Vue에서 쓰던 방식이랑 비슷한데 달라,, 어렵다 어려워
1. Routing이란?
서로 다른 페이지를 보여주기 위한 컴포넌트 배치 작업을 Routing이라고 합니다.
MPA기반 홈페이지 링크에 각기 다른 주소를 호출하면 해당하는 페이지가 나오듯이 SPA에서도 마찬가지로 각기 다른 주소를 호출하면 그에 해당하는 페이지가 노출되어야 하는데요 그런 행위를 Routing이라고해요
제가 직접 작업했던 경험으로는 CRA(Creat-React-App) & Vue 둘다 모듈을 설치 해줘야했어요
CRA에서는 react-router-dom이라는 모듈로 쉽게 사용할 수 있고
Vue에서는 vue-router로 쉽게 사용 할 수 있어요
저는 이번에 React를 공부하는 입장으로 CRA에 react-router-dom에 대하여 작성하려고 해요
v5 -> v6로 버젼 업그레이드 되었다고 해서 v6기준으로 작성할 예정이에요!
2. Router 설치방법
// yarn
$yarn add react-router-dom
// npm
$npm install react-router-dom --savereact-router-dom에는 BrowserRouter방식과 HashRouter 두가지 방식이 있어요
- HashRoute : 해시 주소 (http://localhost:3000/#/Template)를 감지 하여 화면을 노출시켜요
- BrowserRouter : 브라우저의 주소를 감지 하여 화면을 노출시켜요
저는 이중에서 BrowserRouter를 사용할 예정이에요
3. Router 예시

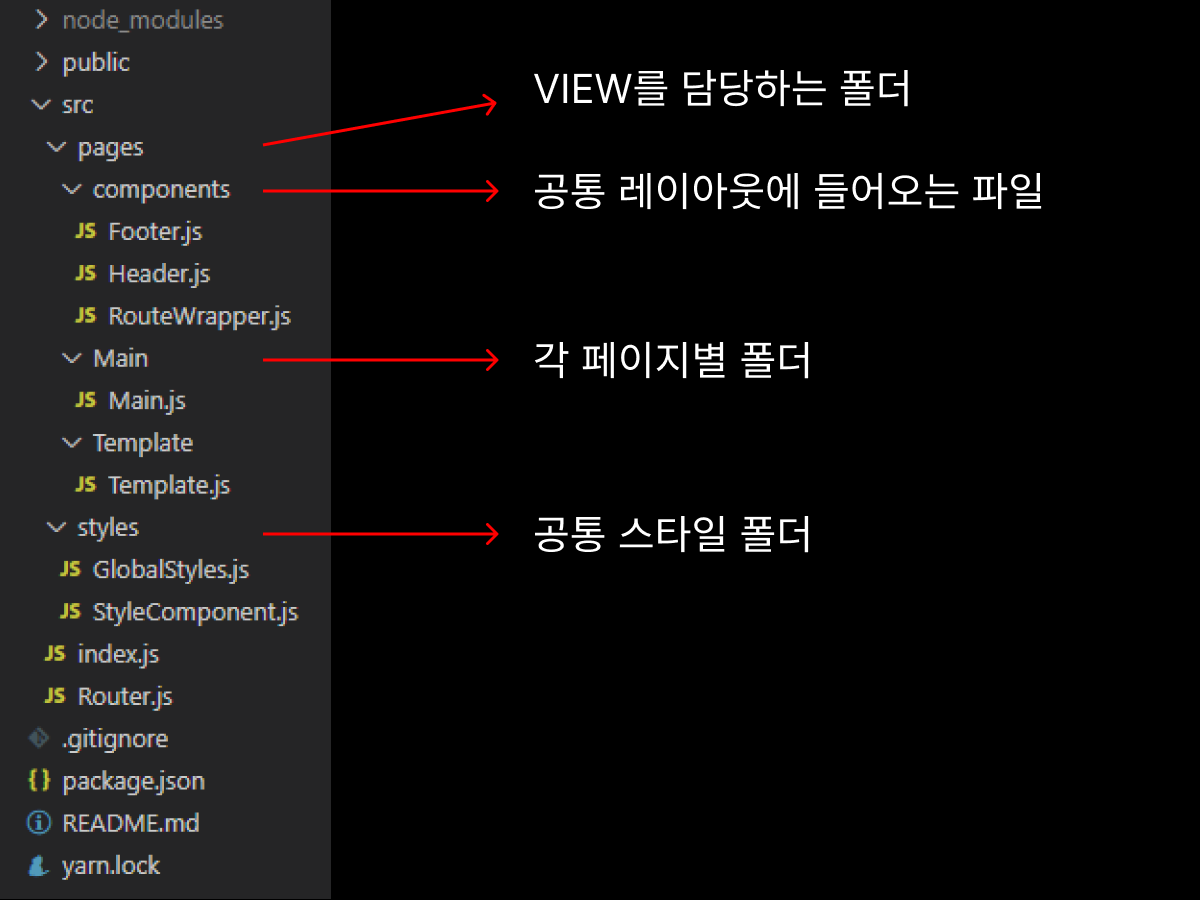
저는 위에 폴더 경로처럼 파일을 관리를 하였고 Router.js를 이용하여 routing을 할거고 route를 감싸는 Wrapper를 제작했어요
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import GlobalStyles from './styles/GlobalStyles';
import Router from './Router';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<GlobalStyles />
<Router />
</React.StrictMode>
);
RouteWrapper.js
import React from 'react';
import { Outlet } from 'react-router-dom';
import Header from './Header';
import Footer from './Footer';
const RouteWrapper = () => {
return (
<>
<Header />
<div>
<Outlet />
</div>
<Footer />
</>
);
};
export default RouteWrapper;Router.js
import React from 'react';
import { BrowserRouter, Routes, Route } from 'react-router-dom';
import Main from './pages/Main/Main';
import Template from './pages/Template/Template';
import RouteWrapper from './pages/components/RouteWrapper';
function Router() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<RouteWrapper />}> // 'RouteWrapper'를 default로 설정
<Route index element={<Main />} /> 'main'을 Index 페이지로 설정
<Route path='Template' element={<Template />} /> '/Template' 주소에 접근 할떄 template 페이지 노출
</Route>
</Routes>
</BrowserRouter>
);
}
export default Router;React 실행 화면

위에 코드 실행 결과 화면은 위에 화면처럼 헤더와 푸터 사이에 Main.js와 Template.js가 노출되는 형식으로 나오면 되여
Router 후기
아직 Link를 연결 하지 않아서 우선은 Route를 사용하는 방법만 간단하게 기록 해두었고 다음에는 Link이동을 하는거까지 작성하려고 해요
감사합니다 🙇♂️