
1. This
this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수이다. this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다. 자바스크립트의 this는 호출에 따라 달라진다.
1-1. 기본 바인딩 (전역, 함수 안에서 사용)
this를 단독 호출하거나 함수 안에서 호출하면 전역 객체(global object)에 바인딩된다. 브라우저에서 호출하는 경우 [object Window]가 된다. (엄격모드라면 undefined)
1-2. 암시적 바인딩 (메서드 안에서 사용)
this를 메서드 안에서 호출하면 해당 메서드를 호출한 객체로 바인딩된다.
* 메서드: 어떤 객체의 프로퍼티에 할당된 함수
1-3.명시적 바인딩 (call(), apply(), bind())
자바스크립트의 함수 프로토타입 메서드인 call(), apply(), bind() 중 하나를 호출하여 this 바인딩을 코드에서 명시하면 this는 직접 명시한 객체에 바인딩된다.
단 bind 메서드는 새로운 함수를 반환하지만 call, apply 메서드는 그 자리에서 함수를 호출한다는 차이점이 있다.
1-4. 화살표 함수
위에서 본 this 바인딩은 함수가 호출되는 시점에 발생하는 동적 바인딩이지만, 화살표 함수는 정적 바인딩이다. 즉, 함수가 선언된 순간 코드상으로 바로 바깥쪽에 있는 스코프의 this를 사용한다.
요약
this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수이다. 자바스크립트의 this는 호출에 따라 결정된다. 전역범위나 함수에서 사용될 때 this는 전역객체를 가르킨다. 객체에 속한 메서드에서 사용될때 this는 해당 메서드를 호출한 객체를 가르킨다. 객체에 속한 메서드의 내부함수에서 사용될땐 전역객체를 가르킨다. call(), apply(), bind()를 사용하면 this는 직접 명시한 객체를 가리킨다.
2. CORS

CORS(Cross Origin Resource Sharing)란 도메인이 다른 자원에 리소스를 요청할 때 접근 권한을 부여하는 메커니즘이다. 즉, 무분별하게 클라이언트가 다른 리소스에 접근하는 것을 막는 보안 이슈이다.
쉽게 말하자면 친구의 물건을 쓰려면 친구가 제한하는 규약안에서 사용해야 하듯, 다른 도메인의 자원을 쓰려면 자원의 주인이 허락한 규약을 지켜야 하는 것이고 이러한 규약을 표준화한 것이 CORS 이다.
CORS는 도메인 혹은 포트가 다른 서버의 자원을 요청할 때 생긴다. 예를 들어, 클라이언트는 3000번 포트를, 서버는 5000번 포트를 사용하는 경우와 같이 처음 리소스를 요청했던 그 주소가 아니라면 차단한다. 해당 문제를 해결하려면 Access-Control-Allow-Origin를 세팅하거나 proxy를 사용하면 된다.
3. MVC, MVVM 패턴
3-1. MVC

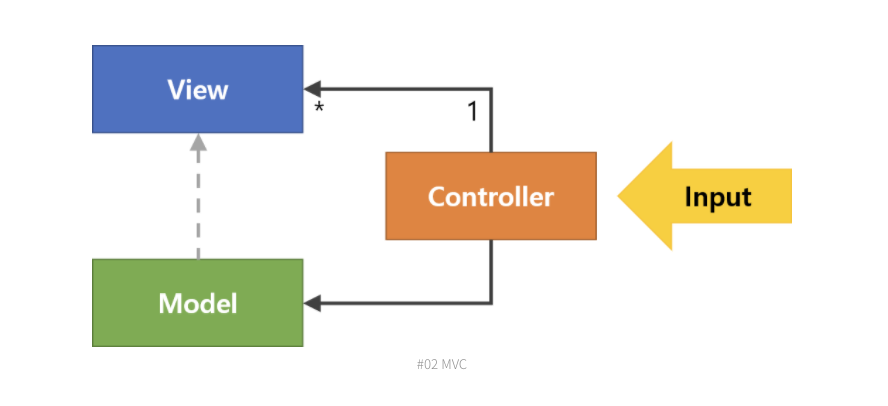
MVC 패턴은 프로그램을 역할에 따라 Model, View, Controller로 분리하여 설계한 이키텍처 패턴이다.
- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View : 사용자에게 보여지는 UI부분
- Controller : 사용자의 입력(Action)을 받고 처리하는 부분
MVC 패턴은 가장 단순한 패턴이며 널리 사용되지만, View와 Model간의 의존성이 높아 복잡성이 높아지고 유지보수가 어려워진다는 단점이 있다. 또한, View에서 데이터의 업데이트가 발생하면 그에 따라 연쇄적으로 업데이트가 발생한다. 즉, MVC 패턴은 데이터의 변경 사항을 신속하게 전파하기가 어렵다.
3-2. MVVM

MVVM 패턴은 각 구성 요소가 독립적으로 작성되고 테스트될 수 있도록 Model, View, ViewModel로 분리하여 설계한 아키텍처 패턴이다.
- Model : 앱에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View : 사용자에서 보여지는 UI 부분
- View Model : View를 나타내 주기 위한 Model이자 View를 나타내기 위한 데이터 처리를 하는 부분
MVVM 패턴은 MVC패턴과 달리 View와 Model 사이의 의존성이 없다. 또한 Command 패턴과 Data Binding을 사용하여 View와 ViewModel사이의 의존성 또한 없앤 패턴이다. 즉 각 구성요소의 의존성이 없고 독립적으로 작성된다. 그리고 중복되는 코드를 모듈화 하여 개발할 수 있다. 단, View Model의 설계가 쉽지 않다는 단점이 있다.
요약
MVC 패턴은 프로그램을 역할에 따라 Model, View, Controller로 분리하여 설계한 이키텍처 패턴이다. MVVM 패턴은 각 구성 요소가 독립적으로 작성되고 테스트될 수 있도록 Model, View, ViewModel로 분리하여 설계한 아키텍처 패턴이다.
MVC 패턴은 단순하고 직관적이지만, View와 Model 사이의 의존성으로 인해 어플리케이션이 커질수록 복잡해지고, 유지보수가 어렵다는 단점이 있다. MVVM 패턴은 View와 Model 사이의 의존성이 없고, View와 View Model사이의 의존성을 없어 각 구성요소가 독립적이다. 그러나 View Model의 설계가 쉽지 않다는 단점이 있다.
4. REST API
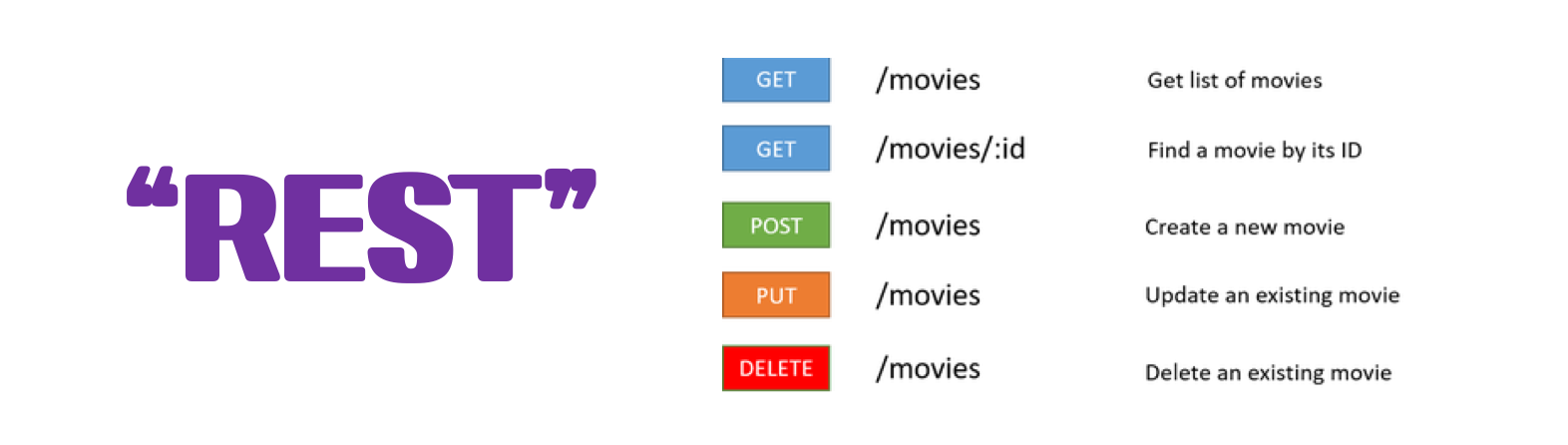
REST란 웹의 기존 기술과 HTTP 프로토콜을 그대로 활용하기 때문에 웹의 장점을 최대한 활용할 수 있는 아키텍처 스타일이다. REST란 HTTP URI를 통해 자원을 명시하고, HTTP Method (POST, GET, PUT, DELETE)를 통해 해당 자원에 대한 CRUD OPERATION을 적용하는 것을 의미한다.

-
REST의 구성
자원(Resource) - URL
행위(Verb) - Http Method
표현(Representations) -
REST의 특징
클라이언트-서버 구조(Client-Server)
무상태성(Stateless
캐시 처리 가능(Cacheable)
자체 표현 구조 (Self - descriptiveness)
계층화(Layered System)
인터페이스 일관성(Uniform Interface)
REST API는 'REST하게 클라이언트와 서버간에 데이터를 주고받는 방식'이다. REST API를 제공하는 웹 서비스를 RESTful 하다고 할 수 있다.
참고 자료
📑 [JS] 알쏭달쏭 자바스크립트 this 바인딩
📑 [JS] 자바스크립트에서의 this
📑 CORS란?
📑 Cors란 무엇인가?
📑 MVVM vs MVC, 장점과 단점
📑 RESTful API 이란
