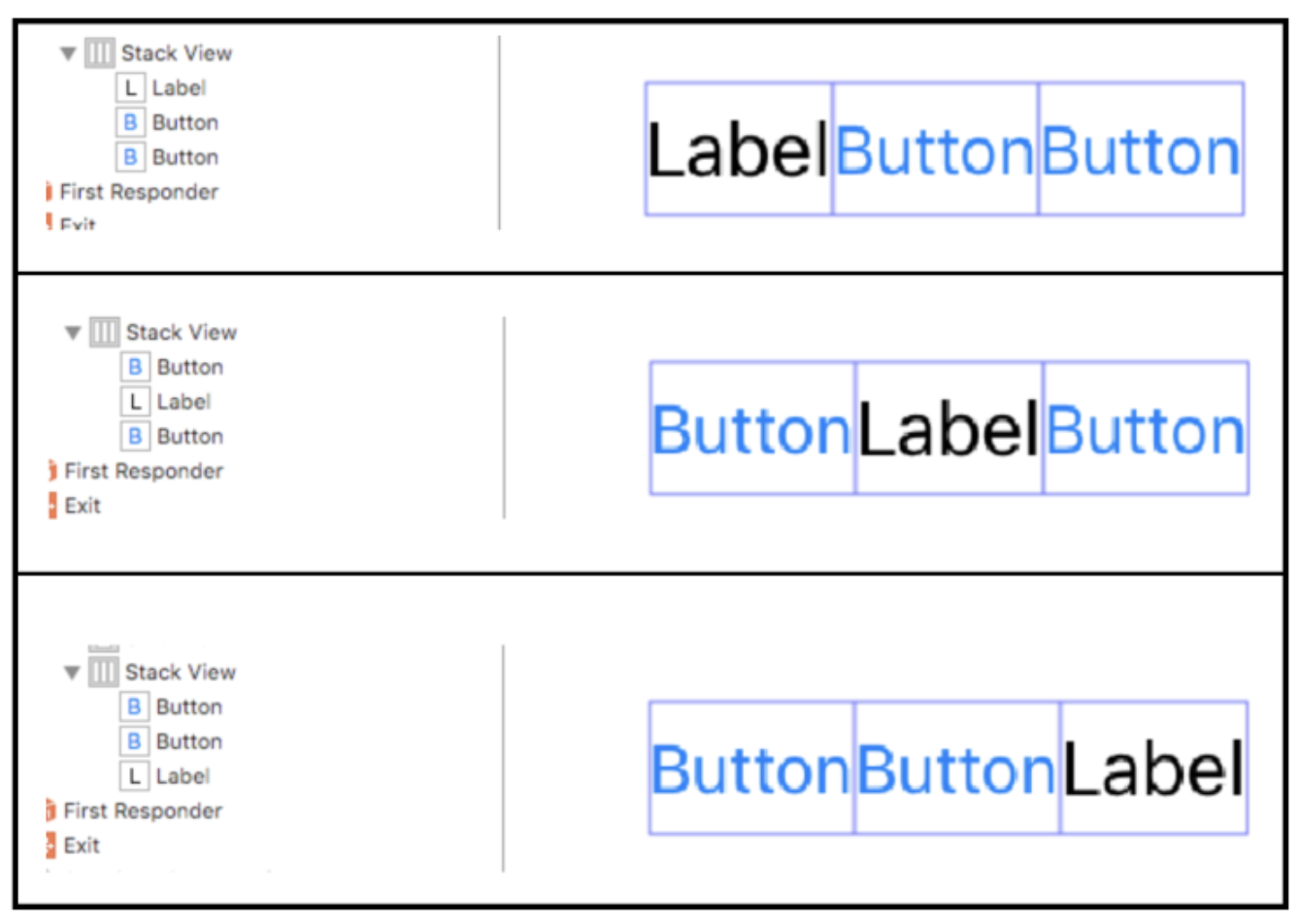
StackView는 'arrangedSubviews' 프로퍼티에 스택뷰에 포함된 뷰들을 관리한다.
→ 순서가 있는 배열과 동일
→ 순서에 따라 레이아웃에 영향을 미침

- 위에서 볼 수 있다시피 StackView 내의 원소들을 어떤 순서로 배치하느냐에 따라 레이아웃의 순서 역시 변한다.

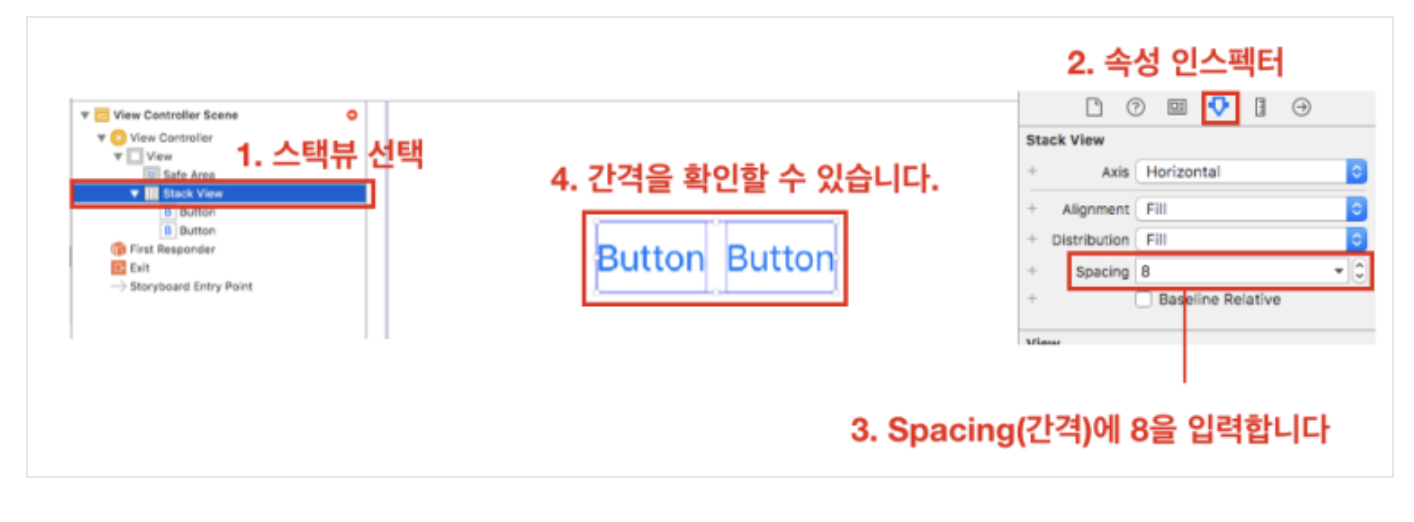
- StackView 내의 객체들의 Spacing 을 조절함으로써 간격을 넓히거나 좁힐 수 있음
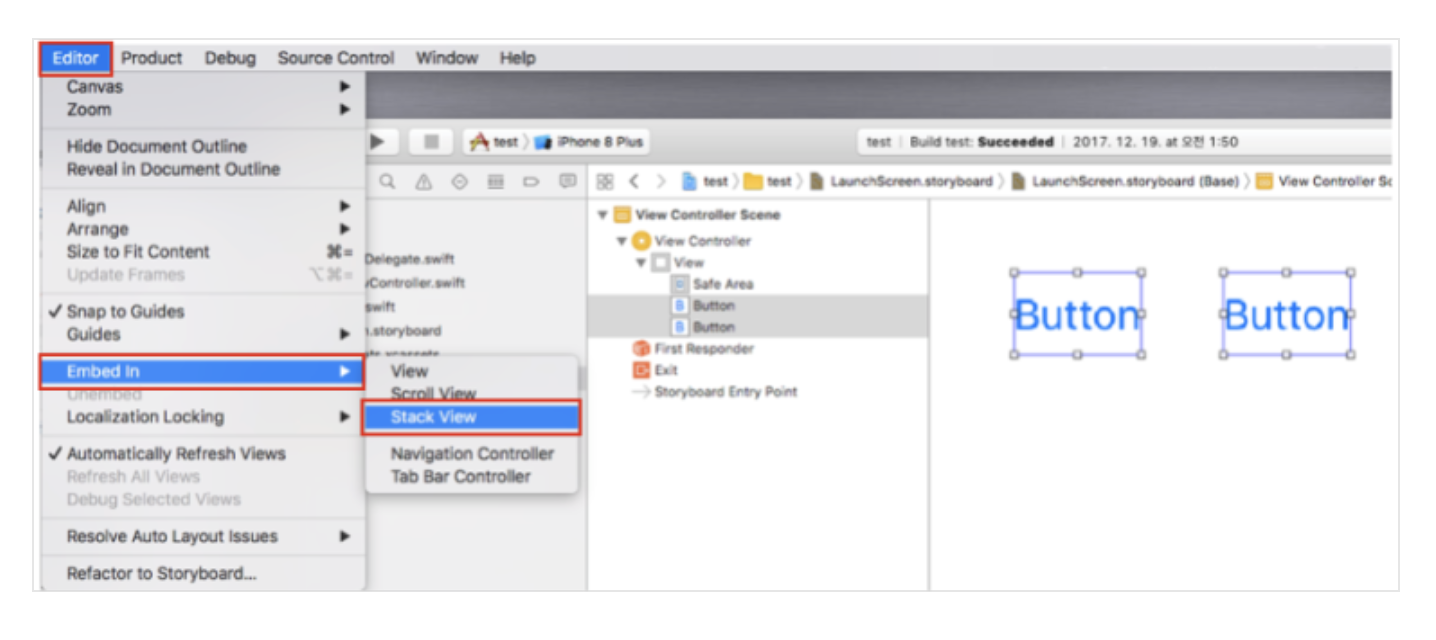
이미 존재하는 View들을 StackView에 추가하는 방법

- 이미 2개의 버튼이 존재하는 상태
- Editor → Embed in → Stack View 클릭
위 내용은 "https://www.boostcourse.org/mo326/lecture/16884" 을 참고하여 공부한 내용을 개인적으로 정리하였습니다.
