unit 2 : HTML 기초
BIL: S1U1C4의 개발자 도구 이용법 선행
오늘이야말로 진정한 캠프 첫날이다.
오늘 내가 해낸 것:

“진짜 팥”처럼 “진짜 링크”로 공유할 수 없어 아쉽지만
불과 36시간 전까지만 해도 개발자 도구 켜고 박수치던 내가
웹 문서(껍데기)를 만들었다…
정말 많은 단어들을 배웠는데, 이건 영어 단어처럼 외우는 게 아니라 일종의 도구 사용법처럼 익혀야 하는 것 같다는 느낌을 받았다. 오늘도 밑에서 정리합니다.
ㅡ
VScode 설치 및 이용에 관한 챕터를 따라가면서 가짜 걸림돌을 만나게 되었다.
어찌하여 나의 라이브 서버는 작동되지 않는 것인가?
안 되는 걸 안 직후에는 그냥 파일 저장하고 불러오면 되지~ 하고
신나게 노래 부르며 과제 수행했는데 제출 후 생각해 보니까 억울했다.
아니… 남들 다 되는 게 나한테만 안 되는데? 여기서 납득하면?
나는 이 맥북으로 그냥 노래나 들어야 하는 사람일 것 같았다.
해결을 위해 1.5시간 가량 거북목 상태를 유지하며 구글링하다 지쳐 버렸다.
내 질문이 무책임해 보이지 않길 바라며 하라는 코딩은 안 하고 질문만 십 분 동안 적었다…
결론적으로 나 진짜 부트캠프 들어오길 잘했다…
내 질문에 관심 가져 주시고 본인 경험을 공유해 주시는데 감동받아서 눈물이 찔끔 났다.
45기 짱… 정말 열심히 공부해서 나도 누군가에게 멋지게 답변해 줄 거다. 🥹
ㅡ

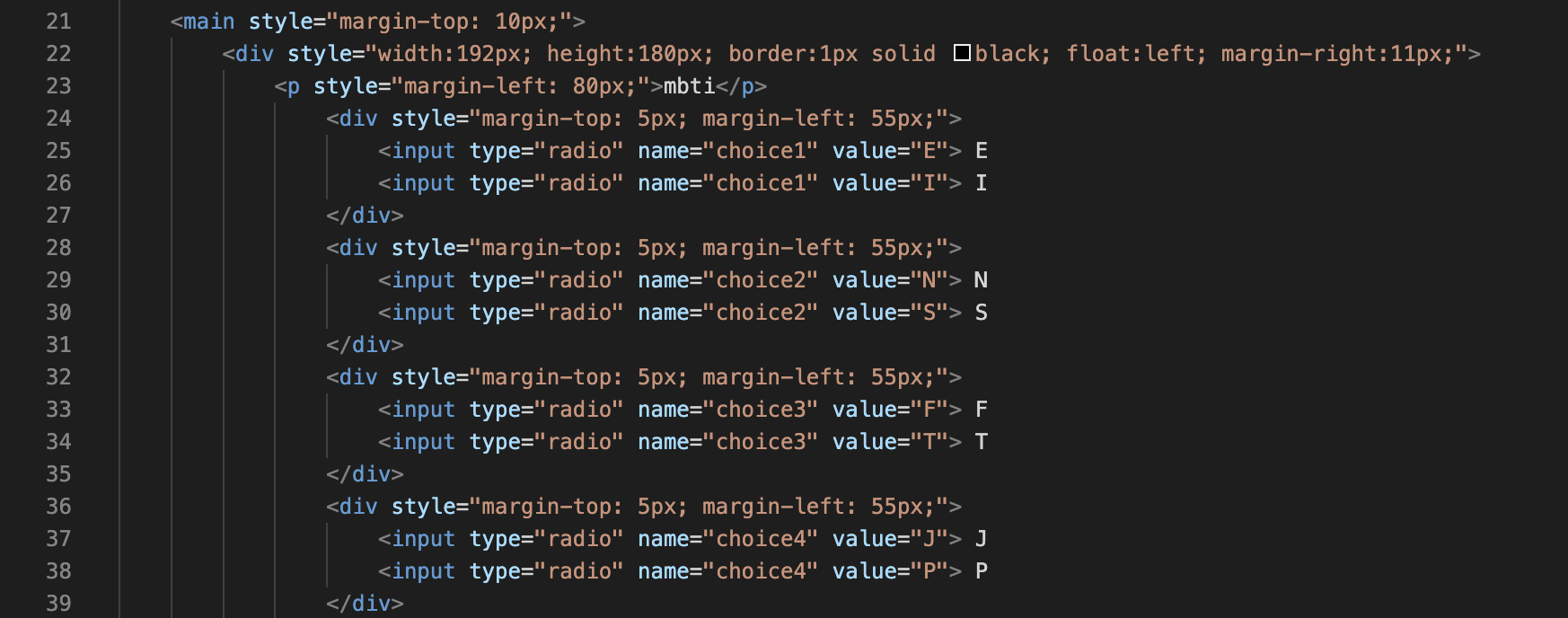
radio를 써서 엠비티아이를 고를 수 있는 창을 만들어 봤다.
네 개 항목 내의 둘 중 하나를 선택하게 만드는 건 쉬웠는데
코드를 뭔가 더 깔끔하게 정리해 볼 수 있을 것 같아서 자꾸 뒤적거리고 있다.
class를 쓰는 게 맞는 것 같은데 잘 안 된다...
각 행마다 같은 값으로 묶어서 동일한 자간격을 주고 싶은데
어디서부터 묶어야 되는지도 모르겠다.
Value의 정확한 의미도 잘 이해가 안 되고요.
그 한번에 묶기가 적응이 안 돼서 전체적으로 보면 페이지가 그냥 margin 지옥이다.
그래도... 아직 매운맛을 못 본 나는 마냥 재미있다.
~
여기서부터 개념 및 코드 정리 ~
~
Tag: 요소의 시작/종료, 일부 태그는 종료 태그 미존재 < p>< /p>
Element: 태그로 이루어진 모든 명령어 < p>hello< /p>
Attribute: 요소의 시작 태그 속 구체화된 명령어 체계 < p align=”center”>
Argument: 속성에 지정되는 값. < p align=“center”>에서 센터
Div: content division / Span: content container, 줄바꿈 불가
Self-closing tag: 내용 없는 태그일 때 표현
< a href=“link” target=“_blank” >: 새탭으로 하이퍼링크 진입
id: 고유한 이름을 붙일 때 사용
class: 반복되는 영역을 유형별로 분류 (이게 지금 잘 안 써진다)
style=“Clear:both;”: 옆에 붙은 요소를 아래로 떨구어 준다.
velog... 포스트 내에서 코드 입력이 되는 플랫폼이었구나
진짜 멋지다...