
오늘은 float를 배우고 로그인 구현 과제 코드리뷰를 했다.
코드리뷰 시간을 가지면서 느끼는거지만, 내 코드를 리뷰받지 않더라도 다른 사람의 코드를 보고, 다른 사람이 왜 그렇게 코드를 썼는지, 강사님이 알려주는 좀 더 나은 방법, 또는 잘못된 방법을 들으면서 나도 배우는 게 많다.
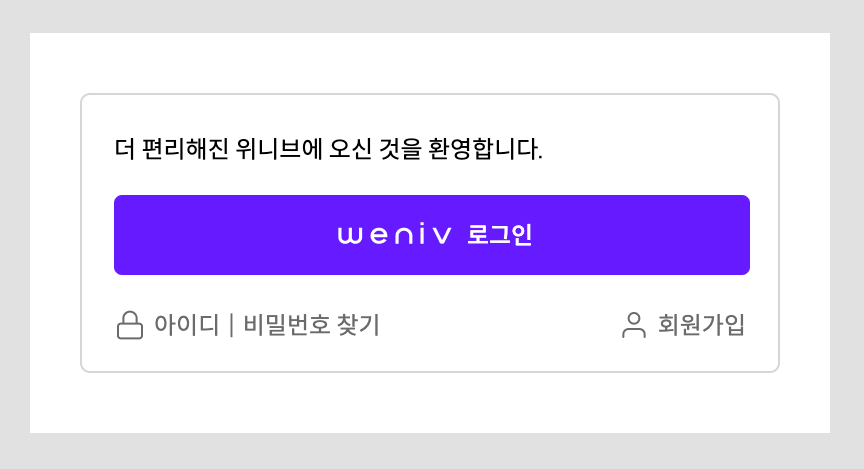
나는 저런 화면만 보면 flex로 정렬해버리는 습관이 있다.
한번 flex맛을 보면,, 끊을 수 없어,,
📎 이때까지 flex를 쓰면서 단점이라고 전혀 생각해보지 못했던 점을 알게됐다.
- 요소들을 flex를 사용해 가로정렬을 하려면, 해당 요소들의 부모 요소에 flex를 적용시켜줘야한다.
페이지 구조가 짜다보니 부모 요소 밑에 자식요소가 있어서 그 부모요소에 flex를 주는 경우야 추가적으로 태그를 달아줄 필요가 없는데, 그렇지 않은 요소들을 flex를 이용해 스타일링을 하려다보니, div태그를 필연적으로 쓸수밖에 없었다. 나는 그냥 스타일링 하려면 그런거지 하면서 썼는데, 이런게 html코드 길이를 길어지게 한다고 단점이라고 하셨다.
flex를 쓰려고 굳이 필요없는 (div)컨테이너 태그를 만들지말자
사실 positon과 float를 잘 안쓴 이유가, 강의 들을 때 지금은 잘 사용하지 않고, 가르쳐 주는 이유도 나중에 옛날 코드를 볼때 고칠 수는 있어야하니까 라고해서였다. 그래서 난 잘 안쓰는줄 알았다.ㅋㅋㅋ 오늘 강사님 말씀으로는 오히려 flex와 grid를 잘 안쓰신다고??? 하셨다... 회사마다, 프로젝트마다, 업무마다 다른건가😵💫
- 위 구현 사진에 보면 '로그인', '아이디', '비밀번호 찾기', '회원가입' 등 이런 텍스트들을 span태그로 감싸는 건 불필요하다고 하셨다.
나는 항상 저런 텍스트들을 그냥 두지 못하고 span태그로 감싸버리는 습관이 있다.. 뭔가 텍스트로 그냥 남겨두자니 허전해서 ㅋㅋ 그리고 언제부터 있었는지 모를 습관으로 그냥 span태그를 이용해서 항상 감싸줬다. 근데 그냥 텍스트로만 작성해도 된다고 하셨다..! 그 텍스트들의 스타일링은 부모요소에서 해줘도 된다.
📎 새로 알게된 점!
- button안의 요소들은 자동으로 정렬이 된다.
- 가상요소는 닫힘 태그가 있는 태그에서만 쓸 수 있다.
img나 input태그에는 가상요소를 사용할 수 없다. - 가상요소 컨텐츠contents에 img를 넣을 수는 있지만 사이즈 조절을 할 수 없다.
-> background-img로 넣어주면 할 수 있음 - 메뉴 간 '|' 구분선을 넣어줄 때 텍스트로 넣어주면 폰트 스타일의 영향을 받는다.
-> 가상요소로 컨텐츠 값을 비우고 width, height 설정을 통해 넣어줄 수 있다.! - 자식의 float를 잡을 때 부모요소에 float를 넣어주면 영역을 잡을 수 있다.
-> 이부분은,, BFC 공부를 주말에 한번 해봐야겠다. 이해는 가는데 정리가 안되는 느낌! - float를 쓰면 vertical-align을 사용할 수 없다.
