4) Mutation..니가 뭔데..날울려..? REST_API vs GRAPHQL_API 그게 무슨차이인데 !!! 백엔드와의 통신을 위해 성장한 프론트엔드 개발자 아름이의 눈물젖은 4일차(Code Camp FE 6기)
코드캠프6기

- 오늘의 요약
오늘은 동기/비동기 통신에 대해서 배웠습니다.
기본적으로 자바스크립트는 서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 동기 실행 방식으로 통신하지만,
axios나 apollo-client같이 통신을 도와주는 라이브러리들은 기본적으로 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 비동기 실행 빙식으로 통신합니다.
요청들 사이에 서로 기다려줄 필요가 없으므로 여러 가지 요청을 동시에 처리해줄 수 있는 장점이 있지만,
데이터를 요청하고 화면에 그려줄 때 응답이 들어오기 전에 화면에 그려주게 된다면 에러가 발생할 수 있겠죠?
그래서 우리는 이러한 비동기 실행 방식을 동기 실행 방식으로 바꾸어주어야했습니다.
이것을 도와주는 명령어가 async/await 이였습니다.
async/await을 사용해주면 await이 작성된 부분의 코드 실행이 완전히 완료되기 전까지는 하단의 코드가 실행되지 않습니다. 이렇게 되면 완전히 완료된 후 완성된 데이터를 화면에 잘 그려줄 수 있겠죠??
호이스팅에 대해서도 배웠습니다.
변수의 선언과 초기화를 분리해서 선언만 코드의 최상단으로 끌어올려주는 것이라고 했습니다.
function 함수 선언과 var 변수 선언은 정의하는 코드보다 사용하는 코드가 앞서 등장할 수 있었고, 게다가 재선언/할당이 가능해지기 때문에 예기치못한 에러가 발생할 수 있었습니다.
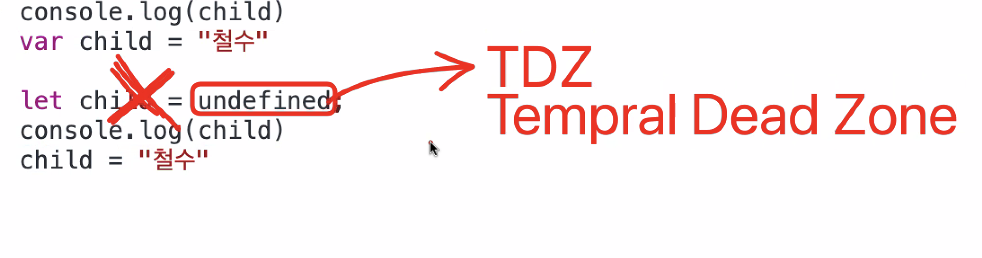
const나 let도 호이스팅이 되지만 , 할당되기 전에는 Temporal Dead Zone, TDZ에 있어서 앞서 등장하지 않았고 const의 경우에는 재선언/재할당이 모두 불가능하기 때문에 예기치못한 에러 발생을 방지할 수 있었습니다.
우리가 화살표 함수를 사용하고, let이나 const 변수 선언을 사용해주시는 이유가 이제 더 명확해지셨나요?
vscode에서 apollo-client를 사용하여 graphql-API 요청하실 때는 useQuery()와 useMutation()을 사용해서 통신해주시면 되겠습니다. (apollo-client에서 import 해주시는 것도 잊지말기!)
이런 개념들을 잘 이해하시고 데이터 통신을 해주시면 좋겠습니다!- Algorithm Self Study
RUNJS 를 사용하여 알고리즘 공부하는건 진짜 멘땅에 알고리즘 읽는것보다 50배는 더 머릿속에 잘 들어오는것 같다! 진짜 개발자님 감사합니다 아침에 오면 runjs부터 켜서 연습하고 알고리즘 테스트 꼭 100점 받을게요!!
- 동기 vs 비동기 (async-await)
동기를 해야하는 작업과 비동기를 해야하는 작업이 다르다 !
- 동기
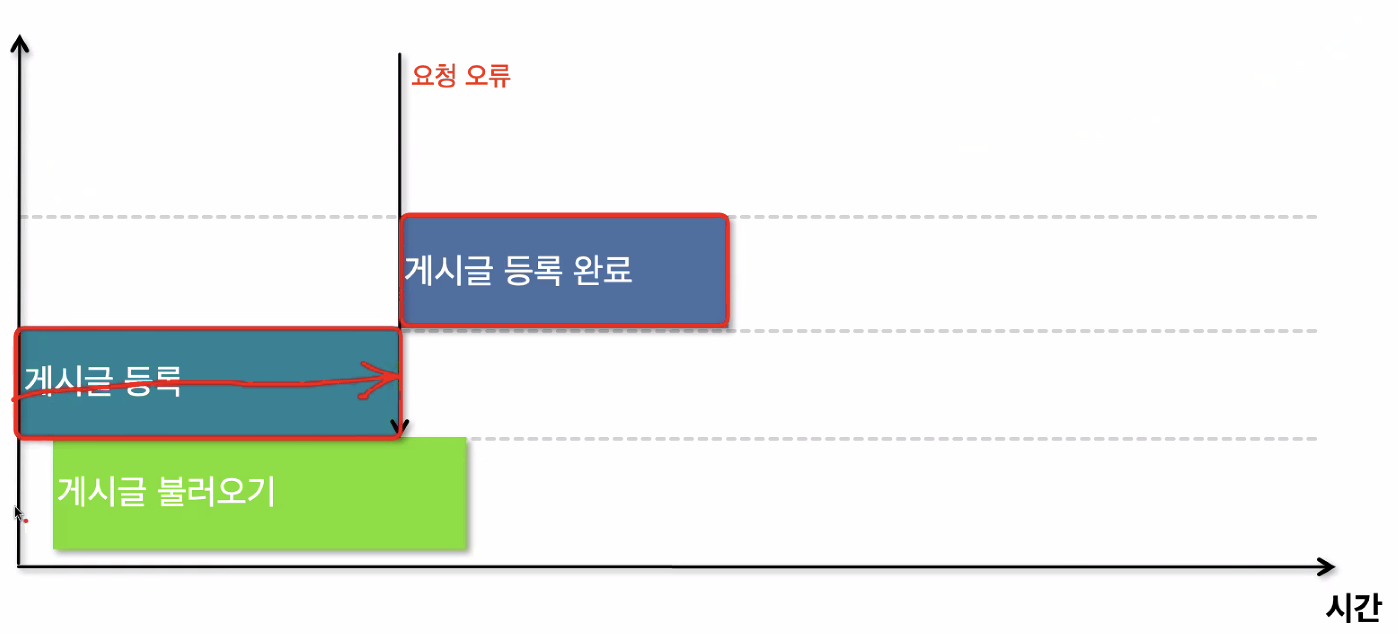
게시글 불러오기 같은것은 동기를 써야함 왜냐면 비동기는 이렇게 돼
그러면 틈 사이 통신에 걸리는 시간 (0.00001초라 하더라도)에 걸리면
로드가 안될 수 있음
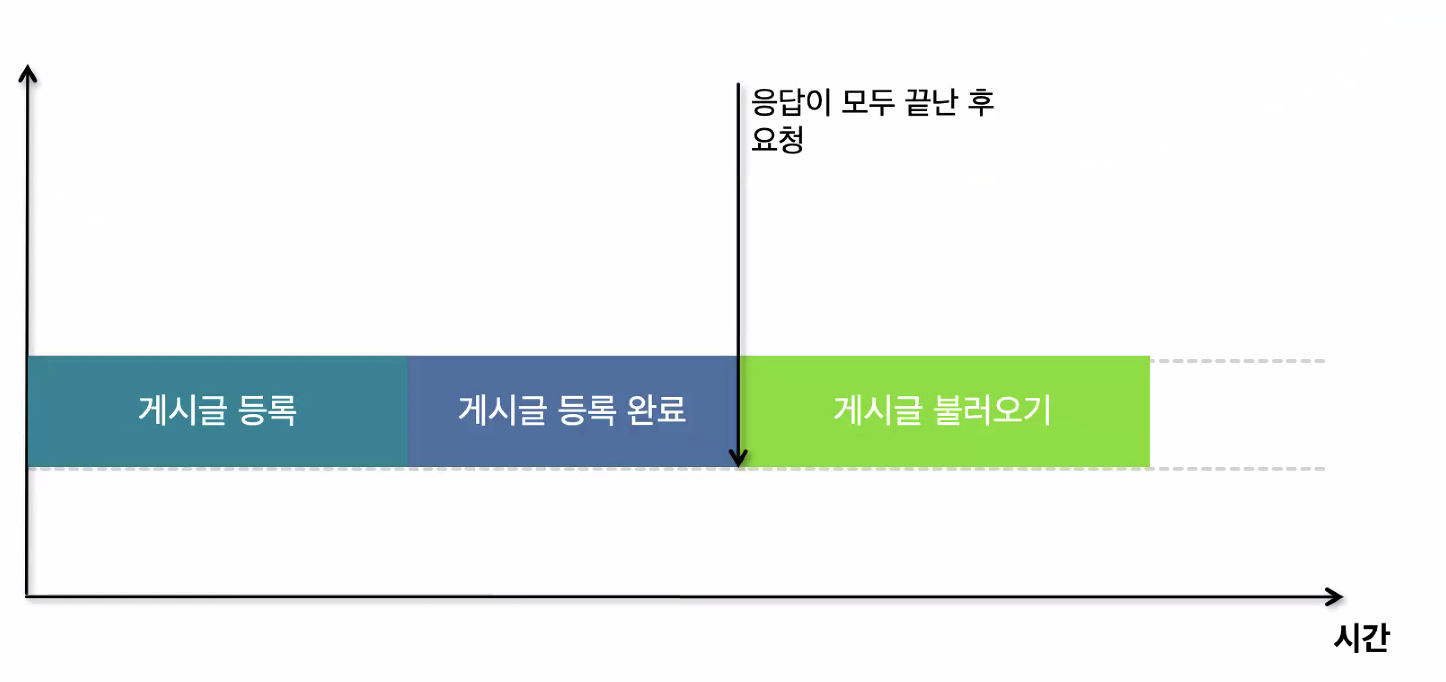
이렇게 될수 있기 때문에 아래처럼 등록이 된 다음에 불러줘야 한다!
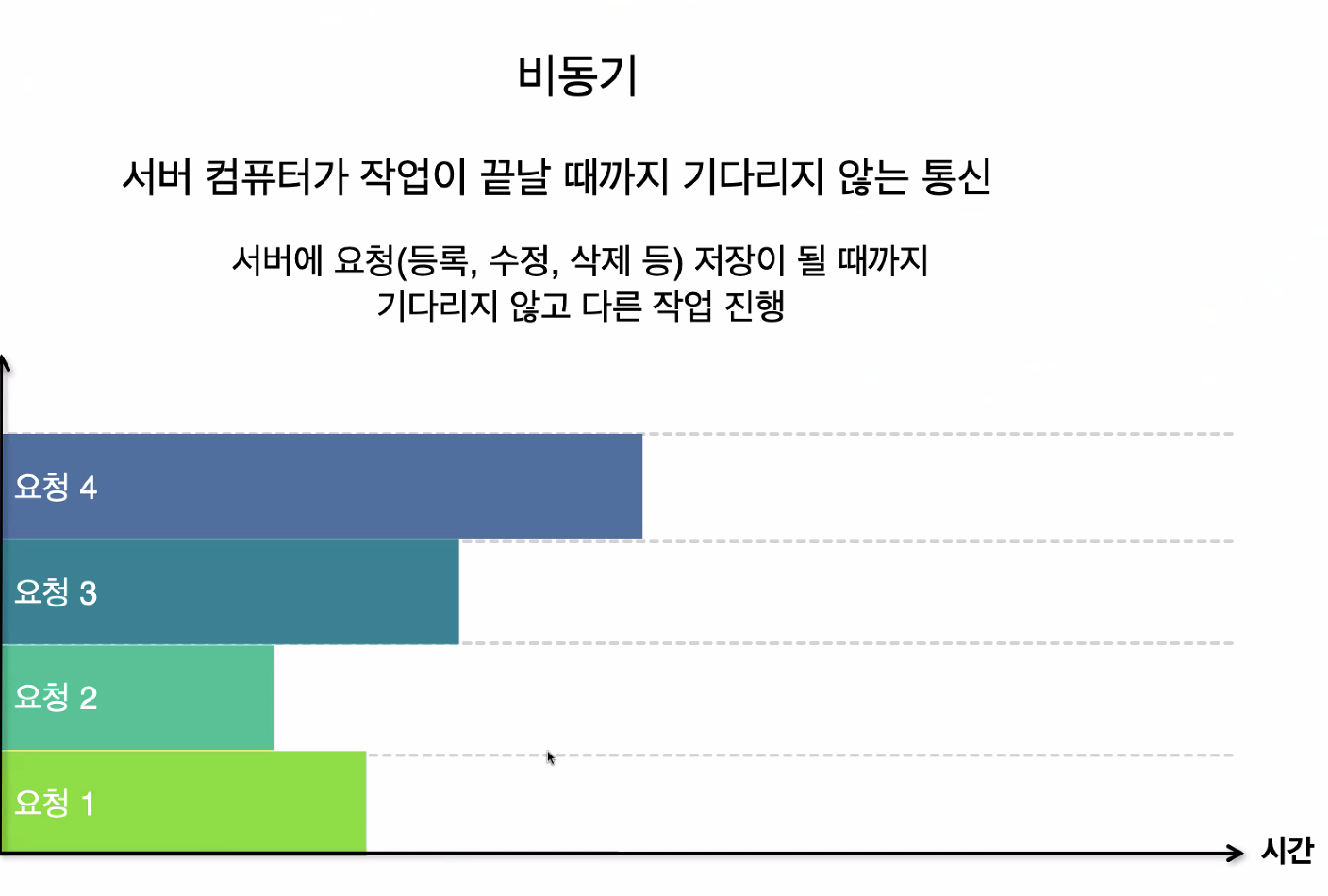
- 비동기 ( 요청들이 서로 기다릴 필요가 없을때 쓴다)
즉, 동시에 여러일 할때 사용한다 !
예 ) 한 페이지를 로딩할때 쇼핑 카테고리, 뉴스기사 카테고리.. 순서대로 기다릴 필요가 없잖아 ! 동시에 다 불러오면 된다 !
그래서 비동기는 이렇게 다 겹쳐버려도 돼 !
-VSCODE에서 비동기를 동기로 바꿔주는 명령어
예)
-const data = axios.get ( 'https://koreanjson.com/posts/1')
// 백엔드야 ! 코리아 사이트에가서 1번 게시물을 불러오는 API에 가서 가져와줘 그럼 난 data라는곳에 담는다//
-console.log(data)
// {title: "..."} 이라는 data의 정보가 나오는게 아니라, promise라고 응답이 온다 비동기로 작동하기 때문에! (데이터를 줘 하고 요청하고 안기다리고 바로 data에 저장하기 때문에) //
이러한 이유로 async / await 같은 비동기를 동기로 바꿔주는 명령어를 쓴다!
<<에이씽크라고 읽으면 된다 ㅋ 순간 고민했자나 >>
위에 썼던 비동기 통신과 명령어를 쓴 동기통신을 비교해보자
이렇게 axios 앞에 붙여주면 되는건데 의미는 ' 여기 줄에서 기다려 ! 밑으로 내려가지 말고, 이 요청한 정보가 data라고 선언한 저기에 담길때까지 기다렸다가 다음줄로 내려가자 ' 라는 뜻이다
<<원두멘토님 너무 친절하게 이해 잘가게 설명해주시는듯 ㅜ 이해쏙쏙>>
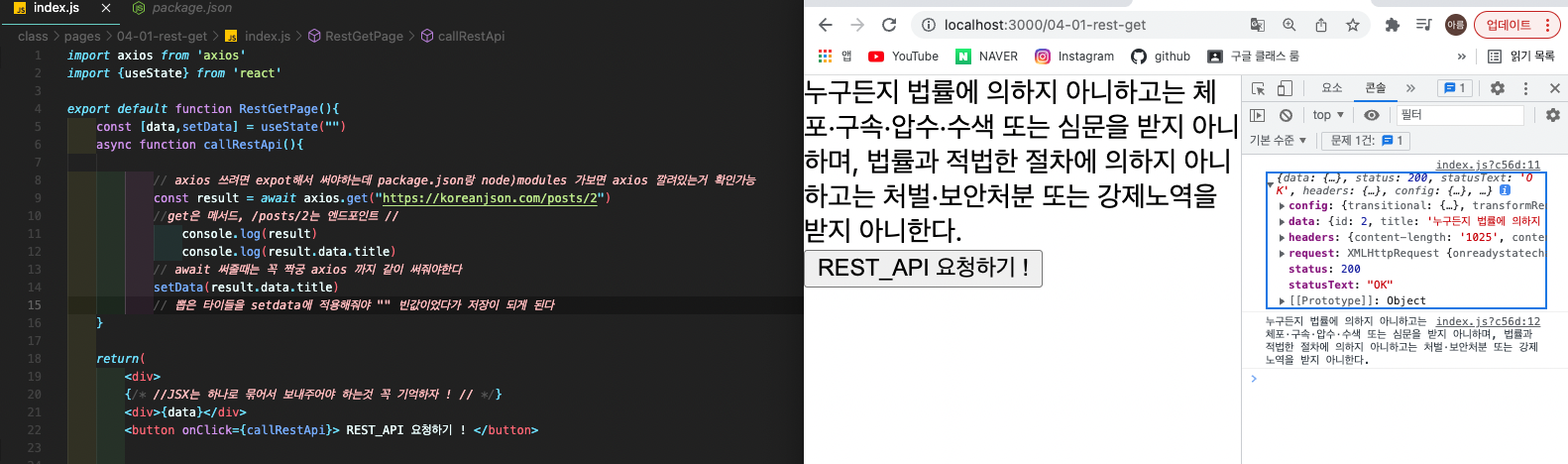
이렇게 VSCODE에서 불러오는 실습도 하고 눌렀을때 표시되도록 useState함수 적용도 해보았다 ! 확실하게 콘솔에도 찍히게 했당 !추가적인 var let const 자바스크립트 내용
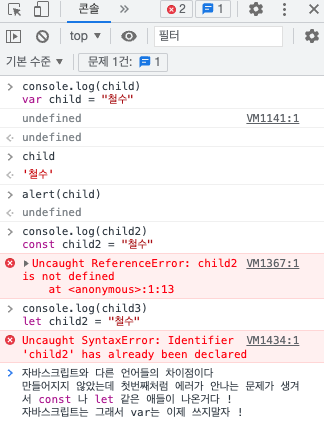
마지막 줄이 핵심이다. var 쓰지말자 !
const랑 let도 호이스팅(?)이 되지만 tdz에 접근을 못하기 때문에 아래와 같이 실행해도 콘솔에 찍히진 않는다

-REST_API vs GRAPHQL_API
넘 어렵다..오늘 날 붙잡는건 너다 집가서 다시 코드 뜯자
(백엔드와 통신 연결하는 부분 )
- const[실행함수] = useMutation()
- apollo-client로 graphQL 뮤테이션 실행
- VSCODE에서 데이터 전송해보자 (apollo-client/mutation)
- Apollp Client는 Graphql API를 호출하기 위해 사용되는 라이브러리이다!
- graphql mutation을 실행하려는 페이지 상단에서, apollo-client 의 도구들을 불러온다
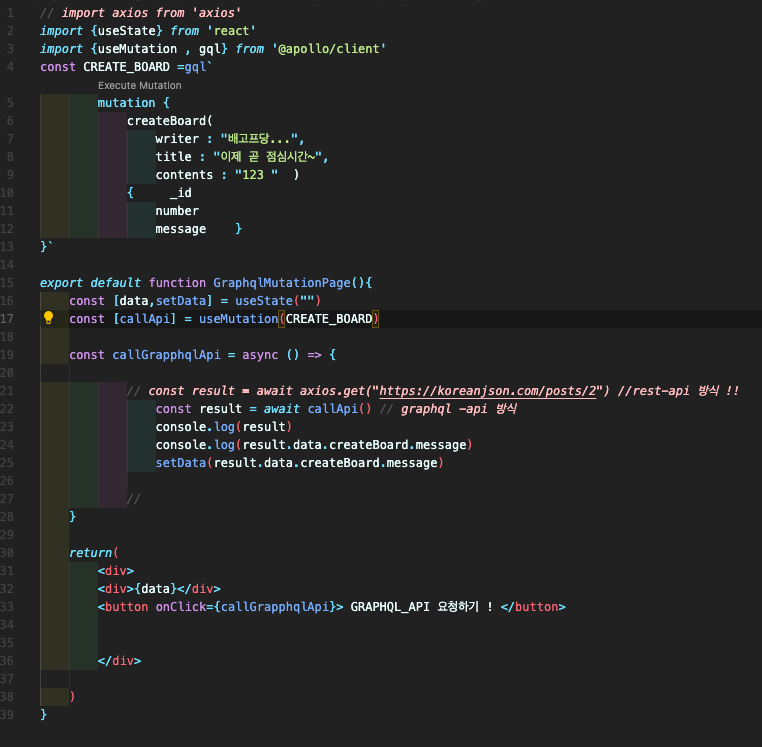
import { useMutation, gql } from '@apollo/client' `` <br><br>- javascript 입력 부분에 playground의 코드를 복사하여 아래와 같이 gql`` 사이에 붙여넣어 변수/상수를 만들어 준다.
const CREATE_BOARD = gql` mutation createBoard($aaa: String, $bbb: String, $ccc: String, $ddd: string){ createBoard( writer: $aaa, password: $bbb, title: $ccc, contents: $ddd ){ message } }
3.위에서 만든 변수/상수를 활용하여, useMutation을 만들어준다.
const [createBoard] = useMutation(CREATE_BOARD)
4.게시물 등록 버튼을 클릭했을 때 실행되는 함수에서 mutation 코드를 실행해 준다.createBoard({ variables: { aaa: "훈이", bbb: "1234", ccc: "안녕하세요 훈이에요", ddd: "반갑습니다" } }) return ( <button onClick={handleClickPost}>게시물 등록</button> )}```
- 들어가는 데이터를 고정된 값에서 stare로 변경하면 최종적인 코드가 완성된다 !
-async/ await 적용
- rest-API 또는 graphql-API 를 사용해서 해야할 일은
요청에 대한 응답으로 받은 객체(JSON)를 변수에 담아서 사용하는 것
async function handleClickPost(){
const result = await createBoard({
variables: {
aaa: "훈이",
bbb: "1234",
ccc: "안녕하세요 훈이에요",
ddd: "반갑습니다"
}
})-async의 위치를 ()앞에 입력해줘야 한다 !
- 변수, 함수가 이상해 (hosting)
- 변수 선언 방식 let, const , var 중에 var는 자바스크립트에서 쓰지 않는다!
- 호이스팅이라는 개념이 있기 때문에 !
- 호이스팅이란 ?
<<참 좋은 설명이라 이해가 쏙쏙 ! >>
- 따라서 const를 사용한 화살표형 함수 선언 방식을 통해 에러를 방지할수 있다!
- Algorithm Class
- 오늘 실습할 문제는 반복문! .. 반복문에 조건이 들어가면서 점점 어려워지고 있다
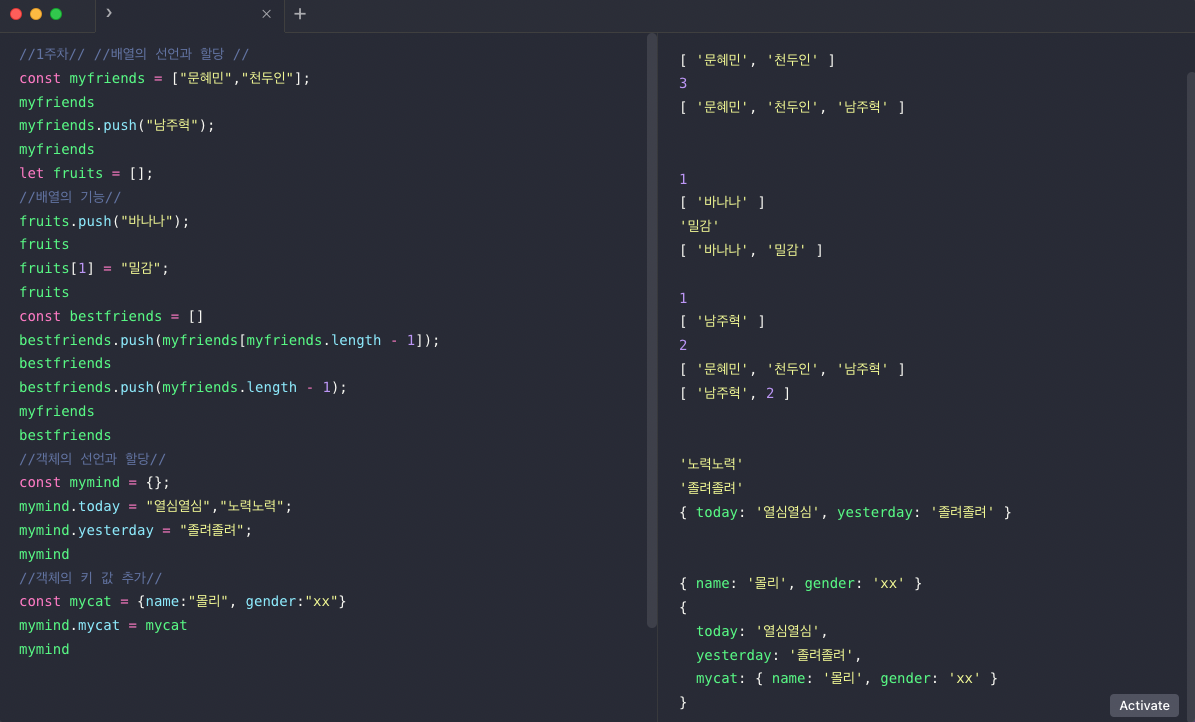
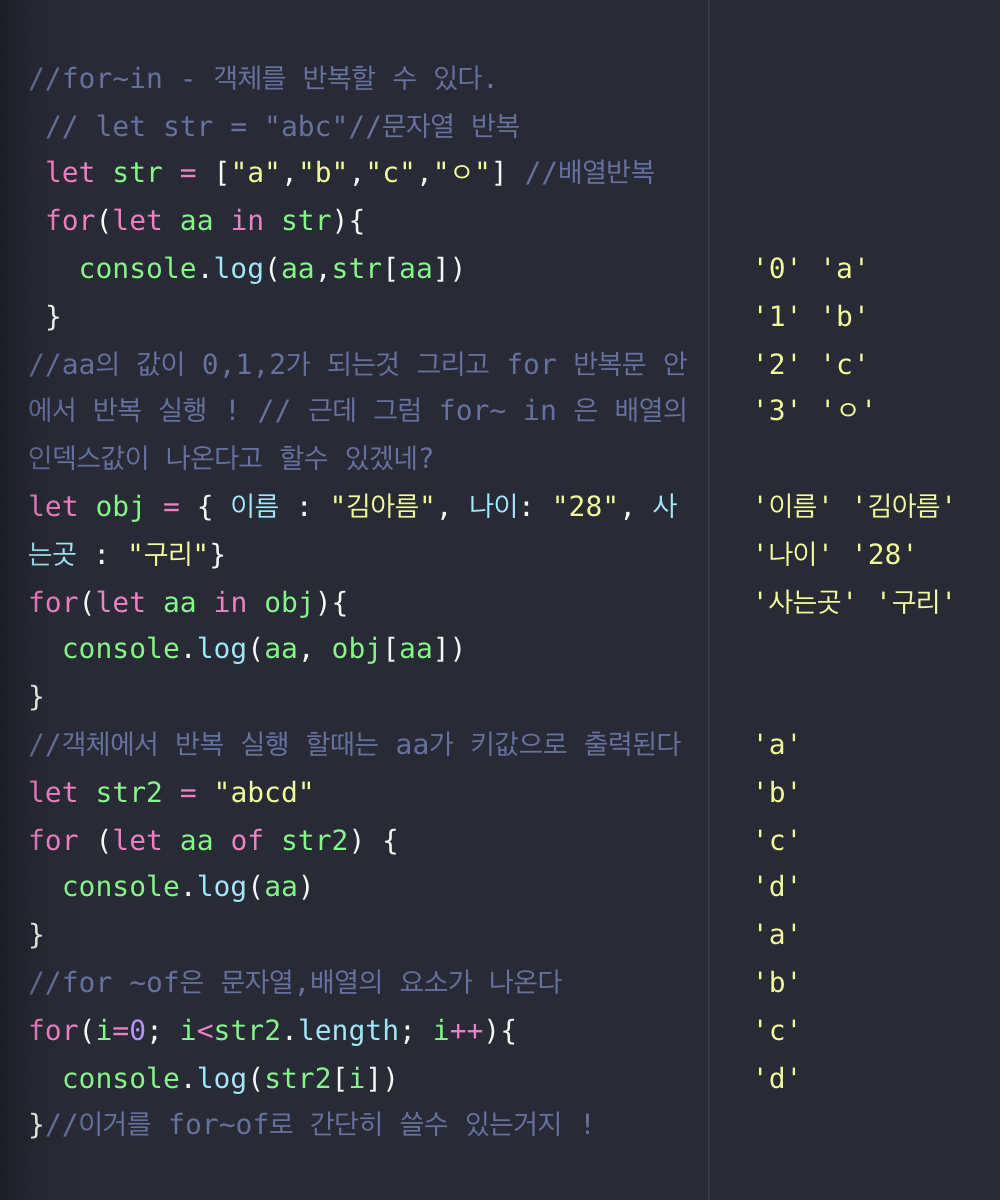
<< 정답 코드 보거나 수업듣기전에, 스스로 생각하는 힘을 길러보자!!>>- 오늘 배운 반복문의 기본 문법 !
- for ~in 과 for ~ of 실습!
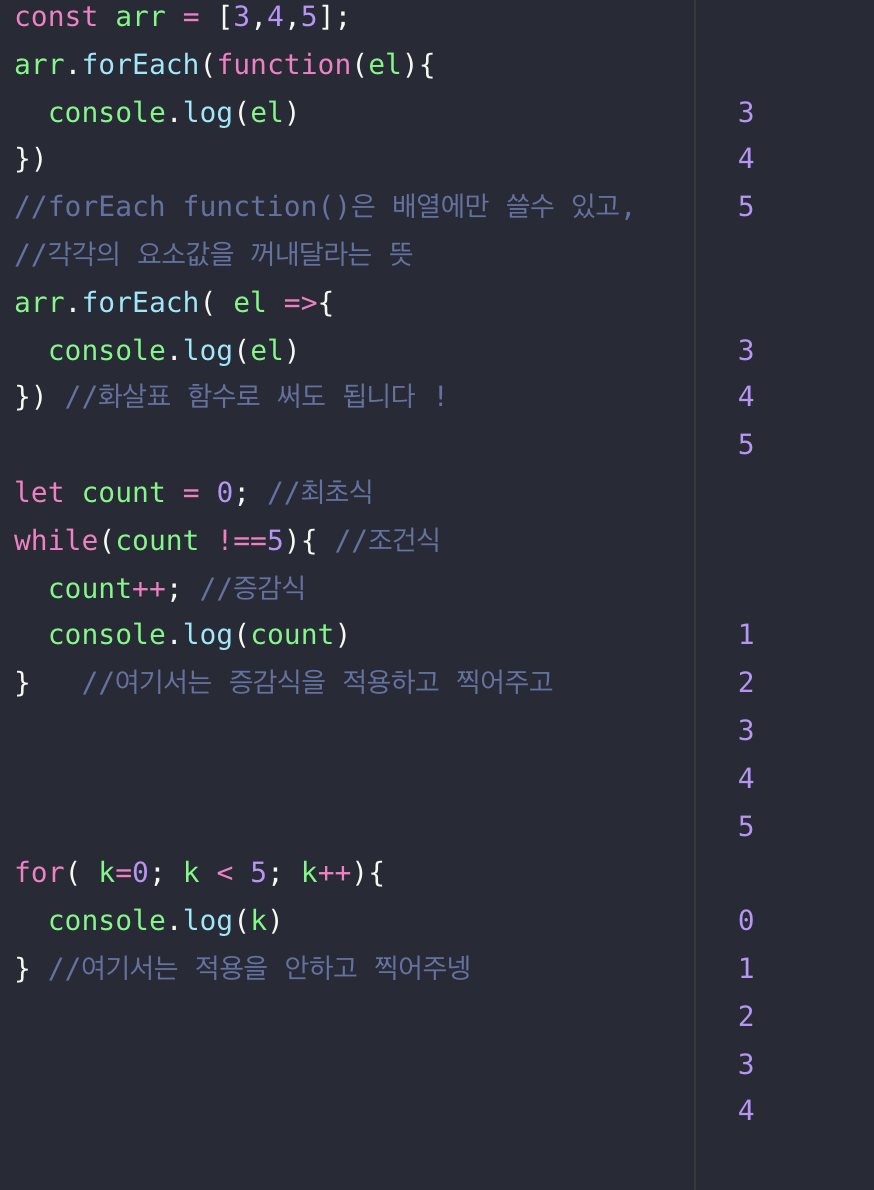
- for~ each 와 while로 끊어쓰는 반복문
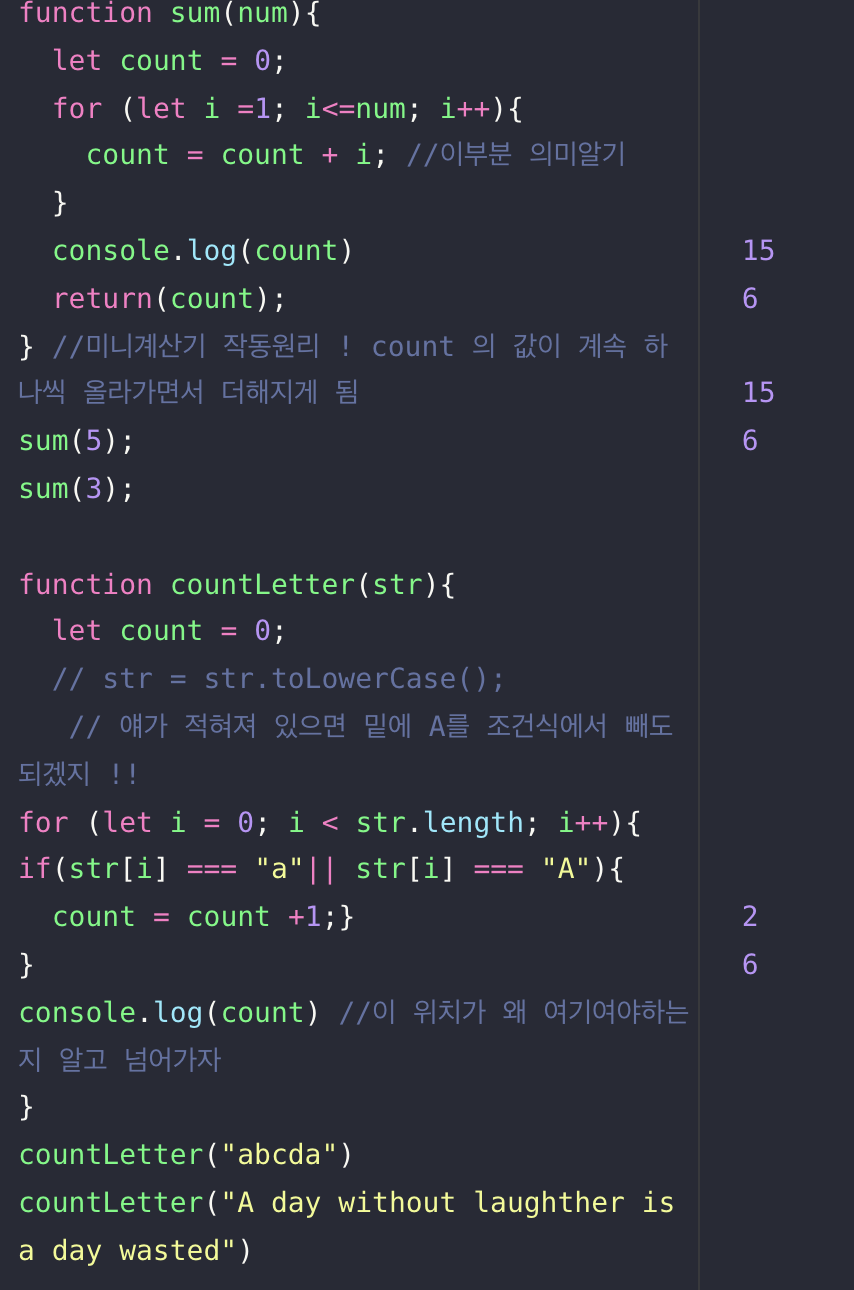
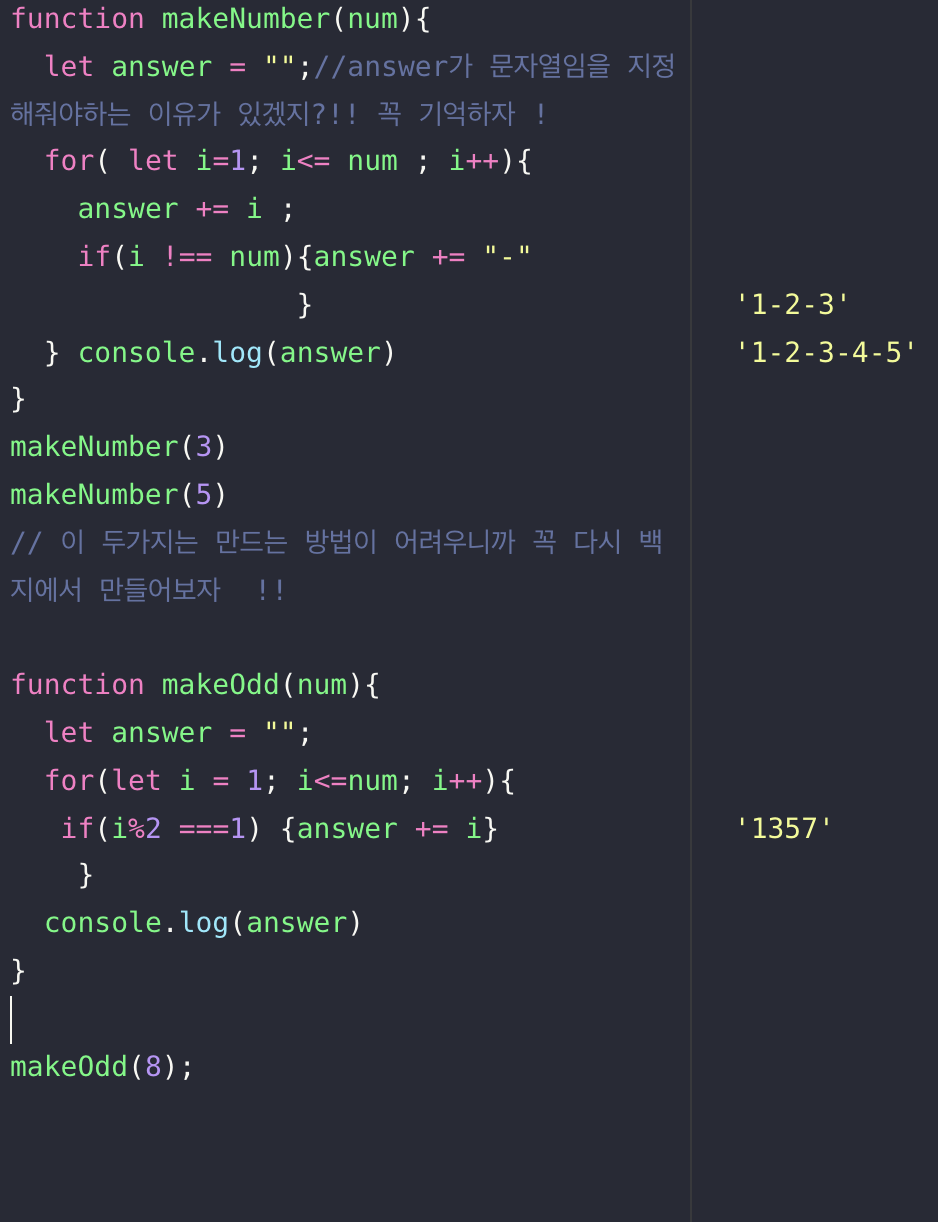
- 1부터 해당 숫자까지 더해주는 미니계산기 만들기, 들어있는 문자열의 개수 뽑기
<<나는 스스로 생각하기 어려웠는데 , 문제 난이도는 매우 쉬움이었다. 복습하다보면 매우쉬운게 맞겠지?>>
- 해당하는 숫자를 1부터 나열하는 함수, 홀수만 뽑아내는 함수 만들기 실습
<<맨땅에 다시 스스로 만들어보기 , 생각하는 능력을 기르자 꼭! >>
- Self study
<< 사실 오늘은 학원 사정상, 수업을 듣다가 중간에 귀가하게 되었는데 API의 개념과 mutation적용하는 부분이 나에게는 이해하기 너무 어려워서 너무너무 집에 가기 싫었다. 학원에서 하다보면 더 집중도 잘되고 서로 도움을 주고 물어보고 답하며 나도 더 알아가는 동기들이 있는게 가장큰데.. 집에 던져져서 혼자 수업 복습하고 과제하려니까 막막해서 마지막까지 지하철 타고가면서 동기와 다시 개념복습하고,,,모르면 서로 디스코드 밤새 보고있자고 다짐하고 다짐했다.. 역시나 집와서 하는 과제는 매우 어려웠지만 어제 playground 에서 많이 연습을 해보고 간탓에 오늘 과제는 많이 안어려웠다 하하 포트폴리오 실습에 적용하는게..문제!! ㅜㅜ>>
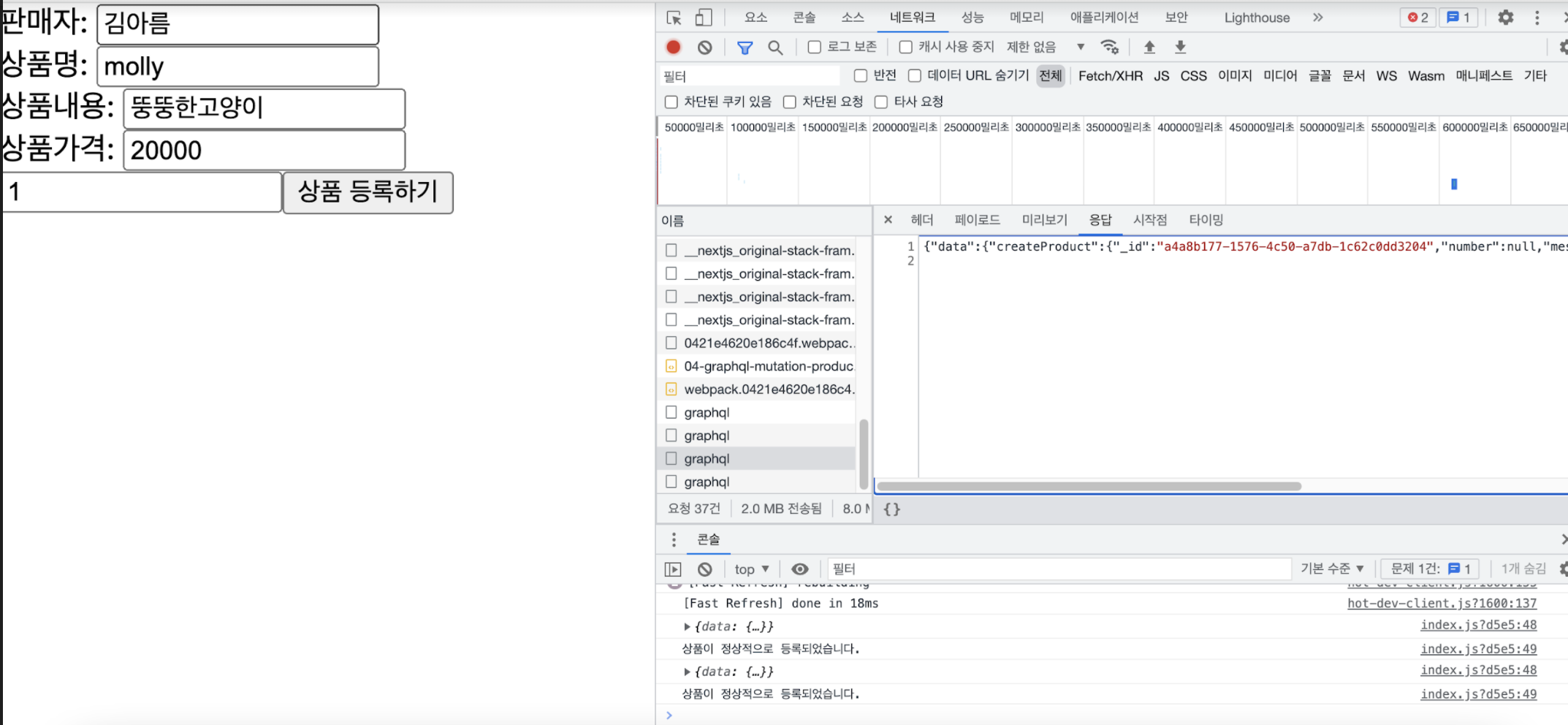
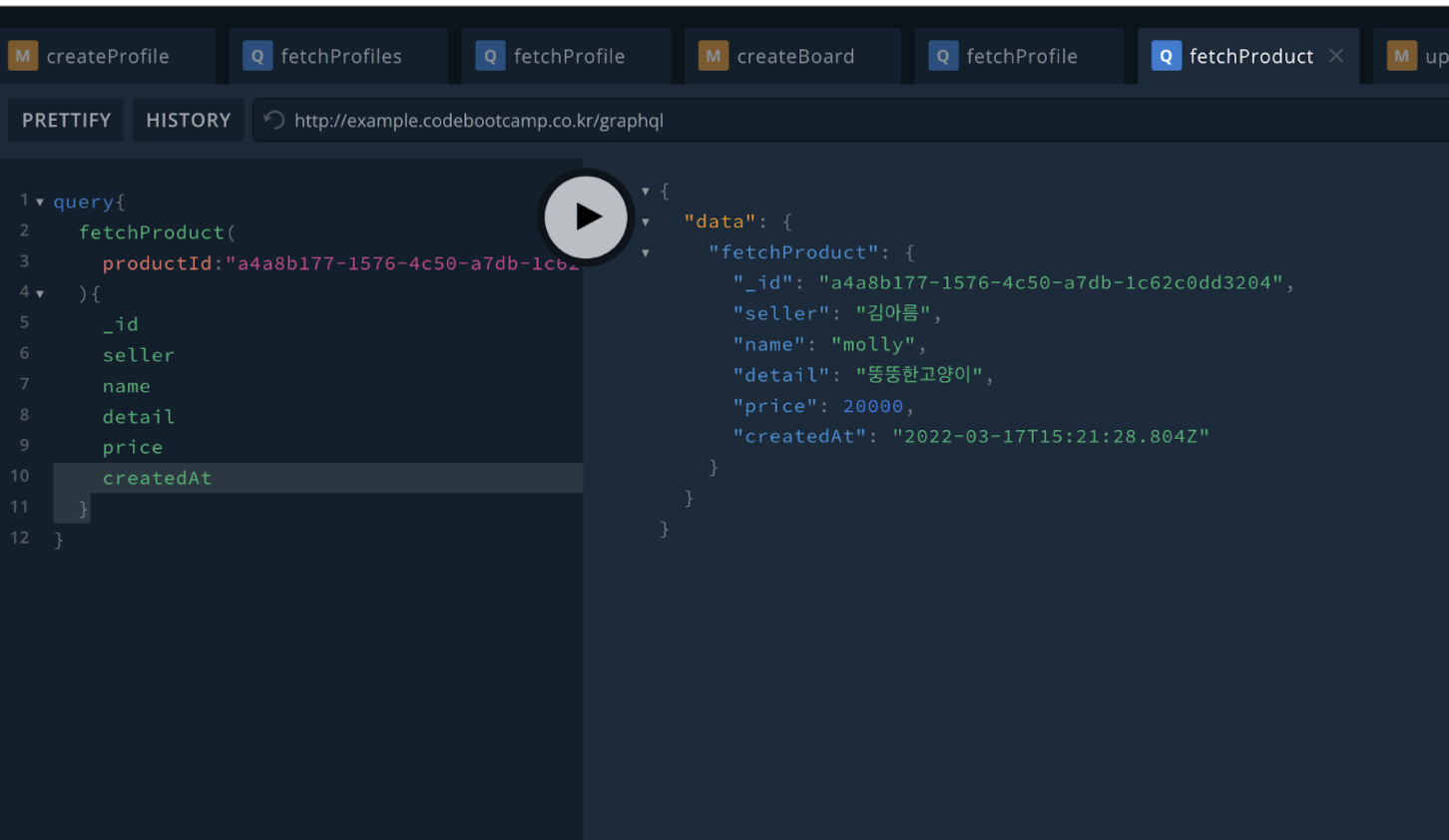
- 백엔드와 통신을 연결해서 게시물 등록 데이터를 보내고 조회가능하게 한 과제!
-개념이 생소하고 어려워서 rest api graphql 배우기 싫었는데, 데이터 조회할때 신기하고 재밌었다
-생각해보면 프론트엔드가 퍼블리싱만하는 작업도 아니고, 당연히 통신을 배워야하는 기본중에 기본인것 !
-어렵다고 낯설다고 두려워하지말고 오늘도 또 복습하고 익숙해지자 !![]
















블로깅을 너무 잘하셔서 복습할때 참고하는데 너무 멋있으세요...!!!