기술면접 대비
1.호이스팅, 스코프, 클로저, 실행 컨텍스트

1. 호이스팅 호이스팅(Hoisting)은 변수 선언문이 마치 호이스팅 최상단에 끌어올려진 듯한 현상이다. 실제로 선언문이 있는 코드라인을 물리적으로 최상단으로 끌어올린 것이 아니라, 자바스크립트 엔진이 먼저 코드 전체를 스캔하면서 변수를 실행 컨텍스트에 미리 기록해두
2022년 8월 29일
2.브라우저 렌더링 과정, HTTP와 HTTPS, 브라우저 저장소, JWT

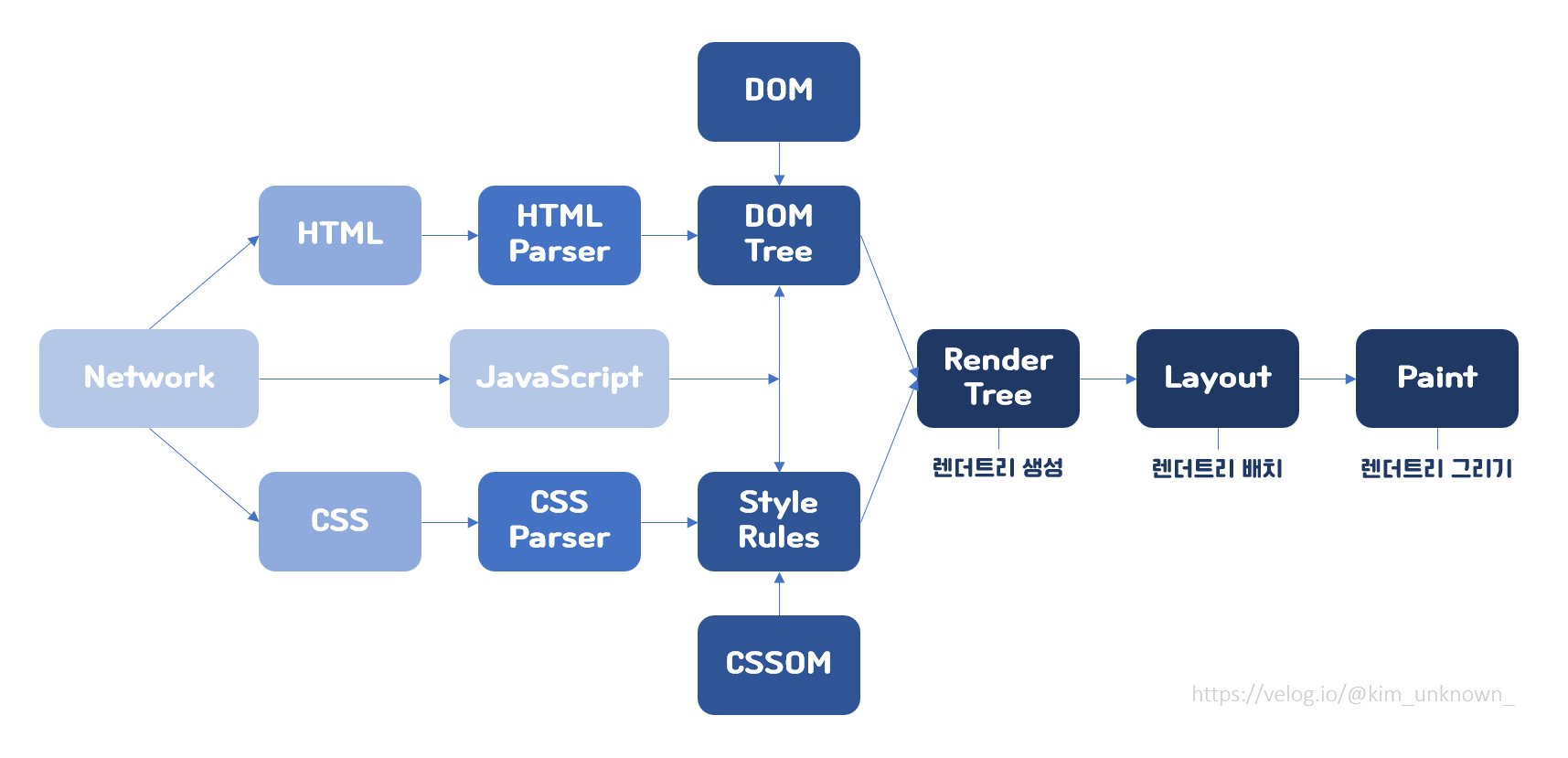
1. 브라우저 렌더링 과정 DOM 생성 렌더링 엔진은 HTML 문서를 파싱하여 HTML 문서에 있는 모든 것들로 DOM을 구성한다. CSSOM 생성 렌더링 엔진은 DOM을 생성하다가 css 태그를 만나면 css를 파싱하고 CSSOM을 만든다. CSSOM은 DOM이
2022년 8월 29일
3.This, CORS, MVC와 MVVM 패턴, REST API

1. This this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수이다. this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다. 자바스크립트의 this는 호출에 따라 달라진다. 1-1. 기본
2022년 8월 30일
4.프론트엔드 기술면접 스터디🗂️

📚프론트엔드 기술 면접 대비 스터디 1주차브라우저 렌더링 과정을 설명해주세요호이스팅에 대해서 설명해보세요클로저는 무엇인가요? 원리와 왜 사용하는지 설명해주세요 2주차스코프란 무엇인가요?실행 컨텍스트에 대해서 설명해주세요Async, Await와 Promise의 차이는
2022년 6월 11일
5.🗂️프론트엔드 개발자 면접 질문 모음

8월 말부터 취준을 시작하여 감사하게도 한 달만에 취업이 되었다. 한 달 동안 면접을 보러 다니면서 느낀 점은 질문 내용이 다 비슷해서 단골 질문 리스트만 잘 공부해가면 기술 면접은 문제 없다는 것이었다. 그래서 내가 면접 대비하면서 공부하고 실제로 받았던 질문 리스트
2022년 10월 10일