🌅 오전
🖍 구글 폼 리뷰
오전 수업은 재현강사님과 어제 과제였던 구글 폼만들기를 리뷰하면서 시작했다.
확실히 다른 사람들이 어떻게 만들었는지 보는 것도 많은 공부가 된다. 라디오랑 체크박스 만들면서 label이랑 input연결하는 거에 신경쓰느라 required 속성을 써보지 못했다. 다시 수정해보면서 requried속성을 익혀야 겠다.
select의 optiond에는 required를 사용할 수 없다.
항상 html마크업을 하고 css를 하기 전 클래스 네이밍에 대한 생각을 많이 한다. 네이밍이 깔끔하고 읽었을 때 바로 이해가 갈 수 있도록 어떻게 작성해볼 수 있을까,, 클래스 네이밍을 잘하면 css 스타일링 하기도 쉽고, 혹시나 클래스를 추가해야하거나 변경해야할 부분이 생기더라도 수정이 쉽다. 지금 관심이 가는 것은 BEM스타일인데 좀 더 알아봐야겠다.
🔵 input에 label은 꼭 붙여야 할까?🤔
input에 대한 설명을 다른 태그를 이용해 해줬다면 굳이 label을 붙여줄 필요는 없다고 한다.
<h2 class="google_form-box-header">
면접에서 자신의 포부를 한 문장으로 얘기한다면?
</h2>
<form action="">
<input type="text" placeholder="내 답변">
</form>-> 중복된 정보를 제공하면 과한 친절이 될 수도 있다
-> 비슷하게 img태그의 alt값도 사진의 대한 설명이 따로 있다면 적어주지 않아도 괜찮다.
🔵 마크업 후 꼭 validator로 체크를 해주도록 하자
🔵 input type raido, checkbox는 스타일링을 위해 ul>li로 묶어서 사용해도 된다.(div로 묶어도 된다!)
나는 div 태그를 사용해 묶어주었다.
<form action="">
<div class="company_option">
<input type="radio" id="naver" name="company" value="naver">
<label for="naver">네</label>
</div>
<div class="company_option">
<input type="radio" id="kakao" name="company" value="kakao">
<label for="kakao">카</label>
</div>
</form>이렇게 안하면 가로로 붙어서 나오는데, 세로로 구현을 위해 div태그를 이용했다.

🔵 html을 작성할 때 웹표준을 해치지 않는 선에서 자신만의 기준이 있는 것이 좋다.
🗒 Tabular data
<table>
<caption>
</caption>
<thead>
<tr>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<tr>
</tfoot>
</table>이 구성으로 작성된다.
🔵 <caption>
테이블의 제목을 나타낼 때 쓰는 태그이다.
음성으로 웹페이지를 읽는 시각장애인분들을 위해 꼭 넣어줘야하는 태그이다.(안넣으면 냅다 테이블을 읽어버린다,,)
중첩하여 사용할 수 없다.
테이블의 background에 포함되지 않으므로 스타일링 시 따로 background 스타일링이 필요하다.
🔵 <thead>,<tbody>,<tfoot> 태그
하나의 <table>태그 안에 한 번씩만 쓸 수 있다.
그러나 필수로 써야하는 것은 아니며 이 태그들은 테이블의 레이아웃에 영향을 미치지 않는다.
<tfoot>태그는 테이블의 합계, 결론 부분이고 없을 수도 있고, 있을 수도 있다.
🔵 <tr>,<th>,<td> 태그
<tr> : 테이블의 행을 나눌 때 사용하는 태그. 하나의 행을 만들 때 사용한다.
<td> : 셀의 데이터를 나타낼 때 사용하는 태그
<th> : 셀을 테이블 셀그룹의 헤더로 정의할 때 사용.
scope속성을 통해 데이터의 방향을 명시해 주는 것이 좋다.
* scope: 웹 접근성, 웹 표준을 위해서 사용하는 방법. 테이블 레이아웃에는 영향을 주지 않는다. 어떤 제목(th)과 내용(td)이 연결되어있는 지 알려줄 수 있다. screen reader가 읽을 때도 정확히 파악할 수 있다.
🔵 colspan, rowspan 속성
셀을 병합할 때 사용한다.
colspan: 셀을 가로로 병합할 때 (열과 열을 병합)
rowspan: 셀을 세로로 병합할 때 (행과 행을 병합)
🔵 colgroup, col
자식요소로 쓰이는 <col>요소를 통해 하나의 열에 공통적인 스타일을 주는 것이 가능하다.
하나의 열에 공통적으로 스타일을 주기 위해 사용한다.
디자인적인 컨트롤을 하기 위해 사용하는 경우가 많다.
🌃 오후 - 각자의 속도, 노력의 정도는 다르다.
호준강사님의 FE개발자 취업에 관한 얘기로 오후 수업을 시작했다.
프론트엔드 개발자 채용에서 알고리즘 테스트를 안보지는 않지만 요즘 프론트엔드 개발자 채용문제 추세는 구현 테스트라고 한다.!
단순 UI구현은 보통 연봉이 낮은 쪽,,(예외도 있다!)이고 SPA구현이 요즘 추세라고 하셨다.
SPA구현은 바닐라 JS를 이용해 데이터를 가져와 UI를 구현하는 문제이다.(html작업을 컴포넌트화해서 JS로 구현)
잠깐 소스코드를 보여주셨는데,, 데이터를 받아와서 html로 쏴주는것(?)이 너무 궁금하다 얼른 배워서 저거 해보고싶다,,
요즘 점점 궁금하던 용어를 알아가는 기분이 넘나 좋은것,,
또 해주신 말씀이,, 전체를 보자
세세한 부분을 완벽하게 이해하고 채우려고 하면 너무 힘들고 앞으로 나아가기 어렵다,,
이 말에 완전 동의한다.! 차라리 하나의 루틴을 세워서 그 루틴을 계속 반복하는 게 훨씬 효과가 좋은 것 같다.
반복해서 볼때마다 부족한 점이 보이고 공부가 필요한 것이 보이는 걸 이번 멋사에 참여하면서 정말 잘알게되었기 때문,,
그리고, input hidden과 shadow dom에 대해 말씀해 주셨는데,, shadow dom은 자바스크립트 DOM내용과 같이 나와서 아직 이해가 잘안된다🥲 자스 공부할 때 다시 돌아와서 확인해봐야겠다.!
<input type="hidden"> : 숨겨진 입력 필드를 정의 출처
숨겨진 입력 필드는 렌더링이 끝난 웹페이지에서는 전혀 보이지 않으며, 페이지 내에서 그것을 볼 수 있게 하는 방법도 없다고 한다. 따라서 form 제출 시에 사용자가 변경해서는 안되는 데이터를 함께 보낼 때 유용하게 사용된다고 한다. 이러한 입력 필드는 업데이트 되어야 하는 데이터베이스의 레코드를 저장하거나, 고유한 보안 토큰 등을 서버로 보낼 때 주로 사용된다.
논리는 알겠는데, 백엔드랑 소통하면서 직접 해보기전까지는 아💡는 안될 것 같다..
🔵 body의 실제 영역과 html 너머의 영역??
이때까지 한번도 궁금증을 가져보지 않았던 부분인데, 오늘 호준 강사님이 말씀을 해주셔서 오잉 하게 되었다.
CSS특강을 해주셨던 종찬님의 유튜브 빔캠프에 해당 주제 영상이 있다고해서 보고왔다.
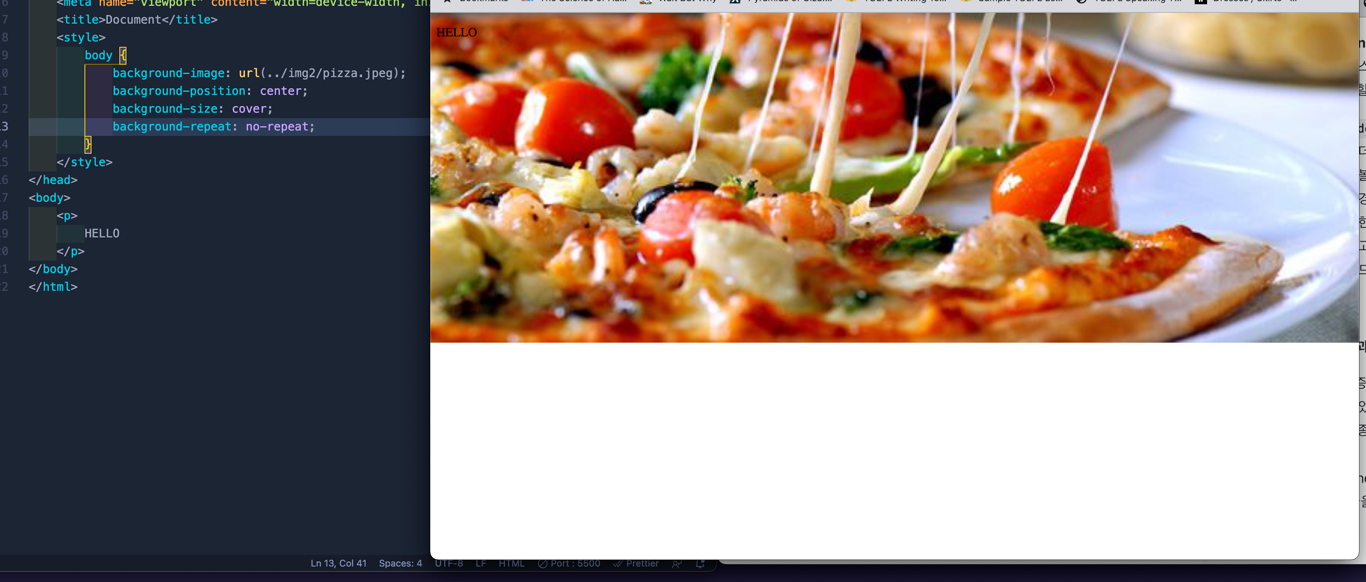
의문점은,, background-image를 가득차게 하려면 background-repeat: no-repeat; 을 사용해주면 안될까? 직접해봤는데 안된다.
 화면에 꽉차게 나오지 않는다.
화면에 꽉차게 나오지 않는다.
(이하 종찬님 유튜브 보고 정리한 내용입니다. 내 의견 noNO)
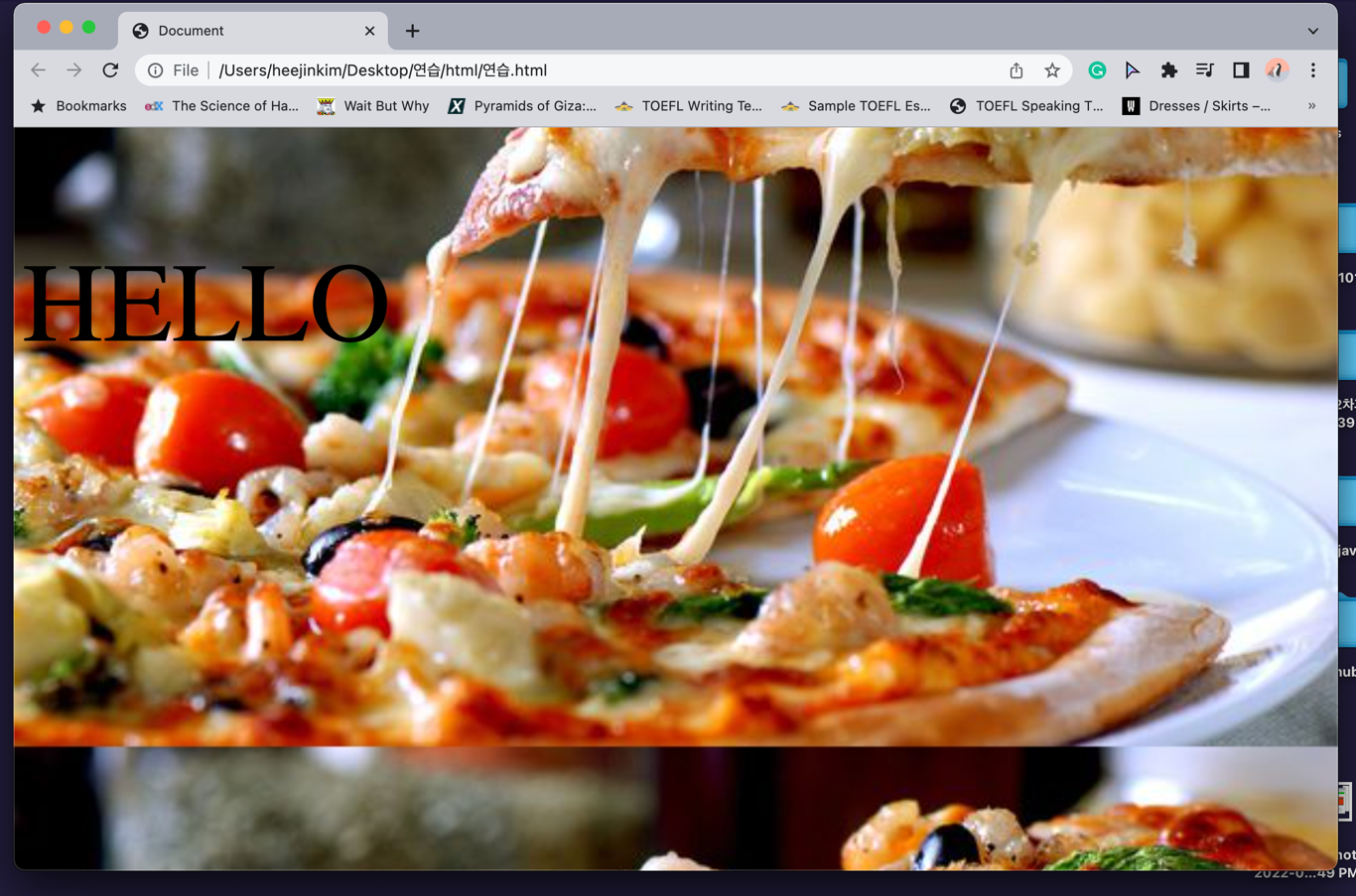
body영역에만 background-color를 줘도 화면 가득 배경 색이 깔린다. 만약 body영역에만 컬러가 들어갈 수 있도록 하면 나머지영역에 색을 깔 수 있는 방법이 없다. 그렇기 때문에 실제로 body에 배경이미지, 배경 색을 깔았을 때 body 너머의 영역, 전체 캔버스 영역까지 보내버리겠다는 컨셉,, 이것이 합리적이다 라고 하셨다.
html에 배경 색을 넣으면 body는 자신만의 역할로 돌아간다.

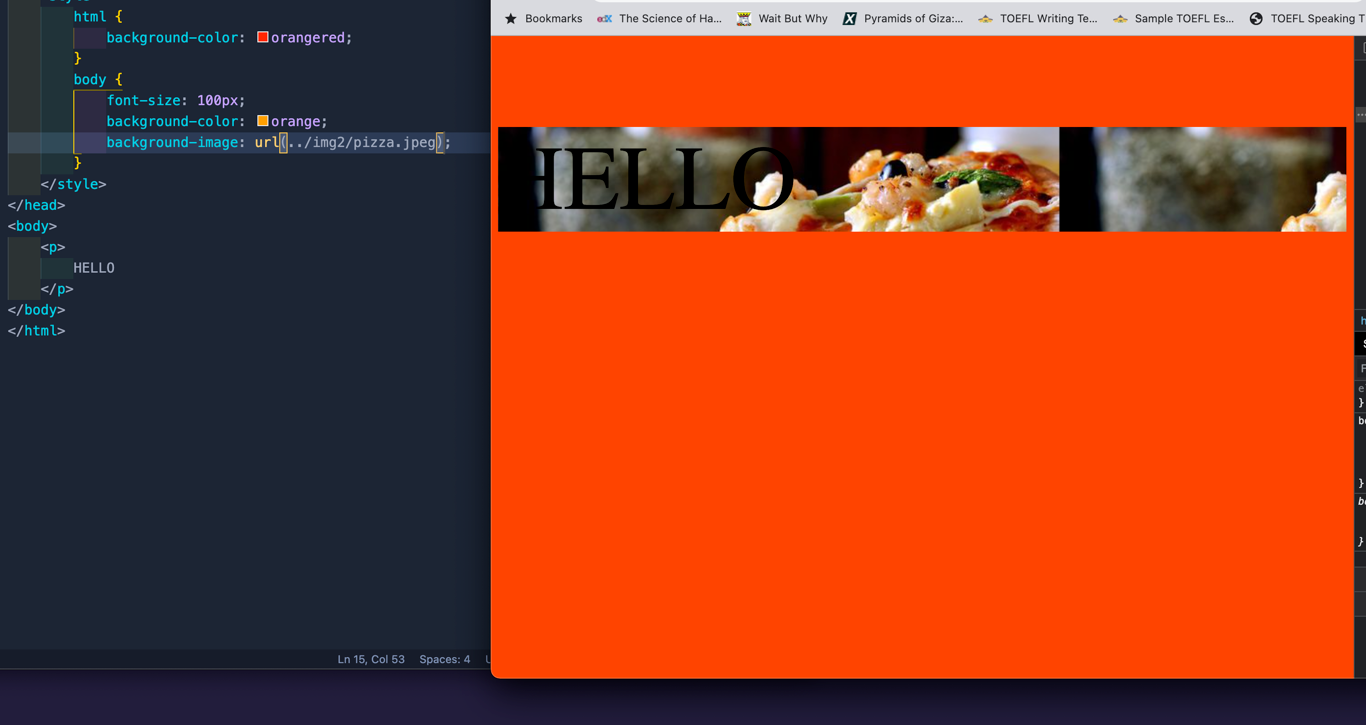
그리고 이미지를 넣어보면 body영역에만 들어간 것을 확인할 수 있다.
바로 여기서 알 수 있는 부분!!!!!!(여기부턴 나의 깨달음 의견) 바로 위 이미지 상태에서 background-position: center;를 해주면 저기 보이는 body영역 안에서 center가 맞춰지게 되고, html의 배경 색을 빼면

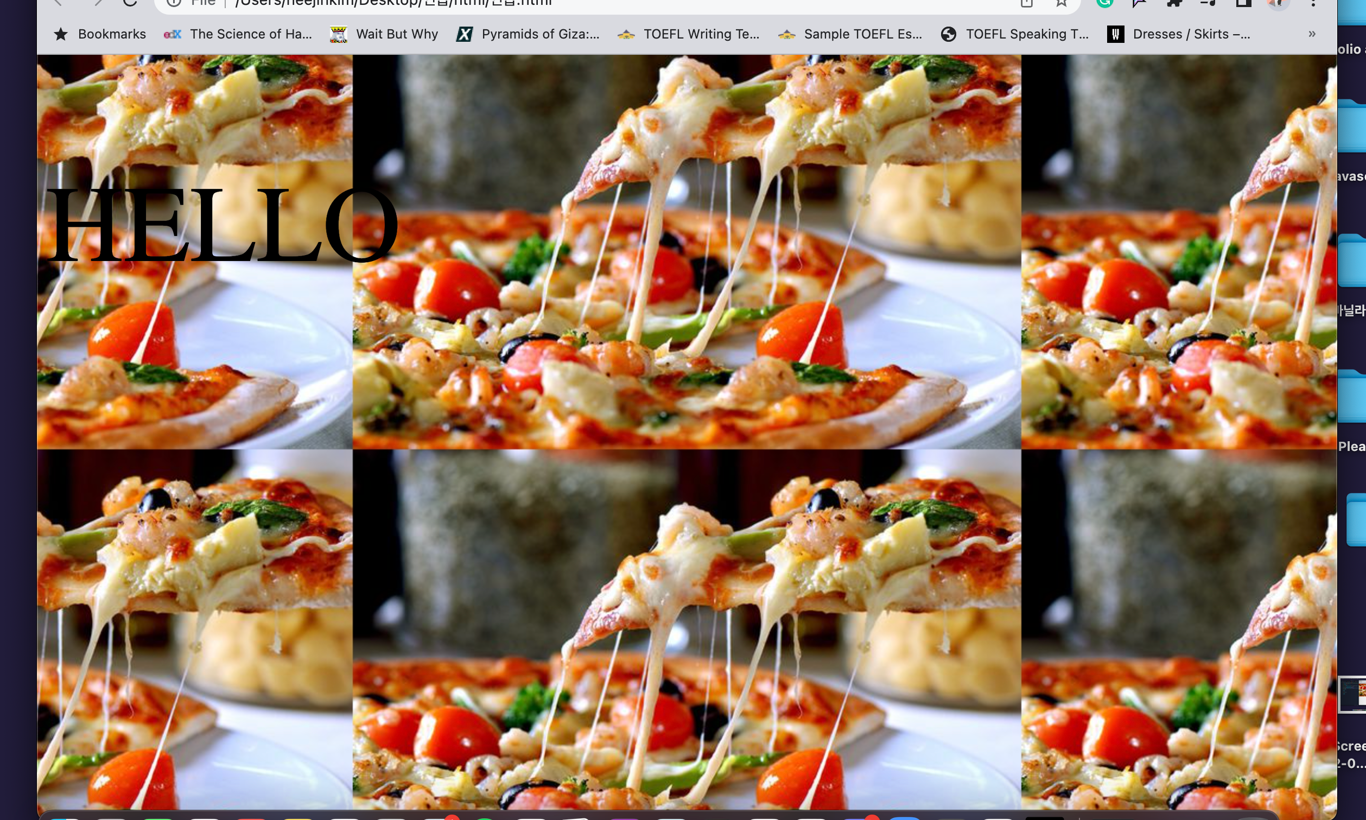
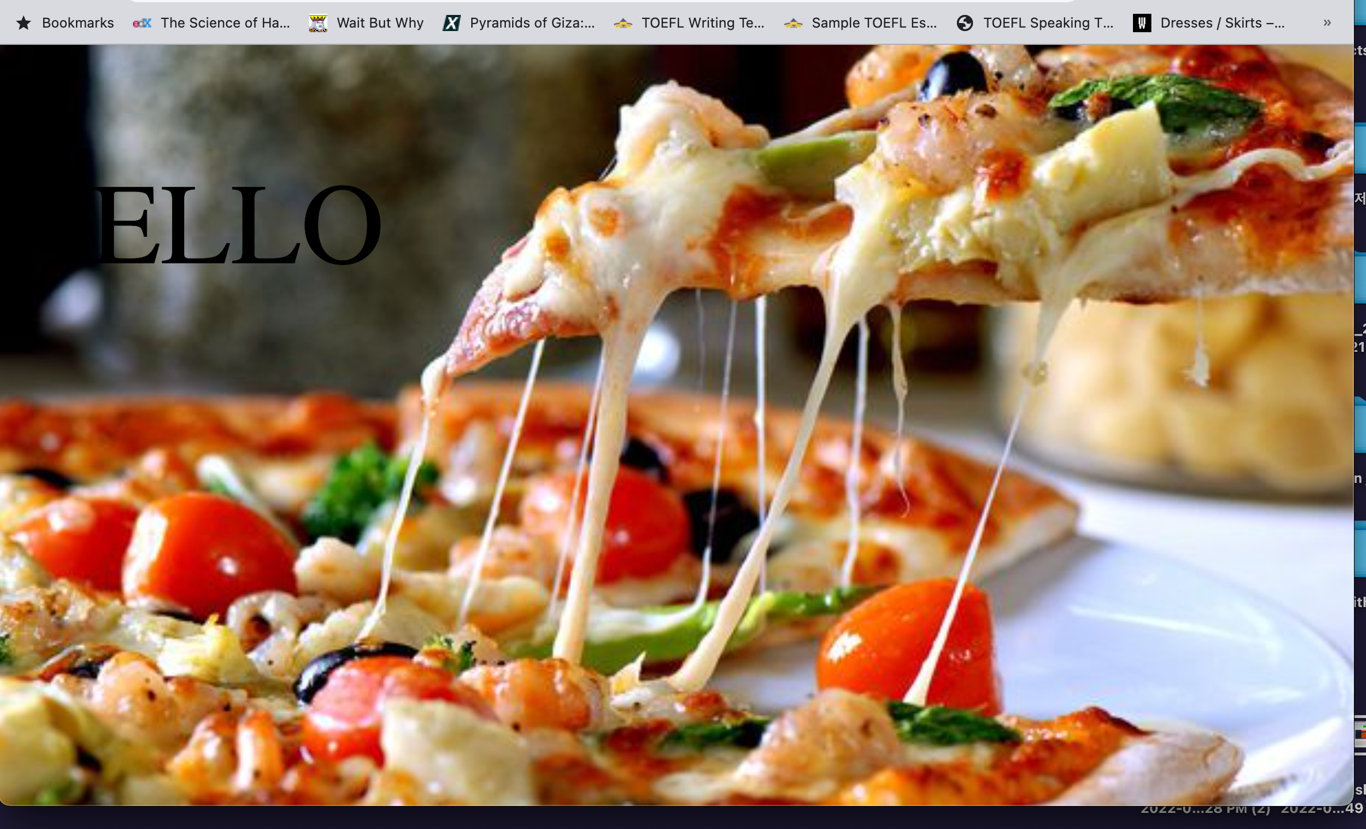
이렇게 나오는데!!! 중간 정렬이 위로 올라가보이는게 바로 body영역을 기준으로 center position이 되기 때문이다. 와아아아아아
대박,, 재밌다 CSS,,
html이 없으니까 body가 본래의 역할에만 집중하다가 저 캔버스 너머로 배경 이미지(배경 색)을 보내버리는 것이다!!!!(내 깨달음 끝)
+ 참고로 html 루트요소에는 관례적으로 배경 이미지나 배경 컬러를 설정하지 않는다.
그럼 이 현상을 해결할 수 있는 법은 바로
background-attachment: fixed;를 써주는 것이다.
이걸 쓰면 더이상 기준이 body가 아닌 viewport로 바뀐다.

적용해주기 전 body가 기준일때, 이미지가 body에 적용된 이미지 밑에 또 나와있다.

background-attachment: fixed;를 적용해주어 기준이 viewport로 바뀐 상태!! 경계선 없이 깔끔하게 배경 이미지가 적용된 것을 볼 수 있다.
완벽이해✨ 모두 빔캠프 유튜브를 당장 켭니다....📺
🔵 CSS 디테일,, font
브라우저 마다 지원하는 font들이 제각기이기 때문에 font여백으로 인해 내 레이아웃이 다망가질 수 있다.
font여백은 button이나 img요소에 추가여백을 만드는 등 영향을 끼칠 수 있다고 한다..
그렇다면 이 여백은 어떻게 없애줄 수 있을까?
line-height값에 1을 주면 해결할 수 있지만 좋은 방법이 아니다. 각 font마다 line-height 1값이 다르기 때문에!
이 문제는 CSS에서 수정할 수 있는 문제가 아니고, font에서 해결봐야한다고 하셨다.
그래서 결론은,, 나도 잘 모르겠다.. 혹시 아시는 분 의견 부탁드립니다..
🔵 내부 CSS, 외부 CSS, inline CSS
직접 실습 해본 결과,, inline css를 먹고 그다음 내부 css중 가장 나중에 작성된 css를 먹고 그 다음이 외부 css를 먹는 것 같다.
inline css와 내부 css는 유지보수 차원에서 안쓰는 것이 좋,,,다!! (꼭 필요한 경우가 아니라면)
오늘 수업도 정말 유익한 내용들이 많았다.
html수업을 들으면서 늘 느끼는거지만, 내가 수박 겉핥기 식으로 알고 있었던 태그들이 많구나 싶다.
특히 CSS는 생각없이 막 써왔구나.. 싶은 것도 있었다!(body에 background 속성 줄때 캔버스 너머의 어딘가...영역)
호준강사님이 말씀하신 것처럼 html, css를 이렇게 사이클을 돌리면서 다시 배우니 내가 몰랐던 부분, 부족한 부분을 알게된다.
열심히 보충해나가야겠다.!!
| <반성할 점> |
|---|
| 오늘 배운 내용 정리하느라 과제 마무리 못한 점. 모든 내용을 정리하려고 애쓰는 점..(시간 많이 잡아먹음), 과제하면 TIL미뤄도 되는 면죄부로 생각하는 것,, 고쳐야지(TIL하면 과제 미루고,,) |
| <잘한 점> |
|---|
| 오늘 배운내용 모두 정리한 것. body, html 영역 이해 안가서 강의 듣고 실습 해보며 정리해서 완벽히 이해하고 끝낸 것. 수업 중 공부시간에 다른 일 안하고 오늘 내용 정리한 점 |
| 개선할 점 |
|---|
| TIL정리에 모든 내용, 굳이 아는 내용까지 담으려고 하지말자. 과제와 TIL은 하루 안에 완성할 수 있도록 하자. |
