17) 아 죄송해요,, 저는 프론트인데,, Dbeaver로 CRUD되는 API만들줄 알고,, openAPI써도 되고,,firebase로 db쓸수 있어요😎 짱짱한 코캠 스케줄..(code-camp FE 6기)
코드캠프6기

썸넬은 내가 넘 존경하는,, 못하는게 하나도 없는,,발성 들으면 속이 뻥뚫리는 갓시윤멘토님,,,,코캠의 멘토님들은 진짜 왜 모르는게 하나도 없는거지?
- 오늘의 요약 ( 오늘이 지나면 이해가 가며 술술 읽힐것들 !)
오늘은 프론트엔드 개발자로서 백엔드를 이해하기 위해서 데이터베이스와 api에 대해서 알아봤습니다!
처음에는 openAPI를 사용해봤었죠? openAPI란 누구든지 사용할 수 있도록 공개된 API라고 했습니다.
우리는 이러한 openAPI를 postman에서 연습도 해보고, useEffect와 axios를 사용해서 직접 데이터를 받아와서 사용해보았습니다.
프론트엔드 개발자라면 이렇게 openAPI를 가져와서 서비스를 만드는 것이 가능해야겠습니다.
또한 웹서비스의 구조에 대해서도 알아봤습니다. 웹서비스는 프론트,백,데이터베이스로 구성되어 있고 사용자는 브라우저를 통해 이용하게 된다고 했었죠? 여기서 데이터베이스와 백엔드를 연결해주는 방식에는 크게 두가지가 있었습니다.
대표적으로 ORM/ODM으로 나뉘는데 ORM은 표 안에 객체 형태로 행과 열에 담아주는 것이고, ODM은 서류 봉투 방식으로 담아주는 것이라고 했습니다. 우리는 이것을 각각 SQL, NoSQL이라고 한다는 것, 꼭 기억해주세요!
이렇게 백엔드에 대한 기초적인 지식을 알아보고 DBeaver로 실습을 해보았습니다!
DBeaver에서 우리가 사용하던 API를 연결해서 schema를 눈으로 확인하고 우리가 등록한 데이터를 table로 확인해보니까 백엔드/데이터베이스에 대한 이해가 더 쉬우셨을겁니다.
또한 백엔드 서버를 구축해서 database에 table도 넣고, 데이터도 넣어주어야합니다. 이 때 이것을 도와주는게 typeORM(우리는 postgresQL을 사용했고 typescript도 사용해주기 때문에 typeORM을 사용했습니다.)이였습니다. typeORM을 설치하고 데이터베이스와 백엔드를 연결하여 nodejs로 실행시켜주었습니다.
우리는 프론트엔드 개발자이지만 백엔드도 이해하고 있어야 협업에 강한 프론트엔드 개발자가 될 수 있기에, 백엔드를 이해하는데 한 발 더 다가서는 시간이 되셨길 바랍니다!
오늘도 백엔드를 알고있는 프론트엔드로 성장하기 위한 커리큘럼 !
<<생각보다 프론트가 백에 대해 알고있는것이 중요하다고 생각이 점점 들어가는 이번주 !
물론 다양한 라이브러리와 처음듣는 도구들과,, 서버구축하는 친구들,,api,,, 정보 받아오기만했지
직접 구축해보고 host..어쩌구 해서 테이블 만들고 하는게 어렵지만!!! 백엔드랑 협업하고 하나의 프로젝트를 구축할때 멀뚱멀뚱 있는 개발자는,,,,어따 써먹을것인가 (?)
오류가 나거나 데이터 흐름 파악 등등 을 위해서는 백엔드와 프론트엔드는 서로의 작동원리와 협업방식과 툴정도는 알고있어야 한다 ! 그러니까 이번주 백엔드 찍먹 하팅 아르미 !!!>>
- 알고리쥼 안녕 굿모닝이야!
오늘은 보통 난이도의 두번째 문제를 못풀었다... 이따 점심시간에 봐보자ㅜ
//
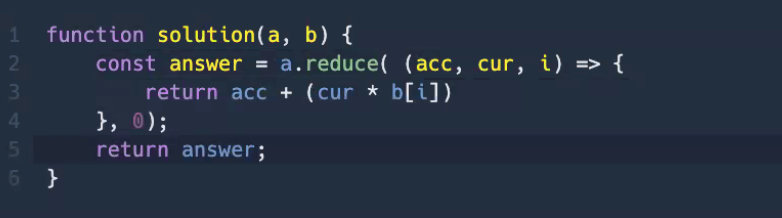
1번문제. 길이가 같은 두 1차원 정수 배열 a, b가 매개변수로 주어집니다
. a와 b의 내적을 return 하도록 solution 함수를 완성해주세요.
//
이때, a와 b의 내적은 a[0]*b[0] + a[1]*b[1] + ... + a[n-1]*b[n-1] 입니다. (n은 a, b의 길이)
function solution(a, b) {
var answer = 0;
for(i=0; i<a.length; i++){
answer += a[i]*b[i]
}
return answer;
}
// 두번째문제 못풀음
//
2.정수를 저장한 배열, arr 에서 가장 작은 수를 제거한 배열을 리턴하는 함수,
solution을 완성해주세요. 단, 리턴하려는 배열이 빈 배열인 경우엔 배열에 -1을 채워 리턴하세요.
예를들어 arr이 [4,3,2,1]인 경우는 [4,3,2]를 리턴 하고, [10]면 [-1]을 리턴 합니다.
function solution(arr) {
var answer = [];
let result = [];
if(arr.length ===1 ){
answer = [-1]
} else {
for(i=1; i<arr.length; i++){
result += arr.sort((a,b)=>{
return a-b
})[i]
}
return result
}
}
- 프론트엔드 & 백엔드 구조 이해
백엔드라니 조금 무섭긴 한데 ... 가보즈아
오늘 배울것 !!!! api만드는건 내일 만들꺼야
(그러니 포폴과제는 오늘 최대한 해야한다는 뜻 ! )
자바스크립트는 - 브라우저와 node.js에서 실행시킬수 있는거라고 생각하자 !
- Open-API, Public-API
-친절한 분들이 api를 만들어서 누구나 무료로 쓸수 있게끔 제공 ! 무료 깃헙 들어가보면, 하나하나가 다 주제이고 , 밑에는 사이트들도 많다
-apikey는 로그인 ? 정도 해야 주는것들
HTTPS- 주소를 https로 요청해야하는것들은 yes
Cross Origin Resource Sharing(CORS)
-origin은 원래 위치가 되는거고, cross origin은 다른 페이지에서 api쓰고 싶은데, 그 근본 사이트에서 정보를 cross해서 데이터를 가져올 수 있으면 yes!
no라고 하는 애들은 브라우저가 차단하기 때문에 (naver에서 kakao api를 요청할 수 없다 )
그래서 no인 애들은 브라우저가 아닌 백엔드나 모바일앱이나 다른데서 요청을 한다- 무료 api를 들어가보자 !
-예시로 dog를 들어와 봤는데, 위에 파란버튼 주소로 api요청을 하면, 밑에 방식으로 데이터를 줄게!
주소를 가지고 postman으로 가보자..!
get을 선택후 가지고온 주소를 쳐보자 !
그럼 주소가 나오네? 여기서 클릭해보면 사진이 나오는데 !
아! 주소의 형태로 사진을 보여주는구만 !
파일을 다운로드 받을수 있는 주소를 알아서, 그 컴퓨터에 브라우저가 접속을해서, 그 파일을 화면에 그려주는 방식이다 !
각각 파일들은 저장되어있는 컴퓨터가 있는것이고, 주소를 뿌리면 그 주소를 들어가서 다운받는 형식이다 !
<img src = ""이것들도 우리가 다 주소에 들어가서 다운받는것 !
처음에는 html , css , javascript 받아오고, 2차적으로 img에 있는 사진들을 받아와서 그리는것 ! (네이버 홈같은데 들어가보면 사진은 나중에 로딩이 된다 )
아 마찬가지로 폰트도! 받아와서 보여주는거양
실제로 적용을 하려면,vscode에 주소를 가지고 가서 axios로 요청을 해서 쓰자 !
페이지에 접속했을때 axios가 실행되게끔 하자 !
옛날에 했던거는 버튼을 눌러서 요청하면
데이터를 result에 담아서 바꿔서 보여주게끔 했었는데
그래서 이렇게 보여주려 하는데, Graphql은 usequery를 사용해서 간단하게 보여줄수 있었는데, 우리 rest api는 저렇게 함수를 담아서 useeffect써서 사용해야하니까.. 우리도 reactquery를 이용하자 !
간단히 한두번이면 axios를 사용하고
프로젝트하는거면 reactquery를 다운받아야한다
.으아ㅡ라으라으 이해가 안간다 찾아보자
-백엔드를 이해하자
-백엔드에서는 24시간동안 노드프로그램이 돌고있을거야
(자바스크립트로 만든)
-프론트에서도 마찬가지로 yarn dev가 24시간 켜있을꺼야
(그래야 24시간 접속이 되자나! )
-browswer에서 프론트로 접속을해서 한번 그려주고,
2차적으로는 백엔드에 게시물 목록 내용 혹은 그림이나,
영상같은 백 api요청해서 백엔드 데이터베이스에서 데이터를 꺼내서 추가적으로 보여주는 방식이다
24시간동안 켜져있는 프로그램 : 서버프로그램!
서버프로그램이 실행되는 컴퓨터 : 서버컴퓨터!
이런 서버마다 포트번호가 있다 !
한대의 컴퓨터에 3개의 프로그램을 다 깔 수도 있지만, 한대의 컴퓨터에는 한대만 깔기로 우리는 약속 !
현재 우리는 내 컴퓨터 안에 있는거고, 세상에 공개할때는 (베포할때) 프론트엔드 서버컴퓨터를 만들어야겠지 ?
지금 우리는 로컬호스트 3000의 의미가, 우리 컴퓨터 안에서 html...받아와서 usequery같은거 백에 요청해서 받아와서 보여주는거야 !
-데이터베이스 컴퓨터는 어떤구조로 이루어져 있을까?
다양한 형태로 데이터를 저장한다 !
크게 두가지로 나누면 sql(씨퀄) , nosql(노씨퀄)로 나눈다 !
이런느낌으루 저장 !
sql(씨퀄)은 관계형데이터베이스이다. RDB라고도 부른다 !
nosql(노씨퀄)에는 MongoDB, Firebase,Redis...
sql(씨퀄)에는 Oracle,MySQl,Postgres...이런게 있따
- 우리가 그럼 브라우저에서 백엔드가서 데이터 꺼낼때 !
-데이터 베이스를 꺼내올때 필요한 언어들이 다 다르다!
-데이터 불러오는 언어를 다 외워서 썼어야 하는데, 이제 우리는 라이브러리가 생겨서 자동으로 만들지 !
우리는 객체만 잘 사용해서 데이터를 불러오고 집어넣고 관리를 하면 됩니당 !
씨퀄 ORM - sequlize, typeorm,prisma
노씨퀄 ODM - Mongoose
- 프론트엔드인 우리가 할것
1. DB접속해보기 (postgress), 안에 데이터 확인해보기
2. 나만의 DB 접속해보기 (내 번호는 5012)
3. 백엔드에서 DB접속하기
4. 백엔드에서 소스코드작성(board 테이블 만드는 과정)
5. API만들기 (내용이 crud기준이라 크다 ! )
1. DB접속해보기 (postgress), 안에 데이터 확인해보기
Dbeaver는 데이터베이스 관리 프로그램이야 !
- 데이터베이스 컴퓨터에, 어떤 데이터에 어떻게 접근하는지를 나는 이 프로그램을 통해 입력하는거야 !
- 어떤 데이터 베이스를 연결할건지 선택하자
- 연결하려는 host에 ip주소와 비밀번호를 입력해서 연결해준다 (나의 비번은 postgres2021이어따)
- 앗 내가 포폴에서 사용하고 요청하던 api들이 다 여기에 저장이 되어있었네 !!
- 타입오알엠 설치, 자바스크립트 소스코드로 작성, 노드제이에스로 실행 ?!
- 일단 내 포트를 입력해서 안에 테이블이 하나도 없는데에다가 만들려고 하는 과정이다 !
- 자바스크립트를 nodejs로 실행하게 되면 브라우저에서 실행말고 내 컴퓨터에서 실행 가능하게끔 된다 !
-자바스크립트는 브라우저에서만 실행이 되었는데, 이제 node를 통해서 실행시켜줘 ! 해서 실행이 내 컴퓨터에서 되는걸 볼 수 있다
- 소스코드를 데이터베이스와 연결하는 과정을 해보자
-브라우저에서 보여주는 html같은게 없으니까 ts파일로 만들어서 백엔드로 연결해보자
-터미널에서 설치해야하는 부분은
- 타입스크립트 :yarn add typescript --dev
- typeorm: 얘는 돌아가면서 실행이 계속 되어야 해서 --dev에 의존 안한다 : yarn add typeorm
yarn.lock은 그 안에서 사용하는 다른 많은 라이브러리들의 버전을 관리해준다 .
yarn install --production
하면은 우리 기존에 했던것과 다르게 배포 버전으로 추가해줘 !
devdependencies. dependencies
밑에처럼 나눠서 설정하는 이유를 알고 넘어가자{ "devDependencies": { "typescript": "^4.6.3" }, "dependencies": { "typeorm": "^0.3.4" } }```
- 타입오알엠이 포스트그래스에 연결하기 위해 도와주는 도우미가 pG라는애다 ...
- 우리 class 폴더는 타입스크립트 설정이 쉬웠다
next.js했기때문에 쉬웠었어 근데 여기서는 직접 만들어야 한다
typescript들어가보면
tsconfig.json에 관한걸 볼수 이따
이걸 기반으로 추천하는 코드를 파일을 만들어서 복붙해준다
그러면 Index.ts파일에서 콘솔찍어서
node index.ts쳐서 보면
내컴퓨터에서 잘 실행되는것을 볼 수 있다
1. 이제 우리가 설치한 타입오알엠을 임포트 해주고
2. 타입오알엠이 지정해준대로 데이터 소스를 잘 적어주고
이렇게 사이트를 보면서 내가 연결하는곳에 맞게 적어준다
테이블 만드는법도 다 나와있어 !
typeorm 들어가면 각각 독스에 정말 친절하게 나와있다
- DBeaver - Nodejs 서버 구축
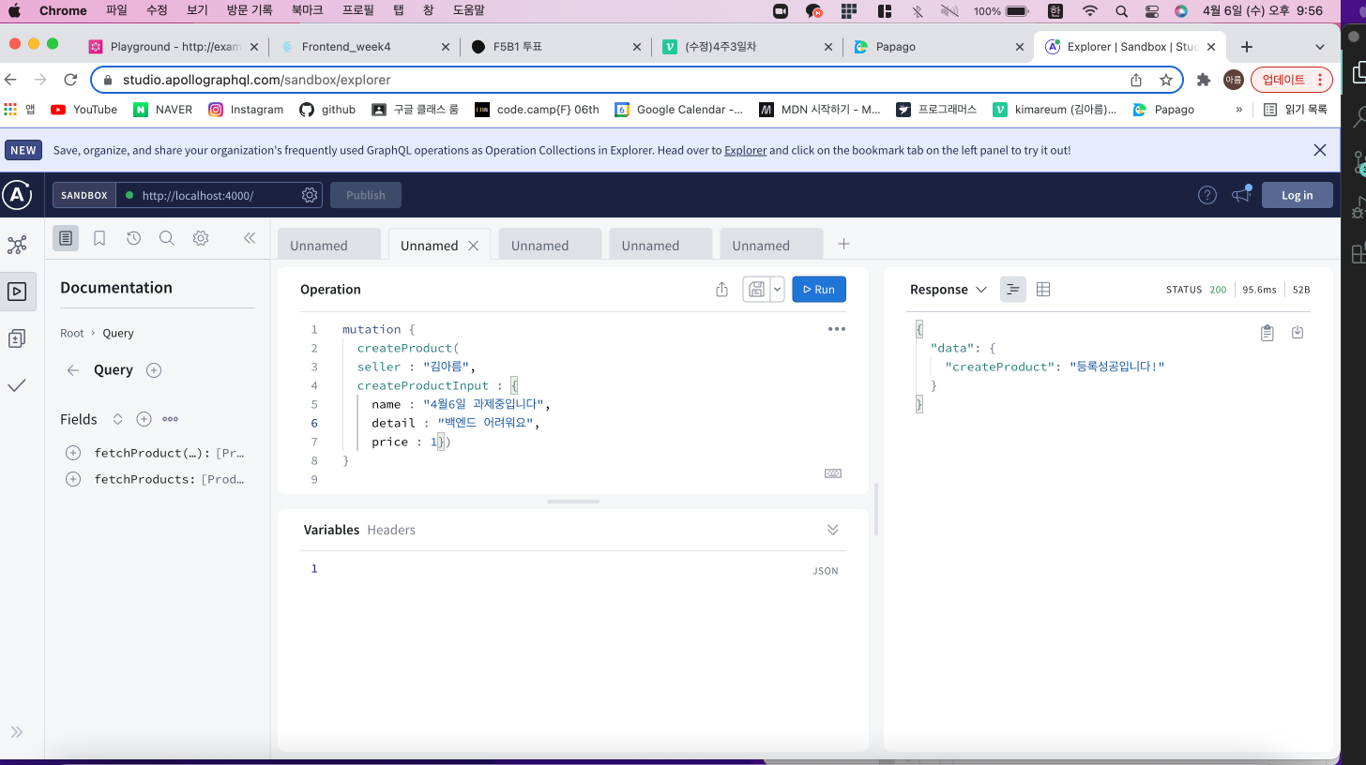
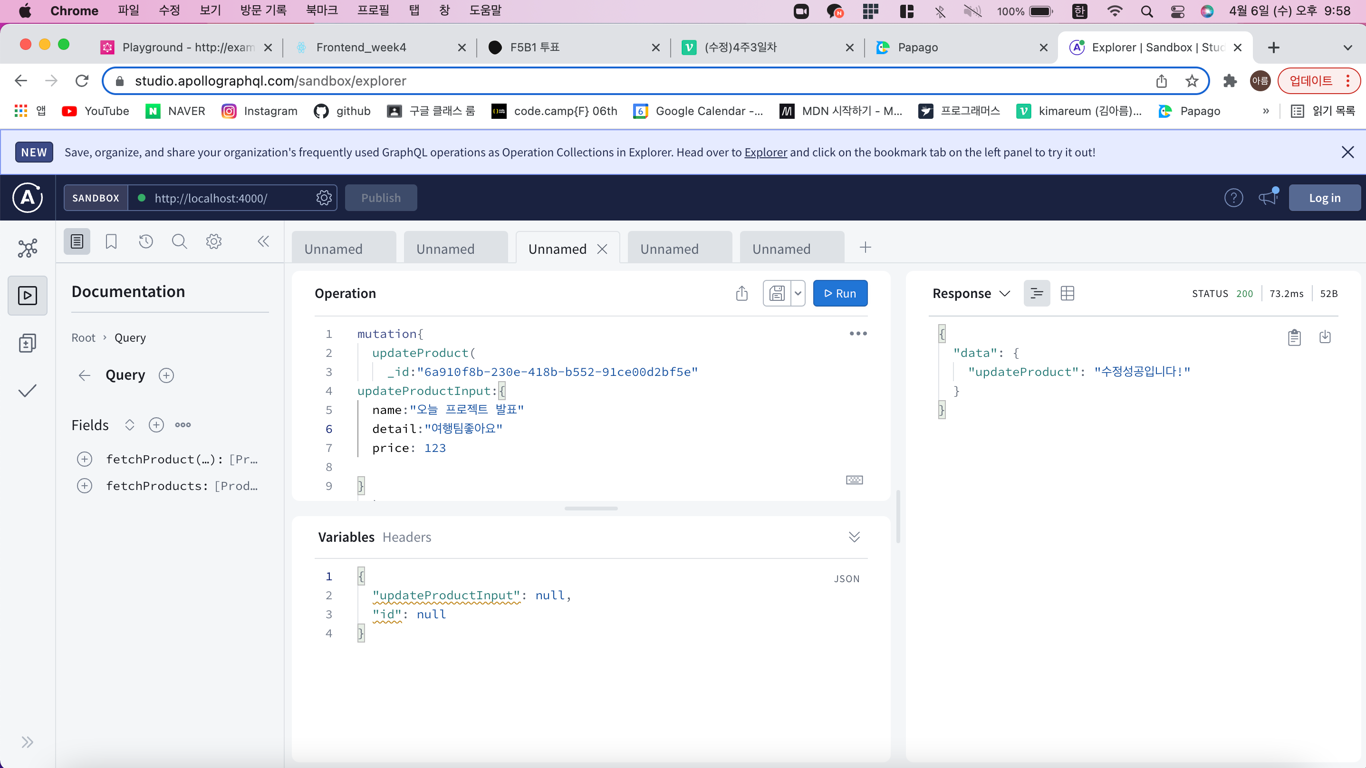
조끔은 뿌듯한 나의 port에 api crud서비스 만들어서 조회해보고 삭제하고 변경해본것!
- 알고리즘 수업
난 reduce가 이렇게 어렵냐..ㅜ 혼자 활용 절때 못해.
...
두번째 문제 정석대로 푼것을 킹갓 메서드로 푼 방법...역시 알고리즘은 메서드 빨이야..