HTML이 매우 관대하다 할지라도 엄연히 표준이 존재한다. Living Standard 형태로 발전되는 HTML에 개발자는 계속해서 표준에 관심을 갖고 어떤 부분이 변화하는지 지켜보아야 한다.
HTML의 요소 3가지
- Content
- Start Tag
- End Tag
- Void 요소
- End Tag가 없는 태그
- Start Tag 내에 '/'를 넣기도 하는데, 이 방식을 Self-closing이라고 한다.
- Attributes (속성)
- id나 class, style과 같이 모든 요소가 사용할 수 있는 속성
- checked나 autoplay처럼 요소 종류에 따라 사용하는 속성이 정해지기도 함
- 요소 분류
- Inline 요소 : 태그가 할당된 텍스트나 이미지의 크기에 맞는 필요 공간만을 차지한다. 노ㅓㅍ이나 너비를 지정할 수 없으며 줄 내부 어디서든 시작한다.
<span>,<button>,<img>등이 대표적 인라인 요소이다. - Block 요소 : 태그가 시작되면 이전 요소와 상관없이 개행하여 새로운 줄에서 시작한다. 너비는 좌우 양쪽으로 부모 요소의 100%를 차지하며 왼쪽에서 오른쪽으로 확장된다.
<div>,<article>,<form>과 같은 요소들이 대표적인 블록 요소이다.
- Inline 요소 : 태그가 할당된 텍스트나 이미지의 크기에 맞는 필요 공간만을 차지한다. 노ㅓㅍ이나 너비를 지정할 수 없으며 줄 내부 어디서든 시작한다.
- Contents Model(콘텐츠 모델)
- 요소가 어떤 콘텐츠를 표현할 수 있는지, 어떤 하위 요소를 가지는지에 따라 분류
- 요소는 어떤 그룹에도 속하지 않거나 여러 그룹에 동시에 속한다.
- Metadata, Flow, Sectioning, Phrasing, Heading, Embedded, Interactive 등으로 분류된다.
시맨틱 (Semantic)
- HTML을 작성할 때 가장 중요한 것은 시맨틱하게 작성해야 한다는 것이다.
- 즉, 의미에 맞는 태그를 사용해 문서를 작성하는 것을 말한다.
- 특별한 의미가 없는
<div>태그를 대신해<section>,<article>,<footer>,<nav>,<aside>처럼 의미 있는 태그를 상황에 맞게 사용해야 한다. - 검색 엔진은 HTML의 계층 구조에 따라 키워드들의 중요도를 파악하므로, 시맨틱하게 작성된 HTML 구조가 크롤러에 더 구체화된 정보를 제공할 수 있다.
가장 많이 사용하는 시맨틱 태그
<h1>~<h6>: 각 세션의 제목<header>: 제목이나 대표 이미지가 들어가는 요소<body>의 하위로 작성되면 웹페이지 전체의 헤더를 정의<article>,<section>등의 섹셔닝 콘텐트의 하위로 사용되면 해당 영역의 헤더를 정의- 일반적으로
<h1>,<h2>등의 요소나 로고 등을 포함
<footer>- 헤더와 마찬가지로 전체 문서 또는 섹셔닝 콘텐트의 바닥글로 사용
- 작성자나 관련 문서 링크, 라이선스, 색인 등의 데이터가 포함
<main>: 페이지의 콘텐츠 영역- 페이지 당 한 번 사용
<body>아래 직접 추가- 다른 요소 내에 중첩되지 않아야 함
<article>: 하나의 의미 있는 콘텐츠 블록 영역- 이 요소만으로 단일 게시물을 나타낼 때 사용
- 독립적으로 배포하거나 재사용
- 블로그 항목이나 게시물, 기사, 위젯 등에 사용
<section>: 페이지의 단일 부분을 그룹화하는 데에 유용한 요소- 아티클과 유사
- 기사의 헤드라인을 모으거나 각 블로그의 피드 정보가 나타나는 영역으로 사용
- 요소의 콘텐츠를 함께 묶는 것이 합리적일 때 아티클 대신 섹션 요소를 사용
- 일반 컨테이너 요소가 아니기에 단순 스타일링을 위한 요소로 사용할 때는
<div>사용을 권장
<aside>: 기본 콘텐츠와 직접 관련은 없으나 간접적으로 관련된 추가 정보를 포함하는 요소<nav>요소나 광고, 인용과 같이 분리된 콘텐츠를 나타낼 때 사용
<nav>: 다른 페이지 또는 내 문서의 특정 영역으로 이동시키는 링크
- SEO (Search Engine Optimization)
- 검색 엔진 최적화 (SEO)
- 사이트를 찾기 쉽도록 개선하는 여러가지 노력
- SEO를 위한 노력들
- 시맨틱한 HTML 작성
<title>을 적절하게 작성<meta name="description">을 이용해 페이지를 설명<meta charset="UTF-8"/>를 사용해 인코딩 방식을 지정- open graph, twitter 태그를 사용해 외부 사용자를 유인
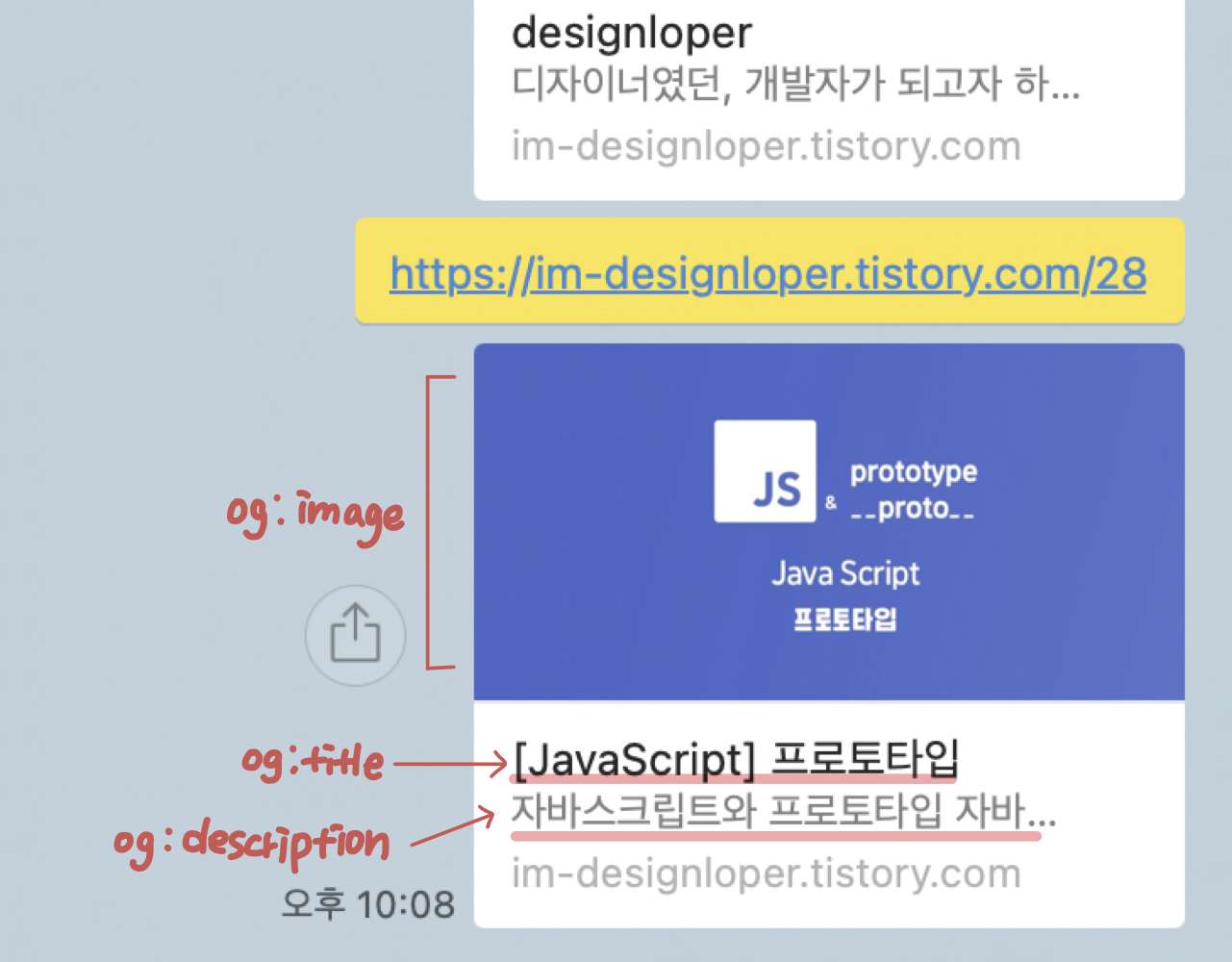
- og(open-graph) 태그
- 페이스북에서 만든 프로토콜
- 여러 상황에서 동일 메타 정보를 쉽게 표시하도록 만들어짐
- 카카오나 네이버 또한 링크 공유 시 og 태그에 작성된 정보로 노출
- 트위터는 자체 twitter 프로토콜을 가짐
<meta property="og:title" content="페이지 이름"/><meta property="og:description" content="페이지에 대한 간략한 한두 줄 설명"/>- 요즘은 링크 공유를 통한 유입이 중요하기에 og 태그 작성은 필수
- 공식 사이트 https://ogp.me/ 참고

References
- 이미지 출처 : https://velog.io/@byeol4001/Meta-Tag-OG%EC%98%A4%ED%94%88%EA%B7%B8%EB%9E%98%ED%94%84-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
- '기초부터 완성까지, 프런트엔드' 책을 읽고 정리한 내용입니다.
