
=> 클릭 이벤트 및 조건문(if문) 필요
body
<div class="wrap">
<header>
<div class="logo">LOGO</div>
<div class="mo_btn">=</div>
<ul class="menu_wrap">
<li>menu</li>
<li>menu</li>
<li>menu</li>
<li>menu</li>
</ul>
</header>
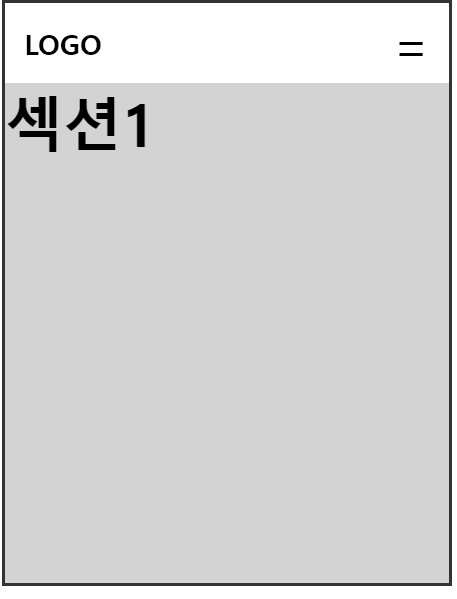
<section>
<h3>섹션1</h3>
</section>
</div>style
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul, li{
list-style: none;
}
.wrap{
max-width: 450px;
width: 100%;
margin: 0 auto;
border: 3px solid #333;
overflow: hidden;
}
header{
height: 80px;
display: flex;
padding: 0 20px;
justify-content: space-between;
align-items: center;
position: relative;
}
.logo{
font-size: 28px;
font-weight: 900;
}
.mo_btn{
font-size: 50px;
cursor: pointer;
position: relative;
z-index: 10;
}
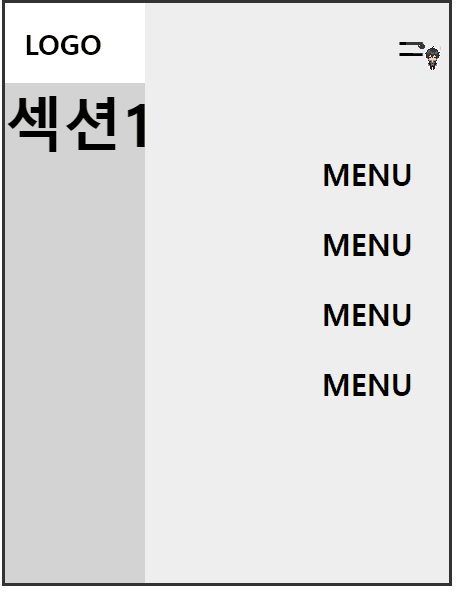
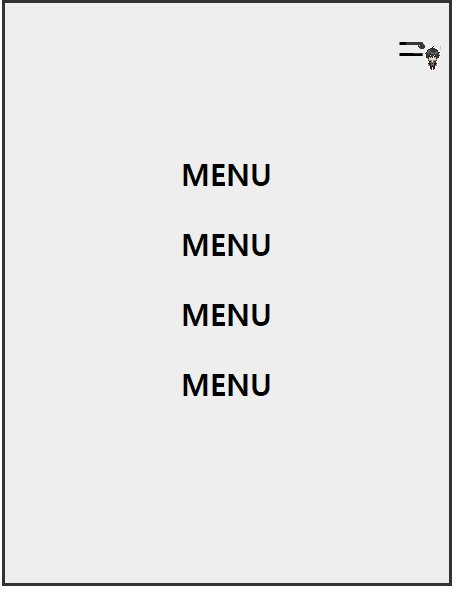
.menu_wrap{
width: 100%;
height: 580px;
background-color: #eee;
position: absolute;
top: 0;
left: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
transition: 0.5s;
}
.menu_wrap li{
font-size: 30px;
font-weight: 900;
margin-bottom: 30px;
text-transform: uppercase;
}
section{
height: 500px;
background-color: lightgray;
font-size: 50px;
}
.menu_active{
left: 0;
}=> .menu_active를 추가, 삭제하여 클릭 시마다 addClass, removeClass 해줄 것.
script
(1) 함수를 이용한 클릭이벤트
$(document).ready(function(){
var num = 0;
function menuFn(value){
$('.menu_wrap').css({
left:value
});
}
$('.mo_btn').click(function(){
if(num == 0){
menuFn(0);
num++;
} else if(num == 1){
menuFn("100%");
num--;
};
});
});=> 클릭 할 때마다 num값을 0 혹은 1로 만들어주되,
menuFn이라는 .menu_wrap의 left값을 조절하는 함수를 만들어
0(기본값)일 때에는 left: 0이 들어가도록, 1(클릭했을 때)일 때에는 left: 100%가 되도록 만들어 줌.
(2) addClass와 removeClass를 이용한 클릭이벤트
$(document).ready(function(){
var num = 0;
$('.mo_btn').click(function(){
if(num == 0){
$('.menu_wrap').addClass("menu_active");
num++;
} else if(num == 1){
$('.menu_wrap').removeClass("menu_active");
num--;
};
});
});=> 위 style에서 미리 만들어둔 .menu_left{ left: 0; }을 활용하여
0(기본값)일 때에는 menu_active가 들어가도록, 1(클릭했을 때)일 때에는 menu_active를 없애도록 만들어 줌.