프로젝트
오늘 따로 프로젝트 진행을 하지 못해서, 추가할 내용에 대해서만 구상해보았다.
우선, 시간 설정과 인기 도시(클릭순)를 사이드 메뉴 페이지에 정리해서 넣으면 어떨까 생각했다.
/* Set the width of the side navigation to 250px and the left margin of the page content to 250px and add a black background color to body */ function openNav() { document.getElementById("mySidenav").style.width = "250px"; document.getElementById("main").style.marginLeft = "250px"; document.body.style.backgroundColor = "rgba(0,0,0,0.4)"; } /* Set the width of the side navigation to 0 and the left margin of the page content to 0, and the background color of body to white */ function closeNav() { document.getElementById("mySidenav").style.width = "0"; document.getElementById("main").style.marginLeft = "0"; document.body.style.backgroundColor = "white"; }
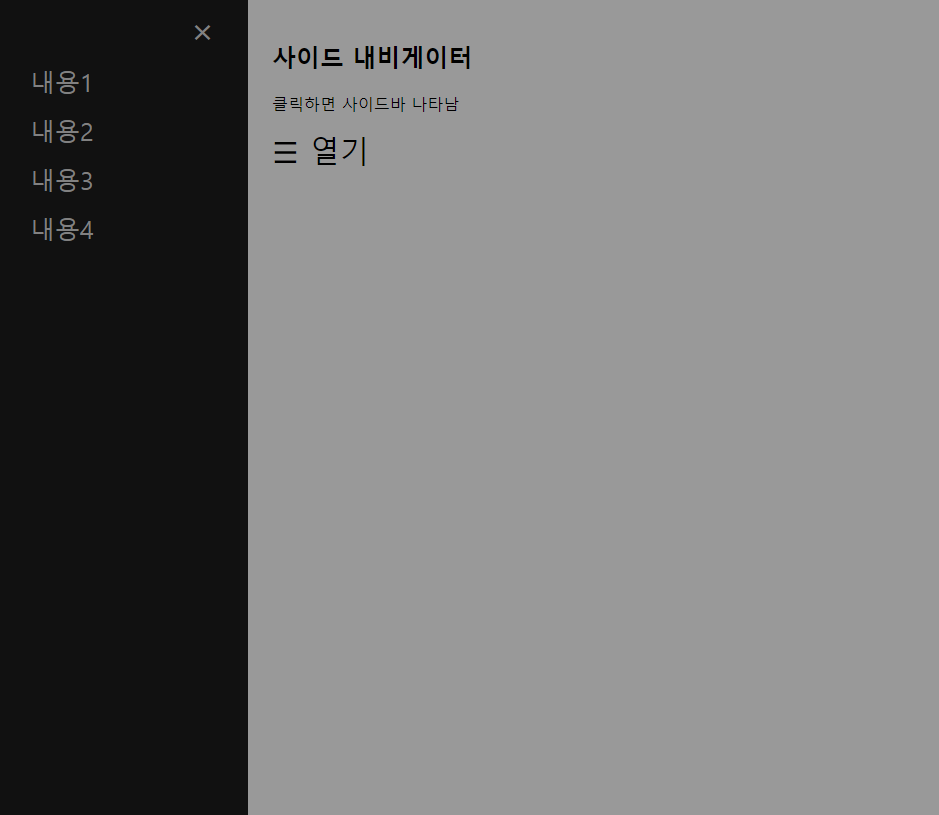
작성한 코드와 결과는 다음과 같다.
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { font-family: "Lato", sans-serif; transition: background-color .5s; } .sidenav { height: 100%; width: 0; position: fixed; z-index: 1; top: 0; left: 0; background-color: #111; overflow-x: hidden; transition: 0.5s; padding-top: 60px; } .sidenav a { padding: 8px 8px 8px 32px; text-decoration: none; font-size: 25px; color: #818181; display: block; transition: 0.3s; } .sidenav a:hover { color: #f1f1f1; } .sidenav .closebtn { position: absolute; top: 0; right: 25px; font-size: 36px; margin-left: 50px; } #main { transition: margin-left .5s; padding: 16px; } @media screen and (max-height: 450px) { .sidenav {padding-top: 15px;} .sidenav a {font-size: 18px;} } </style> </head> <body> <div id="mySidenav" class="sidenav"> <a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a> <a href="#">내용1</a> <a href="#">내용2</a> <a href="#">내용3</a> <a href="#">내용4</a> </div> <div id="main"> <h2>사이드 내비게이터</h2> <p>클릭하면 사이드바 나타남</p> <span style="font-size:30px;cursor:pointer" onclick="openNav()">☰ 열기</span> </div> <script> function openNav() { document.getElementById("mySidenav").style.width = "250px"; document.getElementById("main").style.marginLeft = "250px"; document.body.style.backgroundColor = "rgba(0,0,0,0.4)"; } function closeNav() { document.getElementById("mySidenav").style.width = "0"; document.getElementById("main").style.marginLeft= "0"; document.body.style.backgroundColor = "white"; } </script> </body> </html>

버튼을 조금 더 시각적으로 심플하게 보이기 위해 아래와 같은 버튼은 어떨까 생각해보았다.
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .btn { background-color: #2a9df4; border: none; color: white; padding: 10px 15px; text-align: center; font-size: 20px; opacity: 0.6; transition: 0.3s; } .btn:hover {opacity: 1} </style> </head> <body> <button class="btn">⚙</button> </body> </html>

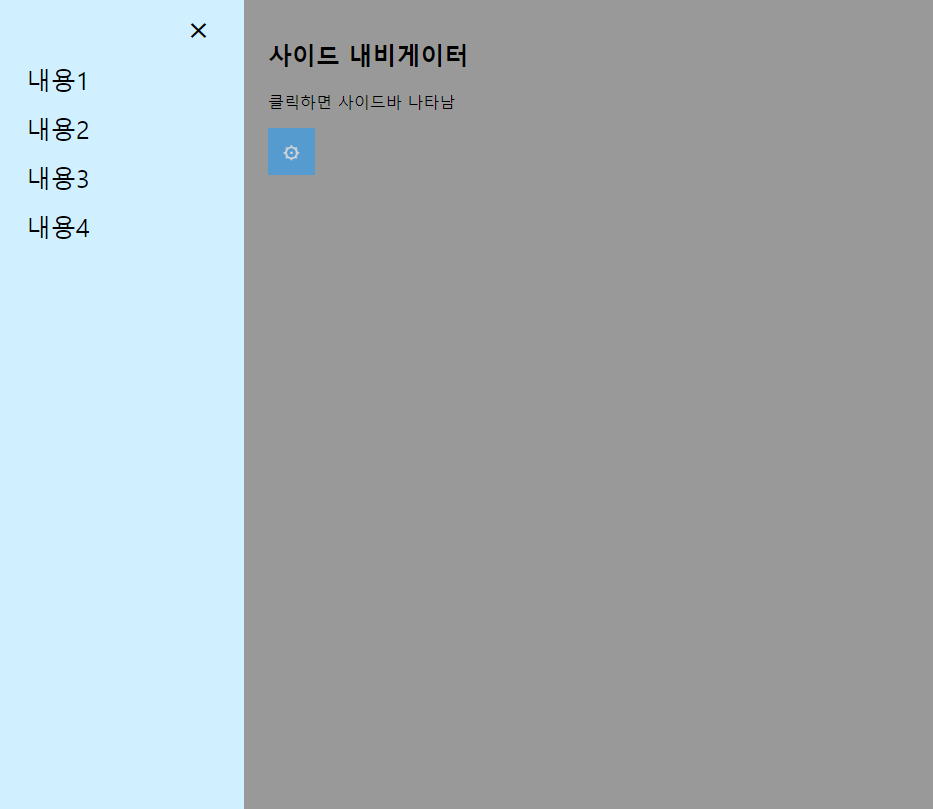
종합해서 아래와 같은 example을 만들었다.