v-for와 배열
바로 예시를 통해서 보자.
html
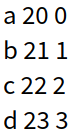
<div id="app">
<div v-for="(person,index) in people" :key="person.name">
{{person.name}} {{person.age}} {{index}}
</div>
</div>js
new Vue({
el: '#app',
data: {
people: [
{ name: 'a', age: 20 },
{ name: 'b', age: 21 },
{ name: 'c', age: 22 },
{ name: 'd', age: 23 }
]
},
...

-
React에서 people이라는 배열에 person을 인자로 받는 map을 돌렸다고 생각하면 쉽다.
-
v-for: 은 map과 같이 각 인덱스에 대한 인덱스값을 받는다.
-
key 값
- Vue에서 개별 DOM 노드들을 추적하고 기존 엘리먼트를 재사용, 재정렬하기 위해서 v-for의 각 항목들에 고유한 key 속성을 제공해야 합니다. key에 대한 이상적인 값은 각 항목을 식별할 수 있는 고유한 ID입니다. 이 특별한 속성은 1.x 버전의 track-by와 거의 비슷하지만 속성처럼 작동하기 때문에 v-bind를 사용하여 동적 값에 바인딩 해야합니다. (여기서는 약어를 이용합니다.)-
보통은 api를 붙일 때 id값 또한 같이 오기 때문에 그 값을 key값으로 적용 시키는 것이 좋다.
-
데이터의 다른 고유한 필드들 (id,name,age등)을 합쳐서 사용해도된다.
-
인덱스를 key값으로 사용 불가능한가?
=> 사용가능하다! 그러나
js
-
new Vue({
el: '#app',
data: {
people: [
{ id:1 , name: 'a', age: 20 },
{ id:2 , name: 'b', age: 21 },
{ id:3 , name: 'c', age: 22 },
{ id:4 , name: 'd', age: 23 },
{ id:5 , name: 'e', age: 24 }
]
},
...
이러한 경우 id값을 key값으로 한다면 중간에 id가 3인 데이터를 지우더라도 고유한 key는 변하지 않을것이다. 하지만 index값을 key값으로 갖는 경우 중간의 한 데이터를 제거하게 된다면 그 뒤에 오는 모든 값들을 index값이 바뀌게 되어 key값도 바뀌게 된다.
v-for와 객체
1. v-for를 사용하여 객체의 속성을 반복할 수도 있습니다.
=>
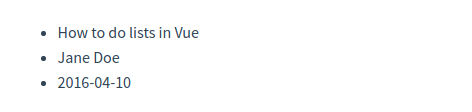
html
<ul id="v-for-object" class="demo">
<li v-for="value in object">
{{ value }}
</li>
</ul>js
new Vue({
el: '#v-for-object',
data: {
object: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
})결과

2. key(여기서는 전달되는 객체의 key)값을 두번째 인자로 전달.
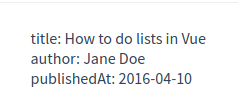
html
<div v-for="(value, name) in object">
{{ name }}: {{ value }}
</div>결과

3. 인덱스도 제공받을 수 있다.
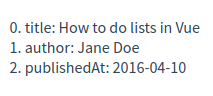
html
<div v-for="(value, name, index) in object">
{{ index }}. {{ name }}: {{ value }}
</div>결과