*$(선택자).show(시간);
$('.con_1').show(1000);
=> 좌측 상단에서 우측 하단으로 크기가 커지면서 보이는 효과
*$(선택자).hide(시간);
$('.con_1').hide(1000);
=> 우측 하단에서 좌측 상단으로 크기가 작아지면서 사라지는 효과
*$(선택자).toogle(시간);
$('.con_1').toggle(1000);
=> element를 클릭했을 때 show 효과, 한 번 더 클릭하면 hide 효과
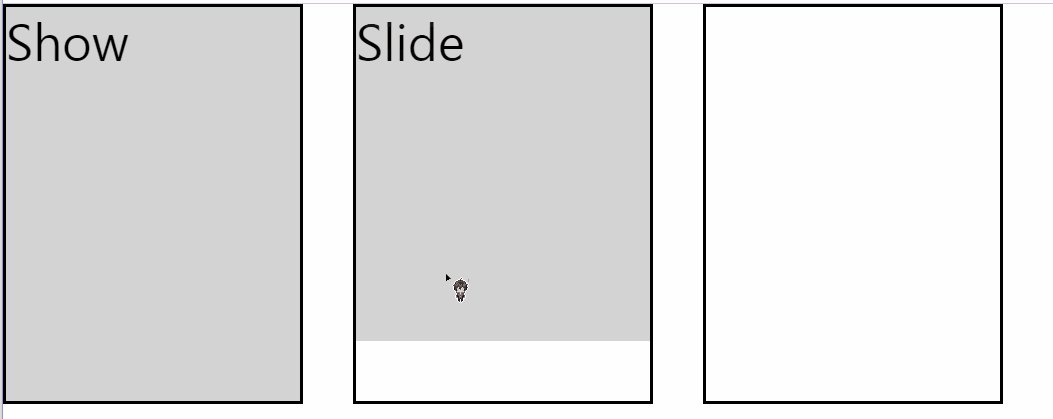
*$(선택자).slideDown(시간);
$('.con_2').slideDown(1000);
=> 위에서 아래로 내려오듯 보이는 효과
*$(선택자).slideUp(시간);
$('.con_2').slideDown(1000);
=> 아래에서 위로 올라와 사라지는 효과
*$(선택자).slideToggle(시간);
$('.con_2').slideToggle(1000);
=> 클릭 할 때마다 slideDown과 slideUp의 효과가 번갈아가며 적용
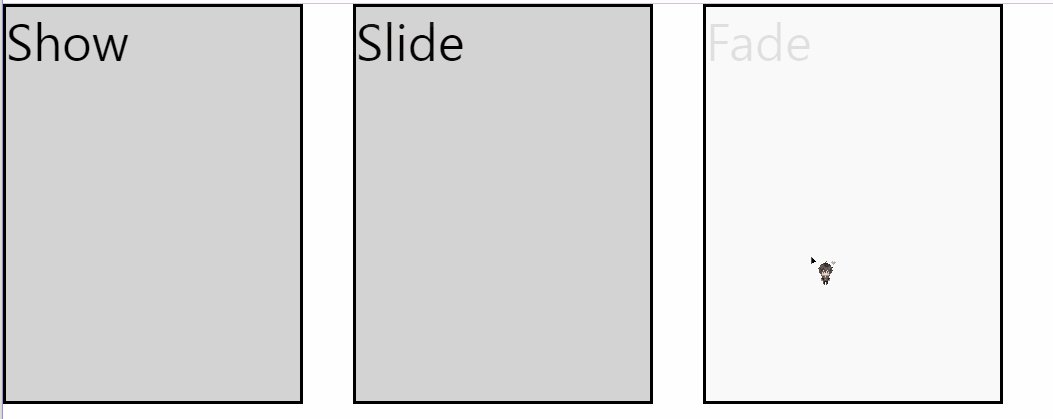
*$(선택자).fadeIn(시간);
$('.con_3').fadeIn(1000);
=> 서서히 나타나는 효과
*$(선택자).fadeOut(시간);
$('.con_3').fadeOut(1000);
=> 서서히 사라지는 효과
*$(선택자).fadeToggle(시간);
$('.con_3').fadeToggle(1000);
=> 클릭 할 때마다 서서히 나타나고 사라지는 효과

body
<div class="wrap">
<div class="con_wrap con_wrap_1">
<div class="con con_1">Show</div>
</div>
<div class="con_wrap con_wrap_2">
<div class="con con_2">Slide</div>
</div>
<div class="con_wrap con_wrap_3">
<div class="con con_3">Fade</div>
</div>
</div>script
$(document).ready(function(){
$('.con_wrap_1').click(function(){
// $('.con_1').show(1000);
// => 좌측 상단에서 우측 하단으로 크기가 커지면서 보이는 효과
// $('.con_1').hide(1000);
// => 우측 하단에서 좌측 상단으로 크기가 작아지면서 사라지는 효과
$('.con_1').toggle(1000);
});
$('.con_wrap_2').click(function(){
// $('.con_2').slideDown(1000);
// $('.con_2').slideUp(1000);
// => 위에서 아래로 내려오는(up은 올라가는) 효과
$('.con_2').slideToggle(1000);
});
$('.con_wrap_3').click(function(){
// $('.con_3').fadeIn(1000);
// $('.con_3').fadeOut(1000);
// =>서서히 나타났다 사라지는 효과
$('.con_3').fadeToggle(1000);
});
});