float는 웹페이지의 레이아웃을 잡을 때 사용되는 CSS 속성이다.
clear는 float의 효과를 무효화 시켜주는 속성이다. 원하는 레이아웃을 만들기 위해 float 효과를 안 받았으면 하는 태그가 존재 할 대 사용한다.
최근에는 flex을 이용하여 레이아웃을 잡는 경우가 많아져 float의 사용 빈도가 줄고 있다. 그러나 기존에 float로 짜여진 코드를 읽기 위해서 float에 대해서 알아야 한다.
1. float
- value
- right: 오른쪽으로 float
- left: 왼쪽으로 float
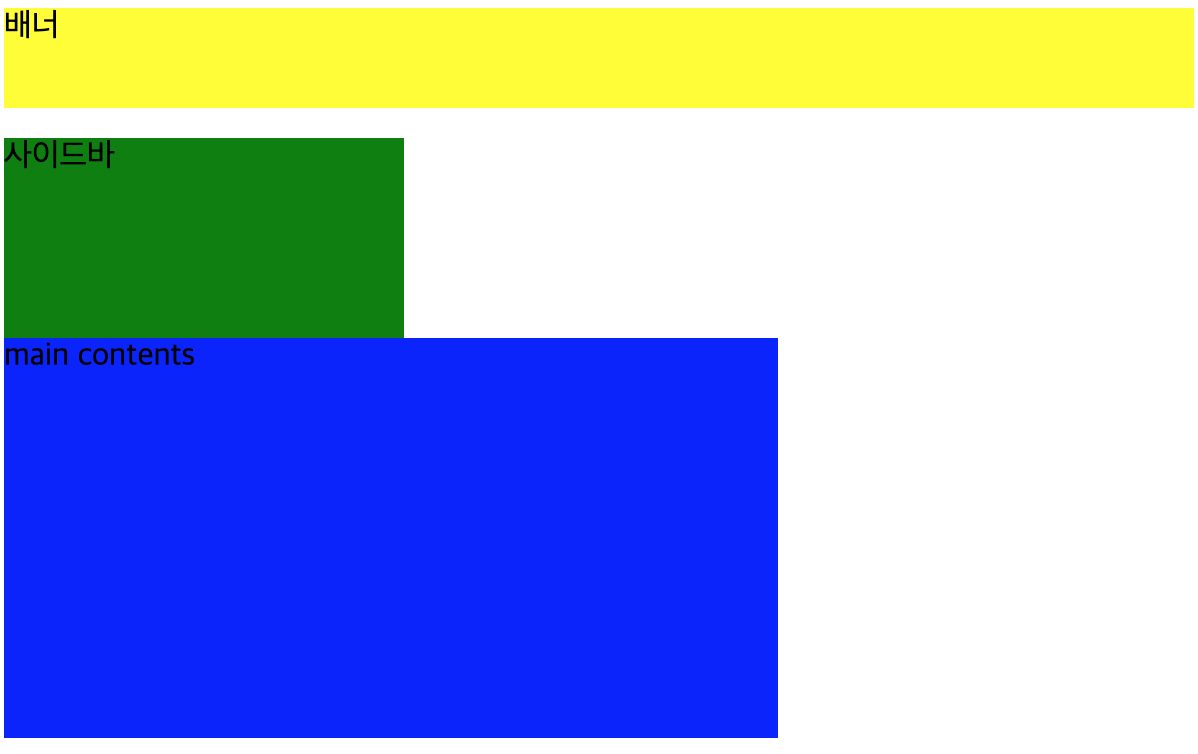
- none: float 효과 없음 - float 효과가 없을 때

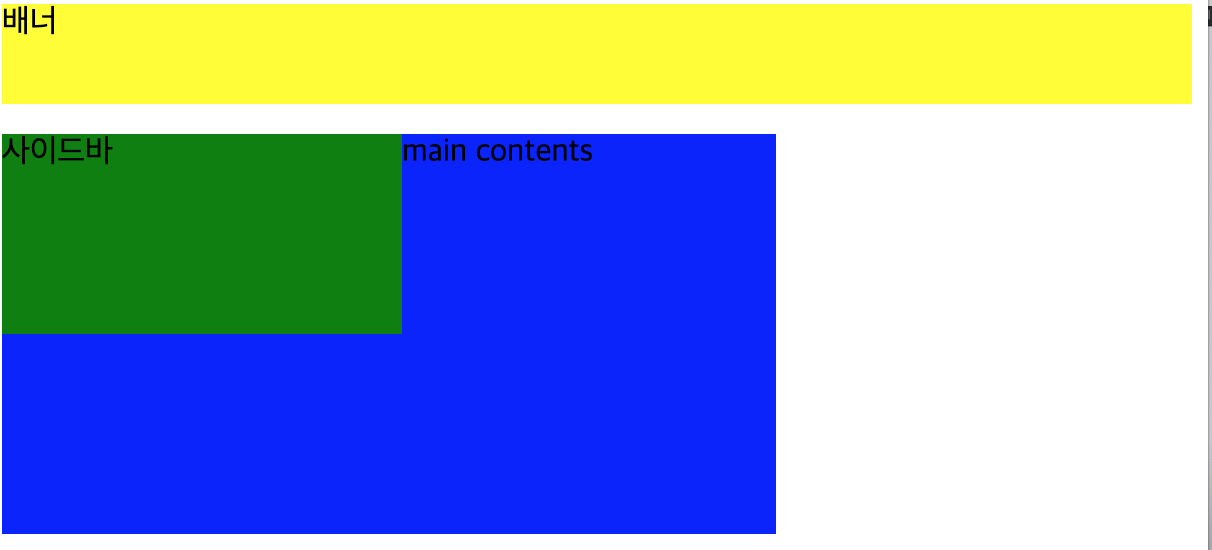
block 단위의 요소들이 차례대로 나타내는 것을 볼 수 있다. - float 효과가 있을 때 (사이드바를 main contents 왼쪽으로 배치)

사이드바가 main contents 왼쪽에 마치 떠있는 것처럼 배치가 되는 것을 볼수 있다.
2. clear
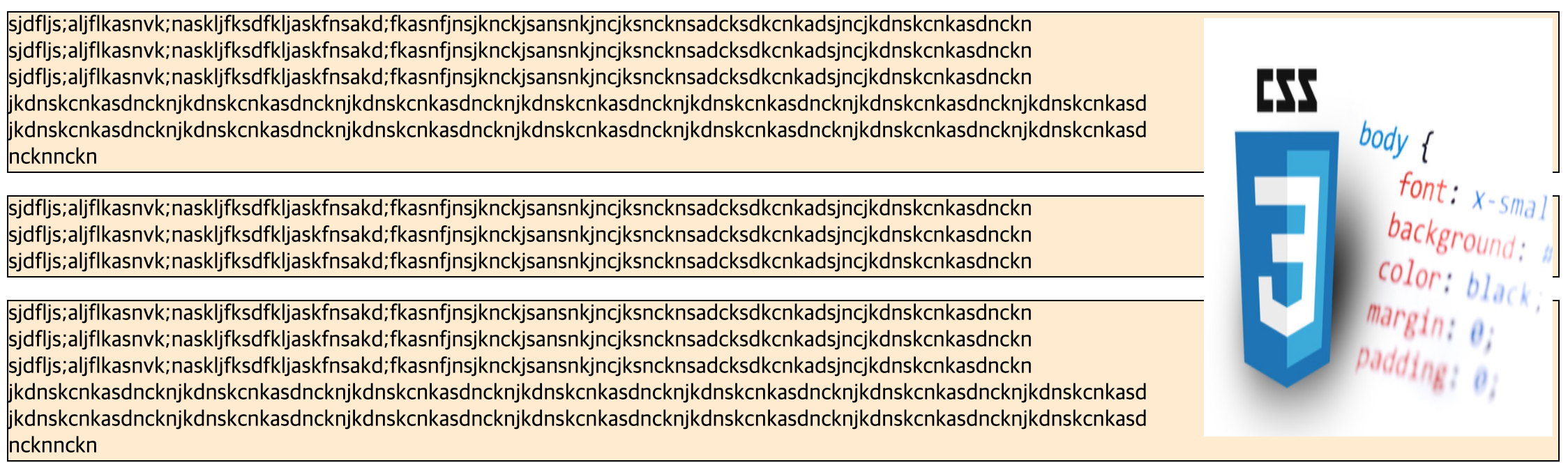
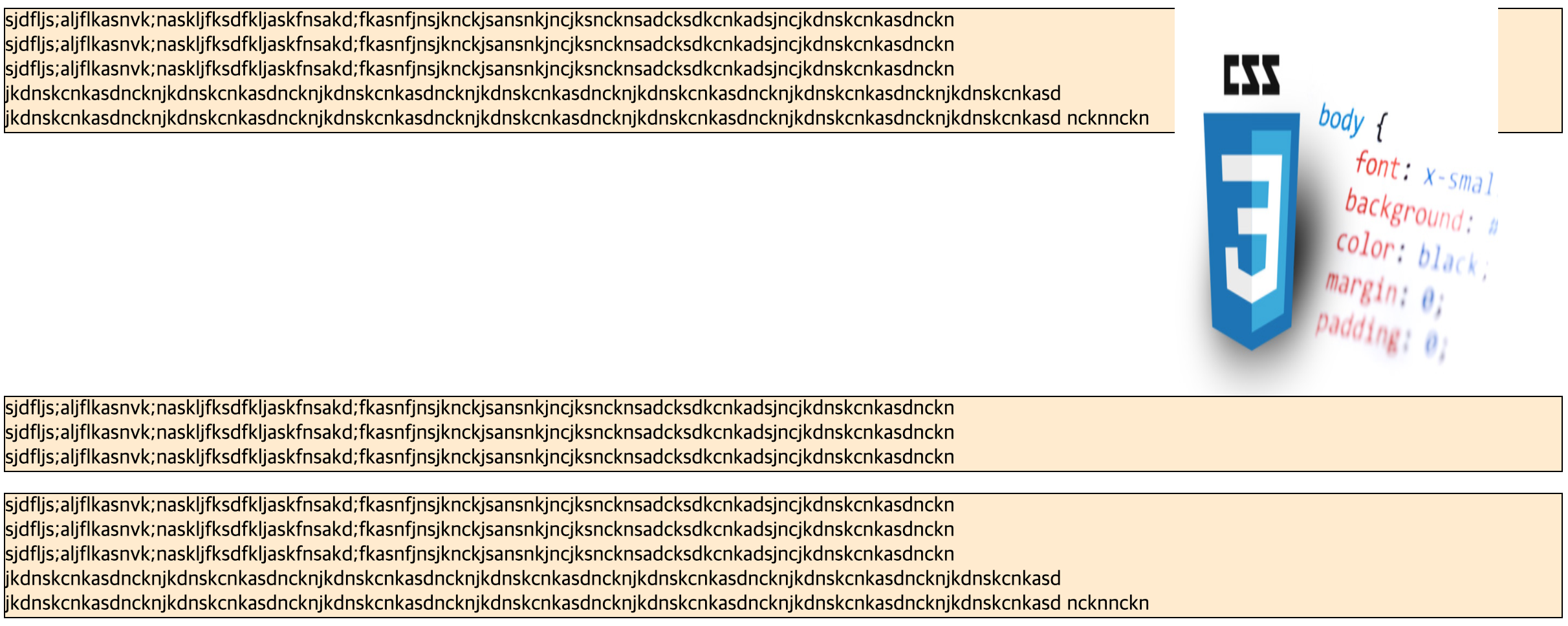
- float를 이용하여 3개의 < p>태그 오른쪽에 이미지를 삽입하였다.

- 2번째 < p>에 clear 속성을 추가하여 2번째 단락부터 float 효과를 제거
< p style="clear: both;"> #2번째 <p>

- clear의 value 값으로 both을 써야 float가 left이던 right이던 float 효과를 제거 할 수 있다.