loader
js 파일이 아닌 HTML, CSS, IMG, FONT 등을 변환할 수 있도록 도와주는 속성
가공해서 우리가 원하는 output을 만들어주는 가공 공정
해당webpack.config.js의 module에 rule에 loader에 해당되는 이름을 검출하는 처리를 진행해준다.
( 주의 : 해당 rule아래의 use 내용은 뒤쪽에 있는 loader가 먼저 실행된다. )
CSS 로더 적용시키기
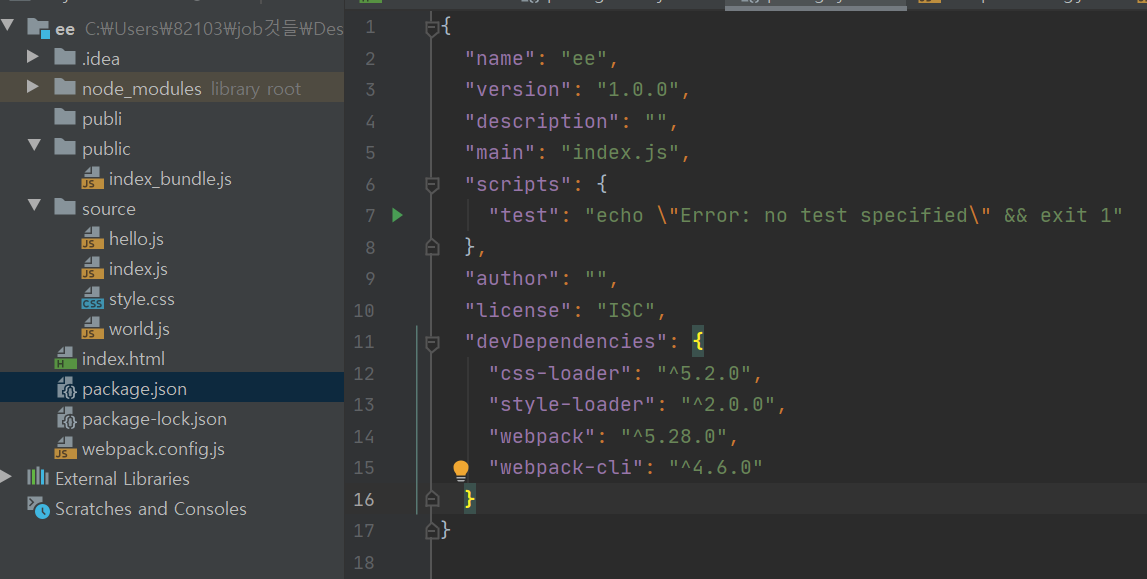
1. 관련 css, style 설치해주기
npm install --save-dev style-loader css-loader명령어 실행
(package.json에 관련 내용이 추가되었다. )

2. webpack.config.js에 관련 내용 추가하기
const path = require('path');
module.exports = {
mode:"development",
entry : "./source/index.js",
output : {
path:path.resolve(__dirname,"public"),
filename : 'index_bundle.js'
},
module:{
rules:[
{
test:/\.css$/, //확장자가 css파일이라면 진행
use:[
'css-loader' //css를 만나면 webpack안으로 load시키는 역할
]
}
]
}
}
3. index.js 에 style.css 내용 추가하기
import hello_word from "./hello.js"
import world_word from "./world.js"
import css from './style.css';
document.querySelector('#root').innerHTML = hello_word + ' ' + world_word;
console.log('css',css)
import css from './style.css';추가
4. npx webpack 명령어 실행 후 index.html과 index_bundle.js 연결

해당 console.log를 통해 1번째에 css 코드가 나타난 것을 알 수 있다.
CSS를 아예 번들링 후에 아예 적용시키기
1. 똑같이 진행
2. style-loader 추가하기
const path = require('path');
module.exports = {
mode:"development",
entry : "./source/index.js",
output : {
path:path.resolve(__dirname,"public"),
filename : 'index_bundle.js'
},
module:{
rules:[
{
test:/\.css$/, //확장자가 css파일이라면 진행
use:[
'style-loader', // 웹페이지에 (style태그로) 자동으로 넣어주는 역할
'css-loader' //css를 만나면 webpack안으로 load시키는 역할
]
}
]
}
}
3. 똑같이 진행
4. 똑같이 진행
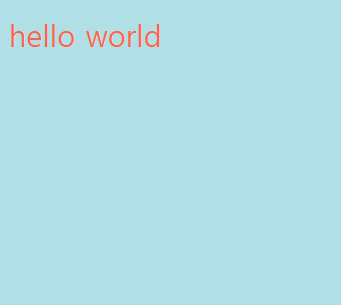
style-loader 유무에 따라 결과 비교하기
style-loader가 없을때 (style 태그가 따로 없다.)


style-loader가 있을때 (style 태그가 추가된다.)


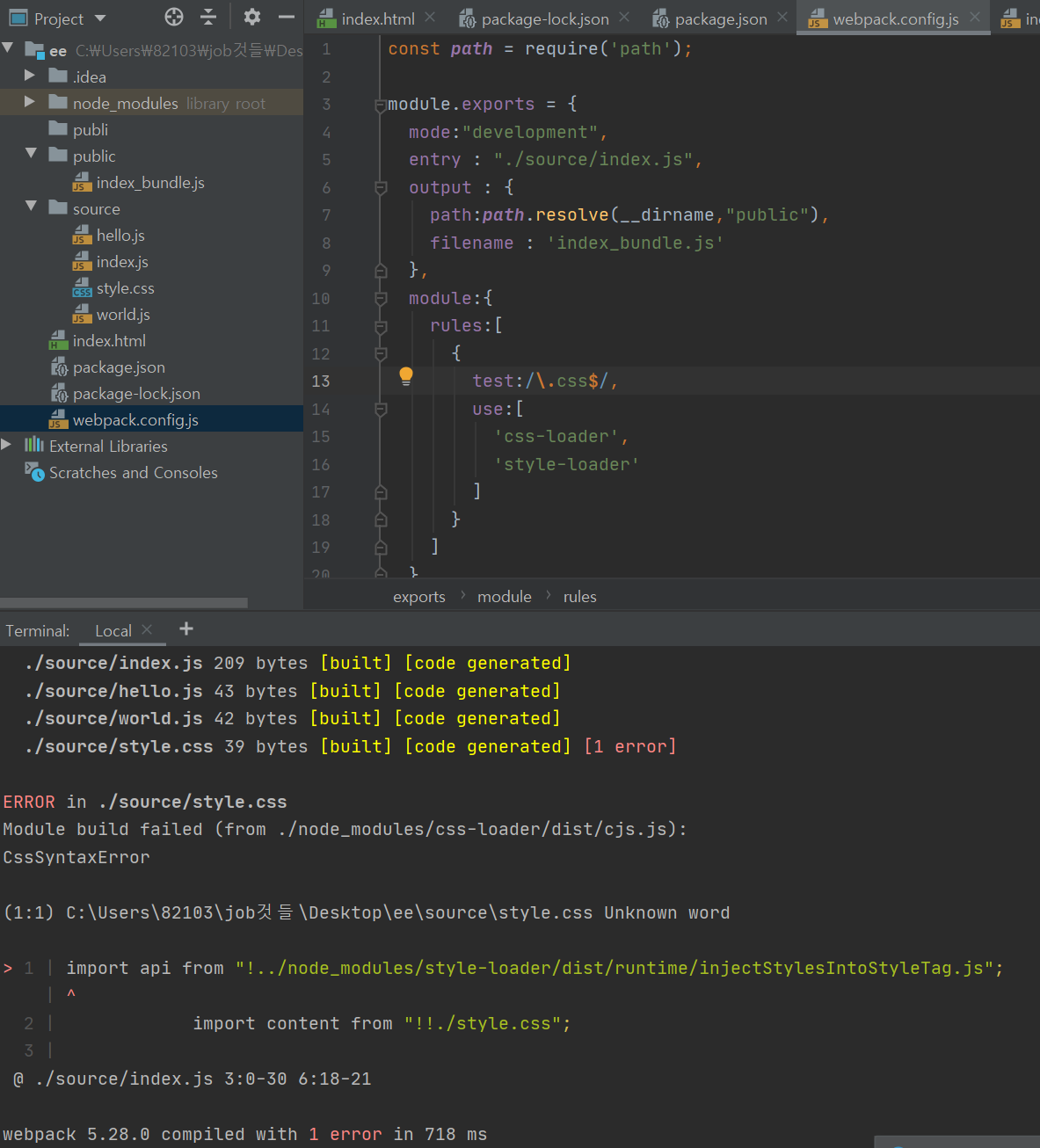
주의할 점
webpack.config.js
module:{
rules:[
{
test:/\.css$/, //확장자가 css파일이라면 진행
use:[
'style-loader', // 웹페이지에 (style태그로) 자동으로 넣어주는 역할
'css-loader' //css를 만나면 webpack안으로 load시키는 역할
]
}
]
}해당 내용에서 use부분은 아래부터 진행되기때문에
css-loader가 아래에 있게하여 먼저css-loader가 진행 후style-loader가 진행되어야한다. 만약 반대로 진행하면 아래와 같이 오류가 뜬다.