16) React의 전적들... 실무가고싶으면 class형태의 component도 알아야 해 ! useEffect와 axios까지! 실무중심주의 코드캠프의 커리큘럼 체고야!!!! (Code Camp FE 6기)
코드캠프6기

같이 새벽까지 공부하고 의지 활활 화르륵이었떤 최고의 pf주이 안녕 ㅠㅠ꼭 같은동네에서 다시 만나...
- 오늘의 요약( 오늘 수업이 끝나면 쉽게 술술 읽힐것들)
지난 시간에 배운 스프레드 연산자를 이용해서 리팩토링을 해보셨는데 어땠나요? 스프레드 연산자를 잘 활용하면 코드를 간략하고 한 눈에 보기쉽게 리팩토링 할 수 있으니 포트폴리오에도 적용해보시길 바랍니다!
오늘은 클래스 컴포넌트에 대해서 배웠습니다!
클래스 컴포넌트는 Hook 없이 state와 lifeCycle 구현이 가능했다고 했습니다.
this는 클래스형 컴포넌트에서 선언한 메서드를 참조하기 위해서 사용하는 부분이라고 했었죠?
state, props, refs, 컴포넌트 메서드와 생명주기 메서드를 this로 참조할 수 있었습니다.
컴포넌트 생명주기는 render → componentDidMount → componentDidUpdate → componentWillUnmount 라고 간략히 요약할 수 있겠습니다.
이렇게 컴포넌트 생명주기를 함수형 컴포넌트에서 그려주기 위해서 저희는 useEffect를 사용해서 그려주었습니다.
useEffect는 처음 컴포넌트가 마운트 될 때 실행되는데, dependency array를 생략한다면 모든 변경사항마다 실행되고, dependency array를 작성해주면 처음 마운트 될 때만 실행되며, 여기에 어떤 요소를 작성해준다면, 이 요소가 변경될때마다 실행됩니다.
추가적으로 특정 태그를 조작하기 위해 선택할 때 사용하는 도구로 useRef를 배웠습니다.
오늘 새로 배운 react-Hook 두 가지 useRef와 useEffect, 그리고 클래스형 컴포넌트에 대해서 잘 이해하고 넘어가도록 합시다!🙋♀️
- 오늘의 굿모닝 Algorithm~
오늘은 코드가 길어지면 문제없이 풀었지만, 첫번째 문제는 삼항연산자 적용해서 뿌듯 !
근데 두번째 문제는 코드가 많이 길어따.. 리뷰전까지 잘 봐바야지 !
// 1.어떤 정수들이 있습니다. 이 정수들의 절댓값을 차례대로 담은 정수 배열 absolutes와 이 정수들의 부호를 차례대로 담은 불리언 배열 signs가 매개변수로 주어집니다. 실제 정수들의 합을 구하여 return 하도록 solution 함수를 완성해주세요.
function solution(absolutes, signs) {
var answer = 0;
for(i=0; i<signs.length; i++){
// if(signs[i] === true){
// answer += absolutes[i]
// } else {
// answer += -absolutes[i]
// }
signs[i] ? answer+= absolutes[i] : answer += -absolutes[i]
}
return answer;
}
// 2.문제 설명
// 양의 정수 x가 하샤드 수이려면 x의 자릿수의 합으로 x가 나누어져야 합니다. 예를 들어 18의 자릿수 합은 1+8=9이고, 18은 9로 나누어 떨어지므로 18은 하샤드 수입니다. 자연수 x를 입력받아 x가 하샤드 수인지 아닌지 검사하는 함수, solution을 완성해주세요.
function solution(x) {
let answer = false
let num = String(x).split("")
let sum = 0;
for(i=0; i<num.length; i++){
sum += Number(num[i])
}
if(x%sum === 0){
return answer = true
} else{
return answer
}
이번주 수업은 백엔드를 이해하고 있는 프론트 개발자로 성장하기 위해 !
백엔드의 처리과정을 배우고, api를 직접 만드는 과정까지 !! 이루어진다고한다
얼마나 실무적으로 꼭 필요한 주인가 ! 코캠 커리큘럼...너무 빡세긴 하지만 최고야 지짜 ?!

- 포트폴리오 리뷰
지난주에 주말과제하느라 이해하기 힘들었지만 꾸역꾸역 이해하고 포폴 과제 끝난 나에게 박수 !!
리뷰시간에 복습한다 생각하니 이해가 잘갔다 !-기억할 내용들
- 나는...300줄 넘어가는게 많지만 (나누기 귀찮아서 ) 절대절대 유지보수를 위해서도 가독성을 위해서도 컨테이너, 프리젠터들로 나누는게 좋다! (70-90줄 사이 ) 멘토님 폴더를 보니 인덱스의 컨테이너의 프리젠터의 프리젠터 아이템....으로까지 분리를 하셨다 쩝 ...
함수 올리다가 인덱스파일에 까지 올려버린 아름이 반성해 ..- 코드 작성할때 삼항연산자를 사용하는 경우는 2-3줄 미만으로 다 보일때! 왜냐 이건 어느경우에 띄운다는거지 ? 하고 조건을 찾으러 위로 올라가야하자나 !
- 글 수정을 위해서 댓글 작성부분을 컴포넌트로 빼서 조건을 걸어줘서 보여주기, 안보여주기 식으로 !

- 수정하기 일때는 댓글이 안보이고, 일때는 보이게 ! 조건을 건다 !
그리고 내가 자꾸 어렵게 생각하는 삼항연산자로, 코드 짜서 수정하기 작성하기 다르게 보여주기 !
각각 보여지는 ui바꿔주고, 눌렀을때 실행되는 함수 바꿔주고 ! 하면 된다 !
어렵게 생각하지 말자 보면 다 이해가잖아 !

- map으로 뿌려줬던거 el로 넘겨서 props.el로 받아서 defaultvalue로 보여주는 부분 기억잘하자 !

- 타입스크립트 문제부분 !!
updateboardid가 없다고 타입스크립트님이 오해하실수도 있으니, if(props로 받은 아이디가 있을때) Return.. 하고 적어드린다 !
댓글 수정 다 하고나면 isEdit false로 꺼주자 !
없을수도 있다고 또 밑줄이면
if(!props.setIsEdit(false))로 붙여줘도 되고 , 편하게 옵셔널 체이닝으로 ? 붙여주자 !
- 스프레드 연산자 활용 input묶어주기
- 저기 내용이 ...profile이었던거 잊지말자
그렇다면 우리 실무 코드에서
주석처리부분 -> 밑에부분으로 바꿀수 있는거 이거 이해가지 !!!
위에서 이어지는 부분을 밑에서 바꿔주면 이렇게 된다
근데 Variables는 좀 간편해진것 같긴한데, 더 복잡하고 길어진 내용이네?
생각해보면, 같은 키에 벨류가 두개 있을수 없기 때문에, 마지막 값을 읽기 때문에
이렇게 있어도 상관이 없어 ! 그럼 스프레드 연산자로 바꿔줄수 있겠지 ?
그럼 이렇게 바꾸고나서 또 보니, 3개의 함수를 또 하나로 묶어줄수 있을텐데..!
eventtargetvalue에는 그 타깃의 데이터값을 의미하고
event target id에는 jsx에 id 부여해준 친구!
그럼 그 아이디를 의미하는거니까
이렇게 쓰고자하는데 event.target.id를 키로 쓰려고 하니까 string이 아니라서 안되네 ?
키를 저렇게 써버리면 컴퓨터는 이렇게 읽어버려 , 그래서 키로 들어갈수가 없어 !
그래서 대괄호로 감싸게 되면, 그 값을 먼저 변환을 하고 , 그 writer로 변환을 해서 키로 사용할 수 있게 된다
그러면 이렇게 3개가 똑같아져부려쓰 !
그래서 함수 하나로 묶어주고, input함수로 묶어서 내려주는 방법 !!!!
한눈에 봐볼래 ? 얼마나 간편해졌는지 !!1
- 클래스 컴포넌트
- 클래스란 ? : 물건을 만드는 설명서 !

우리가 써봤던 class는 date만들었던거 !

1. date를 하나 만들어 놓고,
2. 쟤를 date.~ 이런식으로 사용했었는데
3. 그렇게 쓰는 date는 객체라고 했었지 ! (다른말로 인스턴스라고 부르기도 한다)
여기서 . 해서 사용할수 있으려면, 기록이 되어있어야 하지 ?
그게 왼쪽 상세설명 부분(함수)인데, 함수인데 function은 안붙어 있긴한데 이런애들을 메소드라고 불러 !
(우리가 알고리즘 할때 사용했던 애들도 다 이런애들이다!)
<객체안에 만들어놓은 기능들을 사용한다고 생각하면 편해 !! >
저기서 Date()를 내장객체라고 하고
date를 객체라고 하는데, 이런식으로 만드는 걸 객체지향 프로그래밍이라고 해 !

백엔드 쪽에서는 oop를 많이 쓴다 ! 왜냐면
loginAPI를 만들어놓고,
loginAPI.login
loginAPI.logout
.....
이런식으로 각각의 함수를 만들지 않고 객체지향적으로 만들면 더 좋으니까 !
우리는 여기서 컴포넌트를 만들면 어떻게 만들어질까? 함수들이 들어가있는 컴포넌트로 만들어지게찌 !

이 내용만 봐서는 함수형이랑 비슷하지 ! function만 안붙는거고 class만 붙는거 같지 ?
안에 내용은 달라!
-
우리는 일반적인 함수를 훅, state를 사용해서 리턴값을 내주면서 컴포넌트로 사용할 수 있었다
class도 추가 기능을 넣어조야댐 extends(어떤 기능으로 확장을 하느냐) -
extends Component
(리액트가 제공해주는 기능, 그냥 순수한 class에 불과하는데, 나 컴포넌트로 쓰고싶어 ! )
근데 얘는 count setcount 하는게 아니라 state라는 이름이 있어
count라는애를 state를 안에 넣어서 만들고,
render(){}라는 리액트에서 제공해주는 컴포넌트 기능인데 그림그리기 !
화면에 그려지는 부분이야 ! return 해가지구 !
또 우리가 만드는 기능도 만들수 있어 aaa(){} 이렇게 !
컴포넌트로 확장해줘서 가능한거야 ! state랑 render는 제공해준거라 이름 바꾸면 안댕

- THIS
this는 class 자체를 의미하는데, 내 자신의 state를 가져오는걸 의미한다. this.aaa 이런식으로 !
근데 함수말고 변수도 만들수 있어 걔네도 this.~라고 부를수 있어 !
- this는 매번 같은게 아니라, 매번 누가 저걸 시켰느냐에 따라서 바뀐다 !
- 사용자가 직접 입력하거나, 클릭하거나 ... this는 기본적으로 window다
- aaa라는 애가 qqq를 실행시킨거니까 이때의 this는 aaa가 되는거야(빨간박스가 aaa를 의미) 이해 가능?
이렇게 매번 달라지는 애들을 동적스코프라고 한다 ! 누가 시켰는지에 따라서 this가 계속 바뀌니까 !
- 화살표함수에서는 동적으로 그때끄때 안바뀐다 그래서 this가 window라고 떴지 !
^이런걸 우리가 렉시컬 디스라고 부른다. (언어적인)
실행시킬때마다 매번 바뀌는게 아니라, 언어적인 스코프를 따른다 !- 자바스크립트가 뿌리가 다르기 때문에(?)
-자바나 씨언어 부분에서는 클래스를 기반으로 되어있는데, 원래 자바스크립트는 class도 없었고 prototype으로 되어있어따 어려운 프로토타입에서 class사용하게 계속 업그레이드 되는...그런 개념에서 시작된....이야기적인 이야기
(이부분은 이해못하고 받아적는중)
- 밑에 디스는 화면에 그릴때
위에 디스는 안에서 선택한다는 의미
(클래스형일땐 그래서 안되는거고 화살표함수로 바꾸면 저 디스가 이 디스다 해서 말해주는거고- 이 방법이 싫으면 button onClick={this.onClickCounter.bind(this)} 이걸 쓰면
이 안에서 this를 저 안에서 쓰는 this에 바인딩 해줘! 라는 뜻이라서 이렇게 써도 된다)
-아직 클래스 기반으로 만들어놓은 회사가 많이 아직 잇어서 클래스 배우는 중이댱
대부분의 회사들은 함수형 컴포넌트로 옮기고 있긴 하다 그럼 바꾸는 방법을 알아야게찌
- 컴포넌트 생명주기 (Component-Lifecycle)
- 그 주기에 각각 실행시켜주는 함수가 있다!
얘네도 마찬가지로 Render같은 애라서 component에서 가져올수 있는 애들이다 !
- useEffect
대괄호 뭐냐? 의존성 배열이다
(Dependency Array) 이 배열에 의존하고 있다는것을 의미한다.
- 이 함수가 실행될지 안될지를 의존하고 있는거다 .
의존성 배열이 비었어 그러면 한번만 실행되고 땡 ! 다시 실행이 안되- didupdate에서 해주면 한번만 업데이트 되고 땡 이라는 뜻이다 !
근데 [count] 이렇게 들어가 있다 그러면 count가 바뀔때만 실행되는거다
물론 처음에 한번은 실행 되게찌
count라는 변수가 바뀔때만 그려짐 !- componentDidUpdate랑 다른점이다 ([]이렇게 써있는거랑 똑같은거다 )
[count,writer,title] 이렇게 쓰면 3개중에 하나라도 업데이트 되면 실행하는거다
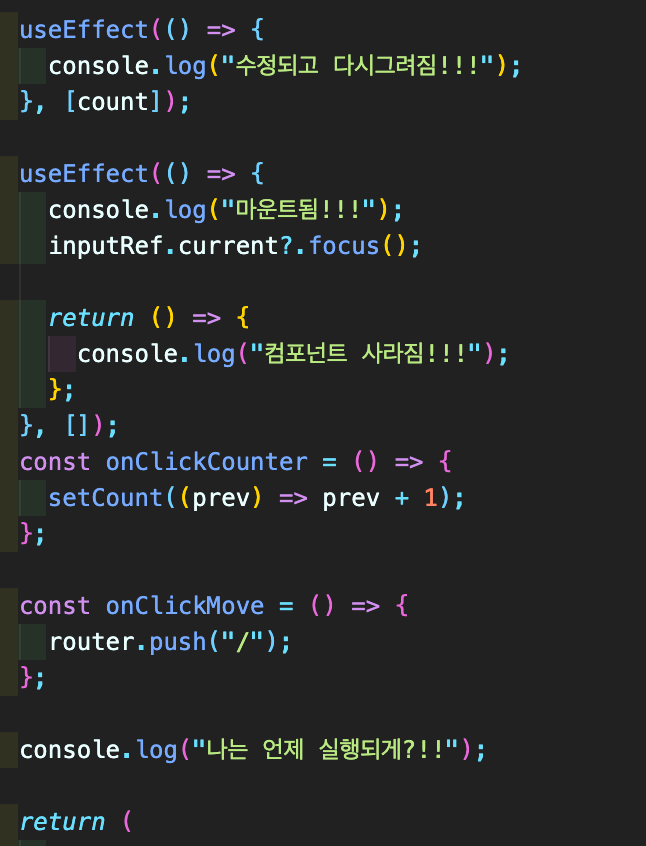
- 컴포넌트가 마운트 되고 나서 실행되는 애들...
한줄한줄 되다가 만들어만지고 안에있는 애들이 실행되는건 아니고
콘솔찍히고 return 그려지고 마운트가 되었으니까 그리고 나서 안에가 실행이 되는거다
- 나중엔 input 자체가 라이브러리로 작동이 되어있다 ! input태그 스프레드 연산자로 최적화하는거 많이 연습 !
Shallow routing
- useEffect와 같이 알아두면 좋은 ...!
-shallow routing 은 새로고침 하지 않고 url을 불러올 수 있는 next/js의 기능!
-Next.js에서 데이터 패칭 메소드를 다시 사용하지 않고 웹 사이트의 URL을 변경할 수 있게하는 기능 제공이라고 이해하면 된다 !- 데이터 패칭 메소드로는 getServerSideProps, getStaticProps, getInitalProps 와 같은 것들이 있지만,
- Shallow Routing은 next/router 라이브러리의
useRouter나 withRouter으로 router객체에 접근하여
query와 같은 기능을 사용할 때 현재 상태를 잃지않고
업데이트된 pathname을 받을 수 있게 해준다.
예)import { useEffect } from 'react' import { useRouter } from 'next/router' // 현재 URL : '/' export default function Page() { const router = useRouter() useEffect(() => { // mount 이 후 이동할 url router.push('/?counter=10', undefined, { shallow: true }) }, []) useEffect(() => { }, [router.query.counter]) }-이렇게 shallow를 true로 , useEffect에 파라미터를 의존성 배열로 넣으면
파라미터 값이 바뀔 때마다 리렌더링 되어 useState를 사용하지 않고 동일한 효과를 낼 수 있다!
-또한 다른 컴포넌트에 값을 넘겨줄 때도 useRouter의 사용만으로
router객체에 저장된 counter를 받아 쓸 수 있어
데이터를 상위 컴포넌트에서 하위 컴포넌트로 props를 보낼 필요가 없다.
-오늘의과제-
- 게시글 등록하기 부분 리팩토링해 input....
- 랜딩페이지만들기 ? 피그마보면서 따라하지만 처음에 뜨는 페이지 만들기
- 첫페이지는 반응형으로 만들거다 ! 그니까 미리 만들어놓챠 랜딩페이지 슬래쉬해서 들어가는 페이지에 만들자
앱.tsx 여기다가 만들면 됨니다 page 바로 안에 !
- 알고리즘 수업
1번문제 reduce메서드로 푼 방법
2번문제
마지막 로직에서는 %로 인해 문자열이 숫자열으로 자동변환되기 때문에 신경 안써도 된다는거 숙지!
삼항연산자 숙지 !
오늘의 reduce 파티 ~
reduce는 배열이 필요하니 배열먼저 만들어준다.
x를 문자열로 바꿔서 쪼개준당 ! 그리고 콘솔에 리듀스 찍어보는 습관 !
reduce에 초기값 0을 넣어주면 number로 굳이 안바꿔도된다