프로젝트
오늘은 메인 화면에 사이드바와 약간의 서버 기능, 그리고 사진 팝업을 추가하였다.
<button onclick="openNav()" id="btn-time-box" type="button" class="btn btn-warning">⚙</button> <div id="mySidenav" class="sidenav"> <div style="padding-left: 10px"> <a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a> <p>시간 설정</p> <button type="button" id="time_5" onclick="bring(5)" class="btn btn-outline-light">AM 5</button> <button type="button" id="time_7" onclick="bring(7)" class="btn btn-outline-light">AM 7</button> <button type="button" id="time_12" onclick="bring(12)" class="btn btn-outline-light">AM 12</button> <p></p> <button type="button" id="time_17" onclick="bring(17)" class="btn btn-outline-light">PM 5 </button> <button type="button" id="time_19" onclick="bring(19)" class="btn btn-outline-light">PM 7 </button> <button type="button" id="time_0" onclick="bring(0)" class="btn btn-outline-light">PM 12</button> </div> </div>
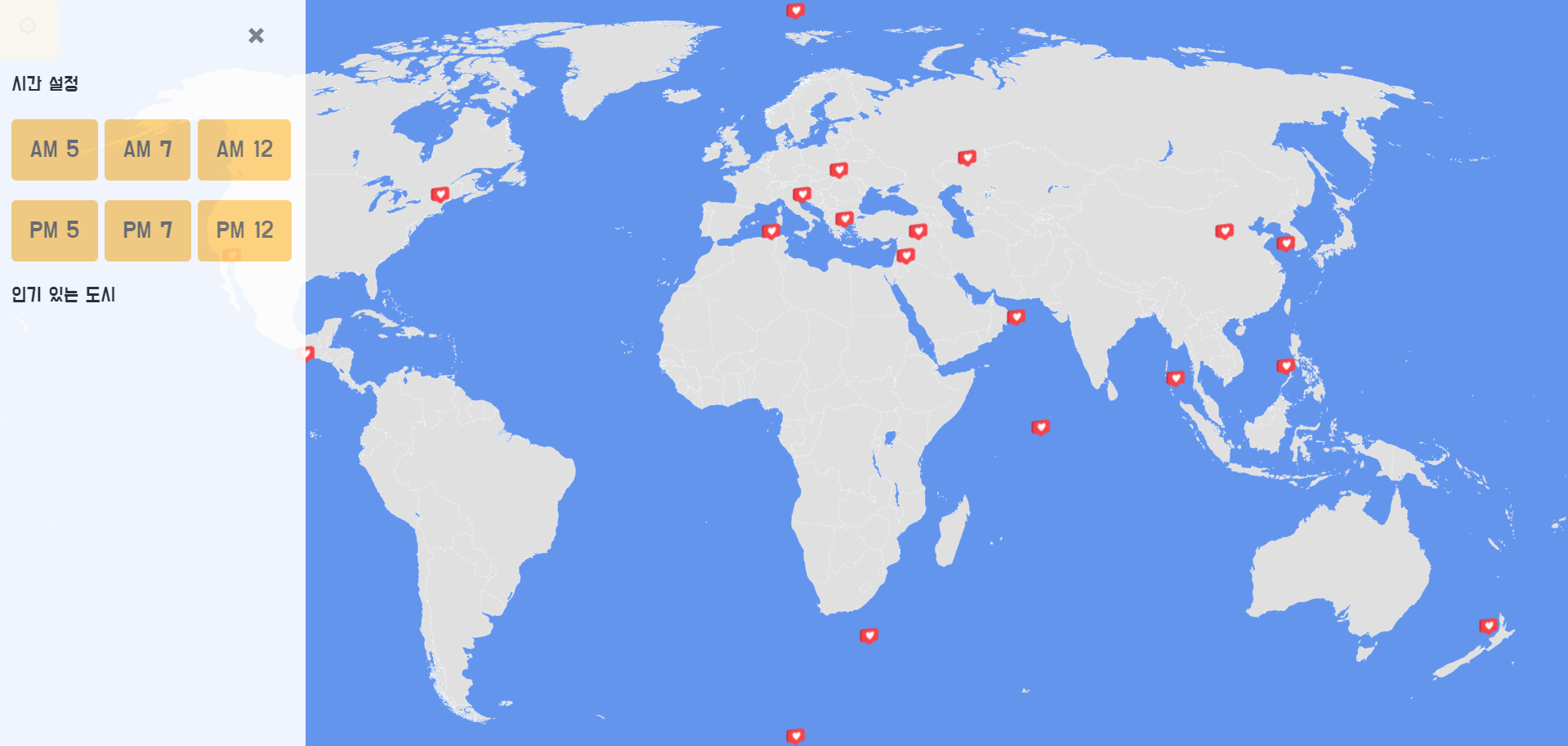
우선, 사이드바 기능은 아래 사진과 같다!

북극 pin을 click할 시, 북극 사진이 뜬다!
<a style="position:absolute; margin:auto; left:50%;top:0px; cursor:pointer" id="city_arctic" onclick="bring_city('arctic')" href="static/arctic_12.jpg" data-title="북극" data-lightbox="example-set"> <img src = 'static/heartpin.png' width="20px" height="20px"></a>
