*attr(attribute)
=> 태그의 속성을 추가 또는 변경할 수 있음

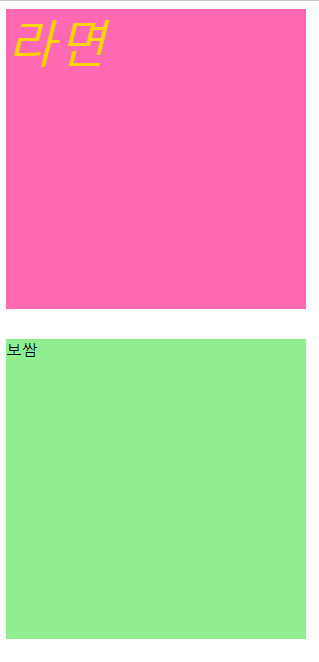
body
<div class="box" data-menu="ramen">라면</div>
<div class="box_1">보쌈</div>=> data-xx=""는 선택자로 사용된다.
style
.box[data-menu="ramen"]{
font-size: 50px;
color: gold;
}
.box{
font-style: italic;
}
.box_1{
width: 300px;
height: 300px;
background-color: lightgreen;
margin-top: 30px;
}
.text{
font-size: 100px;
color: lightsteelblue;
}script
$(document).ready(function(){
$('.box').css({
width: 300,
height: 300,
backgroundColor: "hotpink"
});
// $('.box_1').attr("") //이런 형식으로도 사용가능
// $('.box_1').attr({
// class: "text"
// })
$('.box').click(function(){
$('.box_1').attr({
class: "box text"
})
});
});*each
$('선택자').each(function(매개변수){});=> each의 기본 모양
each(function(매개변수){})=> 반복문 역할을 함
=> 매개변수를 반드시 지정해줘야 함
=> 매개변수는 index number 값을 얻어옴
script
$(document).ready(function(){
$('li').each(function(i){
$(this).attr({
"data-num": i
});
});
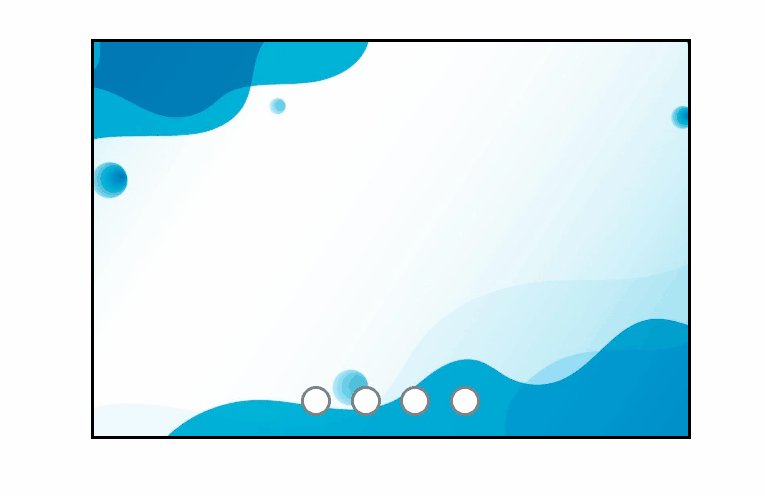
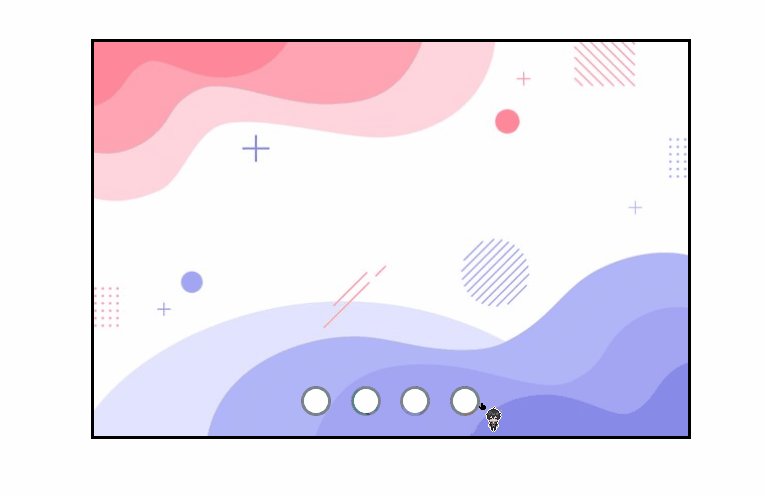
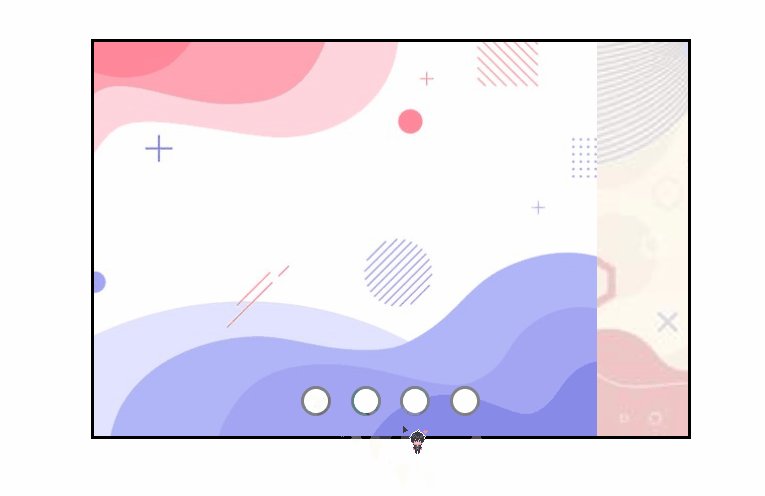
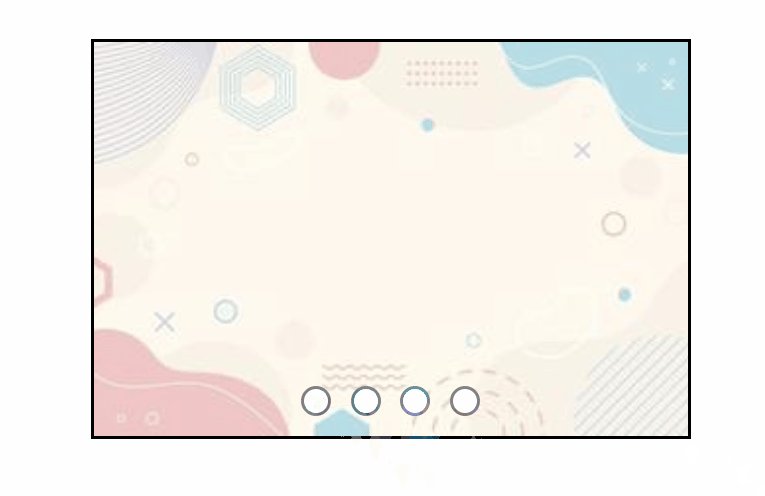
});each와 attr 연습(dot slide)

body
<div class="wrap">
<div class="img_wrap">
<div class="img"></div>
<div class="img"></div>
<div class="img"></div>
<div class="img"></div>
</div>
<div class="dot_wrap">
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
</div>
</div>style.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrap{
width: 600px;
height: 400px;
border: 3px solid black;
position: relative;
margin: 150px auto;
overflow: hidden;
}
.img_wrap{
width: 2400px;
height: 100%;
background-color: rosybrown;
display: flex;
position: absolute;
top: 0;
left: 0;
transition: 0.5s;
}
.img{
width: 600px;
height: 100%;
}
.img:nth-child(1){
background: url(https://static.vecteezy.com/system/resources/previews/002/037/924/non_2x/abstract-blue-background-with-beautiful-fluid-shapes-free-vector.jpg) no-repeat center / cover;
}
.img:nth-child(2){
background: url(https://img.freepik.com/premium-vector/modern-vector-graphic-abstract-backgorund_600800-1752.jpg) no-repeat center / cover;
}
.img:nth-child(3){
background: url(https://static.vecteezy.com/system/resources/thumbnails/004/968/002/small/cute-abstract-modern-background-free-vector.jpg) no-repeat center / cover;
}
.img:nth-child(4){
background: url(https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcT6FmPfEi3_Mp2iMcBcvyAF-KcOSXhgtlNirxHelIKDgs0EzGtk5VHBh1dqNiMevyy06Xs&usqp=CAU) no-repeat center / cover;
}
.dot_wrap{
width: 30%;
height: 10%;
position: absolute;
bottom: 15px;
left: calc(50% - 15%);
display: flex;
justify-content: space-between;
align-items: center;
}
.dot{
border-radius: 50%;
width: 30px;
height: 30px;
border: 3px solid gray;
background-color: white;
cursor: pointer;
}main.js
$(document).ready(function(){
$('.dot').each(function(i){
$(this).attr({
"data-index": i
});
}).click(function(){
var num = $(this).attr("data-index");
var aniMove = $('.img_wrap').stop().animate({ left: -600 * num });
if(num){
aniMove;
}
});
});