이벤트 헨들링
data를 쓰고 싶을때는 바인딩을 해줘야한다.
" v-bind: " 디렉티브는 " : " 으로 줄여서 쓸 수 있다.
"v-on:" 디렉티브는 " @ " 으로 줄여서 쓸 수 있다.
" keySth " 메소드에 의해서 KeyboardEvent를 받아올 수 있다.
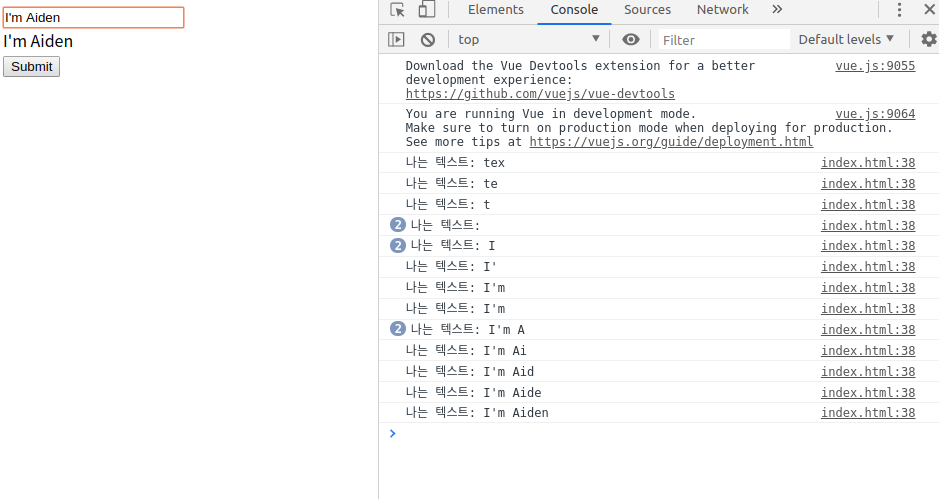
(key이벤트를 걸고 console.log()로 KeyboardEvent로 들어오는 값들을 확인가능)
<body>
<div id="app">
<form v-on:submit.prevent="submit">
<input type="text" :value="text" @keyup="updateText" /><br />
{{ text }}<br />
<button type="submit">Submit</button>
</form>
</div>
<script>
new Vue({
el: '#app',
data: {
year: 2018,
text: 'text'
},
methods: {
...
,
updateText(e) {
this.text = e.target.value;
// console.log(e.target.value);
console.log('나는 텍스트:', this.text);
}
}
});
</script>
</body>
data 를 react의 state값이라고 생각하고 this.setState(text: e.target.value) 대신에
vue.js에서는 this.text = e.target.value 를 바로 넣어줄 수 있다.
데이터 바인딩은 엘리먼트의 클래스 목록과 인라인 스타일을 조작하기 위해 일반적으로 사용됩니다. 이 두 속성은 v-bind를 사용하여 처리할 수 있습니다. 우리는 표현식으로 최종 문자열을 계산하면 됩니다. 그러나 문자열 연결에 간섭하는 것은 짜증나는 일이며 오류가 발생하기 쉽습니다. 이러한 이유로, Vue는 class와 style에 v-bind를 사용할 때 특별히 향상된 기능을 제공합니다. 표현식은 문자열 이외에 객체 또는 배열을 이용할 수 있습니다.
-VueJS 공식 가이드
양방향 바인딩
양방향 바인딩 이란?
직전의 코드에서는 데이터 → 뷰 의 형태로 바인딩이 되어있어서, 데이터의 값이 변하면 바로 바로 업데이트가 되죠? 이게 바로 단 방향 바인딩 입니다. 한쪽으로만 데이터가 흐른다는거죠.
그러면 양 방향 바인딩은 무엇일까요?
뷰 ⇄ 데이터 형태로 바인딩하여 데이터가 양 방향으로 흐르게 해주는 것 입니다. 즉, 데이터에 있는 값이 뷰에 나타나고, 이 뷰의 값이 바뀌면 데이터의 값도 바뀌는것 이죠.
v-model
<body>
<div id="app">
<form v-on:submit.prevent="submit">
<input type="text" v-model="text" /><br />
{{ text }}<br />
<button type="submit">Submit</button>
</form>
</div>
<script>
new Vue({
el: '#app',
data: {
text: 'text'
},
methods: {
submit() {
alert('submitted');
console.log('hello');
}
}
});
</script>v-model에 text를 할당해주면 직전에 봤던
<input type="text" :value="text" @keyup="updateText" /><br />
{{ text }}<br />
...
methods: {
...
,
updateText(e) {
this.text = e.target.value;
// console.log(e.target.value);
console.log('나는 텍스트:', this.text);
}
}이 코드와 똑같이 작동한다.
v-model 디렉티브를 통해 뷰에서 데이터의 값을 변화시킨 것이다.
실제로도 console.log("this.text")를 통해 확인해본다면, data의 text의 값이 바뀌어져있는 것을 볼 수 있다.
