
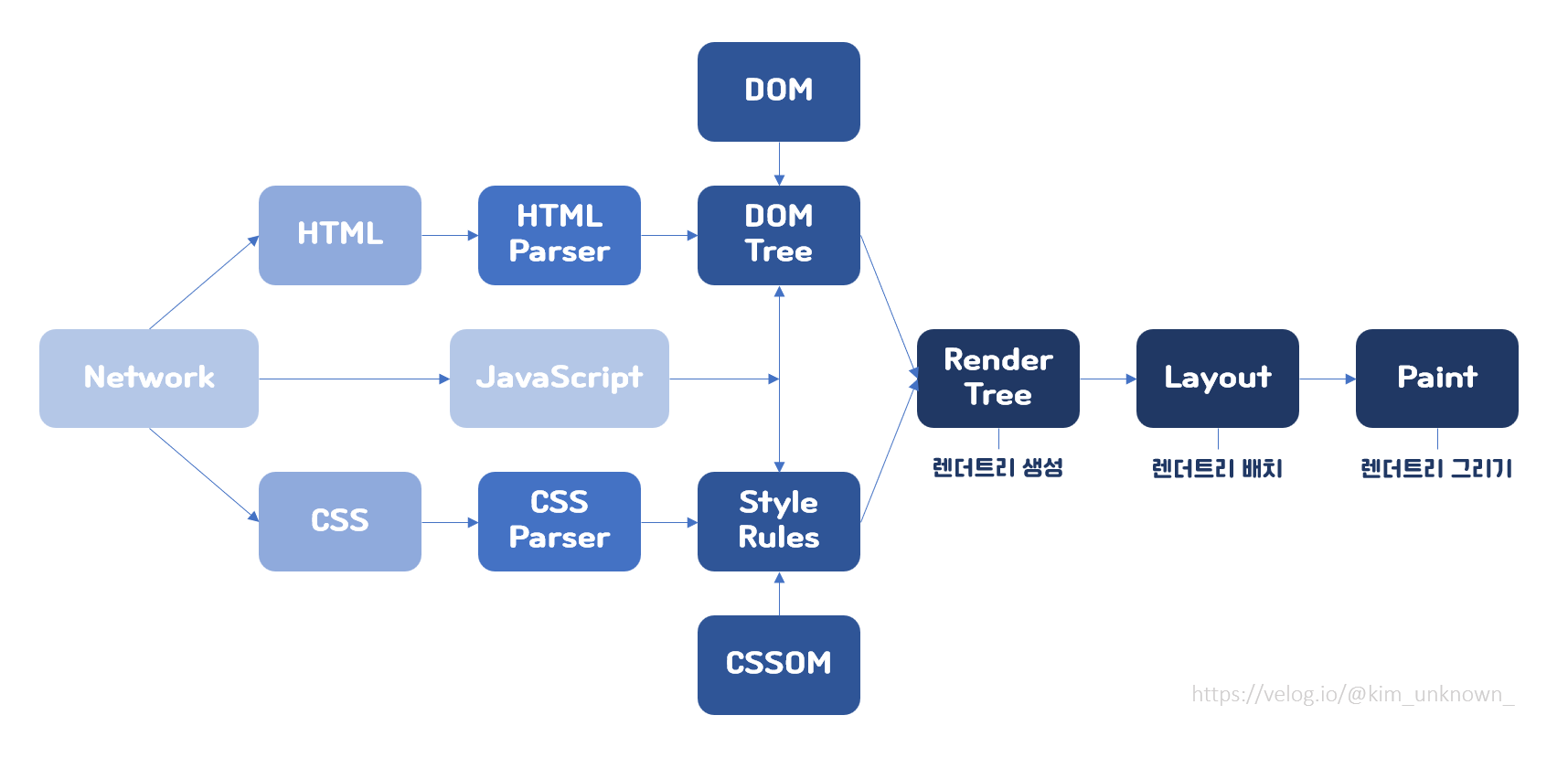
1. 브라우저 렌더링 과정

-
DOM생성
렌더링 엔진은 HTML 문서를 파싱하여 HTML 문서에 있는 모든 것들로 DOM을 구성한다. -
CSSOM생성
렌더링 엔진은 DOM을 생성하다가 css 태그를 만나면 css를 파싱하고 CSSOM을 만든다. CSSOM은 DOM이 화면에 어떻게 표시될지를 알려주는 역할을 한다.

-
Render Tree생성
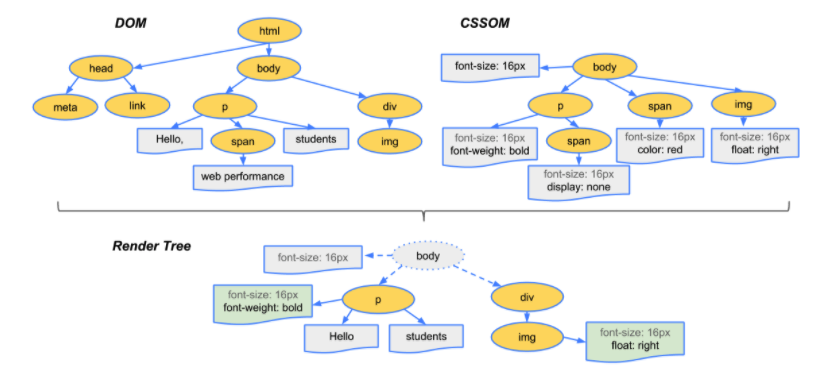
DOM과 CSSOM을 결합하여 Render Tree를 생성한다. Render Tree는 화면에 표시되어야 할 모든 노드의 컨텐츠, 스타일 정도를 포함하는 트리이다.
Render Tree는 DOM 트리의 루트(html)에서부터 각 노드를 순회하면서 각각의 맞는 CSSOM을 찾아서 규칙을 적용하여 생성된다.
참고로 화면에 표시되지 않는 노드는 렌더 트리에 포함되지 않는다. (<head>, <title>, <script> 등)❗주의
display: none은 눈에 보이지도 않고 공간을 차지하지도 않기 때문에 렌더 트리에 포함되지 않는다.
visibility: hidden은 눈에 보이지는 않지만 공간을 차지하므로 렌더 트리에 포함된다. -
Layout(Render Tree 배치)
기기의 뷰포트(viewport) 내에서 노드의 정확한 위치와 크기를 계산한다. css에서 상대적인 단위(%, em 등)를 사용한 부분은 뷰포트에 맞춰서 절대적인 px단위로 변환된다.
이렇게 레이아웃 과정에서 렌더링 엔진은 각 요소들이 어떻게 생겼고 어떻게 보여줘야 하는지 알게 된다. -
Paint(Render Tree 그리기)
렌더 트리를 순회하면서 페인트 함수를 호출해 노드를 화면에 실제 픽셀로 그려지도록 표현한다. 이렇게 하면 최초 렌더링이 완료된다.
요약
① 렌더링 엔진은 HTML 문서를 파싱하고 DOM을 생성한다.
② css 태그를 만나면 css를 파싱하고 CSSOM을 만든다.
③ DOM과 CSSOM을 결합하여 Render Tree를 생성한다.
④ 뷰포트 내에서 노드의 정확한 위치와 크기를 계산하여 Render Tree를 배치한다.
⑤ Render Tree의 노드를 화면에 실제 픽셀로 그린다.
2. HTTP와 HTTPS

2-1. HTTP
HTTP(Hyper Text Transfer Protocol)는 서버/클라이언트 모델을 따라 데이터를 주고 받기 위한 프로토콜이다. 즉, HTTP는 인터넷에서 하이퍼텍스트를 교환하기 위한 통신 규약으로, 80번 포트를 사용하고 있다. HTTP 서버가 80번 포트에서 요청을 기다리고 있으며, 클라이언트는 80번 포트로 요청을 보내게 된다. HTTP는 상태를 가지고 있지 않는 Stateless 프로토콜이며 Method, Path, Version, Headers, Body 등으로 구성된다.
* HTTP는 1989년 팀 버너스 리(Tim Berners Lee)에 의해 처음 설계되었다.
그러나, HTTP는 암호화가 되지 않은 평문 데이터를 전송하는 프로토콜이였기에 개인정보를 주고 받으면 제3자가 정보를 조회할 수 있는 문제점이 있었다. 이러한 문제를 해결하기 위해 등장한 것이 HTTPS이다.
2-1. HTTPS
HTTPS(Hypertext Transfer Protocol Secure)는 HTTP에 데이터 암호화가 추가된 프로토콜이다. HTTPS는 SSL(Secure Socket Layer) 보안 소켓 계층을 이용하여 HTTP의 보안 문제를 해결하였다. 43번 포트를 사용하며, 네트워크 상에서 중간에 제3자가 정보를 볼 수 없도록 암호화를 지원하고 있다.
HTTPS를 사용하면 검색엔진 최적화(SEO)에 있어서 유리하다. 그러나, 암호화/복호화의 과정이 필요하기 때문에 HTTP보다 속도가 느려진다는 단점이 있다. 또한 인증서를 발급하고 유지하기 위한 비용도 발생한다. 따라서, 상황에 맞게 HTTP와 HTTPS를 구분하여 사용하는 것이 옳은 방법이다.

요약
HTTP와 HTTPS의 가장 큰 차이점은 보안(SSL 인증서)이다. HTTP는 보안에 취약한 반면 HTTPS는 안전하게 데이터를 주고 받을 수 있다. 그러나, 암호화/복호화의 과정이 필요하기 때문에 HTTP보다 속도가 느리고 인증서를 발급하고 유지하기 위한 비용이 발생한다.
따라서, 개인 정보와 같은 중요한 데이터를 주고 받아야 한다면 HTTPS를 이용해야 하지만, 노출이 되어도 무관한 정보라면 HTTP를 이용해도 괜찮다.
3. 브라우저 저장소
먼저 쿠키와 세션을 사용하는 이유는 HTTP의 특성이자 약점을 보완하기 위해서이다.
HTTP 프로토콜 환경은 Connectionless, Stateless한 특성을 가지기 때문에 서버는 클라이언트가 누구인지 매번 확인해야한다. 이 특성을 보완하기 위해서 쿠키와 세션을 사용하는 것이다.
🔎Connectionless와 Stateless
⁕Connectionless: 클라이언트가 요청을 한 후 응답을 받으면 그 연결을 끊어 버리는 특징
⁕Stateless: 통신이 끝나면 상태정보를 유지하지 않는 특징
→ 정보가 유지되지 않으면, 매번 페이지를 이동할 때마다 로그인을 다시 하는 등의 일이 발생할 수 있다.
3-1. Cookie🍪
쿠키(Cookie)는 클라이언트가 서버에 방문한 정보를 클라이언트 단에 저장하는 작은 파일이다. HTTP에서 클라이언트의 상태 정보를 클라이언트의 PC에 저장하였다가 필요시 정보를 참조하거나 재사용할 수 있다.
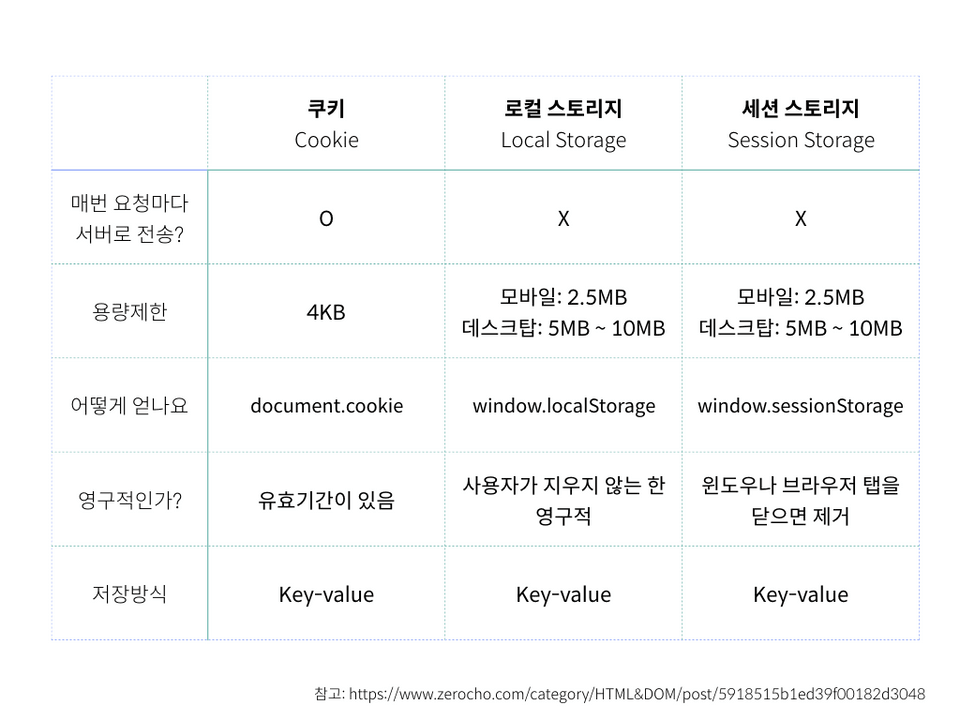
쿠키는 매번 서버에 전송되므로 크기가 클 경우 서버에 부담이 갈 수 있다. 대부분의 브라우저가 지원하며, 저장 용량이 4KB로 작다. 만료 기간이 존재하며, 만료기간이 남아있다면 브라우저가 종료되어도 데이터가 보존된다. 보안이 취약하며, SameSite 옵션이 Strict가 아닌 경우, 다른 도메인에서 요청할 때도 자동 전송되는 위험성이 있다. (CSRF 취약)
- 쿠키의 동작 방식
① 클라이언트가 페이지를 요청한다. (→ 사용자가 웹사이트에 접근)
② 웹 서버는 쿠키를 생성한다.
③ HTTP 헤더에 쿠키를 포함 시켜 응답한다.
④ 넘겨받은 쿠키는 클라이언트가 보관하고 있다가(로컬 PC에 저장) 다시 서버에 요청할 때 요청과 함께 쿠키를 전송한다. (브라우저가 종료되어도 쿠키 만료 기간이 있다면 클라이언트에서 보관하고 있는다.)
⑤ 동일 사이트 재방문 시 클라이언트의 PC에 해당 쿠키가 있는 경우, 요청 페이지와 함께 쿠키를 전송한다.
3-2. Web Storage
웹 스토리지(Web Storage)는 클라이언트에 데이터를 저장할 수 있도록 HTML5부터 새롭게 지원하는 저장소이다. 데이터의 지속성에 따라 로컬 스토리지(Local Storage)와 세션 스토리지(Session Storage)로 나뉜다.
-
로컬 스토리지(Local Storage)는 데이터의 만료기간이 없으며 사용자가 데이터를 지우지 않은 한 영구적으로 보존된다. 사용자 설정 저장이나, 브라우저를 닫고 열었음에도 정보가 남아야 하는 것들을 저장할 때 사용한다. 즉, 자동 로그인을 할 때 사용한다. -
세션 스토리지(Session Storage)는 브라우저를 종료하면(세션이 종료되면) 데이터를 삭제한다. 즉, 일회성 로그인을 할 때 사용한다.
HTML5부터 등장하였기 때문에 HTML5를 지원하지 않는 브라우저에서는 사용할 수 없다. 키(Key)와 값(Value)의 쌍 형태로 데이터를 저장하며, 단순 문자열을 넘어서 객체 정보 저장이 가능하다. 쿠키와 달리, 서버에 전송되지 않으므로 서버에 부담이 가지 않는다. 저장 용량이 5MB로 쿠키보다 크며, 만료 기간이 존재하지 않는다.
또한, 필요한 경우에만 꺼내 쓰는 것이므로 자동 전송의 위험성이 없다. 다른 오리진에서 요청하는 경우에는, 꺼내 쓰고 싶어도 오리진 단위로 접근이 제한되는 특성 덕분에 값을 꺼내 쓸 수 없다. (CSRF 안전)
- 세션의 동작 방식
① 클라이언트가 페이지에 요청한다. (사용자가 웹사이트에 접근)
② 서버는 접근한 클라이언트의 Request-Header 필드인 Cookie를 확인하여, 클라이언트가 해당 session-id를 보냈는지 확인한다.
③ session-id가 존재하지 않는다면 서버는 session-id를 생성해 클라이언트에게 돌려준다.
④ 서버에서 클라이언트로 돌려준 session-id를 쿠키를 사용해 서버에 저장한다.
⑤ 클라이언트는 재접속 시, 이 쿠키를 이용해 session-id 값을 서버에 전달

요약
쿠키는 클라이언트가 서버에 방문한 정보를 클라이언트 단에 저장하는 작은 파일이다. 모든 브라우저에서 지원하지만, 매번 서버에 전송이 되므로 서버에 부담이 갈 수 있다. 저장 용량이 작고 보안에 취약하다는 단점이 있다. 만료기간이 존재하며, 만료기간이 남아 있다면 브라우저가 종료되어도 데이터가 보존된다.
웹스토리지는 쿠키의 단점을 보완하여 HTML5부터 등장하였다. 웹 스토리지는 클라이언트에 저장만 할 뿐 서버로 전송되지는 않으므로 서버에 부담이 없다. 쿠키보다 저장용량이 크며, 만료기간이 존재하지 않는다. 또한, 단순 문자열을 넘어서 객체 정보 저장이 가능하며, 데이터의 지속성에 따라 로컬 스토리지와 세션 스토리지로 나뉜다.
로컬 스토리지는 브라우저 자체에 반영구적으로 저장되며 브라우저가 종료되어도 데이터가 유지된다. 세션 스토리지는 탭 윈도우 단위로 생성되며, 탭 윈도우를 닫을 때 데이터가 삭제된다.
4. JWT
앞서 말한 HTTP의 특성(Connectionless, Stateless)으로 인해 쿠키, 세션 외에도 JWT 인증 방식을 사용한다.
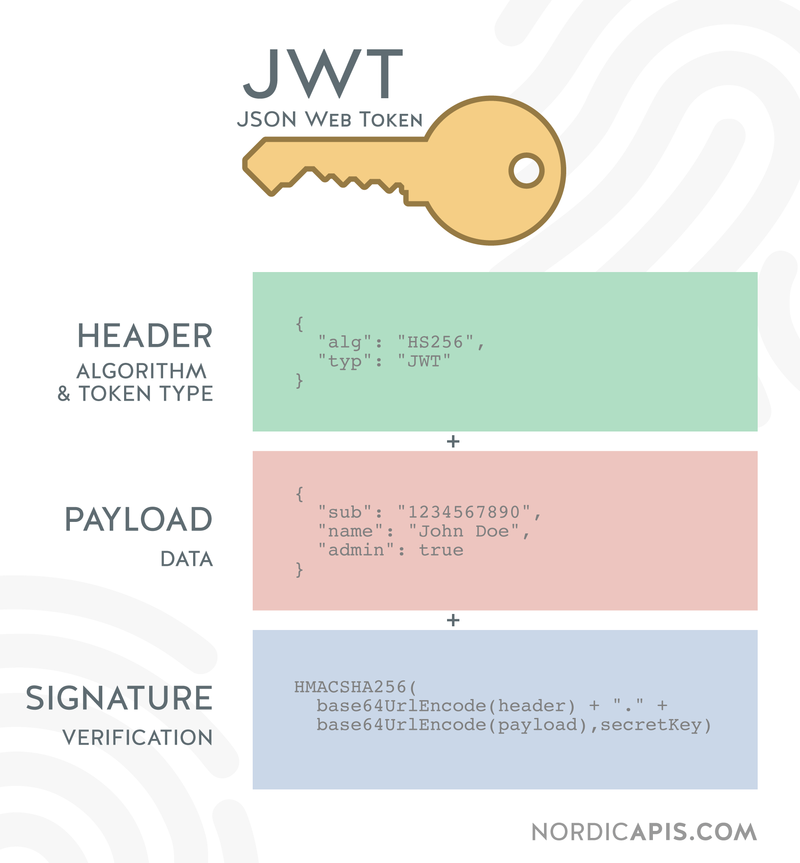
JWT(Json Web Token) 모바일이나 웹의 사용자 인증을 위해 사용하는 암호화된 토큰을 의미한다. JWT 정보를 request에 담아 사용자응 정보 열람, 수정 등 개인적인 작업 등을 수행할 수 있게한다.
- JWT 구성요소
Header(헤더): JWT 토큰을 어떻게 해석해야 하는지를 알려주는 부분으로, 토큰의 타입과 해시 암호화 알고리즘으로 구성되어 있다.
Payload(내용): 토큰에 담을 정보로, 정보의 한조각을클레임(claim)이라고 부른다. 클레임은name/value의 한 쌍으로 구성된다. 클레임의 종류는등록된(registered)클레임,공개(public)클레임,비공개(private)클레임이 있다.
Signature(서명): 누군가 JWT를 탈취하여 위변조 했는지 검증하기 위한 부분으로, 헤더의 인코딩 값과 정보의 인코딩 값을 합친 후 비밀키로 해쉬를 하여 생성한다.
JWT는.을 구분자로 하여 위 3가지 문자열로 구성된다. Header와 Payload는 암호화 한 것이 아니라 단순히 JSON 문자열을 base64로 인코딩한 것이다. 따라서 디코딩하면 평문으로 해독이 가능하기 때문에 민감한 정보를 넣으면 안된다. 그러나 Signature는 복호화할 수 없다.

JWT을 사용하면 토큰 값만 알고 있다면 어떤 서버로 요청이 들어가던 상관이 없다. 즉, 별도의 저장소(세션스토리지)에 정보를 저장해 둘 필요가 없다. 이러한 이유로 CORS 문제도 해결된다. JWT는 어떤 도메인에서도 토큰만 유효하다면 처리가 가능하기 때문이다. 또한, 보안성 쿠키를 전달하지 않아도 되므로 쿠키를 사용함으로써 발생하는 취약점이 사라진다.
하지만, 모든 요청에 대해서 토큰이 전송되므로 토큰에 담기는 정보가 증가할 수록 네트워크 부하가 증가한다. 또한 토큰 자체에 정보를 담고 있기 때문에 JWT가 만료시간 전에 탈취당하면 보안 문제가 발생한다. 그래서 JWE(JSON Web Encryption)를 통해 암호화 하거나 중요데이터를 Payload에 넣어서는 안 된다. 마지막으로 토큰은 한 번 생성되면 임의로 삭제하는 것이 불가능하므로 만료 시간을 꼭 넣어 주어야 한다.
요약
JWT는 모바일이나 웹의 사용자 인증을 위해 사용하는 암호화된 토큰을 말한다. Header(헤더), Payload(내용), Signature(서명) 3가지로 구성되어 있으며, Header와 Payload는 디코딩하면 평문으로 해독이 가능하기 때문에 민감한 정보를 넣으면 안된다.
JWT을 사용하면 토큰 값만 알고 있다면 어떤 서버로 요청이 들어가던 상관이 없다. 또한, 보안성 쿠키를 전달하지 않아도 되므로 쿠키를 사용함으로써 발생하는 취약점이 사라진다. 하지만, 모든 요청에 대해서 토큰이 전송되므로 토큰에 담기는 정보가 증가할 수록 네트워크 부하가 증가한다. 토큰 자체에 정보를 담고 있기 때문에 JWT가 만료시간 전에 탈취당하면 보안 문제가 발생할 수도 있다. 토큰은 한 번 생성되면 임의로 삭제하는 것이 불가능하므로 만료 시간을 꼭 넣어 주어야 한다.
참고 자료
📑 웹 페이지 로딩 과정 이해하기
📑 (Frontend) Browser - Reflow & Repaint
📑 [WEB] 브라우저의 동작 원리
📑 [WEB] HTTP와 HTTPS의 개념 및 차이점
📑 [Web] 쿠키, 웹 스토리지 (로컬 스토리지, 세션 스토리지)
📑 쿠키와 세션 그리고 로컬 스토리지와 세션 스토리지
📑 JWT란?

