- '기초부터 완성까지, 프런트엔드' 책을 읽고 정리한 내용입니다.
- 컴퓨터공학 전공에서 배운 소프트웨어 공학 교과목에서 여러 개발 프로세스를 배운 기억이 있습니다. 해당 책에서는 개발 프로세스의 종류와 방법론에 따른 다른 관점을 배제하고 공통적으로 포함되는 내용을 정리합니다. 요구사항 분석, 설계, 개발, 배포 네 가지 프로세스를 프론트엔드 개발의 틀에 맞추어 소개하고 있습니다.
개발 프로세스
1. 요구사항 분석
개발 항목을 구체화하고 기술적 방향성을 정하는 단계
- 고객의 요구 사항을 분석해 어떠한 기능을 도입할지 기획하고 구체화하는 단계
- 프론트엔드 개발자의 역할
- 요구 사항을 분석해 개발의 방향 정하기
레거시 서비스를 React, Vue.js와 같은 신규 프레임워크로 개발한다고 가정한다면 프론트엔드 개발자는 먼저 기존 기획서와 신규 요구사항을 분석하여 UI에서 작업할 항목들을 도출하고 우선순위를 정해야 한다. 모듈에 따라 Microservice로 나누어 작업할지, Monolithic하게 묶어 작업할지를 판단해야 한다. 이 외에 SEO나 브라우저 지원 범위 등을 고려해 적합한 기술 또는 프레임워크를 검토해야 한다.- Microservice
애플리케이션을 느슨하게 결합된 작은 서비스들로 나누어 구성하는 개발 기법. 각 서비스를 독립적으로 개발해 수정 및 배포가 쉽지만, 서비스 간 통신에 별도의 인터페이스를 만들어야 한다는 단점이 있다. 방대한 내용이므로 관련 내용을 더 찾아 공부해볼 것. - Monolithic
Microservice와 반대되는 개념으로 하나의 거대한 아키텍처 안에서 서비스를 구성하는 모듈들을 개발하는 전통적인 아키텍처이다. 초기에는 단순하지만, 규모가 커질수록 모듈 간 의존성과 복잡도가 높아진다는 단점이 있다.
- Microservice
- 원활한 협업
디자이너와 디자인의 컨셉, 레이아웃 구성 등에 대해 협의해야 하고, 워크 플로우를 UI에 어떻게 적용해야 자연스럽고 편리할지 기획자와 협의해야 한다. 개발 역량만큼의 협업 능력도 원할한 프로젝트 진행을 위한 중요 역량이다. 최근 슬랙(Slack), 제플린(Zeplin), 피그마(Figma)와 같은 다양한 협업 도구를 이용해 의견을 빠르고 쉽게 공유하고 있는 추세다.
- 요구 사항을 분석해 개발의 방향 정하기
2. 설계
기능, 모듈 크게는 서비스 전반에 사용될 세부 기술들을 검토하고 적용하여 구조를 설계
요구사항 분석으로 개발 항목이 도출되면 프론트엔드 개발자는 개발 전 구체적인 설계가 필요하다.
- 개발 도구 및 환경 구성 (번들러, 정적 분석기 등)
- 데이터의 구조 설계 및 관리
- 컴포넌트 또는 모듈 간 데이터를 공유하고 변경하는 방법
- 컴포넌트(뷰)의 단위를 나누고 계층화하는 작업
데이터 관리를 위해 별도의 상태 관리 라이브러리(Redux 등)을 사용할지, 전통적인 MVC 패턴으로 관리할지를 결정하고 구조를 잡아야 한다. 구조적 완성도를 위해 세부적인 기술을 검토하고, 개발 작업물들을 쌓도록 뼈대를 만드는 단계이다. 개발 생산성과 결과물의 품질에도 큰 영향을 미칠 수 있다.
설계 단계에서의 협업 예시
- 백엔드 개발자와 협의하여 API 규약과 문서화 방법을 미리 정하기
- 정형화된 API 계층을 미리 만드는 것이 향후 개발 생산성에 훨씬 효율적
3. 개발
디자인, 기획서를 바탕으로 기능이나 모듈을 개발하며, 백엔드와 독립적인 개발 환경을 구성
- 산출된 디자인과 기획서를 기준으로 Mark-Up과 Javascript 개발 시작
- 백엔드 개발자는 미리 약속한 규약을 기반으로 API의 데이터 포맷을 설계하고 프론트엔드 개발자와 공유
- 프론트엔드 개발자는 백엔드 API의 개발 상태에 영향을 받지 않도록 데이터를 모킹하여 개발을 진행
모킹(Mocking)이란 외부 서비스나 모듈들을 실제 연결하지 않고 가짜 모듈을 작성하여 테스트하는 행위이다. 프론트엔드 개발에서는 주로 백엔드 API가 모킹의 대상이 된다. 더미 데이터를 만들거나 Ajax 모킹 라이브러리를 사용하기도 하지만 가장 좋은 방법은 별도의 모킹 인터페이스 또는 서버를 통해 개발하는 것이다. 중간 인터페이스를 만들어 사용하면 불필요한 더미 데이터를 만들거나 API를 모킹할 필요 없이 개발할 수 있다. 결과적으로 프론트 단과 백 단의 의존성이 떨어져 개발 생산성이 높아진다.
4. 배포
실 서비스 배포 전 테스트 환경을 구성하여 QA를 반복, CI/CD 자동화를 도입
- 개발 완료된 결과물로 테스트 환경을 구성하여 QA(Quality Assurance)를 진행
- 개발 테스트 서버와 스테이징 서버에서 QA를 진행 (규모에 따라 개발 테스트 환경에서 QA는 생략할 수도 있다.)
- QA 조직이 별도로 없다면 반드시 개발자가 QA를 진행하여 검증
- QA에서 발견한 이슈들을 모두 해결하면 최종 상태를 반영하여 실제 서비스를 배포
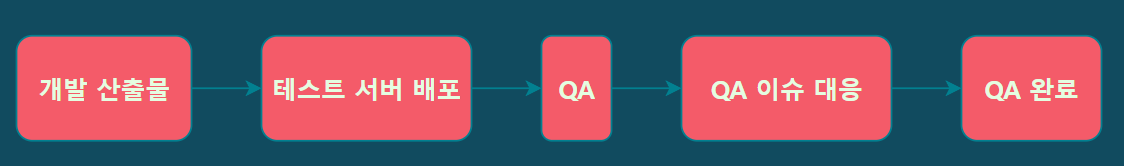
- 배포가 빈번할 경우, 아래와 같은 프로세스를 계속 반복

- 이와 같은 프로세스를 계속 반복하면 시간이 낭비되고, 실수가 나오는 상황이 생기기 마련이다.
- 이때 명확한 배포 전략을 세워 자동화한다면 이러한 이슈를 예방할 수 있다.
- CI/CD 도구들(Github Actions, Jenkins, CircleCI, TravisCI 등)과 호스팅 서비스(Netlify, AWS, Firebase 등)을 조합하여 프로젝트에 최적화된 배포 전략을 수립하도록 하자.
- 배포 자동화(+빌드 자동화)는 안정성 있는 앱 배포와 팀 생산성 향상에 필수적 요소이다.
정리 후
파편화된 지식들이 트리화되어 정리되는 느낌이 든다. 아무래도 책이 프론트엔드 전반에 걸친 지도처럼 쓰여져 있어 자세하지는 않다.
학부 수업을 들을 때 '왜 최신 프레임워크나 기술들을 활용하는 개발 방법은 가르쳐주지 않는 거지?'하며 불평했던 기억이 있다.
웹 프로그래밍 수업에서도 아파치 톰캣이라든지... XML 쓰는법... 이걸 왜 배우지 싶었던 것들이 있었는데 결국 지금와서는 다 도움이 되고 있다. 아무래도 웹의 역사가 짧기도 하고 몇 년사이에 주력 프레임워크나 라이브러리가 바뀌기도 하고 하니 그런 걸 담아내어 수업할 수는 없었겠지. 당연하다. 그래도 이제야 내가 하고 싶었던 공부를 하는 느낌이 든다. 논리회로나 컴퓨터구조, 시스템은 파면 팔수록 너무 어려웠다...ㅠㅠ
