
body
<div class="wrap">
<header>
<div class="logo">
<a href="#">LOGO</a>
</div>
<div class="menu_btn">
<i class="fa-solid fa-bars menu_bar"></i>
</div>
<ul class="menu_wrap">
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
</ul>
</header>
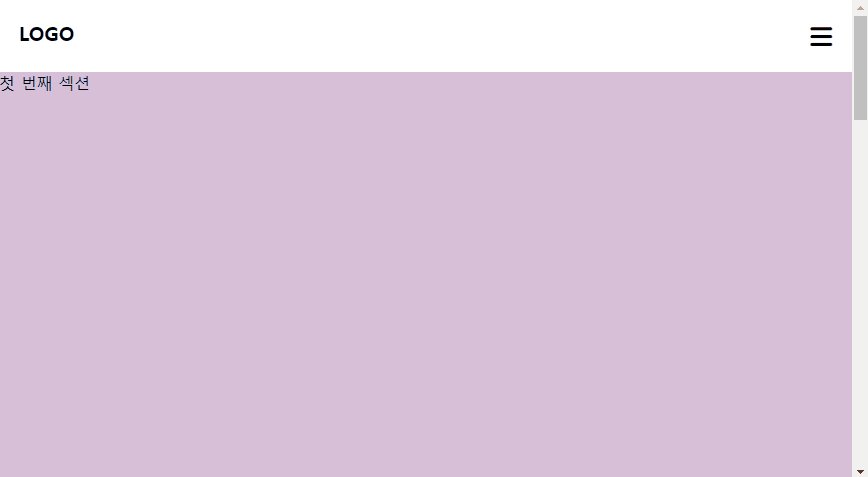
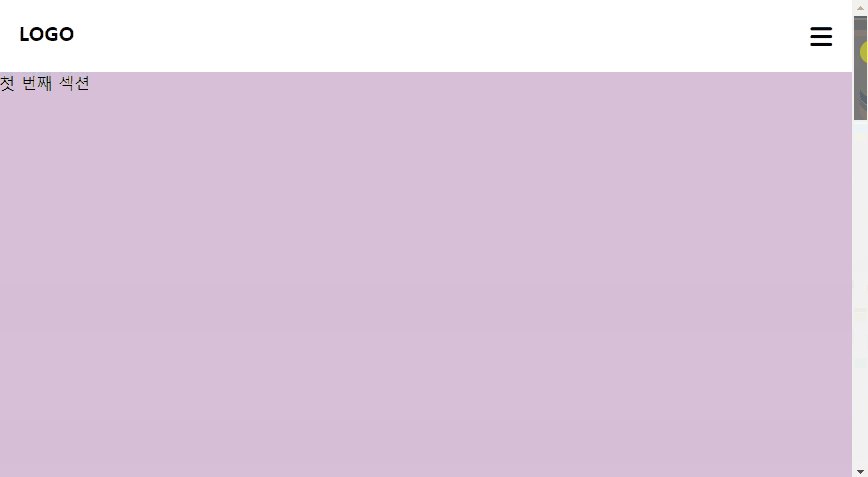
<section class="section_1">
첫 번째 섹션
</section>
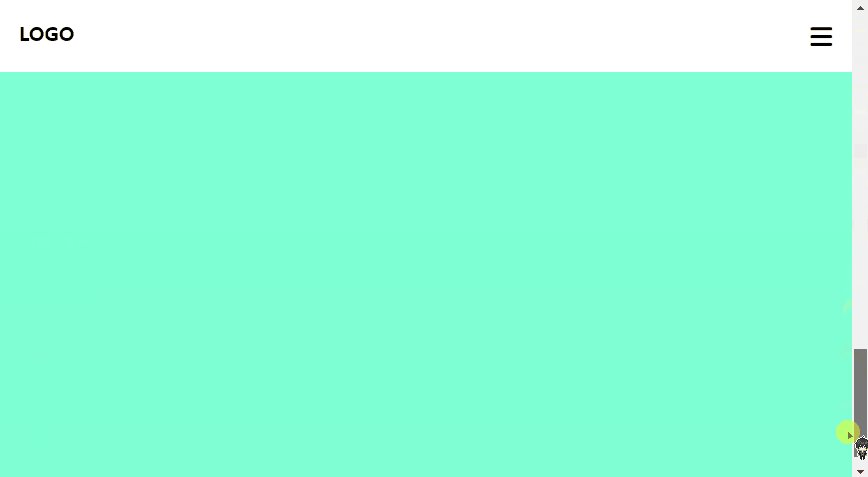
<section class="section_2">
두 번째 섹션
</section>
</div>style.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
a{
text-decoration: none;
color: black;
}
ul, li{
list-style: none;
}
header{
display: flex;
justify-content: space-between;
padding: 20px;
position: relative;
transition: 0.5s;
width: 100%;
background-color: white;
}
.logo{
font-size: 20px;
font-weight: 900;
}
.menu_btn{
position: relative;
z-index: 10;
font-size: 25px;
font-weight: 900;
cursor: pointer;
}
.menu_wrap{
width: 100%;
height: 100vh;
background-color: lightgray;
position: fixed;
top: 0;
left: 0;
display: none;
padding: 100px;
}
.menu_wrap li{
color: black;
font-size: 20px;
font-weight: 900;
width: 100%;
height: 100px;
text-align: center;
cursor: pointer;
margin-top: 30px;
}
section{
height: 1000px;
background-color: thistle;
}
.section_2{
background-color: aquamarine;
}
.header_active{
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: white;
}
.menu_active{
display: block;
}main.js
$(document).ready(function(){
$(window).scroll(function(){
var pageY = $(window).scrollTop();
if(pageY >= 200){
$('header').css({
position: "fixed",
top: 0,
left: 0
});
}else{
$('header').css({
position: "static"
});
}
});
$('.menu_btn').click(function(){
$('.menu_wrap').fadeToggle(500);
});
});=> 위의 코드에서는 position 속성으로 header을 조절해주었다.
*position 속성
- absolute
- relative
- fixed
- static
- sticky
- unset
position 속성으로 조절해주는 것이 아닌 경우에는 addClass, removeClass를 사용하는 방법도 있다.
if(pageY >= 200){
$('header').addClass("header_active");
}else{
$('header').removeClass("header_active");
}숨김메뉴의 햄버거메뉴 버튼(menu_btn)을 클릭했을 때에 fade효과를 주며 메뉴가 보이고 사라지는 것을 구현하였는데,
이것 또한 addClass와 removeClass를 사용하는 방법이 있다.
var menu_num = 0;
$('.menu_btn').click(function(){
if(menu_num === 0){
$('.menu_wrap').addClass("menu_active");
menu_num++;
}else if(menu_num === 1){
$('.menu_wrap').removeClass("menu_active");
menu_num = 0;
}
});또는 fadeIn과 fadeOut을 따로따로 사용하는 것도 가능하다.
var menu_num = 0;
$('.menu_btn').click(function(){
if(menu_num === 0){
$('.menu_wrap').fadeIn(500);
menu_num++;
}else if(menu_num === 1){
$('.menu_wrap').fadeOut(500);
menu_num = 0;
}
});*폰트어썸 사용법
해당 링크에서 font-awsome 찾기

복사한 코드 head에 넣은 뒤,
https://fontawesome.com/
폰트어썸으로 이동하여 사용할 아이콘 찾기

아이콘이 필요한 부분에 붙여넣음. 이 때 클래스 이름 추가도 가능함.