*플러그인
=> 다른 사람이 만들어둔 코드를 가지오 와서 우리 코드에 쉽게 적용 시킴
=> 플러그인을 사용할땐 공식사이트의 문서(docs)를 참고 후 사용,
무분별하게 사용하면 내 사이트(app)이 무거워지거나 충돌이 일어남
=> 미리 적용된 클래스명은 변경 불가
=> 지정된 코드만 사용가능
*라이브러리
=> 여러 플러그인이 모인 것이 라이브러리
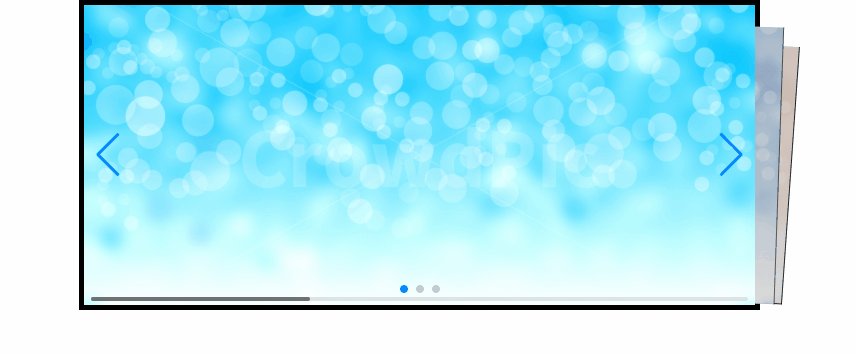
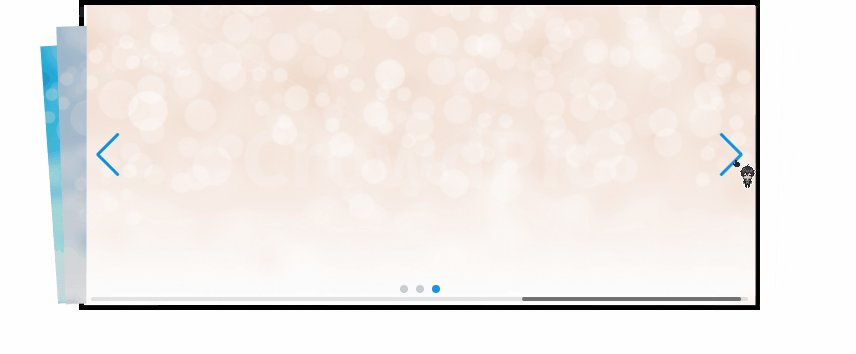
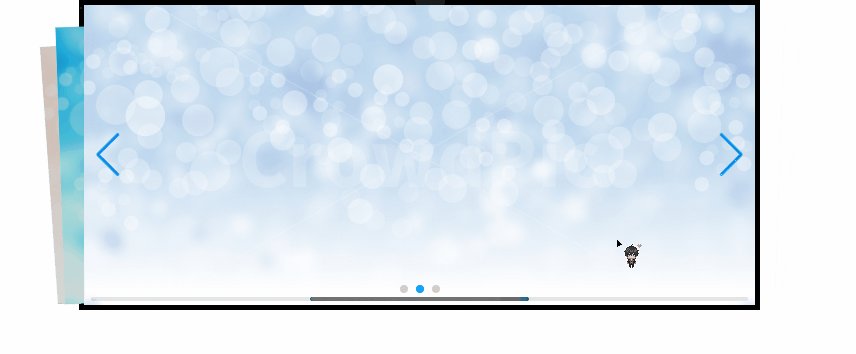
*스와이퍼(swiper)
=> cdn을 이용한 스와이퍼 사용.
https://swiperjs.com/
스와이퍼 홈페이지로 이동하여 Docs의 Getting Started 참고

전체 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스와이퍼</title>
<style>
*{
margin: 0;
padding: 0;
}
.swiper {
width: 50%;
height: 300px;
border: 5px solid black;
}
img{
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.css"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.js"></script>
<script>
$(document).ready(function(){
const swiper = new Swiper('.swiper', {
// Optional parameters
// direction: 'vertical',
loop: true,
effect: "cards",
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
}); //end
</script>
</head>
<body>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">
<img src="https://cdn.crowdpic.net/detail-thumb/thumb_d_67889CC3785F8BF598E9C3F1FE04229E.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="https://cdn.crowdpic.net/detail-thumb/thumb_d_398D2558C2751C55DAB3094C7C67AE66.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="https://cdn.crowdpic.net/detail-thumb/thumb_d_58F5B7E428D2C304FC1E44E17A8E12C0.jpg" alt="">
</div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</body>
</html>*스와이퍼 연습(autoplay적용)

전체코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스와이퍼 연습</title>
<style>
.swiper {
width: 600px;
height: 300px;
}
</style>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.css"
/>
<script src="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.js"></script>
</head>
<body>
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
<script>
const swiper = new Swiper('.swiper', {
// Optional parameters
// direction: 'vertical',
loop: true,
// effect: "flip",
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
autoplay:{
delay: 1000,
}
});
</script>
</body>
</html>