태그(Tag)
: HTML 문서를 구성하는 기본 요소(Element)
종류
<!DOCTYPE html>: HTML 문서 타입<h1> ~ </h1>: head 부분, h1부터 h6까지 가능<p> ~ </p>: paragraph 부분<a> ~ </a>: 하이퍼링크 만들기<b> ~ </b>: 텍스트 굵기를 두껍게 만들기<img>: 이미지 가져오기<br>: 한 줄의 공백 삽입<hr>: 가로 구분선 생성<button> ~ </button>: 버튼 생성<ul> Unordered List </ul>: 순서가 없는 리스트 불러오기<ol> Ordered List </ol>: 순서가 있는 리스트 불러오기
실습
<!DOCTYPE html>
<html>
<head>
<html lan="EN">
<meta charset="UTF-8">
<title> 간단한 자기소개 </title>
</head>
<body>
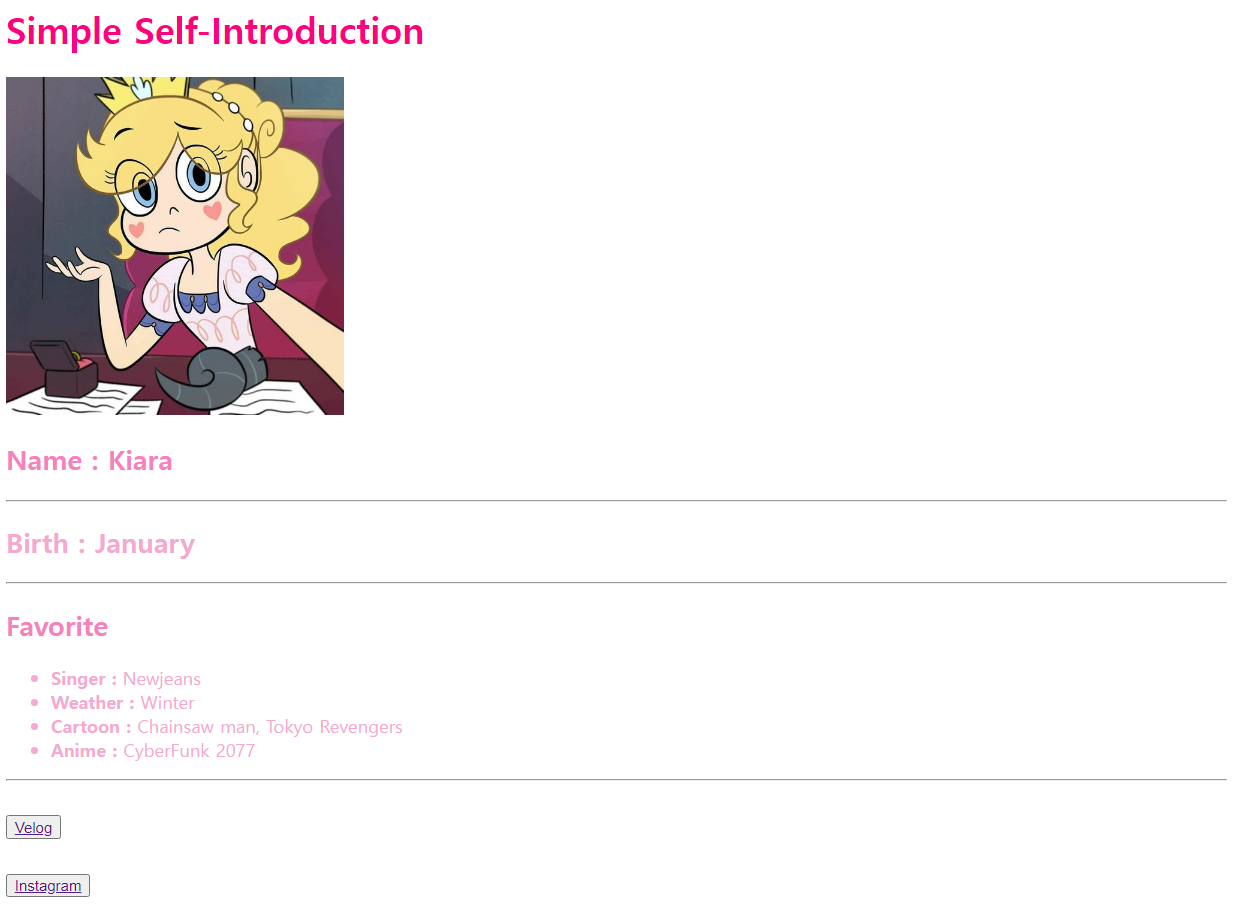
<h1 style="color:#FF0080"> Simple Self-Introduction </h1>
<img src="https://i.pinimg.com/564x/11/b9/de/11b9de8d5ba49e72e4c1ad6e9dde022f.jpg" alt="kiara" width = 300px height = 300px>
<br>
<h2 style="color:#F781BE"> Name : Kiara </h2>
<hr>
<h2 style="color:#F5A9D0"> Birth : January </h2>
<hr>
<h2 style="color:#F781BE"> Favorite</h2>
<ul>
<li style="color:#F5A9D0"><b>Singer :</b> Newjeans</li>
<li style="color:#F5A9D0"><b>Weather :</b> Winter</li>
<li style="color:#F5A9D0"><b>Cartoon :</b> Chainsaw man, Tokyo Revengers</li>
<li style="color:#F5A9D0"><b>Anime :</b> CyberFunk 2077</li>
</ul>
<hr>
<h2><button><a href = "https://velog.io/@kiiiaraa_">Velog</button></a></h2>
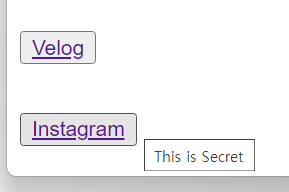
<h2 title="This is Secret"><button><a href = "https://www.instagram.com/---/">Instagram</button></a>
<!-- 실제 인스타로 이동할 수 있게 구현했지만 개인정보 상 지웠습니다-->
</body>
</html>

마우스 커서가 보이진 않지만 title도 정상적으로 적용된 것을 확인할 수 있음
속성(Attributes)
: HTML 문서를 구성하는 기본 요소(Element)
종류
title: title text에 툴팁(Tooltip) 효과를 줌
<h1 title="Kirakira"> Shining Star </h1>
<!-- Shining Star 위에 커서를 올리면 Kirakira 라는 추가 정보가 뜸 --> href: 태그<a>와 함께 쓰는 HTML 링크 속성
<a href="https://velog.io/@kiiiaraa_"> Kiara's Velog </a>
<!-- Kiara's Velog를 누르면 링크 주소로 이동함 --> width & height: 태그<img>와 쓰는 가로와 세로 길이를 설정하는 속성alt: 시각장애인 등 이미지를 보기 어려운 사용자를 위한 이미지 대체 텍스트로, 태그<img>에 대한 정보를 담고 있음
<img src="https://i.pinimg.com/564x/11/b9/de/11b9de8d5ba49e72e4c1ad6e9dde022f.jpg" alt="girl" width = 300px height = 300px>
<!-- 링크에 연결된 이미지의 크기를 300 x 300(px)로 변환함. 이미지의 대체 텍스트는 girl로 뜸--> style: 글꼴이나 크기, 색상 등의 스타일 요소들을 추가하는 속성
<h1 style="color:red"> Hello World! </h1>
<!-- Hello World!를 red 컬러로 출력--> lang: 태그<html>의 속성으로 웹 페이지의 언어를 선언할 때 쓰임
<html lan="EN"> <!--HTML 문서 언어를 영어로 설정-->Ref. W3C(https://www.w3schools.com/)
기본적인 것들만 정리했고 공부하면서 더 추가할 예정입니다 :)