*스크롤 이벤트
=> 스크롤로 반응하여 이벤트가 적용됨
=> 스크롤 바 기준
*scrollTop
=> 스크롤바를 움직일 때는 선택자로 html, body를 사용해야 하며,
animate 속성의 scrollTop을 사용하여 스크롤바를 움직일 수 있음
*.offset().top
=> 선택한 element의 top값을 px단위로 알아옴

body
<div class="wrap">
<header></header>
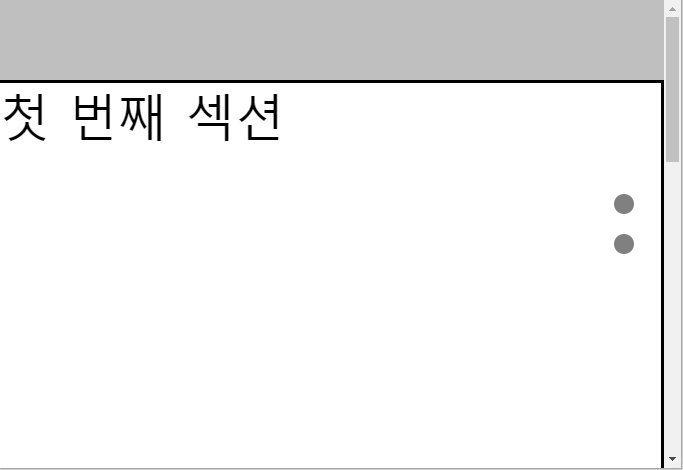
<section class="section_1">첫 번째 섹션</section>
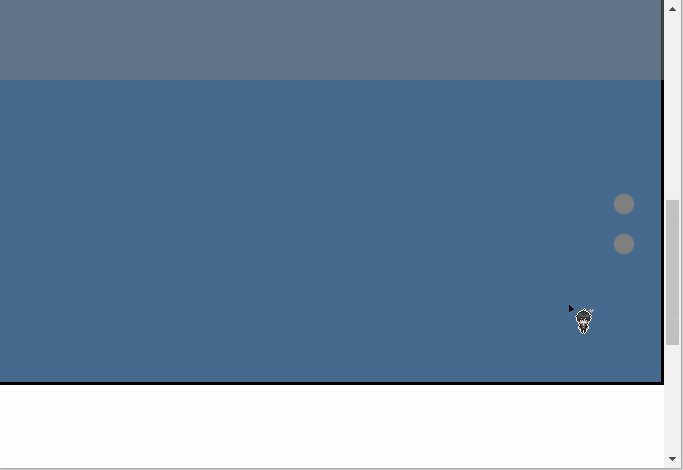
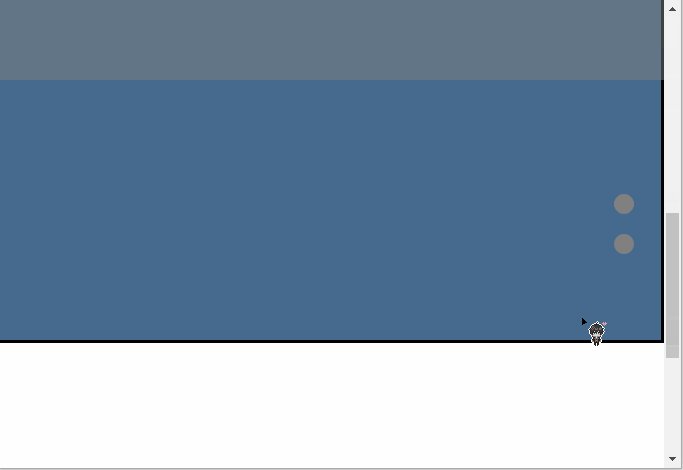
<section class="section_2">두 번째 섹션</section>
<div class="btn_wrap">
<div class="btn btn_1"></div>
<div class="btn btn_2"></div>
</div>
</div>style
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 300vh;
}
header{
height: 80px;
background-color: gray;
width: 100%;
opacity: 0.5;
}
section{
height: 500px;
border: 3px solid black;
font-size: 50px;
}
.section_1{
height: 70vw;
}
.btn_wrap{
right: 30px;
top: 50%;
transform: translateY(-50%);
position: fixed;
}
.btn{
width: 20px;
height: 20px;
border-radius: 50%;
margin-bottom: 20px;
cursor: pointer;
background-color: gray;
}
.header_active{
position: fixed;
top: 0;
left: 0;
}
.section_active{
background-color: rgb(69, 106, 142);
}script
$(document).ready(function(){
var sec2_top = $('.section_2').offset().top;
// => 2번째 섹션의 top값을 얻어옴
var sec1_top = $('.section_1').offset().top;
console.log(sec2_top);
$('.btn_1').click(function(){
$("html, body").animate({
scrollTop: 80
});
});
$('.btn_2').click(function(){
$("html, body").animate({
scrollTop: sec2_top - (sec1_top - 1)
});
});
$(window).scroll(function(){
var pageY = $(window).scrollTop();
// console.log(pageY);
var sec2_top = $('.section_2').offset().top;
// header를 fixed함으로서 header만큼의 높이만큼 엘리먼트들이 올라가기 때문에
// 함수 안쪽으로 넣음으로서 매 이벤트 처리 순간마다 새로 갱신받아옴
if(pageY >= 300){
$('header').addClass("header_active");
}else{
$('header').removeClass("header_active");
}
// if(pageY >= (sec2_top / 2)){
// $('.section_2').addClass("section_active");
// }else{
// $('.section_2').removeClass("section_active");
// }
// if(pageY >= (sec2_top - (sec1_top + 1))){
// $('.section_2').addClass("section_active");
// }else{
// $('.section_2').removeClass("section_active");
// }
if(pageY >= sec2_top){
$('.section_2').addClass("section_active");
}else{
$('.section_2').removeClass("section_active");
}
});
});