기초부터 완성까지, 프런트엔드
1.프런트엔드 개발의 과거와 현재

'기초부터 완성까지, 프런트엔드' 라는 책을 읽으면서 정리한 글입니다.
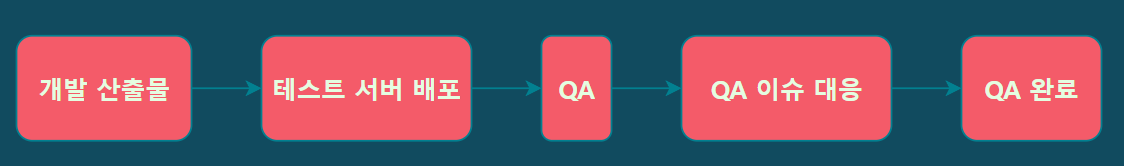
2.개발 프로세스와 프론트엔드 개발자의 역할

'기초부터 완성까지, 프런트엔드' 책을 읽고 정리한 내용입니다.컴퓨터공학 전공에서 배운 소프트웨어 공학 교과목에서 여러 개발 프로세스를 배운 기억이 있습니다.해당 책에서는 개발 프로세스의 종류와 방법론에 따른 다른 관점을 배제하고 공통적으로 포함되는 내용을 정리합니다.
3.HTML 태그와 요소 정리

HTML이 매우 관대하다 할지라도 엄연히 표준이 존재한다. Living Standard 형태로 발전되는 HTML에 개발자는 계속해서 표준에 관심을 갖고 어떤 부분이 변화하는지 지켜보아야 한다.HTML의 요소 3가지ContentStart TagEnd TagVoid 요소E
4.웹 접근성(Accessibility, a11y) 지침 정리

우리나라의 장애인 차별 금지법에도 웹 접근성과 관련된 내용이 작성되어 있다. 이는 의무적으로 지켜야 하며 웹 접근성을 따르는 개발은 장애, 노령화, 여러 기기 환경 등으로 인한 웹 사이트와 도구 사용에 차별받지 않도록 지침을 준수하여 개발하는 것을 의미한다.🤷 특정
5.자바스크립트 타입 변환, 함수 파트 정리 - 기초부터 완성까지, 프런트엔드 4장

@Today 2022년 7월 5일기초부터 완성까지, 프런트엔드 책 4장 자바스크립트 기초 - 타입 변환과 함수 파트String(), .toString()null과 undefined에 String() 호출시 문자열로 변환되지만, .toString()에는 TypeError
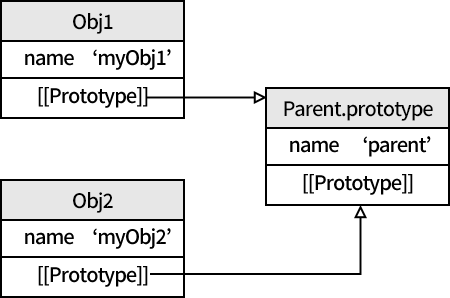
6.자바스크립트 프로토타입 정리 - 기초부터 완성까지, 프런트엔드 5장

프로토타입 ⏪스코프호이스팅클로저모듈자바스크립트의 상속 개념은 프로토타입이라는 것을 기반으로 구현된다.클래스 기반의 객체 지향 언어들과 달라서 생소하고 어려울 수 있다.ES6부터는 syntatic sugar인 class 를 통해 직관적으로 구현할 수 있다. ⇒ 즉, 프
7.자바스크립트 스코프, 호이스팅 정리 - 기초부터 완성까지, 프런트엔드 5장

프로토타입 스코프 ⏪호이스팅 ⏪클로저모듈스코프(scope)는 변수나 매개변수에 접근할 수 있는 범위를 결정자바스크립트의 스코프는 함수와 블록 단위의 스코프로 나뉘며, 함수나 블록의 선언 위치에 따라 중첩 스코프를 정의스코프의 종류와 렉시컬 스코프 규칙, 스코프 체인을
8.자바스크립트 클로저, 모듈 정리 - 기초부터 완성까지, 프런트엔드 5장

5장 목차프로토타입 스코프호이스팅클로저 ⏪모듈 ⏪함수의 렉시컬 스코프를 기억하여 함수가 렉시컬 스코프를 벗어난 외부 스코프에서 실행될 때에도 자신의 렉시컬 스코프에 접근할 수 있게 해주는 것자바스크립트에서 굉장히 중요한 개념함수를 사용하는 곳이라면 어디서든 적용할 수