
- 오늘의 요약 ( 오늘이 지나면 술술 이해하며 읽히는 것들!)
오늘은 API 통신에 대해서 배웠습니다.
웹 서비스에서의 통신이란 데이터 요청과 응답을 의미하는데요.
BackEnd 컴퓨터에 데이터의 생성/조회/수정/삭제 등을 요청했을 때 각각의 요청마다 담당하는 담담자를 API라고 부릅니다.
데이터의 처리를 요청하는 하나의 기능, 함수라고 생각하시면 쉽습니다.
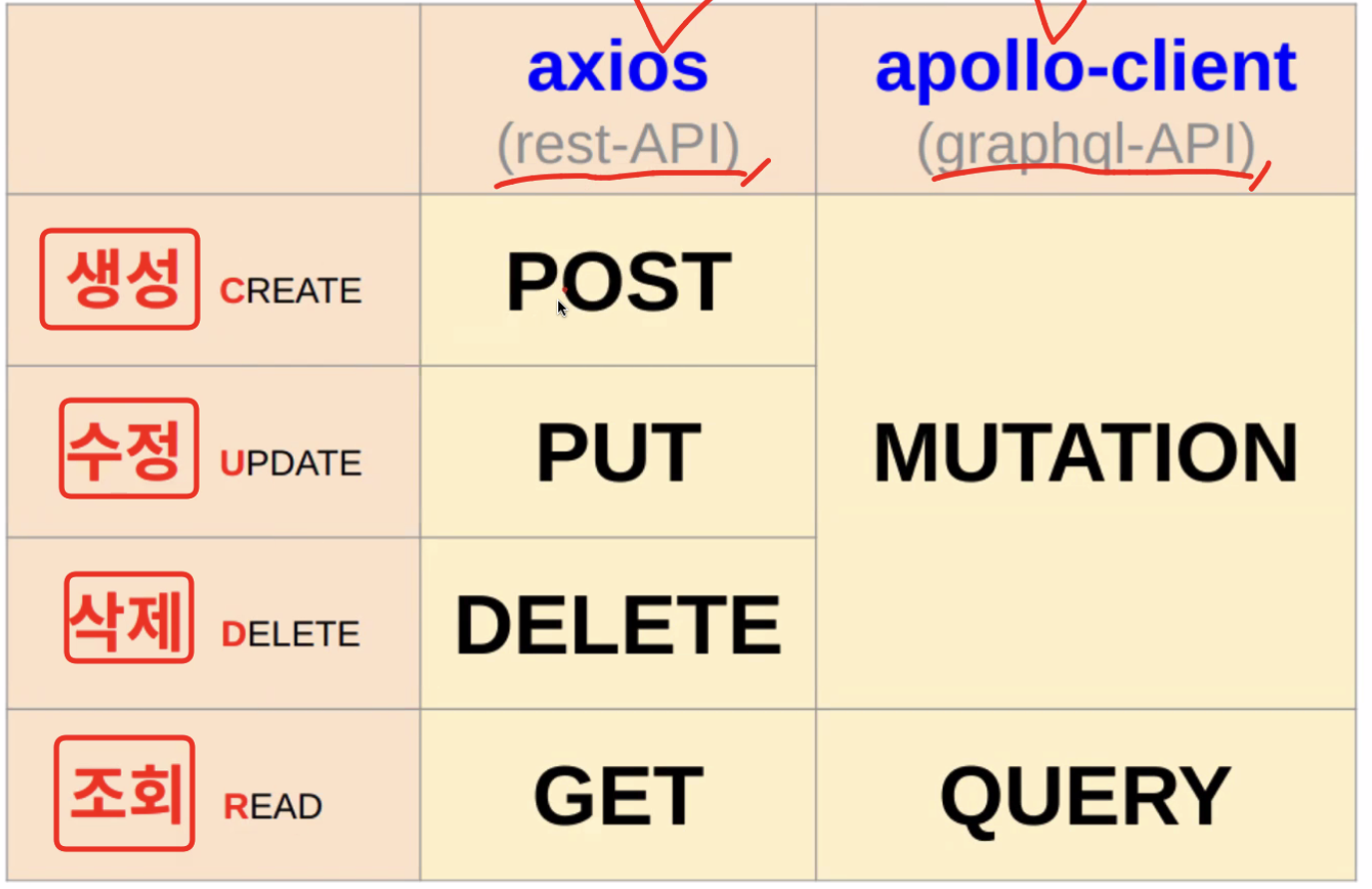
이런 API의 종류에는 크게 rest-API, graphql-API 두가지가 있었죠?
rest API는 홈페이지 주소처럼 생겼었고, axios로 데이터를 요청하며 응답 결과로 백엔드의 모든 데이터를 받아왔습니다.
반면 graphql은 일반 함수와 같이 생겼으며 apollo-client로 데이터를 요청하며 필요한 데이터만 골라서 받을 수 있었습니다.
API는 크게 생성/수정/삭제/조회 4가지 방식으로 구분하고 이것을 CRUD라고 부른다고 했습니다.
rest-API는 CRUD 각각의 명령어가 POST/GET/PUT/DELETE로 모두 달랐지만,
graphql-API는 READ는 Query, 나머지는 Mutation 명령어로 더 간단하게 데이터 통신을 요청할 수 있었습니다.
이렇게 CRUD를 하기위한 API가 어떤 것이 있고, 어떻게 구성되어있는지 확인할 수 있는 문서를
rest-API는 swagger에서 확인하여 postman에서 연습해볼 수 있고,
graphql-API는 playground에서 문서의 확인과 연습을 둘 다 해볼 수 있었습니다.
때문에 grqphql을 사용하시면 더 효율적이고 편리하게 데이터 통신을 하실 수 있겠습니다.
rest-API와 graphql-API의 차이점, 이해하시겠죠?
어떤 API를 사용하든, javascript로 데이터를 요청하고 응답을 받았을 경우 객체처럼 표기되어 응답을 받았었습니다.
우리는 이것을 JSON(JavaScript Object Notation)이라고 부릅니다.
프론트엔드 개발자는 이렇게 데이터를 요청하고 받아서 웹 브라우저에 그려주는 일련의 과정을 다뤄주는 것이 정말 중요하기 떄문에 꼭 잘 이해해주시고 playground에서 많이 연습해보시면 좋겠습니다!
- Algorithm Self Study
오늘의 뇌를 깨우기 위한 알고리즘 공부는 Runjs프로그램을 써서
배운 알고리즘 코드들을 직접 쳐보면서 익혔다! 아직 익숙하지 않아서 각 기능들을 정확히 외우고 있진 않지만 필요할때 꺼내쓸 수 있도록 ~
이러한 보면서 공부했던 코드들을
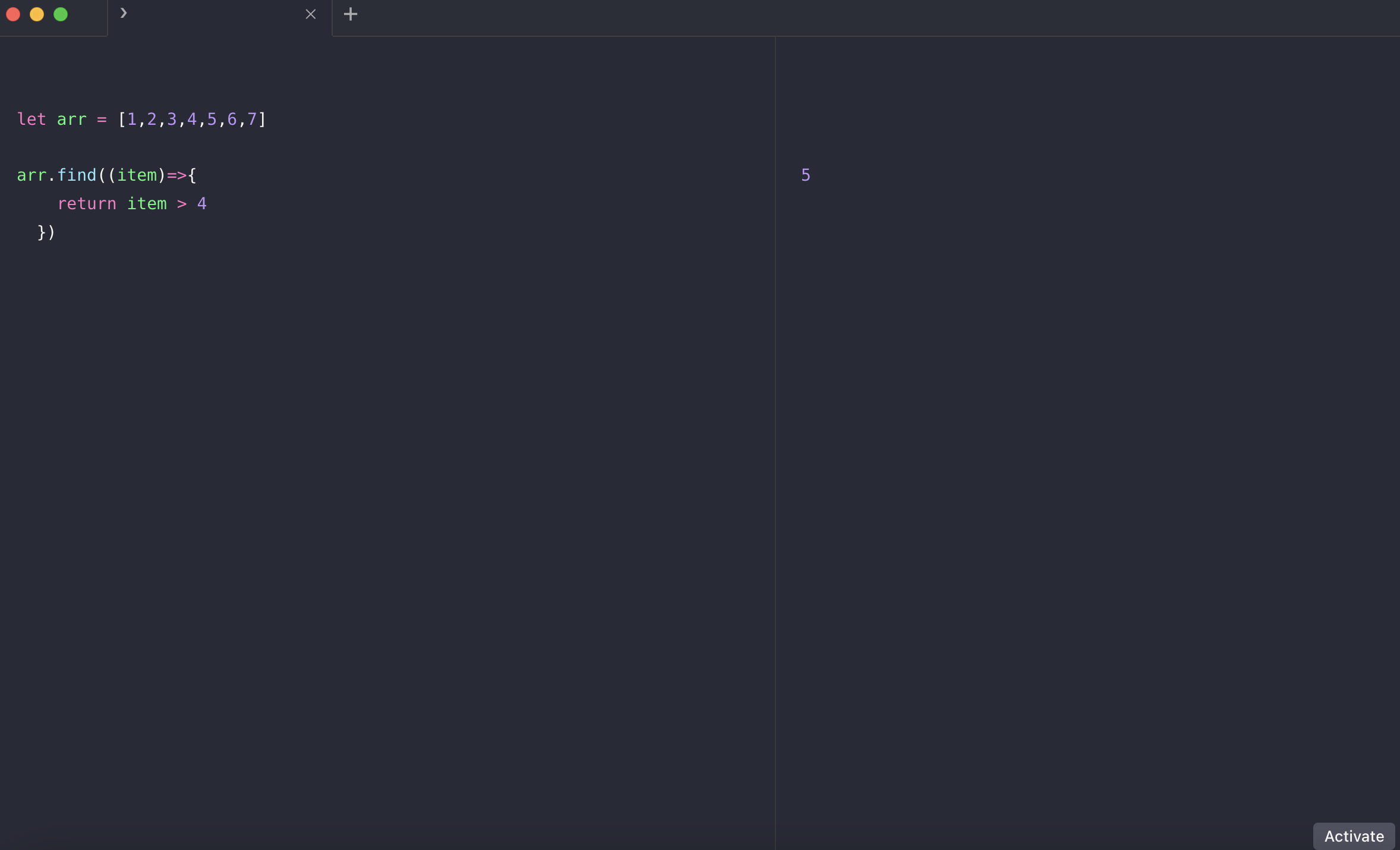
arr.find(____)
let arr = [1,2,3,4,5,6,7]
arr.find((item)=>{
return item > 4
})
이렇게 바로바로 치면서 도출값을 볼 수 있기때문에, 오류가 있는지 없는지 바로바로 확인할수 있다 ! RunJS!!고마워 !!!
내일 아침에도 여기에 쳐가면서 처음부터 복습해야지 !
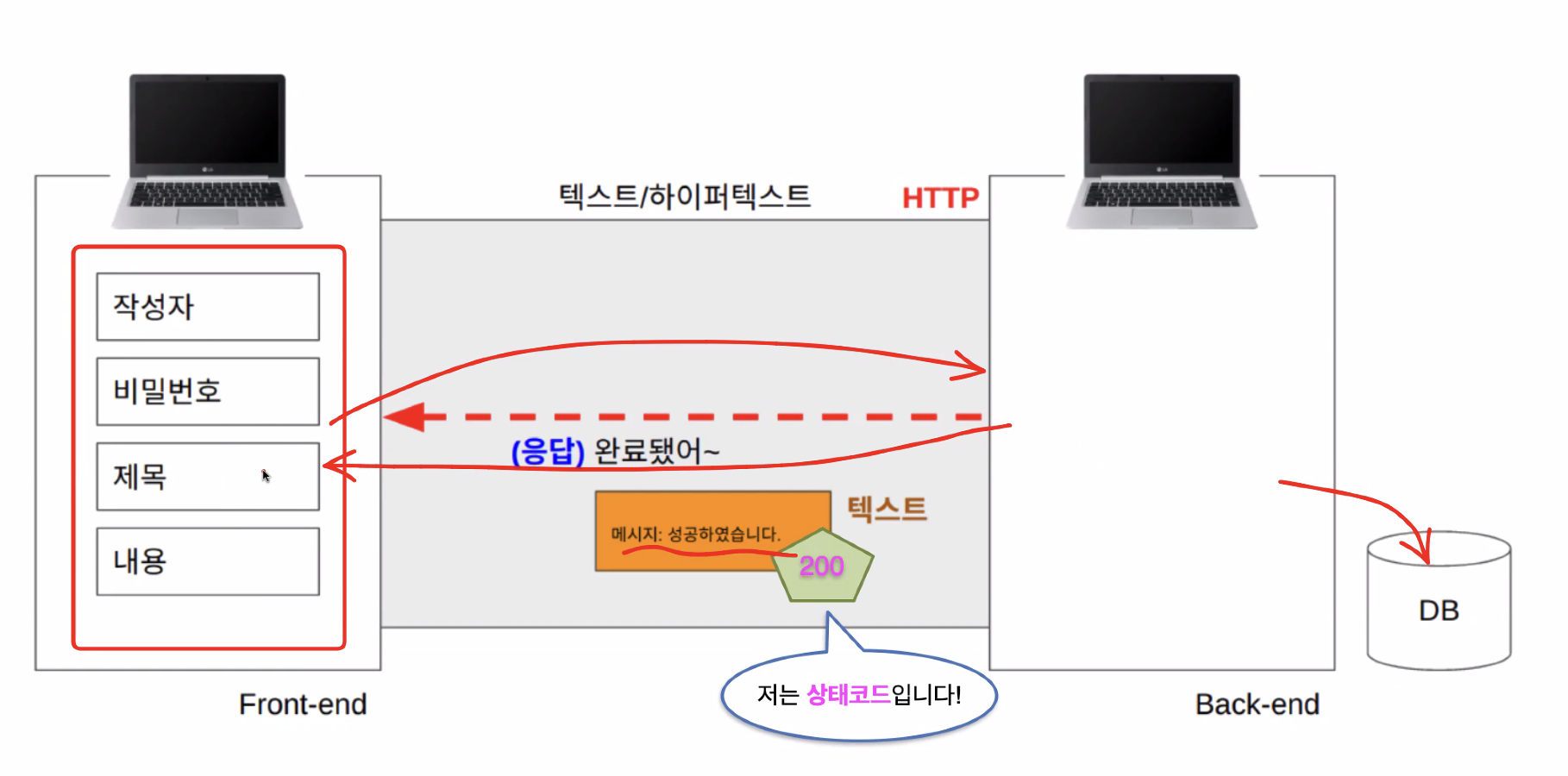
- http Request, Response
데이터 전송 이론 ,방법을 알아보자 !
파일을 (프론트엔드 -백엔드간) 전송할때는 길이 만들어지고, 길로 전송이 되어야하는데, 어떤 데이터인지에 따라 다른 길이 생성된다
1. 파일이 지나가는 길 - FTP
2. 간단한 메일이 지나가는 길 - SMTP텍스트/하이퍼텍스트(HTML)의 길 - HTTP
http는 우리가 자주 사용할 길이다 !
백엔드에서 위와같이 보내주는 HTTP 상태코드는 매우 많다 !
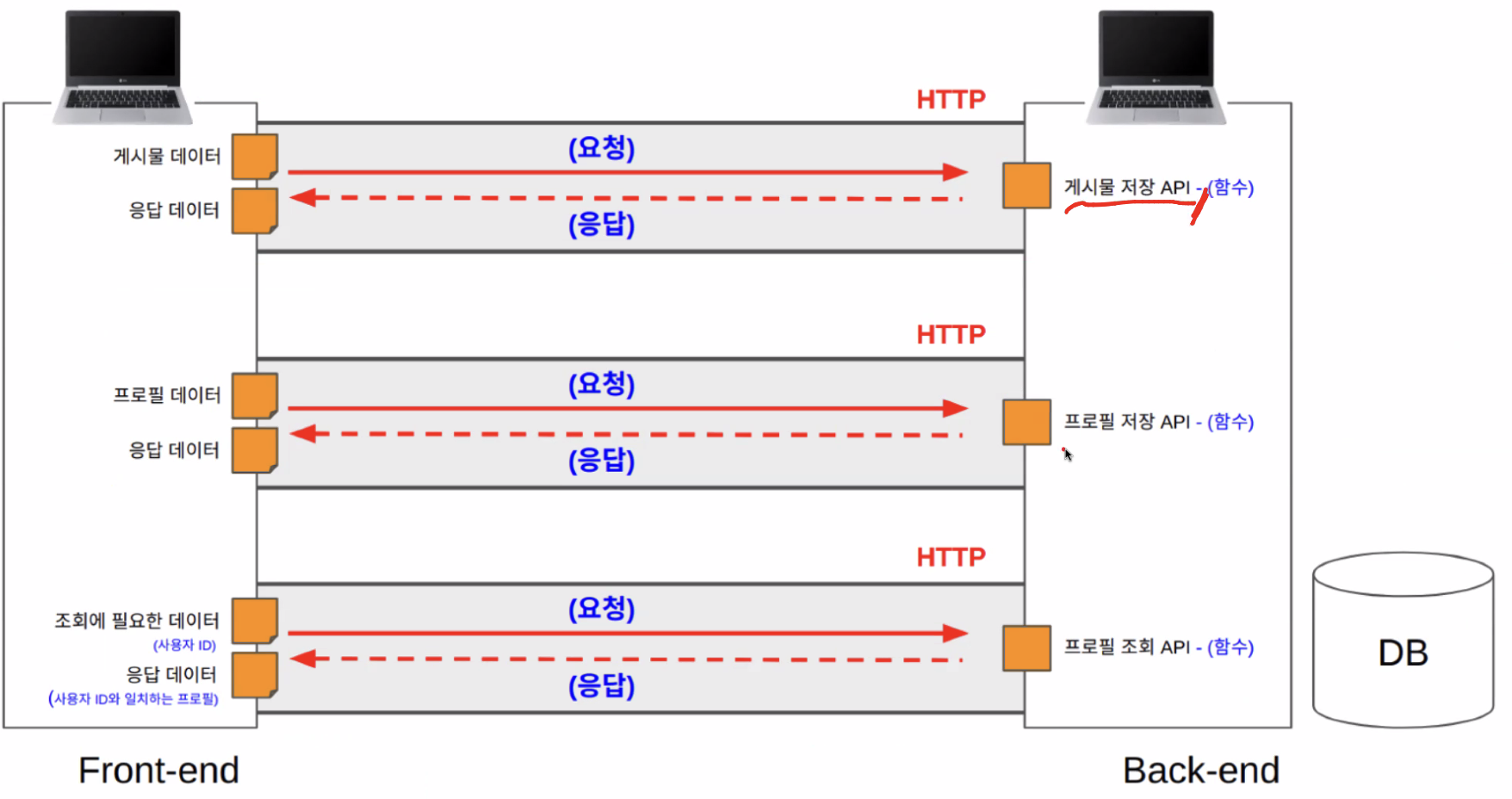
- API
데이터가 왔다갔다 하는 길을 만들었을때, 각각의 길에 저장 API가 담당한다.
프론트엔드는 해당 API에 저장을 요청할 수 있다.
(백엔드의 API는 사실 하나의 함수라고 한다 SaveProfile()과 같은...)
HTTP라는 길은 똑같은데, API의 이름이 다른것이다.
백엔드에서 어떠한 형식으로 API를 만들어 주는가!
아래의 두가지 형식이 있다- REST
rest-API는 주소처럼 생긴이름
// http://naver.com/board/1 // 이렇게 생김
Rest-api를 프론트에 깔아서 사용- GRAPHQL
graphql-API는 일반 함수와 같은 이름
// board(1) // 이렇게 생김
graphql-aqi를 프론트엔드 컴터에 깔아서 사용
원래 REST API만 존재하다가,
데이터를 모두다 프론트에 보내주다보니 너무 용량이 커짐
graphql은 원하는 응답만 골라서 받을수 있다 (국내에서는 대부분 rest-api를 쓴다.. 페이스북같은 큰회사가 쓴다)
~~두 개의 형식은 주는 응답의 형식이 제일 다름!
두 개 다 배워야한당 !
왜냐하면 openApI public-API 는
REST 기반이기 때문에 실무에서 더 많이 쓰인다고 볼 수 있다 ! ~~
- JSON (자바스크립트 객체 표기법)
위에서 말한 주고받는 데이터들을 json데이터라고 한다
형식은 ""의 문자열로 주고받는다
실제로 주고받을때 request, response라는 단어를 쓴다
텍스트헤더 - 데이터 형식, 보내는 이 등등
바디 - 내용
- CRUD (create, read, update, delete)
하나의 데이터를 통신을 하는데에 있어서 crud의 형태로 최소 4개의 api가 생성이 되어있어야 함
- 만드는 과정에 따라 rest api 와 graphql api가 좀 다르다
api 요청할때 안의 키워드(method)들을 넣어주어야 된다
데이터 전송 실습 도구
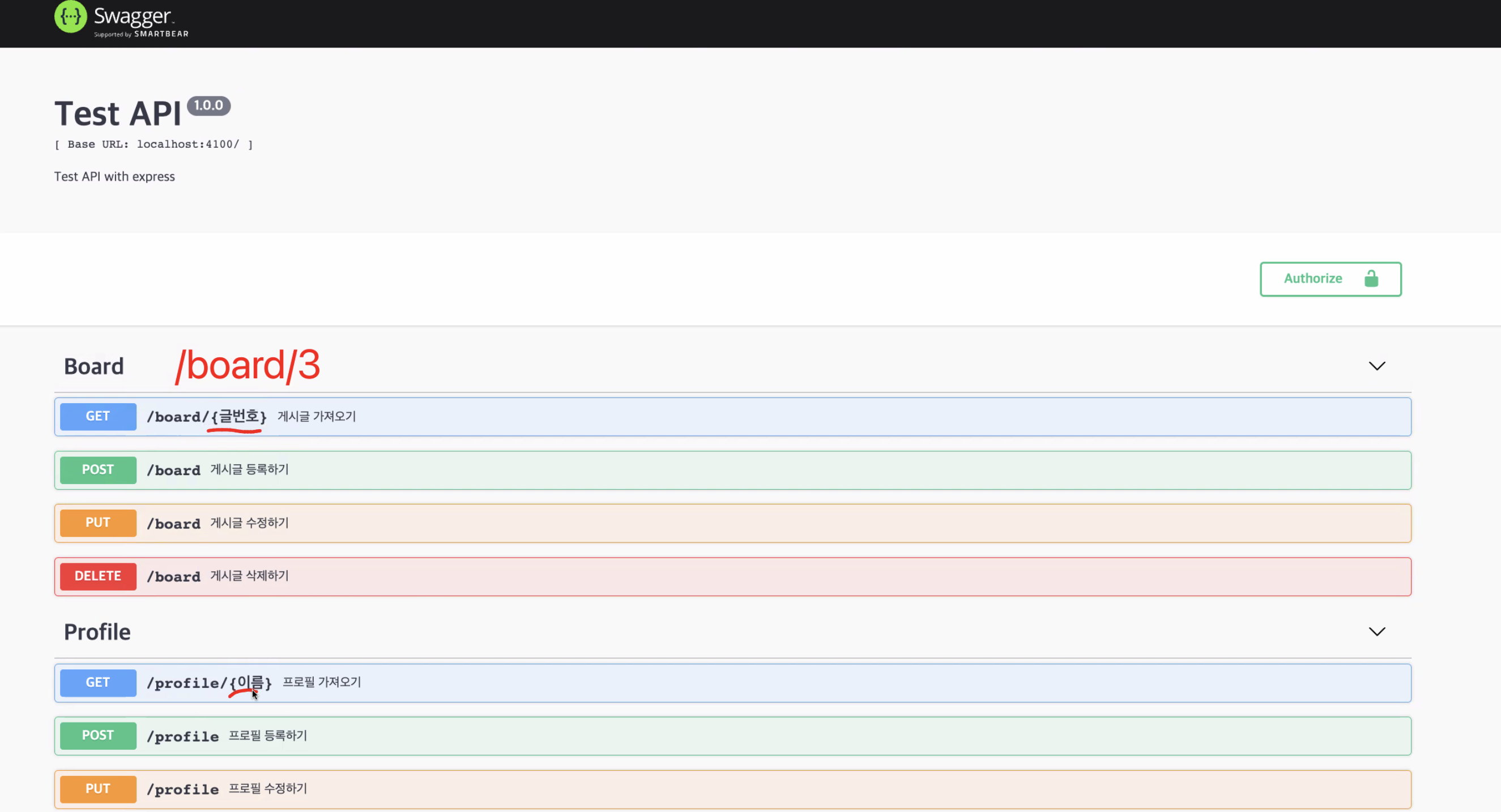
- postman, swagger (rest-API도구)
- postman은 api연습
- swagger는 api설명서
-board를 post면 등록하기 put이면 수정하기.. 로 선택하여 이용하면 되고
profile도 마찬가지다 !
-respose는 응답으로 받는 부분
-const result.number 식으로 결과값을 사용가능
-parameters는 추가적으로 작성해야할 부분
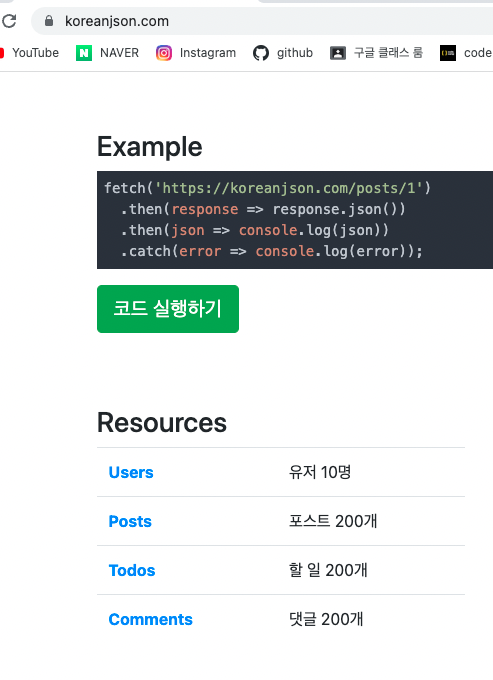
이 korean JSON.com 이라는 사이트는 누구나 사용할수 있다
예제보면
큰 API그룹이 4개가 있고 아래쪽엔 각 api주소들이 있다
앞에 http::/~가 다 생략 되어있어서 com/ 뒷부분을 의미한다
com/users <- 이런식! (endpoint라고 한다)
/posts 는 배열들이 다 들어가있고
/posts/:id는 /posts/1로 사용 (posts의 1번을 가져와줘라는 의미)
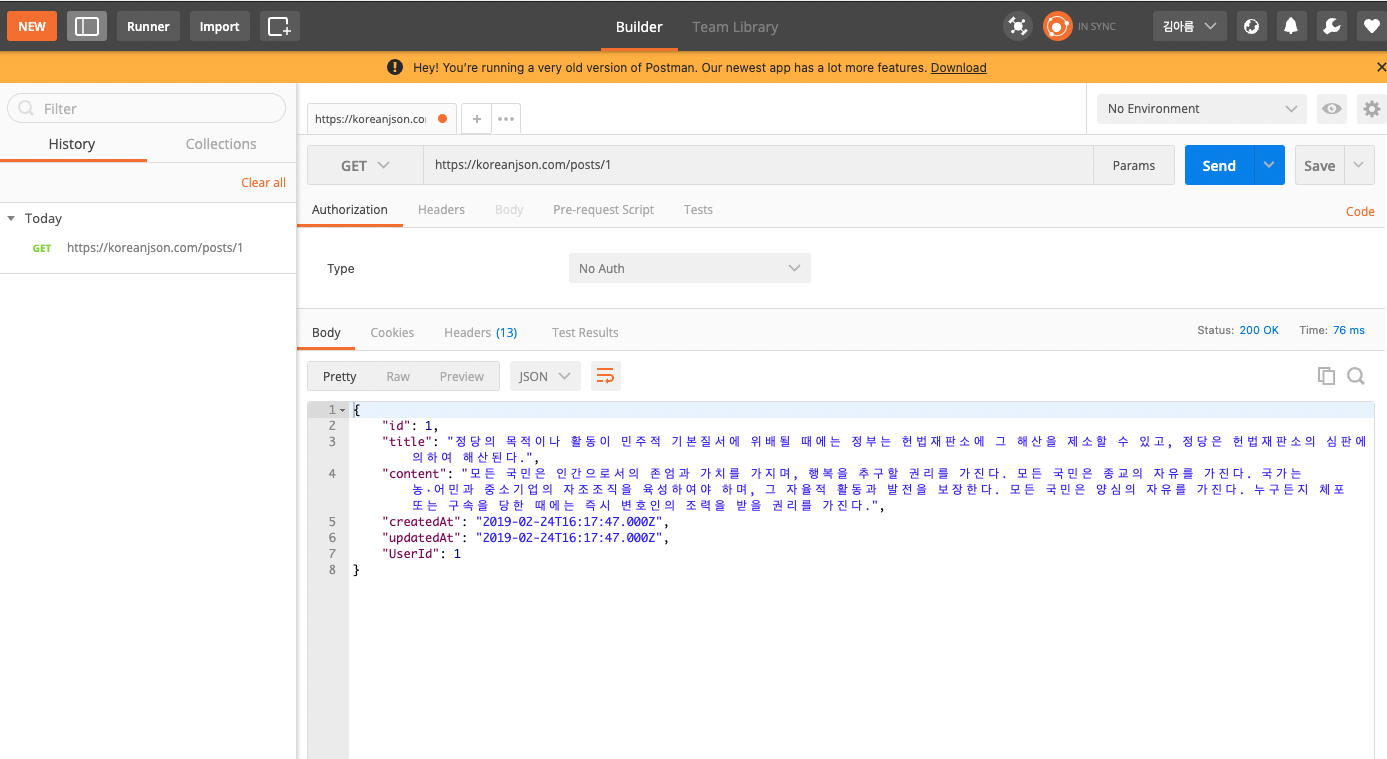
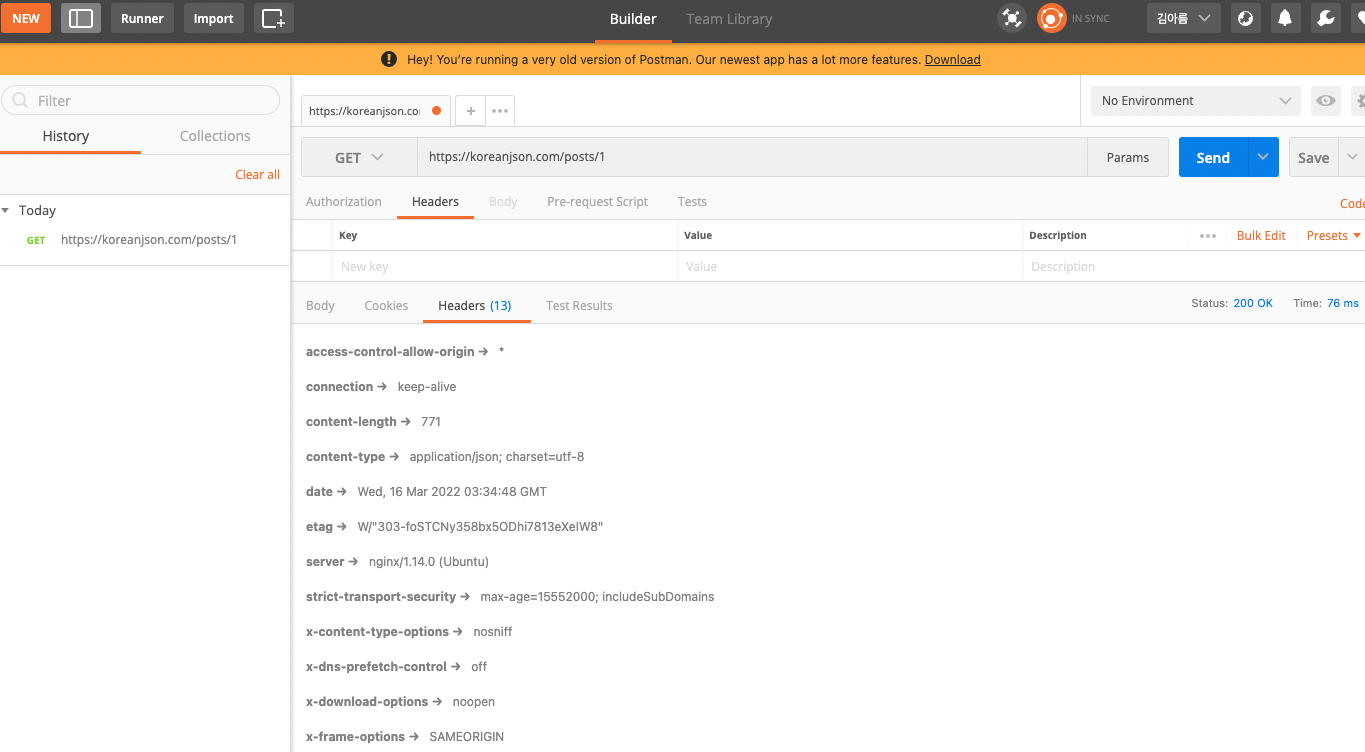
<실습화면>
koreanjson 닷컴의 백엔드 컴퓨터에서 데이터를 request해서 response를 받은 값이 찍히게 된다
오른쪽 중간쯤 status:200 Ok 는 상태를 설명, 200: 데이터 받는데 성공했다!
headers부분은 요청한 정보에 대한 요약정보 받아오는 부분
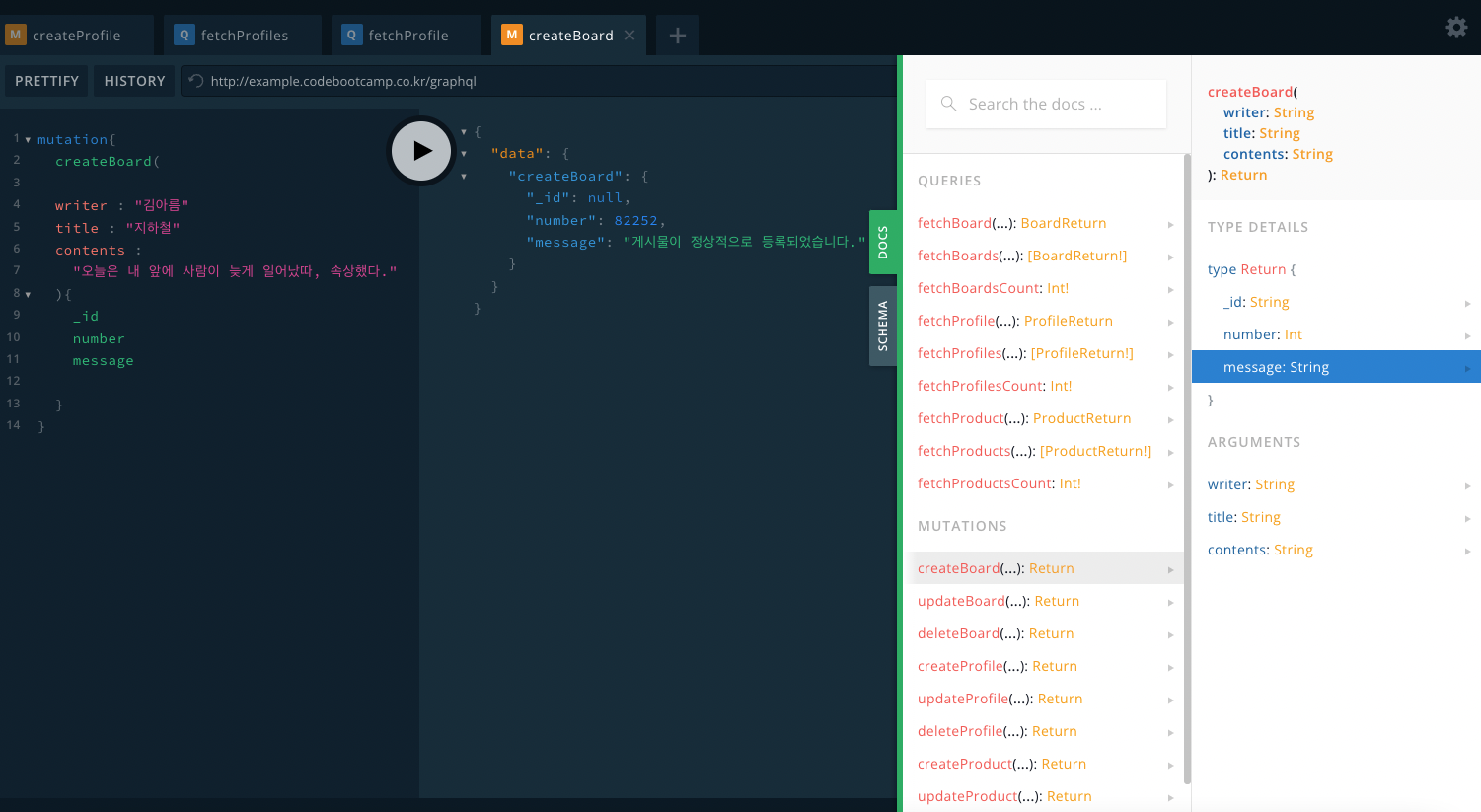
- playground (graphql - API도구)
- 데이터 전송 실습을 해보자!
docs 부분을 보면 난이도별
profile (쉬움)- board(중간) - products(실무용)
<<어쩐지 숙제하는데 product가 좀더 걸리더라 ㅎ..>>
예) createprofile 부분
(name: String
age: Int
school: String )
이건 Request 부분
: Return 이건 response 부분
밑에 type return 부분이 어떠한 형식으로
백엔드에서 형식을 보내주는지 나타내준다게시글등록
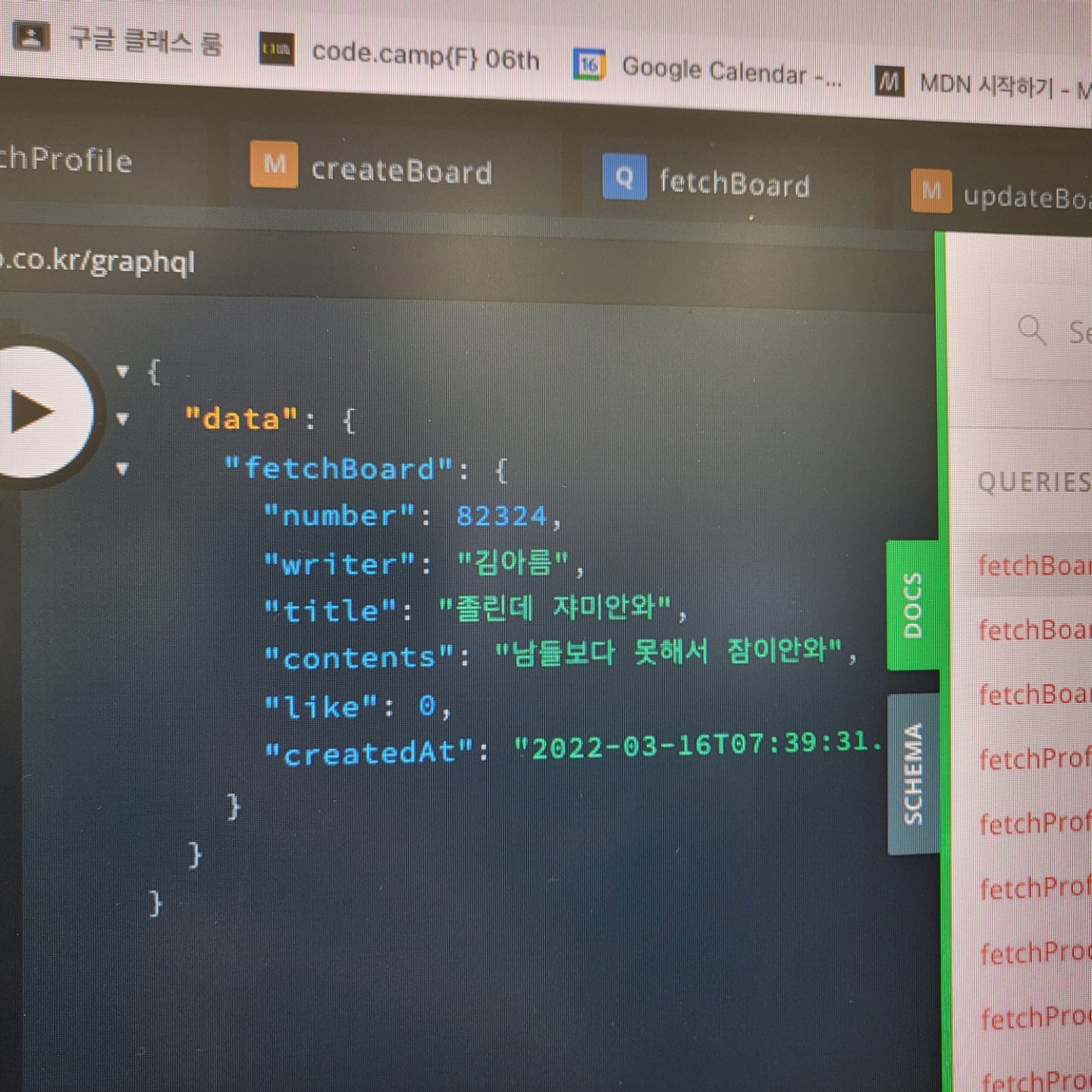
게시글 조회
위와같은 형식으로 불러옴
백엔드에서 처음에 등록할때 고유한 성질을 줘야
나중에 조회할때 한개의 항목만 조회가능하다.
updateboard 항목에서는 어떠한걸 기준으로 불러와서 어떠한 내용을 바꿔주는지? 모호함
undateproduct 보면
updateProduct(
productId: ID //id를 기준으로 선택해서 바꾼다는 뜻
updateProductInput: UpdateProductInput!
): Return
UpdateProductInput!얘는 객체로 담아줘야하고 detail 부분에 있다
- Code Review
오늘 기억할만한 내용
- react에서 핸드폰 자릿수 넘어가면 포커스 넘어가는 부분 새로운 기능 배울거니까 넘 스트레스 받지말고 기대하시라
- Weekly Algorithm Test
<< 다음주 수요일부터 매일 깃을 사용하여 알고리즘 테스트를 본다고 한다 ! 내가 제일 못하는 부분인데.. 매일매일해도 매일 새로운단어를 보는 느낌이다 ㅜㅜ 진짜 runjs는 창 닫을일 없이 심심하면 해야지..조급하지말고 천천히 이해하면서 알고리즘 기초를 쌓아가보자 !! 아 내 오른쪽 PF이신 천두인님은 개인적으로 알고리즘 문제 푸는것이 너무 재밌고 즐거워서 공부를 많이하고 따로 유투브도 찾아본다고 하셨다. 그래서 많이 도움을 받는데 너무나 감사하다. 내가 개발자로 성장하기 위해 부족한 부분은 특히 그렇게 구글링하거나 유튜브를 찾아보면서 필요한 정보를 찾는 능력이 부족하다고 생각한다. 습관화 들이자 !>>
- Algorithm Class
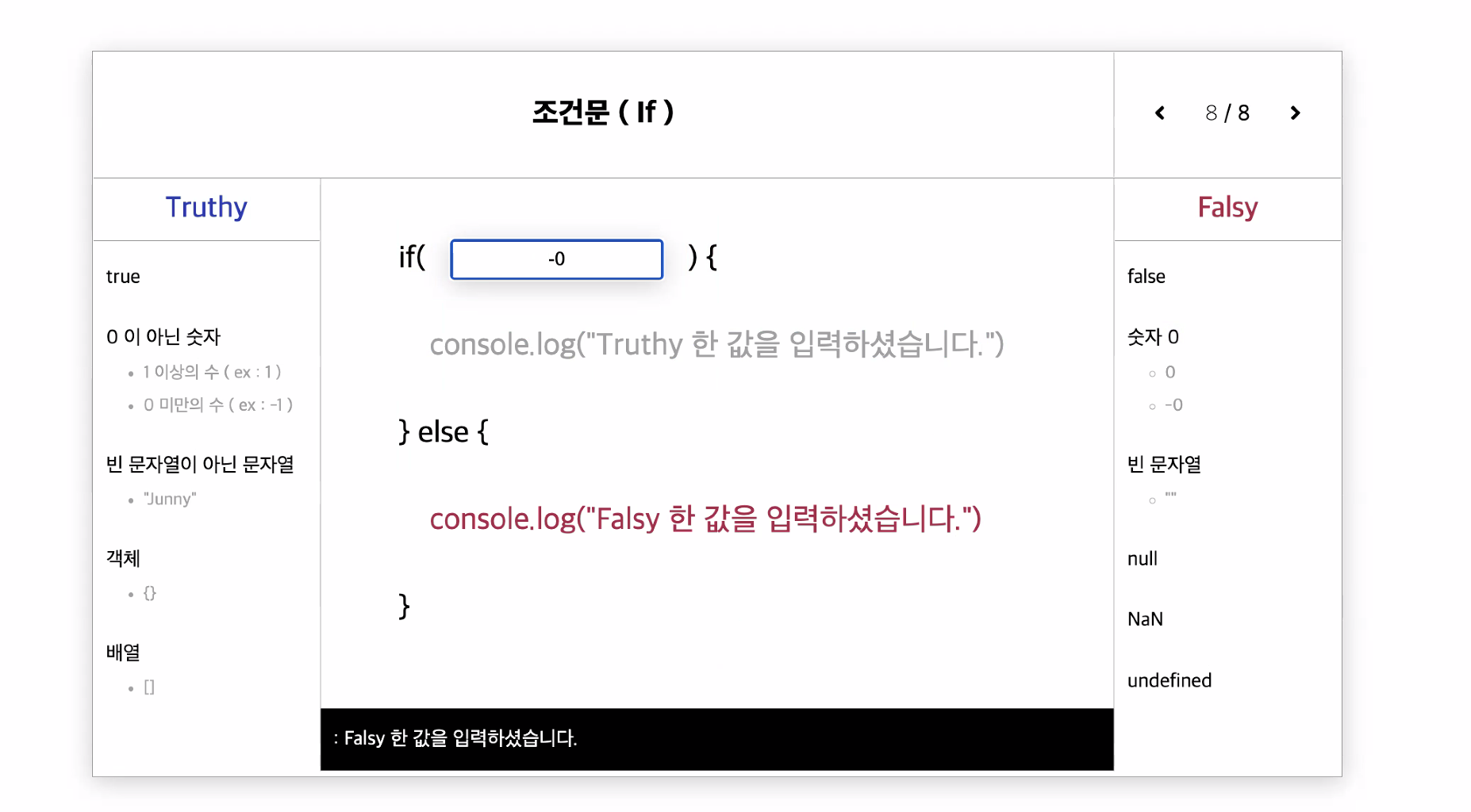
- 조건문 if에 대하여
truthy한 값과 falsy한 값은 누가 정하는걸까? 일단은 알아두자- switch에 대하여...
(실무에서 거의 안쓰지만 이러한 문법이 있다는것만 알아두자 )const day = "월요일"; switch(day){ case "월요일" : console.log("오늘은 월요일입니다."); case "화요일" : console.log("오늘은 화요일입니다."); }해당케이스를 찾았다 하더라도 중간에 멈추지 않고, 아래쪽의 case가 있다하면 아래까지 실행된다.
월요일 case만 실행하고 싶으면 아래처럼 break를 넣어주면 된다const day = "월요일"; switch(day){ case "월요일" : brea; console.log("오늘은 월요일입니다."); case "화요일" : console.log("오늘은 화요일입니다."); }break는 비효율 적이라서
default 를 써보자
break를 동시에 걸어주면서 예외처리를 해줌
단 문장 맨 앞으로 가면 안되기 때문에 맨 밑으로 써줘야함const day = "월요일"; switch(day){ case "월요일" : brea; console.log("오늘은 월요일입니다."); case "화요일" : console.log("오늘은 화요일입니다."); case "수요일" : console.log("오늘은 수요일입니다."); default : "오늘은" + day + "입니다."; }사실 switch..잘 이해 안가는데 일단 적어놓고 다시 복습하며 찾아보자.
- Self Study
오늘은 따로 올리는 과제는 없었지만, 새로운 툴 사용하는걸 적응하는데 좀 오래걸렸다! 하지만 역시나 모든 낯선것이 그렇듯, 하나하나 해볼수록 속도도 붙었고 그러니까 재밌었다! 좀 더 심화적으로 들어가면 어려워질테니 기초를 탄탄히 !!
_ <API 양식에 맞게 조회하는 연습!>
오늘은 집오니까 11시였다 헤헤.. 샤워하고 잘시간이 있어서 행복해..눈감고 내일(5시간뒤)은 더 힘내보자..새벽에 일어나면서 욕하지말자 ...