멋쟁이 사자처럼 프론트엔드 스쿨 2기
1.Day1. 멋사 프론트엔드 스쿨 2기 OT

기다리던 프론트엔드 스쿨 2기가 시작했다!
2.Day2.

드디어 제코배와 함께하는 첫 강의가 시작되었다.
3.Day4.

오늘은 github과 Git에 대해 배웠다..!git은 VCS(Version Control System) 중의 하나이다. 독학할때 제일 애먹었던 게 git, github였다. 진짜 이것 때문에 개발 포기하고 싶을 정도로 너무 어려웠던 기억이 있다..ㅋㅋ 맥북 m1에 홈
4.Day5. 1주차 돌아보기

멋쟁이 사자처럼 프론트엔드 스쿨 2기의 첫 일주일이 끝났다.참 다양한 감정을 느꼈고, 짧은 일주일 사이에 스스로에 대해 많은 걸 깨닫고 알게 되었다. 열심히 하는 동기분들을 보면서 동기부여도 많이 얻고, 자극도 된다!sections태그, grouping관련 태그, te
5.Day6.

2주차 첫 수업이 시작되었다.오전에는 메이커준님과 함께 스프린트 회고 시간을 가졌다.오늘은 피드백에 대해 1부, 2부, 3부로 나누어 얘기해보는 시간을 가졌다.개발 공부를 하면서 내 코드를 보여주고 피드백을 받는다는게 부끄러웠다!첫 주동안 수업듣고 실습 과제를 하고,
6.Day7.

🌅 오전 🖍 구글 폼 리뷰 오전 수업은 재현강사님과 어제 과제였던 구글 폼만들기를 리뷰하면서 시작했다. 확실히 다른 사람들이 어떻게 만들었는지 보는 것도 많은 공부가 된다. 라디오랑 체크박스 만들면서 label이랑 input연결하는 거에 신경쓰느라 requir
7.Day9. overflow: hidden;이 float의 문제점을 해결할 때 쓰이는 이유

(이하 종찬님 강의를 보며 정리한 내용입니다.)컨테이너 box(부모요소)의 높이는 자식 요소의 높이 만큼 자동설정(= height: auto;)부모의 높이를 제한해줘야 할때, 자식 요소의 높이가 제한 된 부모 높이 보다 크면 넘쳐흐르는 상황이 발생한다.이런 상황이 발생
8.Day10. 2주차를 돌아보며

멋쟁이 사자처럼 프론트엔드 스쿨 2기 벌써 2주차 금요일이다.이번 주는 첫 시작을 스프린트 회고로 시작해서 금요일은 특강 대잔치로 끝났다.월요일에 있었던 스프린트 회고시간이 지금 돌아보니 정말 소중한 시간이었다고 생각한다. 스프린트 회고 전 회고 팀 멤버들끼리 피드백은
9.Day14. grid

오늘은 grid에 대해 배웠다.처음 배워보는거라 수업하고 실습하는데 흥미로웠다.잘만 사용하면 좋을 것 같은데 연습 많이 해봐야 어떤 경우에 쓸지 생각이 잘날 것 같다.연습으로,, ! 밑의 사진을 이용해 배치에 대해서 공부해보기로 했다.사진을 조각 내서 순서를 섞어버렸다
10.Day17. 이미지 스프라이트 기법

이미지 스프라이트 기법은 웹 화면에서 쓰이는 이미지들을 개별로 모두 다운해서 적용하는 것이 아닌, 하나의 페이지에 모든 이미지를 담아서 x,y값을 변경해가며 해당 요소에 적절한 이미지를 웹화면에 보여주는 기법이다. 🍀 이미지 스프라이트 기법을 사용하는 이유?웹 화면에
11.4주차를 돌아보며

벌써 한 달이라니 시간은 참 빠르다.첫 일주일은 처음 해보는 줌 수업에 익숙해지느라 빨리 지나갔고, 두 번째, 세 번째 일주일은 과제를 하느라 또 정신없이 지나갔다.확실히 혼자할 때보다 훨씬 더 많이 코드를 쳐보고 배우는 것 같다.눈에 보이게 달라진 점은 터미널로 깃을
12.Day20. CSS 스터디

\*본 내용은 종찬님의 CSS 스터디 강의를 듣고 정리한 내용입니다.block level 요소의 width와 height가 지정되지 않으면 둘 다 모두 auto값이 기본적으로 지정된다.width는 부모요소(컨테이닝 블럭)의 width값 만큼 가득 차게 되고 height
13.Day21. Sass - Scss 정리

기존 CSS syntax보다 좀 더 간편한 문법을 사용해서 개발해나가는 것변수를 설정할 수 있고, 부모선택자 안에 자식 선택자를 중첩해서 사용할 수도 있다.모듈별로 나누어 관리할 수도 있다.쉬운 방법으로 개발하다가 배포 전에는 순수CSS로 변환해준다.Sass는 CSS로
14.Day21. Tailwind를 사용해 이력서 만들기

오늘은 Tailwind를 배웠다. Tailwind는 CSS framework로 HTML안에서 css작성을 끝낼 수 있는 아주 좋은 툴이다.미리 구성되어있는 클래스들을 가져와서 내 디자인에따라 조립만하면 아주 간편하게 CSS를 작성할 수 있다.클래스가 한 요소에 덕지덕지
15.Day22. CSS 스터디

오늘 스터디는 제출한 과제 리뷰와 중요한 포인트를 짚어주는 시간이었다.과제 리뷰를 간략히 받고 든 생각은,, 역시 제출하는 게 중요하구나였다.뭐라도 내니까 내가 한 결과물에 대해 조금이라도 피드백을 받게되고 그게 많은 도움이 된다. 요소들이 뷰포트 크기에 유연하게 반응
16.Day25. JS - String, Boolean, Object

자바스크립트 데이터 타입 원시 Primitive : 단일데이터, number, string, boolean, empty(null, undefined), Symbol객체 Object : 복합데이터, object(연관된 여러가지 데이터를 한번에 묶을 수 있는 타입), ar
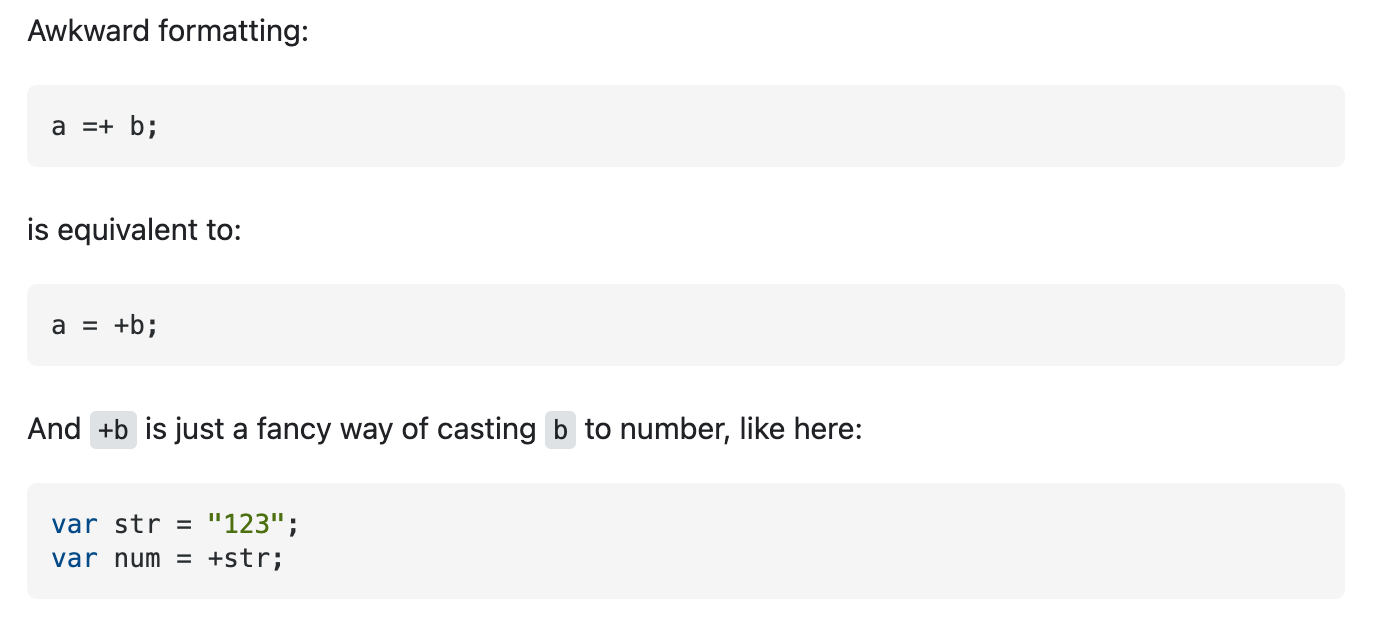
17.Day 28. +=와 =+의 차이점

오늘 반복문 배우다가 +=와 =+는 무슨 차이가 있는 지 궁금해졌다가구글링으로 스택오버플로우에서 바로 답을 찾았다..예를 들어서반복문안에서 봐서 헷갈린걸까,,어색한 형식이라고 한다.. 덕분에 확실히 알았다!
18.for반복문의 중첩

JS100제 스터디에서 for반복문으로 별 찍기 문제를 풀고, 정리한 내용입니다.for반복문 별 찍기는 구글링하니까 엄청 흔한 문제로 나오더라.내가 푼 문제는 아니지만 흔한 예제 하나를 가져왔다.5번 반복을 하면서 별을 하나씩 찍어줘야한다.처음에 내가 짠 코드다.첫 번
19.멋쟁이 사자처럼 프론트엔드 스쿨 2기 8주차 회고

멋사 프런트엔드 스쿨을 시작한 지 벌써 두 달이 지났다. 8주 차라니?? 이제 자바스크립트는 한 주만 더 공부하면 끝이 나고, 곧 리액트에 들어간다. 아직 자바스크립트 잘 모르는 것 같은데 리액트라니,, 혼자서 연습을 많이 해봐야 될 것 같다.혼자 공부할 때는 뭔가를
20.멋쟁이 사자처럼 프론트엔드 스쿨 2기 9주차 회고

자바스크립트를 마무리하고, 6월 짧은 방학이 끝나면 리액트를 시작한다.이번 주에는 내가 왜 부트캠프에 참여했는지에 대해서 많이 생각했다.사람들과의 관계에 대해서도 많이 생각했다.이러나 저러나 결론은 내 성장에 집중하자였지만..ㅎ내가 부트캠프를 시작한 이유와 여기서 뭘
21.멋쟁이 사자처럼 프론트엔드 스쿨 2기 10주차 회고

10주차는 월 화 수업 후 6월 6일까지 미니 방학이다.이번 주는 짧고 굵었던 2일이었는데 왜냐면 알고리즘 수업을 했기때문..ㅠㅡ^사실 짧은 부트캠프 기간 동안 모든 걸 제대로 천천히 배울 수 없다는 건 이해하지만 알고리즘 수업은 좀 힘들었다.'빅 오'도 모르는데 갑자
22.멋쟁이 사자처럼 프론트엔드 스쿨 2기 11주차 회고

짧았던듯 길었던 방학이 끝나고 다시 트랙위에 올랐다.방학동안 자스 복습과 리액트 예습을 계획했지만 부트캠프 시작 후 주말 없이 달렸던 탓일까 그냥 내내 누워만 있었다. 다시 수업이 시작되는 화요일 전날까지도 누워있어서 바로 일상으로 돌아갈 수 있을까 걱정했지만, 이번