grid 넘 어렵다. 익숙하지 않아서 더 어렵게 느껴지는 것 같다.
grid-column, grid-row, 같은 속성은 이제 알겠는데
grid-auto-row니 뭐니 하는 것들 나오면 아직도 헷갈,,린다 ㅎ

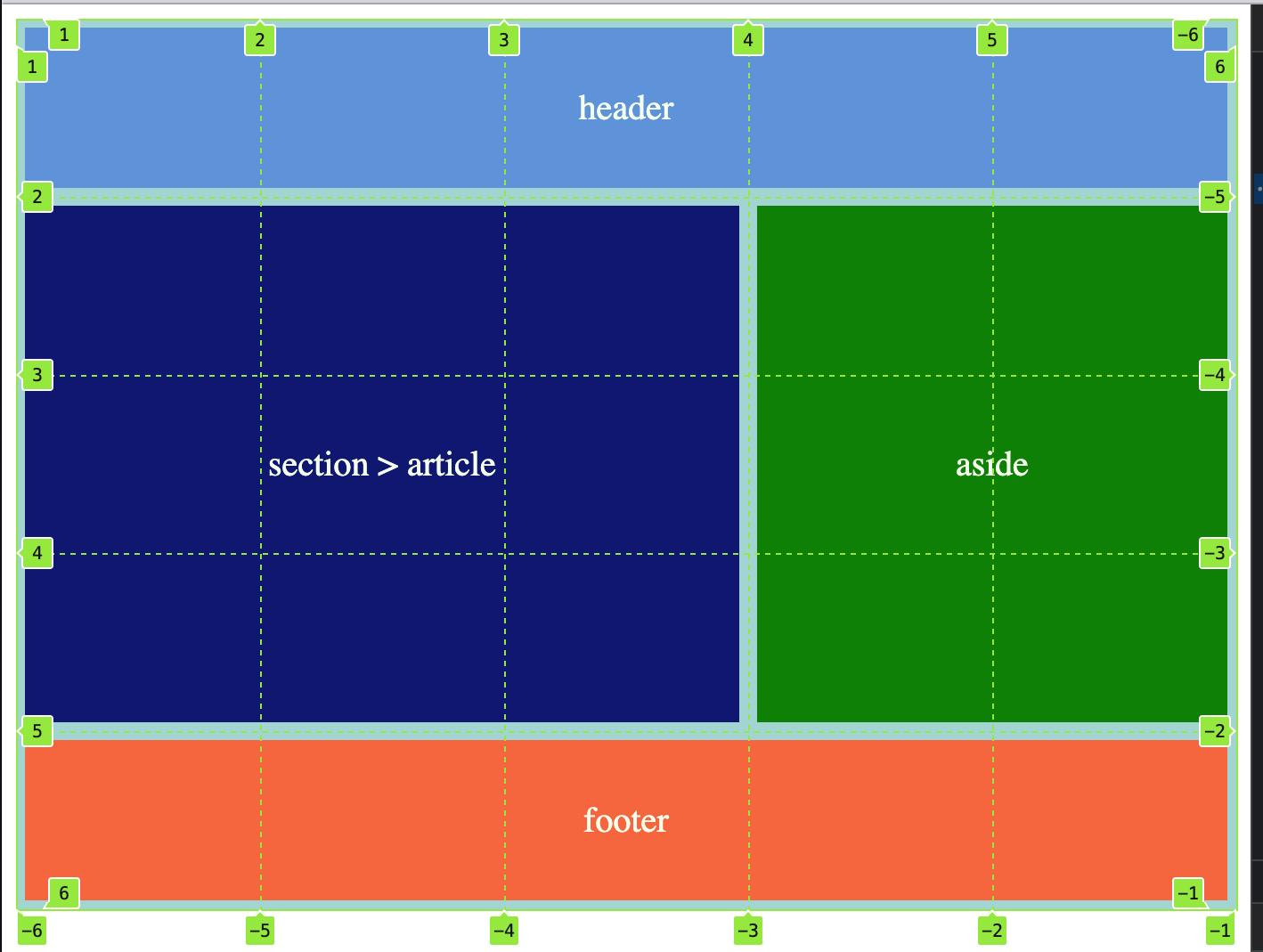
간단하게 만들어보았다!
이거 만들면서 width와 height에 대한 지식이 약간 무너진것 같았다..
왜 height랑 width를 안줬는데 grid를 주면 늘어나지???
그게 그리드니까,, 인건가
아,, 저기 텍스트를 넣어줘서 텍스트 사이즈 만큼의 높이를 가지고, div로 만들어서 블록요소니까 한칸을 다 차지하는거구나,,
따로 컨테이너와 자식요소에 width와 height값을 안줬는데 늘어나는건 그리드라서가 맞는것같다..
일단 자겠어,,
