데이터를 3월분을 추가한 만큼 조금 코드에 수정해보고싶은 내용이 있었다.
기존코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>
</head>
<body>
<div id="table"></div>
<div id="plot"></div>
<script>
async function load () {
const get_date = [];
const get_sum = [];
const datas = await Promise.all(['200304','200305','200306','200307','200308','200309','200310','200311','200312','200313'].map(date =>
dfd.read_csv(`https://khw970421.github.io/covid/Modify_Danfo/Data/Date/${date}.csv`)
));
datas.forEach(data => {
get_sum.push(data.body__items__item__incDec.data[data.body__items__item__incDec.data.length - 1]);
get_date.push(data.body__items__item__stdDay.data[0]);
})
let df_sum1 = new dfd.DataFrame({'sum':get_sum},{index:get_date}); //df_sum은 Series 형태이므로 DataFrame 형태로 변환
df_sum1.plot('plot').line();
}
load();
</script>
</body>
</html>
기존에는 배열을
['200304','200305','200306'....]이러한 형태로 추가를 해주었다. 하지만 데이터의 양이 많아질수록 할 수 없는 일이란 것을 알고 이를 해결하기 위한 방법을 생각했다.
Date 객체
결국 목표하는 것은 필요한 3월 4일부터의 날짜를 받아온 배열이다.
let date = new Date('2021-01-14')
date.getFullYear() //2021
date.getMonth() //0
date.getMonth()+1 //1
date.getDate() //14getMonth()의 경우 반환이
0~11이므로 주의하여 사용해야한다.
목표
받아온 date를 뒷자리 년도 2개와 월일을 나타내기
주의할점
1. getMonth() 반환값 신경
2. 문자열로 만들기 위한 toString()메소드 필요
3. getMonth()를 통해 반환할 경우 2월을 02로 해야하나 반환이 2가 될때 대처법
해결방법
1. getMonth()+1 신경
2. 문자열 관련 slice 사용시 앞에 toString() 사용
3. 길이에 따른 0을 추가할지 안할지 결정
수정코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>
</head>
<body>
<div id="table"></div>
<div id="plot"></div>
<script>
async function load () {
const get_date = [];
const get_sum = [];
const datas = await Promise.all(Set_Date().map(date =>
dfd.read_csv(`https://khw970421.github.io/covid/Modify_Danfo/Data/Date/${date}.csv`)
));
datas.forEach(data => {
get_sum.push(data.body__items__item__incDec.data[data.body__items__item__incDec.data.length - 1]);
get_date.push(data.body__items__item__stdDay.data[0]);
})
let df_sum1 = new dfd.DataFrame({'sum':get_sum},{index:get_date}); //df_sum은 Series 형태이므로 DataFrame 형태로 변환
df_sum1.plot('plot').line();
}
load();
function Set_Date(){
let tDate = new Date('2020-03-03'); // 2020년 03월 04일 부터 시작
let Year,Month,Day; // 각 날짜별 날짜 생성
const date_array = []; // 해당 필요부분 넣을 배열 생성
for(let i=0;i<28;i++)
{
tDate.setDate(tDate.getDate()+1) // 3월 4일 계산 후 하루씩 증가
Year = tDate.getFullYear().toString().slice(2,4); // 2020년이 아닌 뒤의 두자리 수만 필요하므로 slice 사용
Month = (tDate.getMonth()+1).toString().length==1 ? '0'+ (tDate.getMonth()+1).toString() :(tDate.getMonth()+1).toString() ; // 한자리 수 인경우 앞에 0을 붙인다.
Day = tDate.getDate().toString().length==1? '0'+tDate.getDate().toString() : tDate.getDate().toString();
date_array.push(Year+Month+Day); //합친 내용을 배열로 만들어 준다.
}
return date_array; //해당 배열을 반환한다.
}
</script>
</body>
</html>해당 배열부분은
Set_Date()함수로 바꿔주고 함수를 정의하였는데 for문에 따라 3월4일부터 3월31일까지 총 28일 이므로 for문을 반복해 주고 tDate를 하루씩 증가시켜서 각각의 얻어낸 값들을 전부 합쳐서 date_array에 넣어 반환을 시킨다.
Month의 경우 길이가 1일경우( ex) 02가 아닌 2) 앞에 0을 추가시켜 준다.
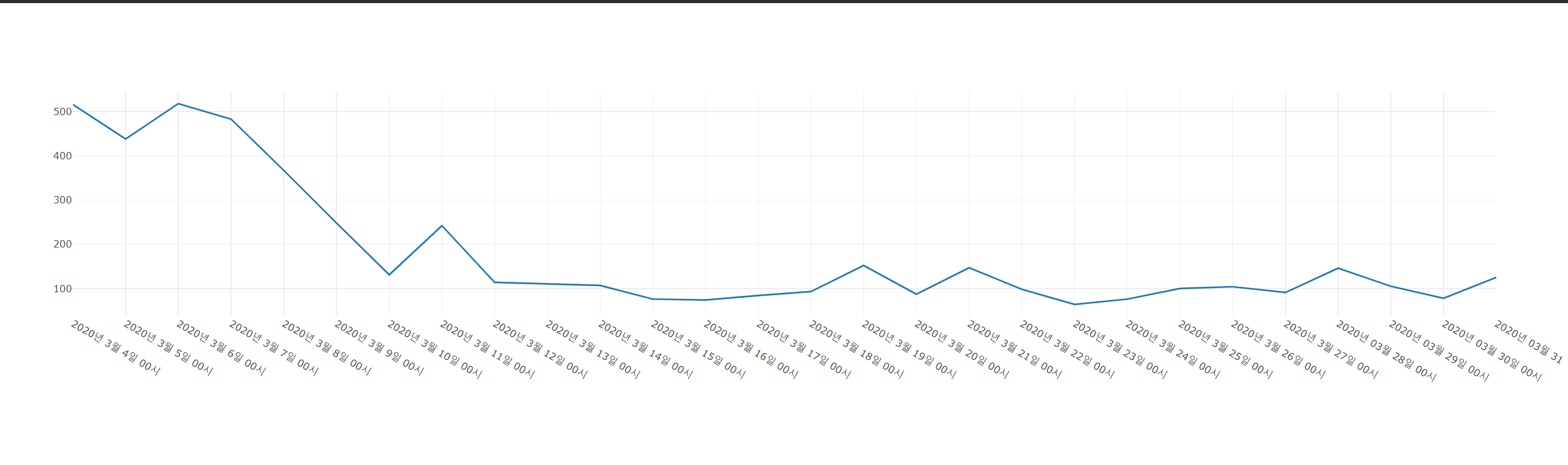
결과
과거 내용에 비해 매번 배열값을 추가하는 것이 아닌 알아서 길이에 맞게 설정만하면 배열이 생성된다.

수정할 점
for문에서 날짜 차이를 일일히 계산해야되는 부분을 좀 더 다른 방법이 있을까 고민은 가져야한다.
