
로그인 구현 과제를 하다가 갑자기 든 의문,,
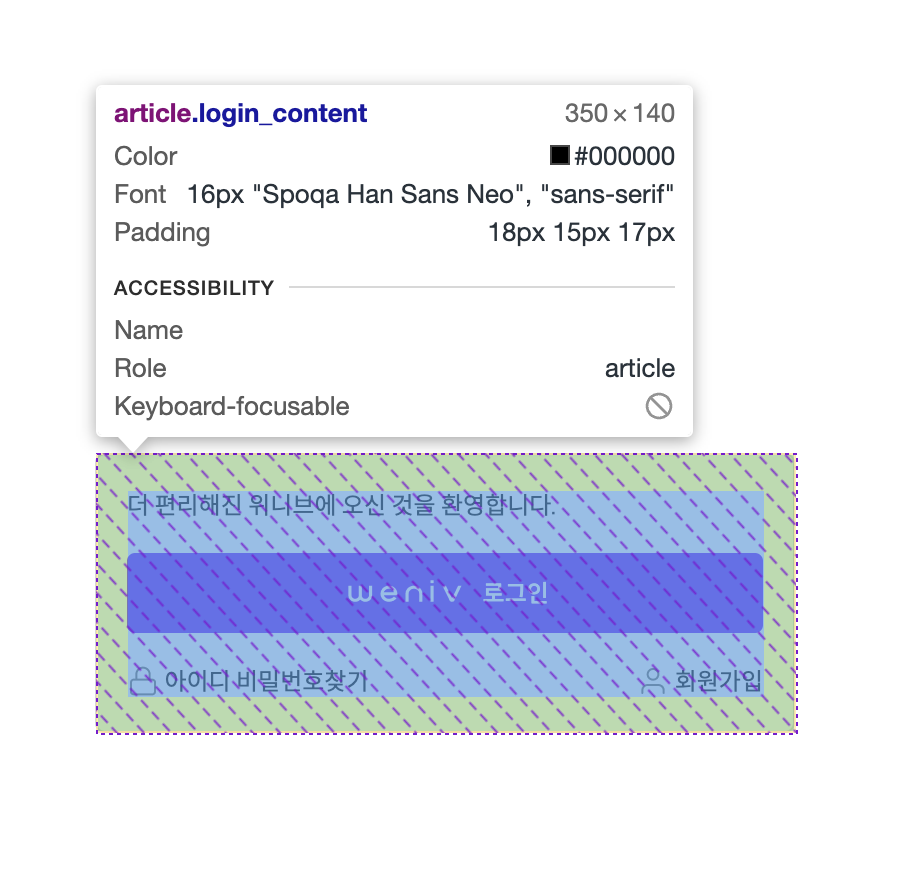
상자 하단 부분에 '아이디, 비밀번호 찾기'와 '회원가입' 요소를 float로 배치했다.
원래 자식요소에 float를 쓰면 부모가 자식요소를 인식 못하고 높이를 잃어버리게되는데,, 그대로 참 잘 잡고있는 것을 보고 이게 왜이러지 싶었다.
그렇게 고민하다 답을 알게 되었음,,ㅋㅋ
저 박스를 화면 중앙에 위치시키려고 body에 display: flex;를 줘서 BFC(Block Formatting Context)가 생성되었던 것이다.
그래서 부모가 플로트된 자식요소의 높이를 멀쩡히 잡을 수 있었던 것,,
다시 한번 BFC의 중요성을 알고 간다,,



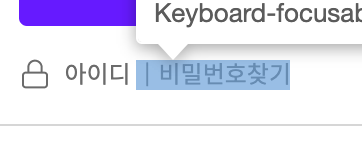
보이나요,, 아이디와 '|' 사이의 알 수 없는 여백,,
이 여백의 비밀은,, vscode에서 코드를 짤 때 첫 번째 a태그 다음에 스페이스가 들어가서 생긴 여백이다.
inline-block을 쓰면 이렇게 알 수 없는 여백이 생긴다,,
동기 분의 말에 따르면 각 a태그에 display: block;을 준 다음에 전체 부모에 display: flex를 쓰면 해결된다고 한다.! 직접 해봤는데 해결은 되는데 저 자물쇠랑 텍스트의 세로 정렬이 안맞는다,, ㅎㅎ
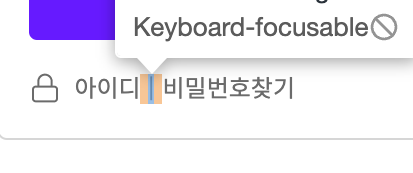
CSS특강을 오셨던 종찬님의 답글에서 답을 얻어 아이디 a태그에 margin-right: -0.25em을 주었더니 해결되었다.

왜 em이냐, 기본 폰트의 크기를 16px이라고 보고 생기는 여백을 1/4해서 4px이라고 계산하는데, 이는 폰트의 종류마다 여백이 다달라지며, 폰트의 크기에 따라 달라지기 때문에 절대 단위인 px로 값을 줄 수 없기 때문이다.
