
- 오늘의 요약 (오늘이 끝나고 읽으면 술술 읽힐것들!)
오늘은 라이브러리(모달)를 가져다 사용하는 방법과 react-daum-postcode를 통해 주소 검색을 실습해 봤습니다! 또한, counter 예제를 통한 state의 prev를 배웠죠!
setState의 작동 방식에서 코드를 한줄 한줄 읽으며 화면을 그려주기 전, 임시 저장공간에 값이 저장된다고 배웠습니다! 기억나시죠? 이를 활용하여 임시 저장 공간의 기존 값을 가져와 적용 시켜주는 것이 가능했습니다! 이를 prev 또는 prevState 라고 부른다 하였고 이를 활용하면 좀 더 간결한 형태의 코드로 리펙토링이 가능했습니다!
그리고 작성한 코드가 우리가 정한 규칙에 맞지 않으면 commit되지 않게 해주는 husky를 배웠습니다.
(가장 안정적인 버전 설치를 위해 yarn add husky@4 --dev 로 버전을 바꿔 설치했죠?)
또한 husky로 가로챈 파일에 npx eslint를 실행해주기 위해 lint-staged 또한 설치해줬습니다.(yarn add lint-staged)
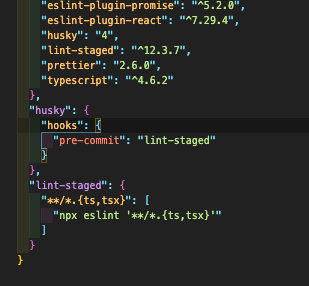
husky와 lint-stated의 설정은 package.json에서 해주었죠? hooks 를 통해 commit 이전 즉, pre-commit 으로 lint-staged를 실행시켜 주었습니다!
일관된 규칙을 준수한 코드들만 github에 올라갈 수 있고 이를 통해 협업에서도 활용이 용이하겠죠?
- 안녕 난 커밋하기전에 package.json에서 지워줘야하는 부부니야
ㄴ내가 왜이런짓을 하는지는 오늘 배운내용에 나와
,
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"/*.{ts,tsx}": [
"npx eslint '/*.{ts,tsx}'"
]
}
오늘의 일정
- good morning study
오늘은 일찍와서 ! 알고리즘 풀기 , 자바스크립트 기초 공부하기, 포트폴리오 별점기능구현, 목록페이지 ui, 코드젠 연결, 좋아요싫어요 구현, 유투브 구현... 이것들을 할거라고 적어놨는ㄷ ㅔ! ㅎㅎㅎㅎ아마 오늘 집가기 전까지 하겠지.....
<<그나저나 오늘은 화요일인데 새로운 pf와의 2일차이다 . 주히는 나보다 어리지만 성격도 좋고 항상 친절하고 게다가 열심히해서 모든 과제도 잘하고 고난도 문제도 잘풀어서 옆에서 많이 배우려고 하고, 참 좋은 짝궁을 만났다고 생각했는데!!
오늘 아침에 갑자기 나는 언니가 행복했음 좋겠어라고 해주는것이어따 .. ㅠㅠ옆에서 내가 성격은 급해서 너무 조바심나고 뒤쳐지는거 싫어하고 못견뎌하는게 보이니까 위로해준것 같은데,
이런사람이 더 성장한다고 했다! 아무렇지 않게 그래? 했지만 마음은 너무나 힘이 쭈욱 찼다 !!!!! 주히는 멋있는 사람이니까 오늘은 주히말을 믿고 나가보쟈 조바심 내지말고 차분히 이해하면서 욕심나는만큼 열심히 차곡차곡 쌓아가자 아름 !!!!! 고마워 나의 피에프ㅜㅜㅜㅜㅜPF제도 만들어준 코캠 사랑함니다.....>>

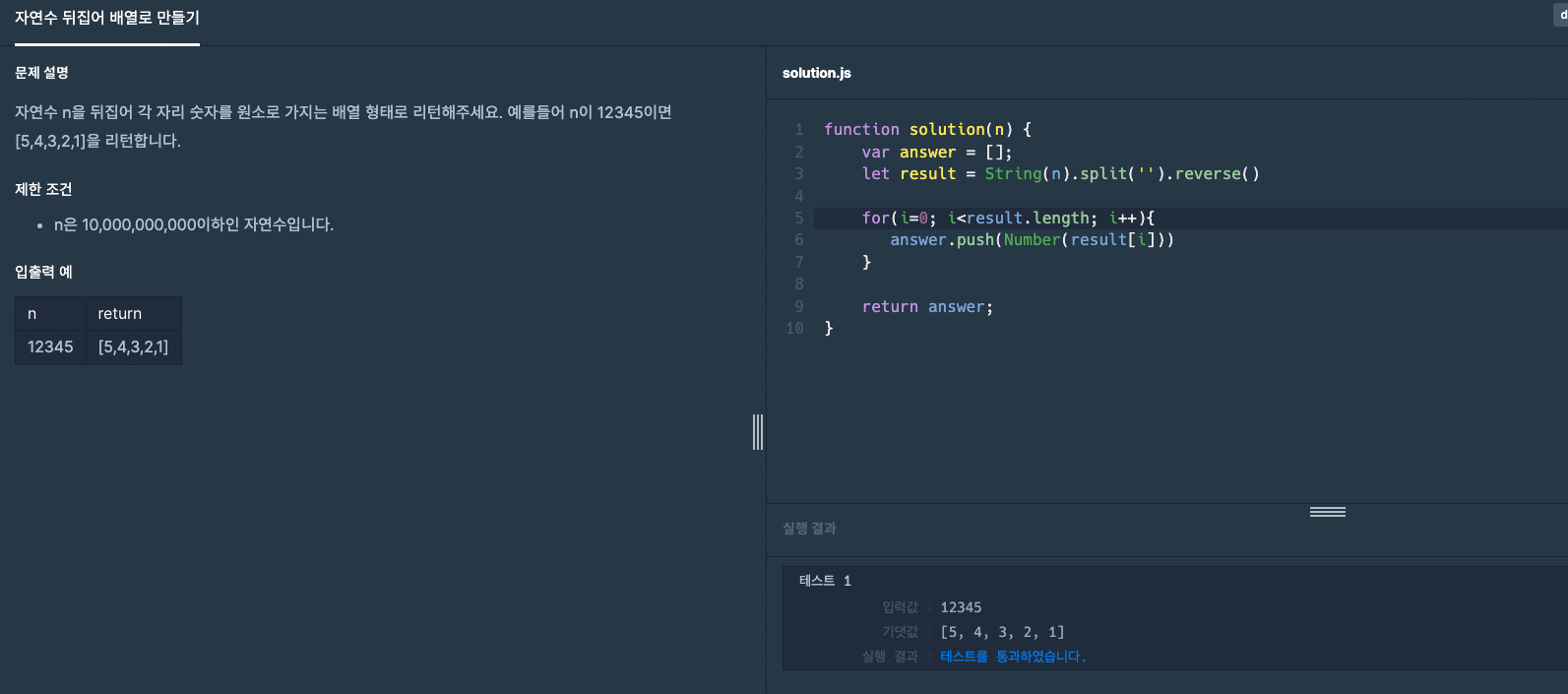
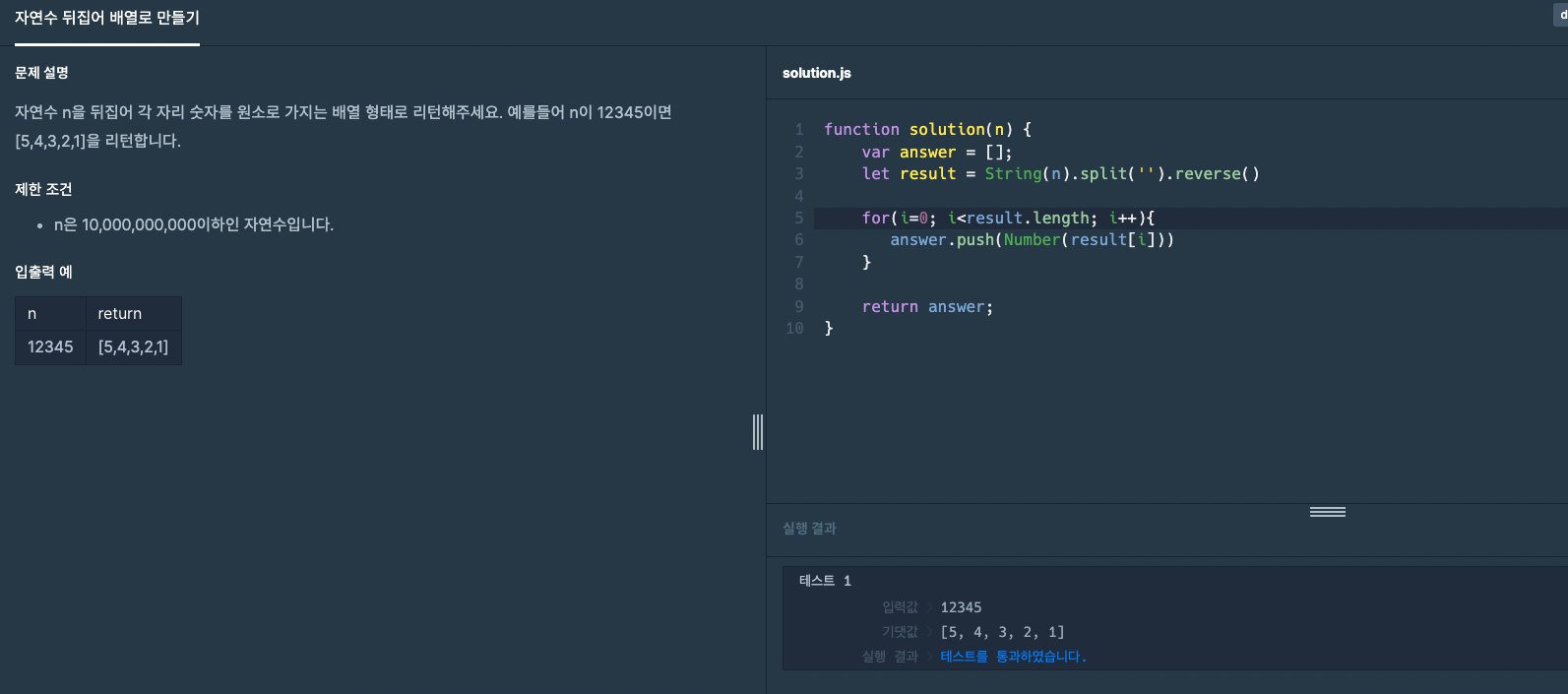
돌리다가 맞추긴했는데 왜 result.length로 하는지 이해 못한 문제
기억할것은 split은 문자열을 배열로 반환한다는것
두번째문제 ! sort 메서드가 많이 나오니까 잘쓰자!
나는 마지막에 정렬했더니 오류가 엄청나서 통과를 못했다....ㅠ
으악 더 파다가 조건식 추가해서 통과!!!! 잘해또 아름이 ~

- 포트폴리오 구현
- 좋아요. 싫어요 구현하는 부분!
(언제까지 멘토님 파일 보고 따라할수 없으니 일단 스스로 코드 충분히 생각해보고
ant design 연결, like, dislike fetchboard백엔드랑 연결 하고 안될때 확인하기 !)
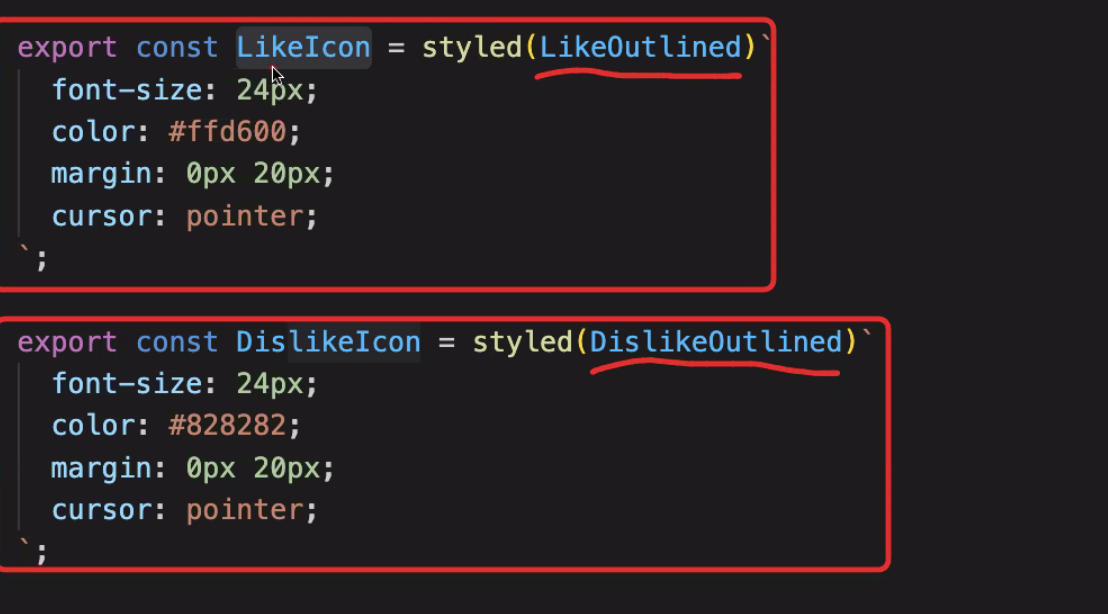
ant design 연결 확인부분
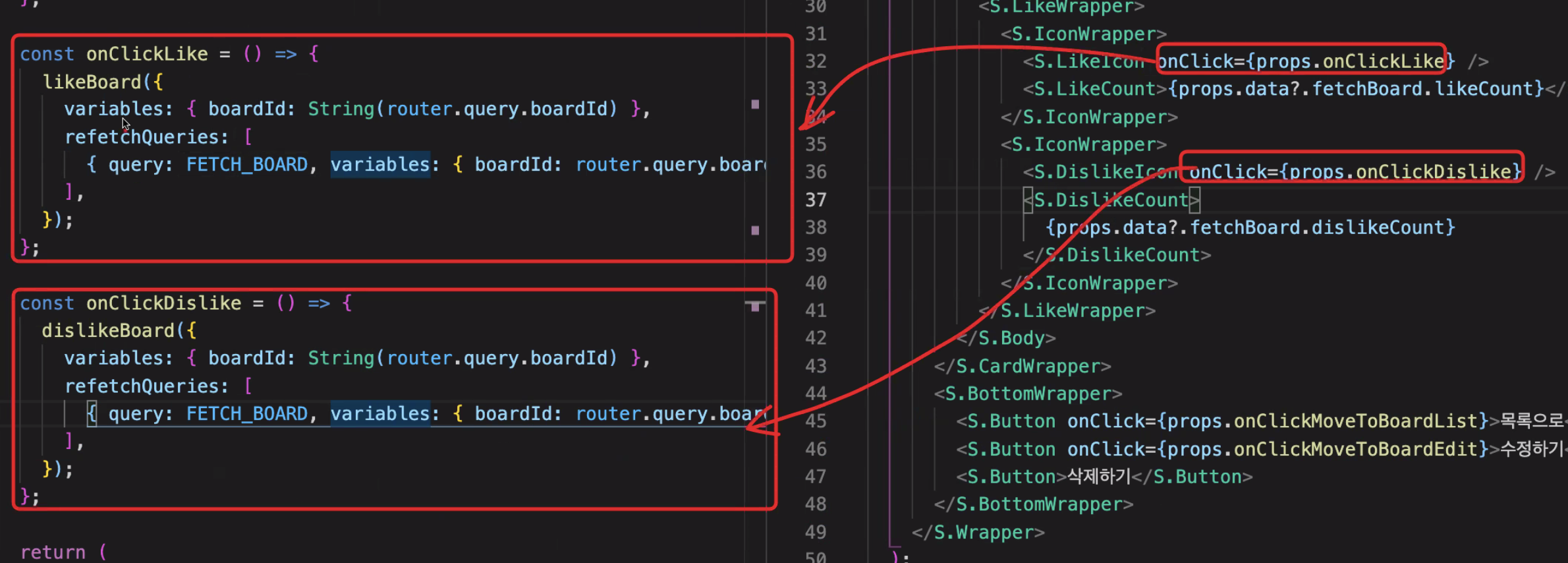
like/ dislike mutation 날려주는 부분 (강사님은 별거 아니라 하셨다 맞아 ! 별거 아니야! 여지껏 매일 배운것들이다 ! 코드젠 연결해서 하자 !! )
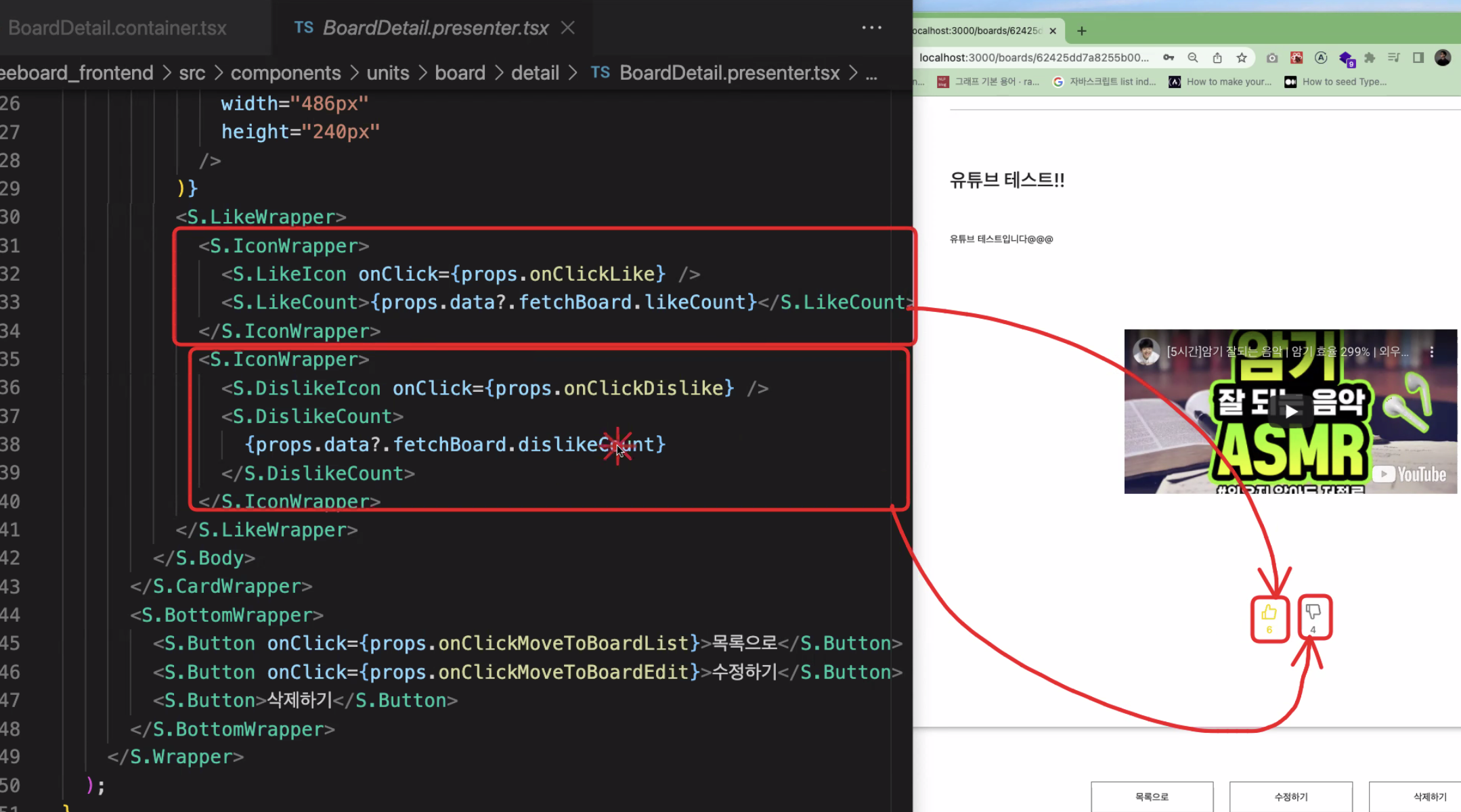
-fetchboard 부분에서 likecount 부분 꼭 받아와서 해주기 ! (rest -api와 다르게 받아오고 싶은것만 받아왔으니까 화면에 보여주려면 받아와야지 !)
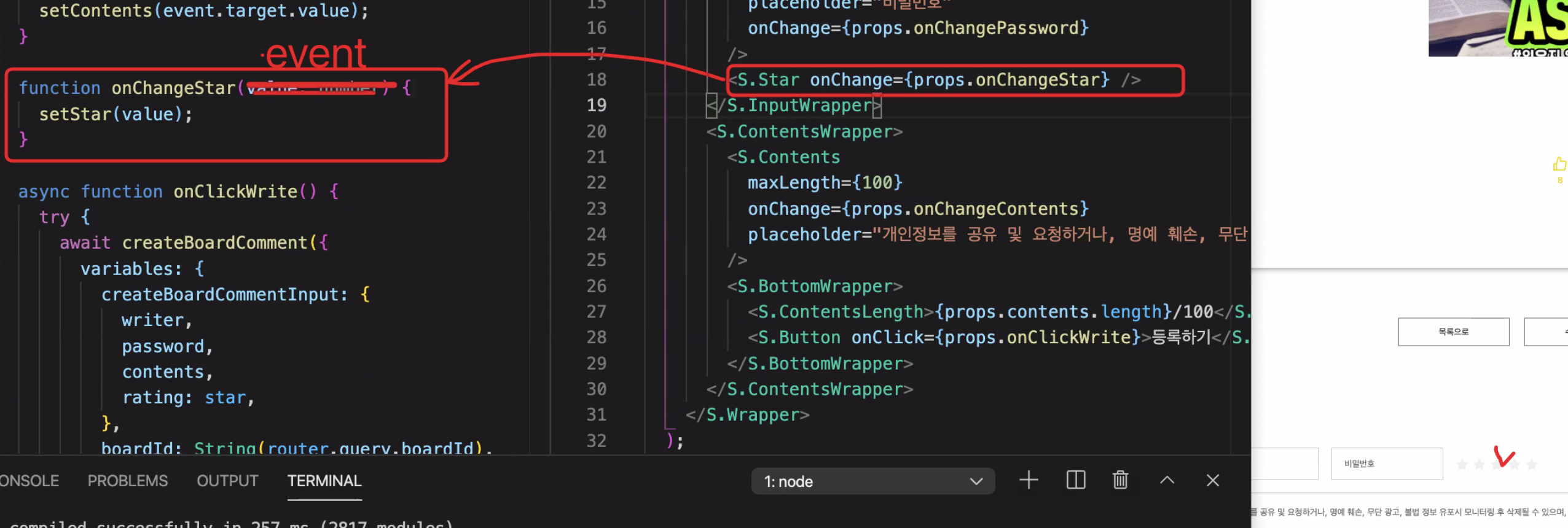
- 별점 기능 부분! presenter에서 먼저 확인하고 container 가보는 식으로 보면 더 쉽게 이해할 수 있다 !
(ant design 라이브러리 가져다가 쓸때 css 부분으로 이름 선언해서 애초에 presenter 해서 보여주면 나중에 수정하기 더 편하다 애초에 쓰자 ! )
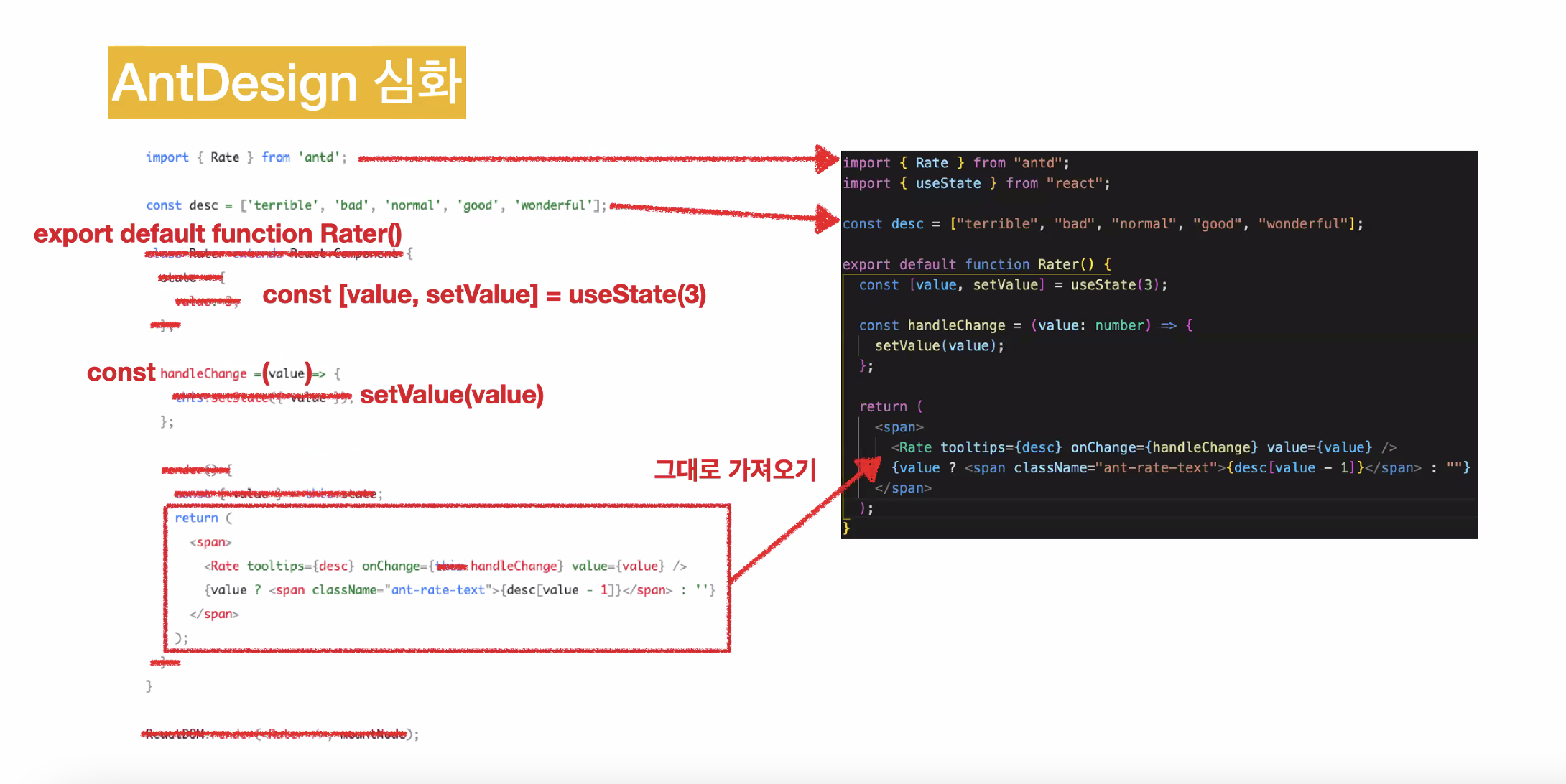
원래 onchange, changeValue 같은거는 event가 들어오는데 이건 antdesign의 기능이라서 value값이 들어오게 설정을 해놓은거다 ! 그럼 나는 value : Number가 들어온다고 말을해주고 setStar의 value 값이 바뀌면서 star의 값이 바뀌면서 컴포넌트의 값이 바뀌니까 리렌더링이 되면서 자식 컴포넌트의 값도 바뀌면서 presenter에 보여지게 되는 원리 !
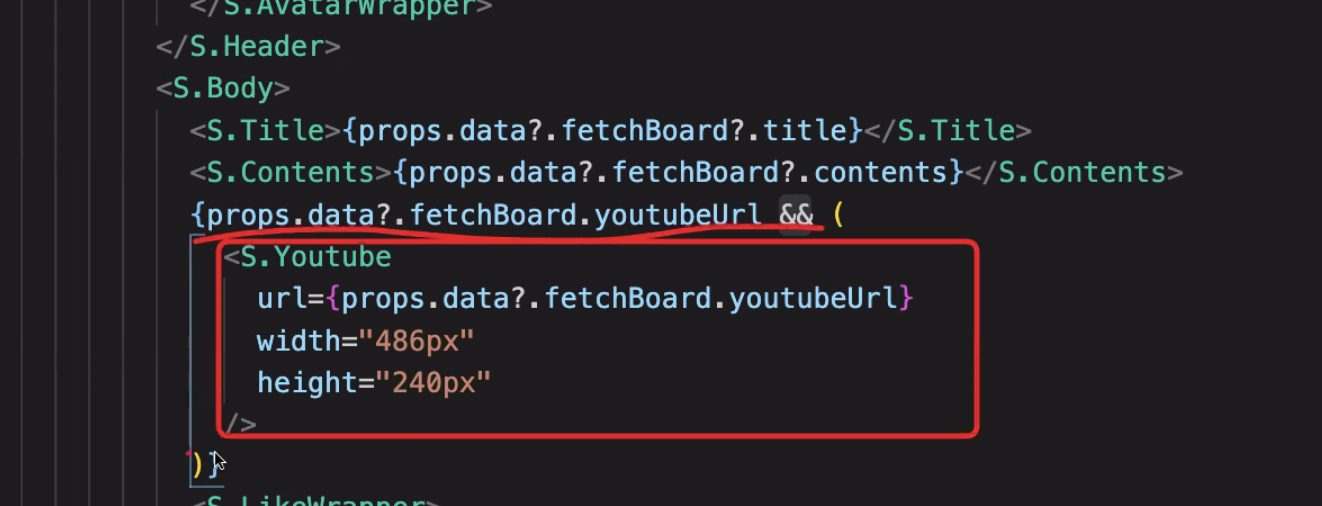
댓글목록 ui도 presenter랑 보면서 비교해보자- 유튜브 부분은 필수 입력값이 아니면 꼭 에러가 안떠도되기 때문에 써줄 함수가 많이 없음 !
대신 있으면 보여주고 없으면 안보여주는 값으로 들어가야해서 조건부 렌더링을 걸었다 !
-reactplayer는 width, height 안먹는거 기억하자 ! presenter에서 해줘야댐
defaultValue 값이 있으면 String이니까 괜찮은데 undefined가 나올수도 있으니까 타입스크립트 에러가 뜨는것이다 ! 그래서 ||"" 넣어주면, 둘중 아무거나 넣어도 문자열에 문제가 없게 타입스크립트에 오류가 없게 !!!
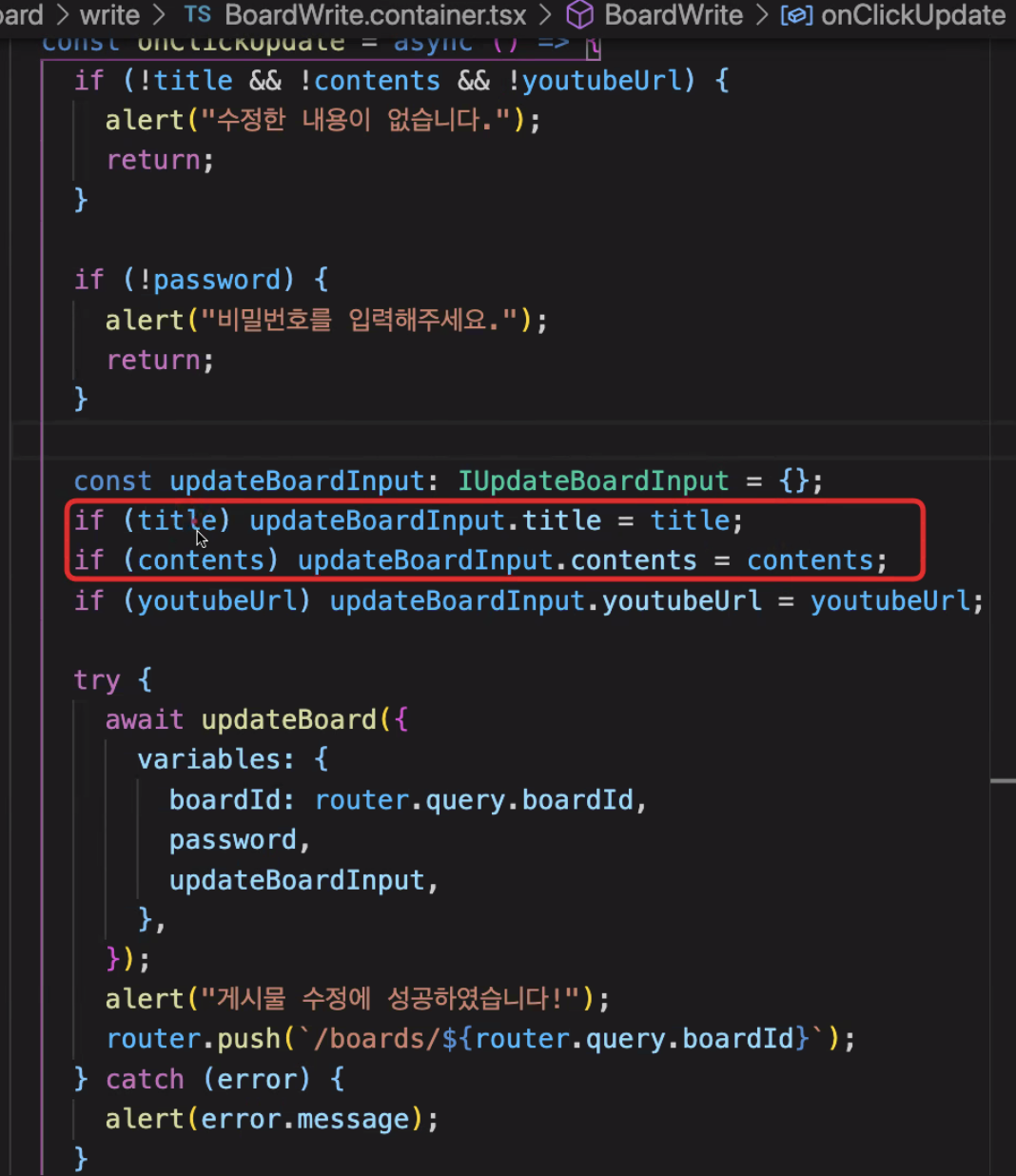
Fetchboards에서부터 youtube값 설정, 넣고, 수정해주는 부분 훑고
updateBoardinput까지 가지고 가는 흐름을 생각하면서 코드짜기 !

if(title)updateBoardInput.title = title
(title === " " )이거 그리고 괄호생략.. 잊지말자 왜 ^이렇게 쓰는지!!!
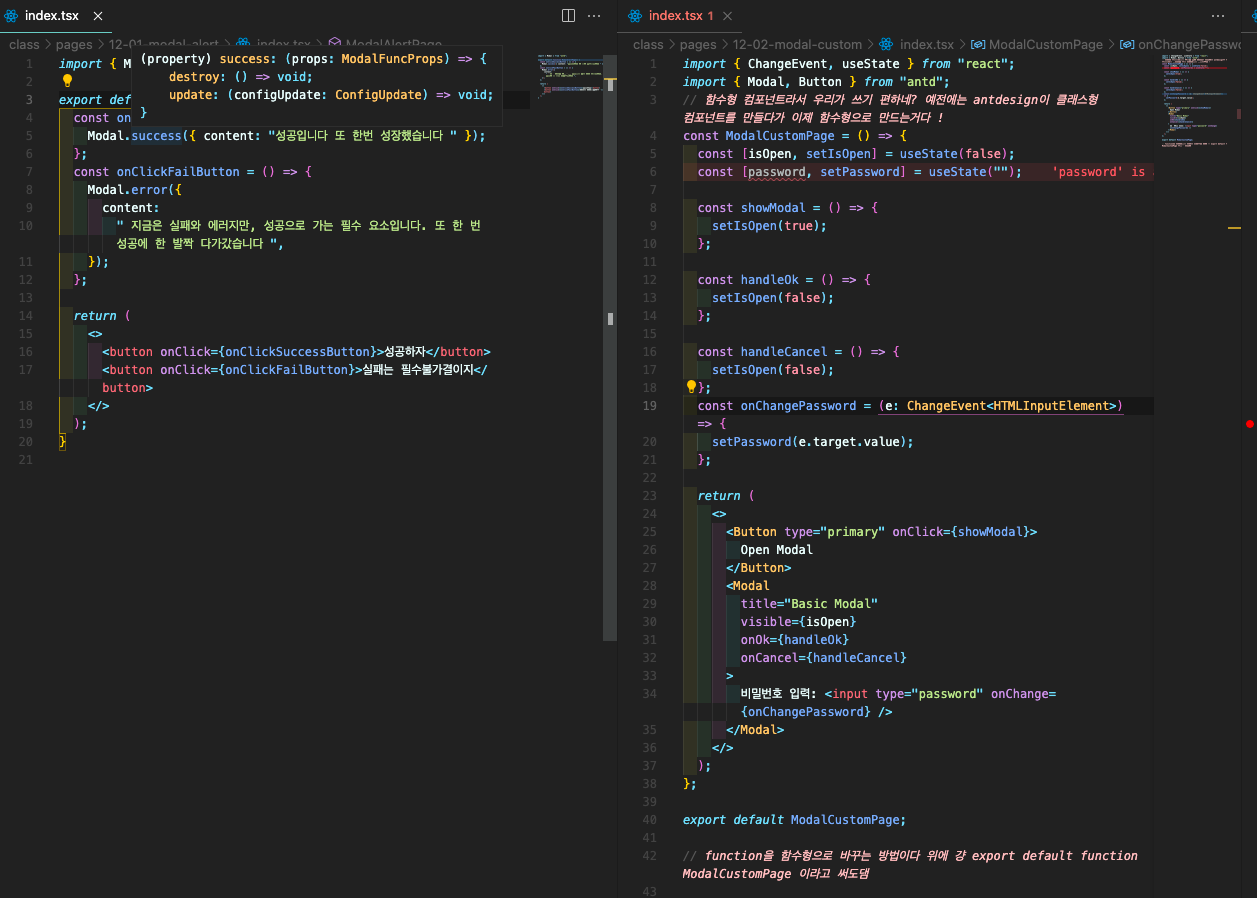
- Modal 구현 (알림창이 예뻐졌어요)
ant-design 에서 예쁜 modal창 소스를 받아와서 두근두근 import하는중
에러 메시지가 오글거리는건,,,, 나의 이번주를 위해서이니 감안.
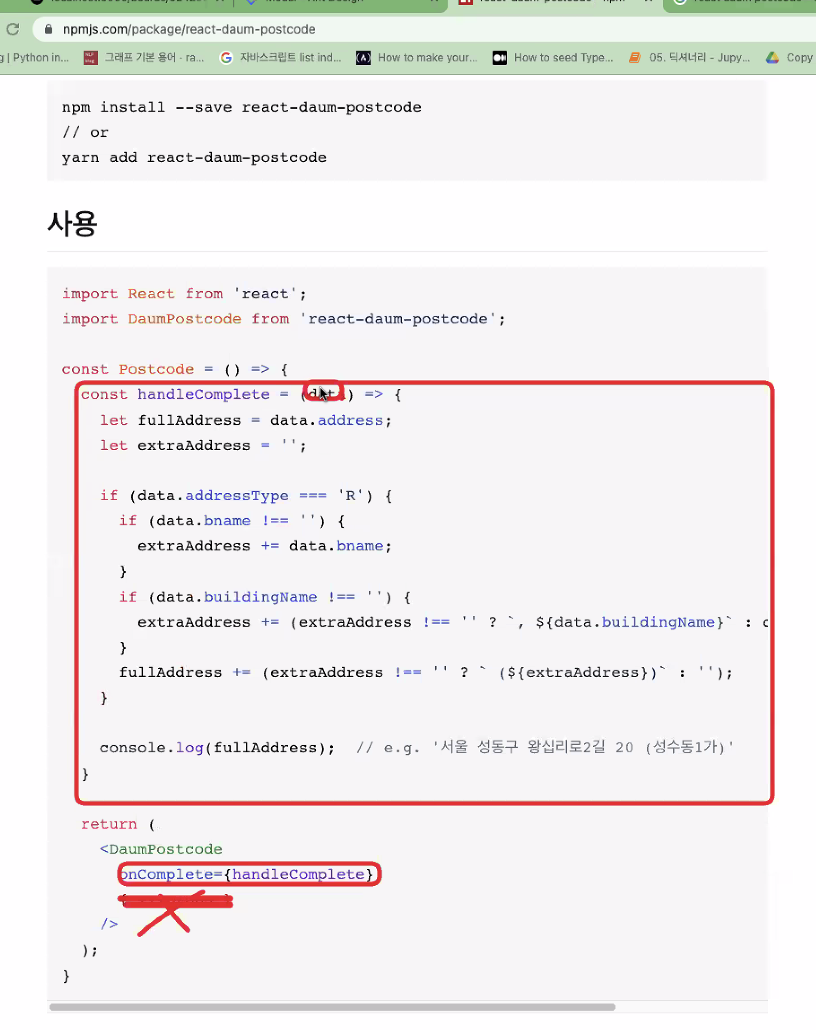
이렇게 기본 modal을 받아서 써보기도 하고 !- 주소 및 우편번호 (React - Daum - Postcode)
주소입력창을 모달에 넣어봤는데
oncomplete부분은 주소를 누르고 확인버튼을 누르는 부분인데, 누르면 데이터가 받아지는 함수부분까지 있지만, 수업시간엔 콘솔에만 찍어봤따 !
모달을 키고 끄는방식
1. 숨겼다가 다시 보여줬다가
2. 모달을 삭제했다가 새거를 만들어서 보여줬다가 !
visible={isOpen} 이부분에 해당하는거다
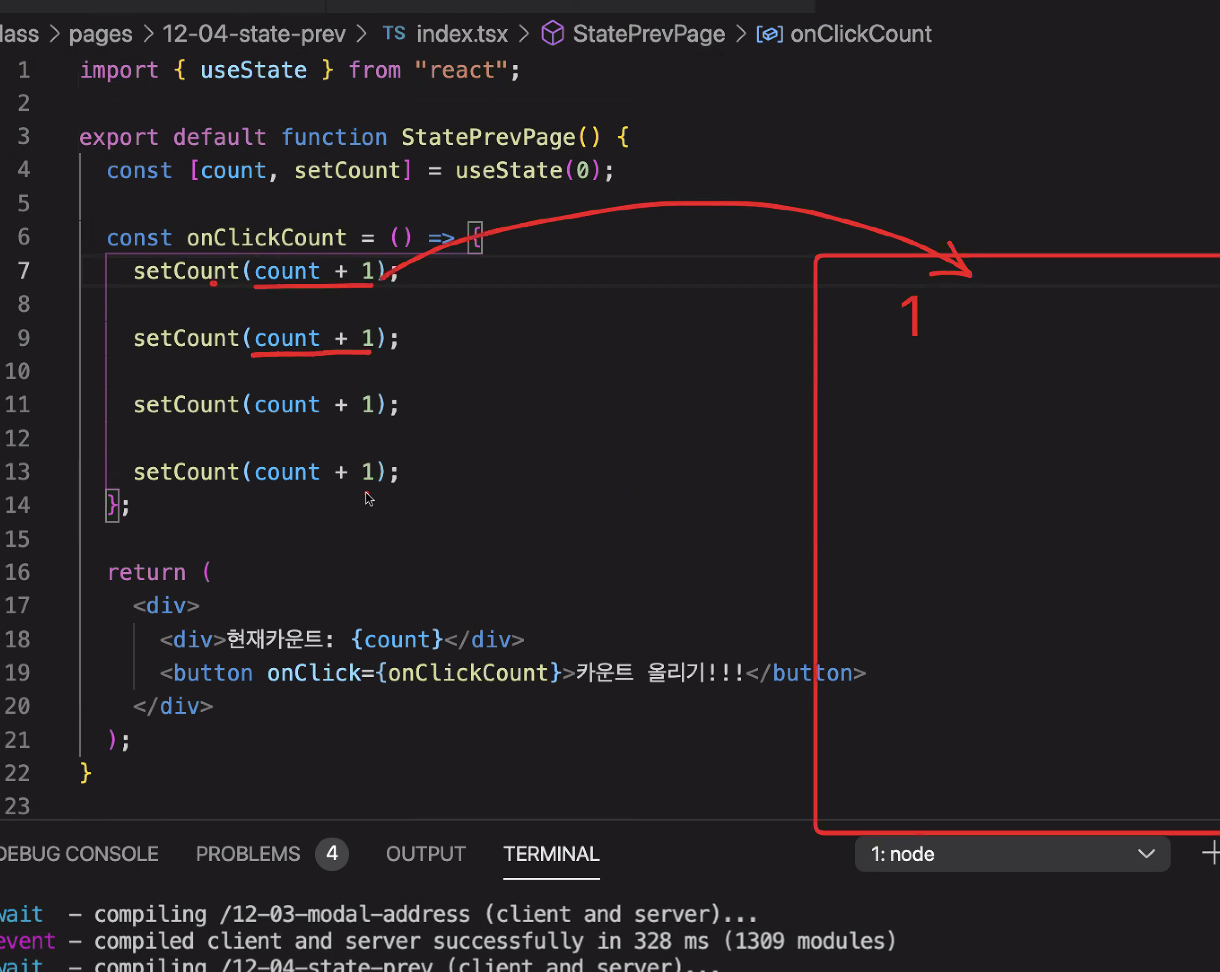
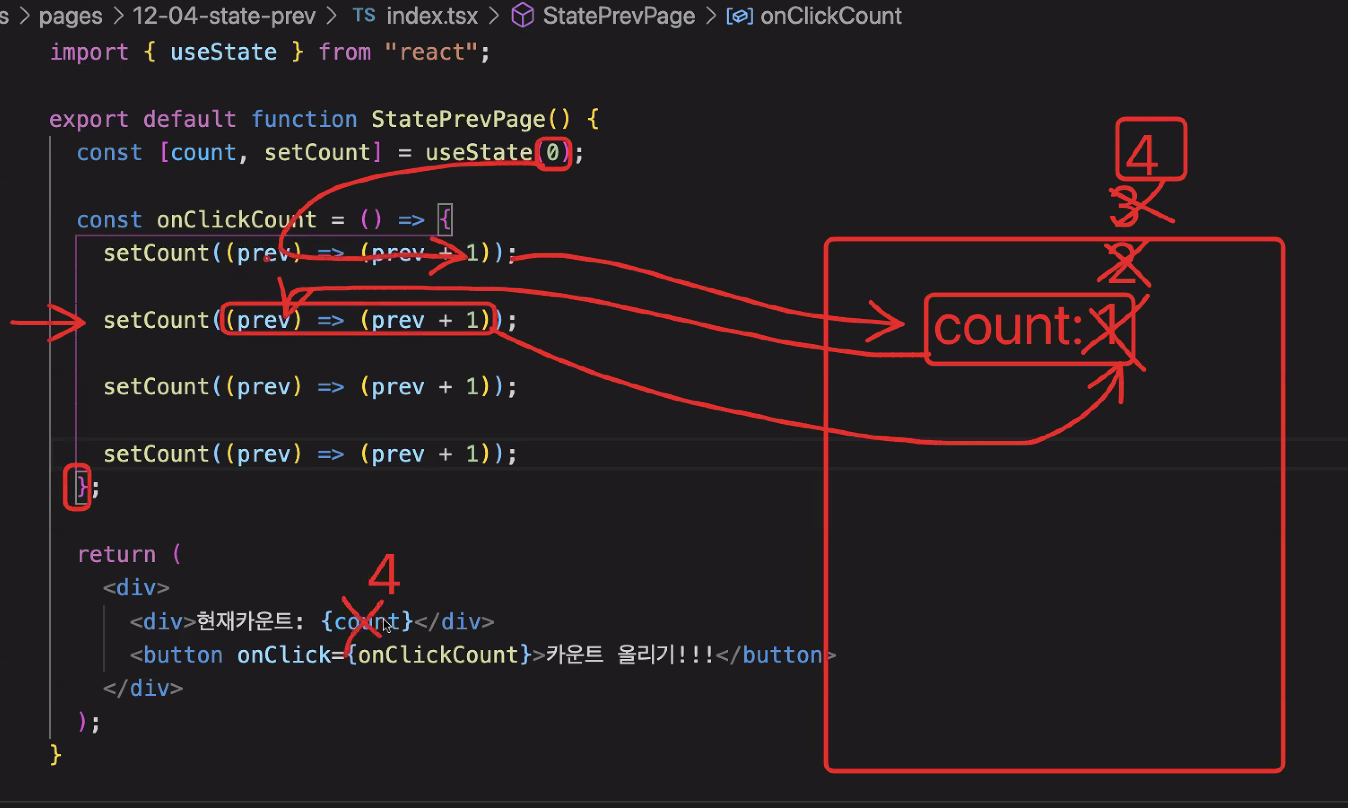
state와 prev
여기서 왜 4가 안오를까?/? 리렌더가 함수 하나 끝나고 하기 때문에 !

바로바로 값을 불러오는 임시저장소 느낌으로 값을 담아놓고 거기서 가져오는 prev! 를 쓰자 ! 원래는 변수가 변하는걸 담아둘 공간이 없어서 초기값을 계속 가져오게 되었는데 이걸 사용하면 안에서 변수를 계속 저장할 수 있다
prev는 그래서 기존에 있는 값을 가져와서 사용해야할때 많이 쓰인다 !

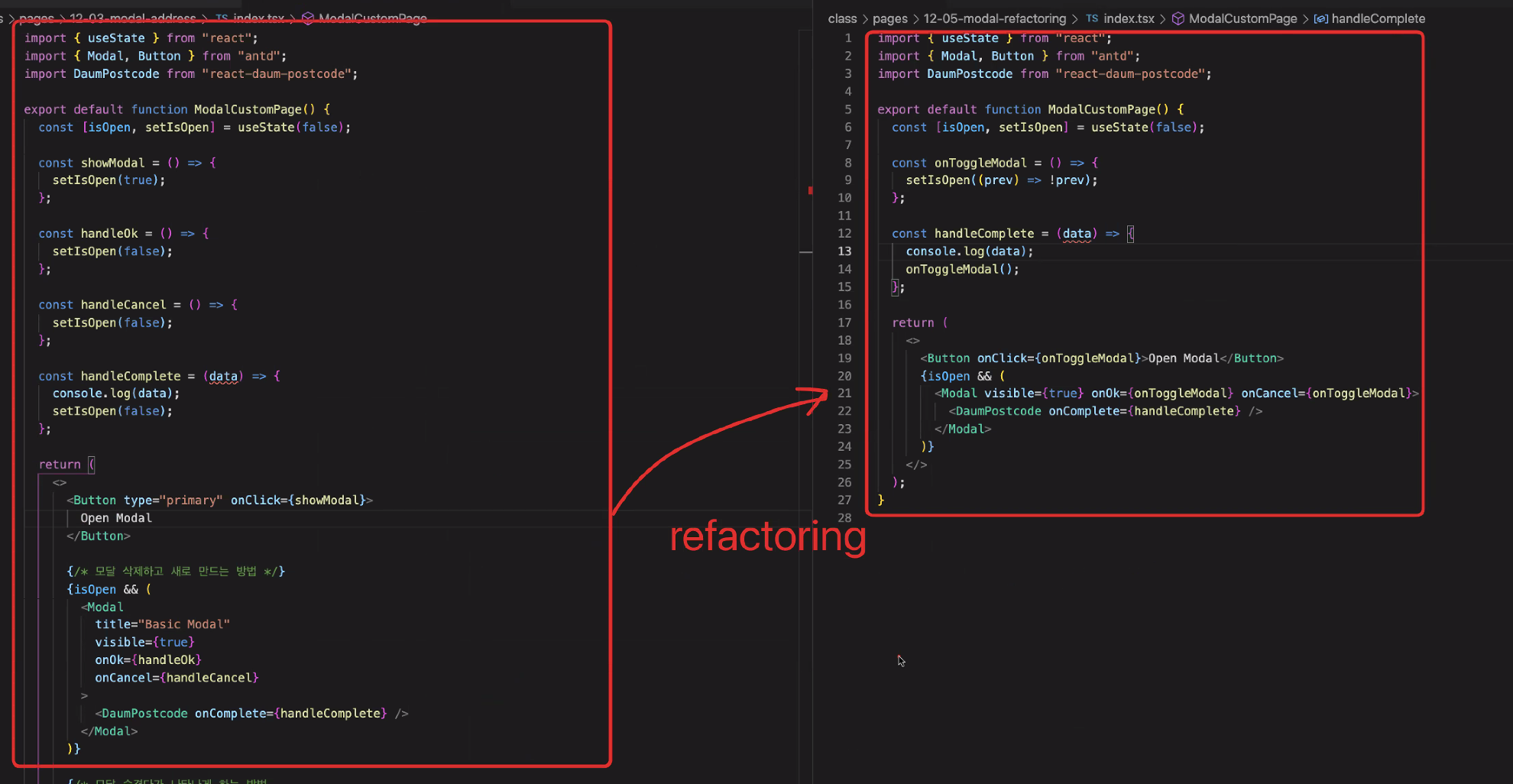
그러면 true를 false로 바꾸고 false를 true로 바꾸고 .. 하는건 prev를 사용할수 있겠고, 다똑같겠네 ?
이렇게 다 똑같으니까 리팩토링을 해주어서 , 바꾸자 !
true false니까 할수 있는것 ! 값을 변환해주는것만 해줄수 있는건가 ? 
refetch는 전체가 리렌더링이 되기 때문에 중간중간 쓰는게 비용이 좋다 (??
효율적이다 1!!!
이게 더 좋은방법이라고 한다 !.. 똑똑한 동기의 질문?같은 해결방법 ! ㅎ

- 규칙들에 맞지 않으면 깃에 못올리게 하는 husky !
일단 깔기전에 깃 한번 다 해주고 ^^...
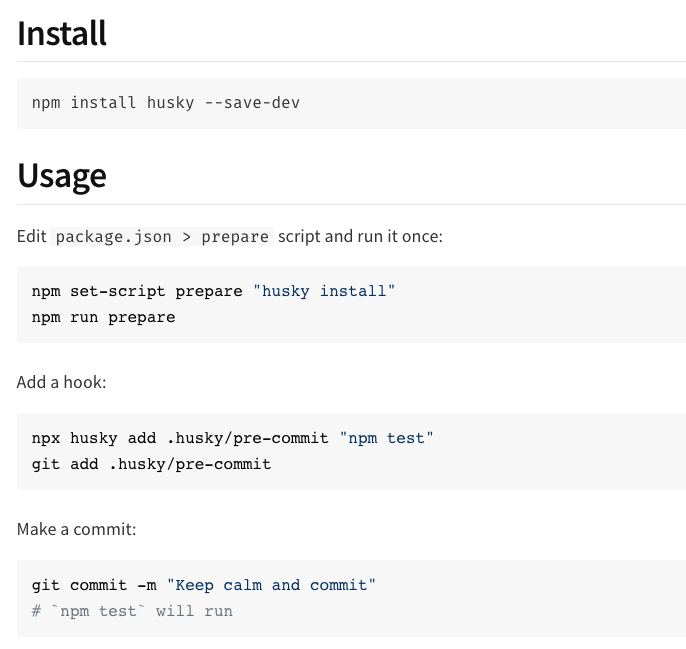
사용법은 이러ㄷ타 !

깔고싶은 버전을 포함해준
yarn add husky@4 --dev 을 폴더에 들어가서 해준다 1
그리고 package.json에서 husky 작성해주고 (hook 부분은 precommit때 가져와서 lint~를 검사할꺼다 )
link-staged를 해줘야한다
yarn add lint-staged --dev 이렇게 해주고
package.json에서 이렇게 커밋하게전에 타입스크립트 문제없는지 확인해달라하면....
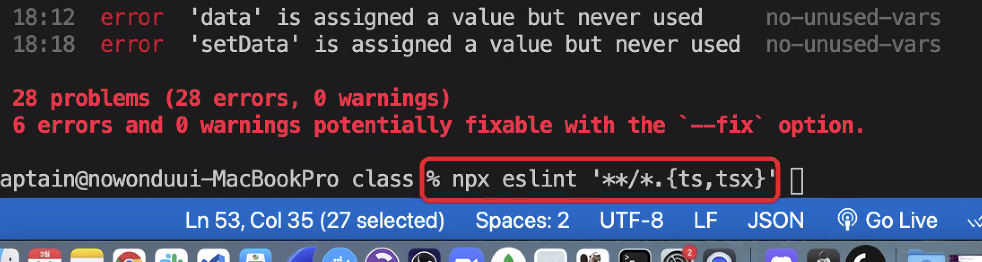
두둥 문제가 있으면 커밋을 못하게 한다 ! ㅎㅎㅎㅎ실무에서는 쓰이는게 당연하지만.....ㅎ
그래서 커밋하기 전에 확인할 수 있는 방법은

저렇게 입력해주면 빨간색으로 에러가 뜨게 된다 ! 그게 없으면 커밋할 수 있는것 !
- 자바스크립트 기초 (Day 6)
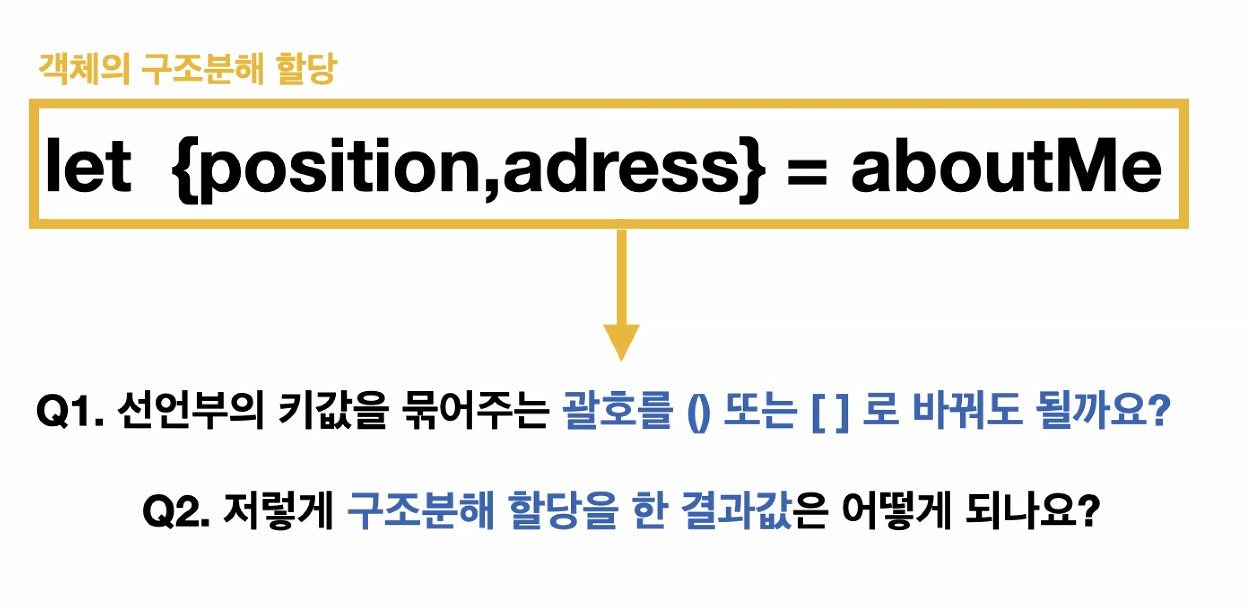
구조분해할당 - 여러가지값들을 한번에 모두 선언하고, 한번에 모두 할당하는 방법 !
- 객체 구조분해 할당 선언부의 네이밍은 키값이 들어와야한다 !

1.대괄호로 바꾸면 배열이지 ! 안되지 !
2. aboutMe를 각각 선언할 수 있었지만 한번에 선언하는거지 !
-useState 배열을 할당할때
-usequery 객체을 할당할때!
- Daliy scrum
복습과 리뷰가 필요한 나에게 너무나 너무나 도움이 되는시간 !

ant-degign에서 클래스형 컴포넌트로 되어있어서 , 바꾸는 법이 어려웠는데 사실 이해를 하고보면 간단하다 !
- Algorithm Class
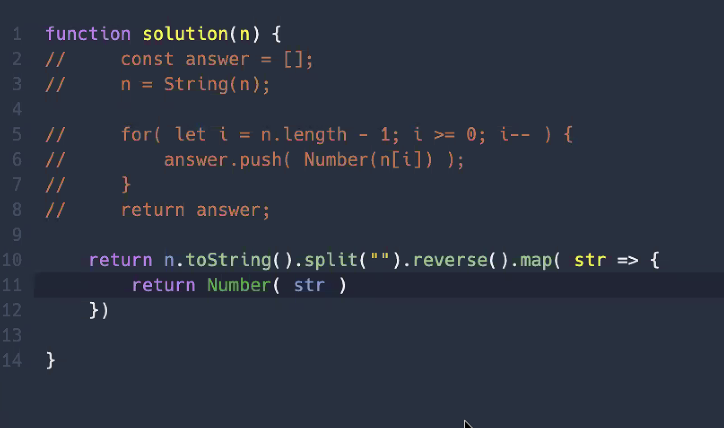
1번문제.(숫자열을 뒤집어서 하나씩 배열에 넣어주기 ! )
-문자열을 뒤집어주어야 할때는 애초에 반복문을 거꾸로 불러오는 값으로 쓰면 된다 !
-또 문자열을 배열로 쪼개주는 split("") 잊지말고 ! (구분자,횟수제한)
배열의 순서를 반전 시키는 reverse()잊지 말자 !
각각의 요소에 같은 로직을 실행시켜서 새로운배열로 받는것 map 함수 쓰는거 잊지 말자 ! 
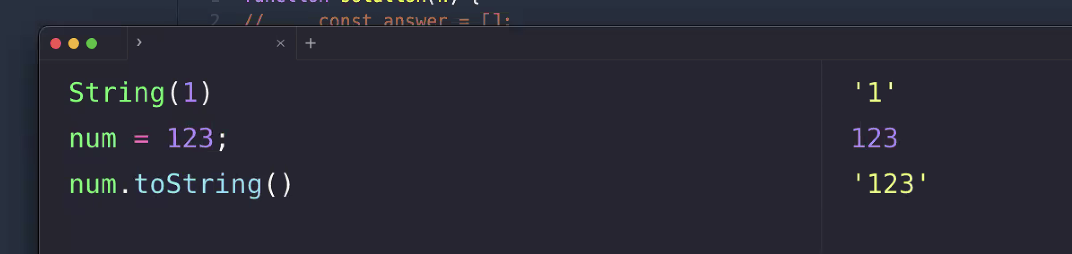
메서드로 변경하여 해보기
toStringd은 변수에 쌓여진 값에만 문자열로 바꿔주는것을 쓸수 있따
근데 굳이 왜 쓰지?
mdn에 또다른 기능이 있다고 한다 ! 찾아보자 ! 말씀 안해주시니 더 궁금 ㅋㅋㅋㅋ
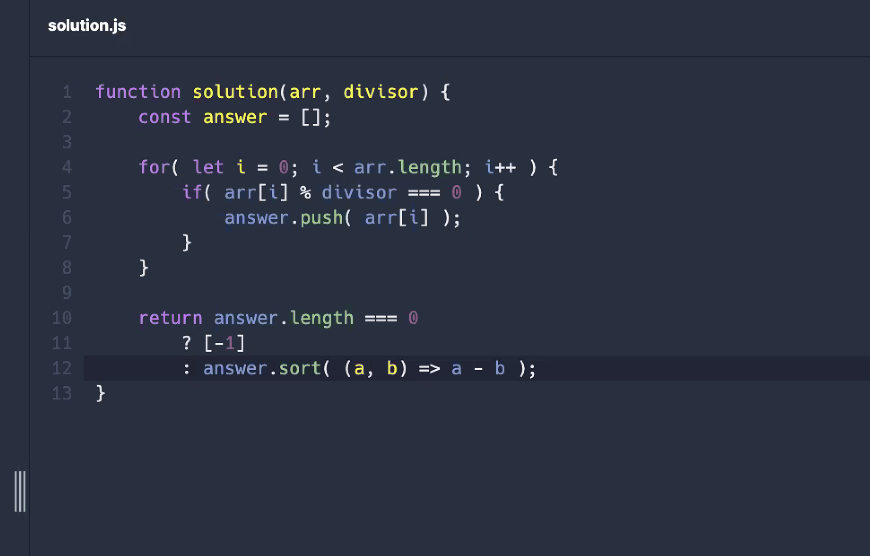
- 아침에 조금 시간걸려서 풀었던 문제
역시 내가 생각해내기 어려웠던 삼항연산자로 마지막 조건을 풀어주셨다
복습하면서 보고 익히면서 삼항연산자 좀 잘쓰자 !!

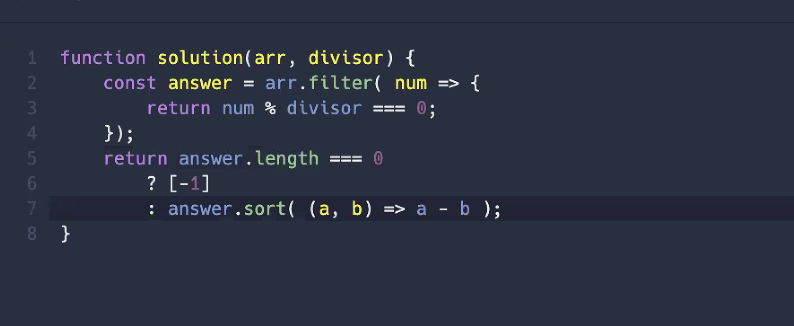
메서드를 사용한 방법
filter를 이용하여 나머지가 0이 나오는 숫자만 고르자 ! 
map이랑 sort filter 이제 메서드 익숙해지자 !
- self study
코드젠 연결해주는법 까먹지 않게 써놓자..
- 각폴더마다 독스의
yarn add @graphql-codegen/typescript해주고
야믈 파일(.yaml)복붙해서 만들어주고
그안에있는 백앤드 주소 수정하고
타입스크립트 넘어올 곳 지정해놓고
패키지쩜 제이슨에 스크립트안에
{
"scripts": {
"generate": "graphql-codegen",
}
} 해주고
yarn add -D @graphql-codegen/cli
얘 터미널에 해주고...
터미널에 yarn generate 해줌
그럼 짠하고 안에 ts 폴더가 생김
오늘이후 다시생ㅇ각해야할부분
-rating값 별점 value에 넣어준방식
-좋/싫경로흐름제대로 확인
-유투브 구현체크상황
-삭제 prompt써서 구현해보기
-주소기능구현