HTML은 기본적으로 위에서 아래로 왼쪽에서 오른쪽으로 코드가 실행된다. 그러나 웹을 디자인하기 위해서 우리가 원하는 위치에 원하는 내용을 넣고 싶을 때가 많다.
CSS의 position 속성을 사용하면 이러한 문제를 해결 할 수 있다.
1. Position의 value
- static (defalt 값)
- relative
- absolute
- fixed
2. relative
부모 테그의 위치에 대해서 상대적으로 위치를 조정
.rel {
position: relative;
left: 100px;
}class rel은 부모 태그보다 왼쪽에 offset을 100px 만큼 준다.
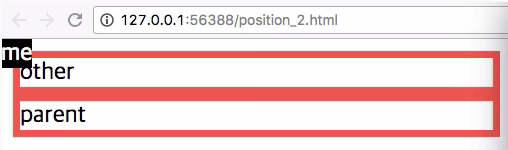
3. absolute
부모 태그 중 position 속성이 static이 아닌 다른 속성 값을 가지는 부모태그 기준으로 위치가 정해짐
- 부모태그가 모두 static일 때 HTML페이지를 기준
.me {
position: absolute;
left: 0;
top: 0;
}
- 위치 값을 설정하지 않으면, 원래 있어야 하는 기대 위치의 값이 기본 값으로 설정된다.
- absoute는 부모와의 연결을 끊게 만들기 때문에 부모 입장에서도 자식 태그가 없다고 생각하고, 자식 태그또한 부모 태그 없어 자기 content 크기로 크기가 줄어든다.
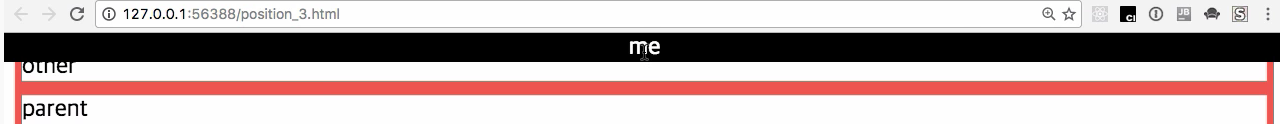
4. fixed
항상 화면의 특정위치에 고정시킴 즉, 스크롤로 화면을 움직여도 항상 똑같은 곳에 위치하게 됨
- fixed를 활용하여 스크롤을 하여도 고정되어 있는 네이게이션 bar를 만들 수 있다.
nav {
position: fixed;
left: 0;
top: 0;
width: 100%
color: white;
background-color: black;
}
검은색 바탕의 me라고 쓰여져 있는 박스는 스크롤을 해도 항상 페이지 상단에 고정되어 있다. 이를 활용하여 내용을 추가하고 link을 추가하면 항상 고정되어 있는 navigation bar 또는 footer을 만들 수 있다.