기존 js 코드
import {url} from './Data.js'
async function load () {
const get_date = [];
const get_sum = [];
const datas = await Promise.all(Set_Date().map(date =>
dfd.read_csv(`${url}${date}.csv`)
));
datas.forEach(data => {
get_sum.push(data.body__items__item__incDec.data[data.body__items__item__incDec.data.length - 1]);
get_date.push(data.body__items__item__createDt.data[0].slice(2,10));
})
let df_sum1 = new dfd.DataFrame({'sum':get_sum},{index:get_date}); //df_sum은 Series 형태이므로 DataFrame 형태로 변환
df_sum1.plot('plot').line();
}
load();
function Set_Date(){
let tDate = new Date('2020-03-03'); // 2020년 03월 04일 부터 시작
let Year,Month,Day; // 각 날짜별 날짜 생성
const date_array = []; // 해당 필요부분 넣을 배열 생성
for(let i=0;i<58;i++)
{
tDate.setDate(tDate.getDate()+1) // 3월 4일 계산 후 하루씩 증가
Year = tDate.getFullYear().toString().slice(2,4); // 2020년이 아닌 뒤의 두자리 수만 필요하므로 slice 사용
Month = (tDate.getMonth()+1).toString().length==1 ? '0'+ (tDate.getMonth()+1).toString() :(tDate.getMonth()+1).toString() ; // 한자리 수 인경우 앞에 0을 붙인다.
Day = tDate.getDate().toString().length==1? '0'+tDate.getDate().toString() : tDate.getDate().toString();
date_array.push(Year+Month+Day); //합친 내용을 배열로 만들어 준다.
}
return date_array; //해당 배열을 반환한다.
}line그래프 형태로 바로 출력을 해주는 그래프이다.
목표
- load() 함수에서 필요한 데이터만 뽑아내고 그 데이터를 Promise로 리턴하여 다른 함수로 각각 실행하게 한다.
- 버튼 4개를 추가해 (line차트버튼,bar차트버튼,line차트버튼삭제,bar차트버튼삭제) 핸들러를 추가한다.
목표 1.
let df_sum1 = new dfd.DataFrame({'sum':get_sum},{index:get_date}); //df_sum은 Series 형태이므로 DataFrame 형태로 변환
return df_sum1;리턴한
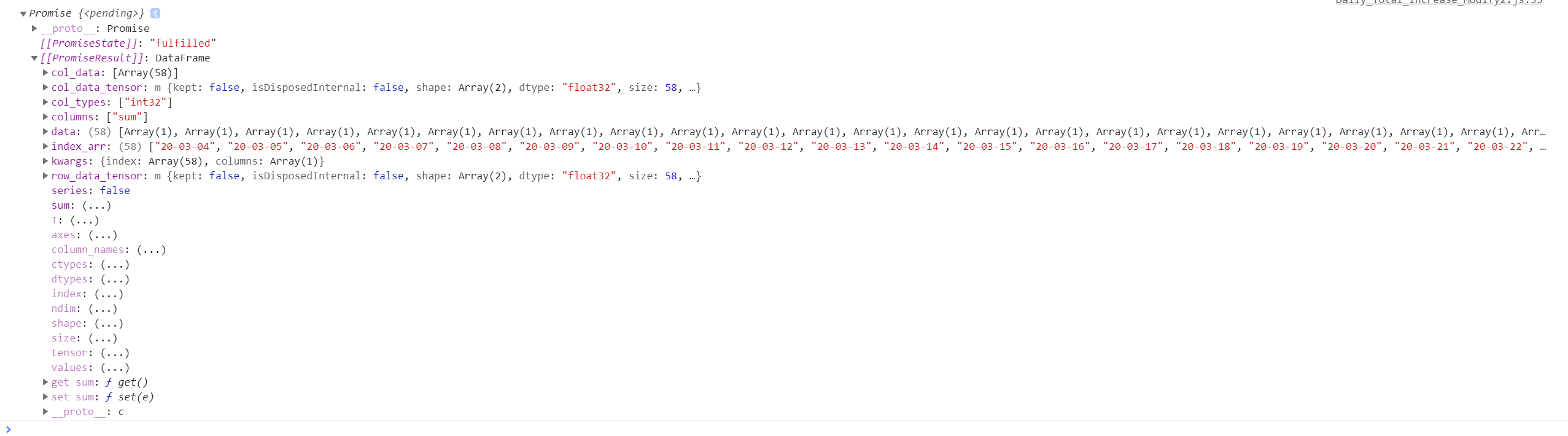
df_sum1의 값은 아래와 같이 Promise 형태로 나타난다.
이때 나는 이것을 쓰기위해df_sum1[[PromiseResult]]df_sum1[PromiseResult이러면서 별별 시도를 다해봤다.

정답
리턴한 Promise를 다루려면 결국
Promise.then()이러한 형태로 다루어야한다.
따라서load().then((value)=>{value.plot('line').line();})이런식으로 load함수에서 리턴한 값(value)를 통해 line차트를 만들어낼수있다.
목표 2.
const startLineChart = function(){
load().then((value)=>{value.plot('line').line();})
}
const startBarChart = function(){
load().then((value)=>{value.plot('bar').bar();})
}
const cancelLineChart = function(){
if(document.getElementById('line').childNodes[0]==undefined){
alert('삭제할 내용이 없어');
return 0;
}
const chart = confirm("원 차트를 지우겠습니까?");
if (chart == false)
alert('지우기 취소')
else
document.querySelector('#line > .plot-container').remove();
}
const cancelBarChart = function(){
if(document.getElementById('bar').childNodes[0]==undefined){
alert('삭제할 내용이 없어');
return 0;
}
const chart = confirm("원 차트를 지우겠습니까?");
if (chart == false)
alert('지우기 취소')
else
document.querySelector('#bar > .plot-container').remove();
}버튼에 대해 각각 line차트와 bar차트를 출력시키고
취소는 해당 내용이 있으면 취소하고 없다면 삭제할 내용이 없는것을 알려준다.
수정 코드
import {url} from './Data.js'
const lineButton = document.getElementById('lineButton')
const barButton = document.getElementById('barButton')
const cancelLine = document.getElementById('cancelLine')
const cancelBar = document.getElementById('cancelBar')
const startLineChart = function(){
load().then((value)=>{value.plot('line').line();})
}
const startBarChart = function(){
load().then((value)=>{value.plot('bar').bar();})
}
const cancelLineChart = function(){
if(document.getElementById('line').childNodes[0]==undefined){
alert('삭제할 내용이 없어');
return 0;
}
const chart = confirm("원 차트를 지우겠습니까?");
if (chart == false)
alert('지우기 취소')
else
document.querySelector('#line > .plot-container').remove();
}
const cancelBarChart = function(){
if(document.getElementById('bar').childNodes[0]==undefined){
alert('삭제할 내용이 없어');
return 0;
}
const chart = confirm("원 차트를 지우겠습니까?");
if (chart == false)
alert('지우기 취소')
else
document.querySelector('#bar > .plot-container').remove();
}
lineButton.addEventListener('click',startLineChart);
barButton.addEventListener('click',startBarChart);
cancelLine.addEventListener('click',cancelLineChart);
cancelBar.addEventListener('click',cancelBarChart);
async function load () {
const get_date = [];
const get_sum = [];
const datas = await Promise.all(Set_Date().map(date =>
dfd.read_csv(`${url}${date}.csv`)
));
datas.forEach(data => {
get_sum.push(data.body__items__item__incDec.data[data.body__items__item__incDec.data.length - 1]);
get_date.push(data.body__items__item__createDt.data[0].slice(2,10));
})
let df_sum = new dfd.DataFrame({'sum':get_sum},{index:get_date}); //df_sum은 Series 형태이므로 DataFrame 형태로 변환
return df_sum;
//df_sum.plot('bar').bar();
}
function Set_Date(){
let tDate = new Date('2020-03-03'); // 2020년 03월 04일 부터 시작
let Year,Month,Day; // 각 날짜별 날짜 생성
const date_array = []; // 해당 필요부분 넣을 배열 생성
for(let i=0;i<89;i++)
{
tDate.setDate(tDate.getDate()+1) // 3월 4일 계산 후 하루씩 증가
Year = tDate.getFullYear().toString().slice(2,4); // 2020년이 아닌 뒤의 두자리 수만 필요하므로 slice 사용
Month = (tDate.getMonth()+1).toString().length==1 ? '0'+ (tDate.getMonth()+1).toString() :(tDate.getMonth()+1).toString() ; // 한자리 수 인경우 앞에 0을 붙인다.
Day = tDate.getDate().toString().length==1? '0'+tDate.getDate().toString() : tDate.getDate().toString();
date_array.push(Year+Month+Day); //합친 내용을 배열로 만들어 준다.
}
return date_array; //해당 배열을 반환한다.
}
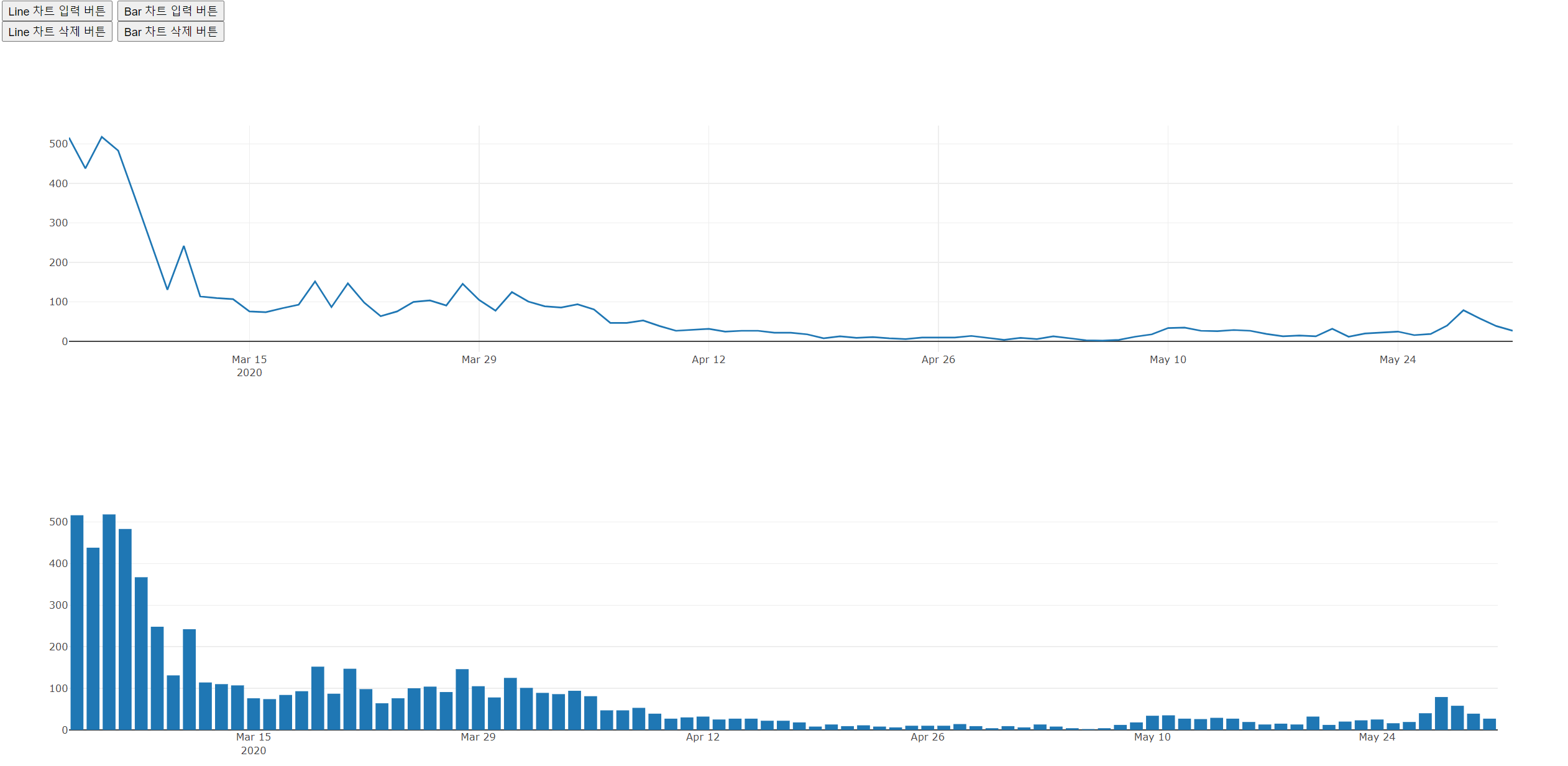
결과 출력

버튼에 따라 해당 결과를 보여줄 수 있다.
