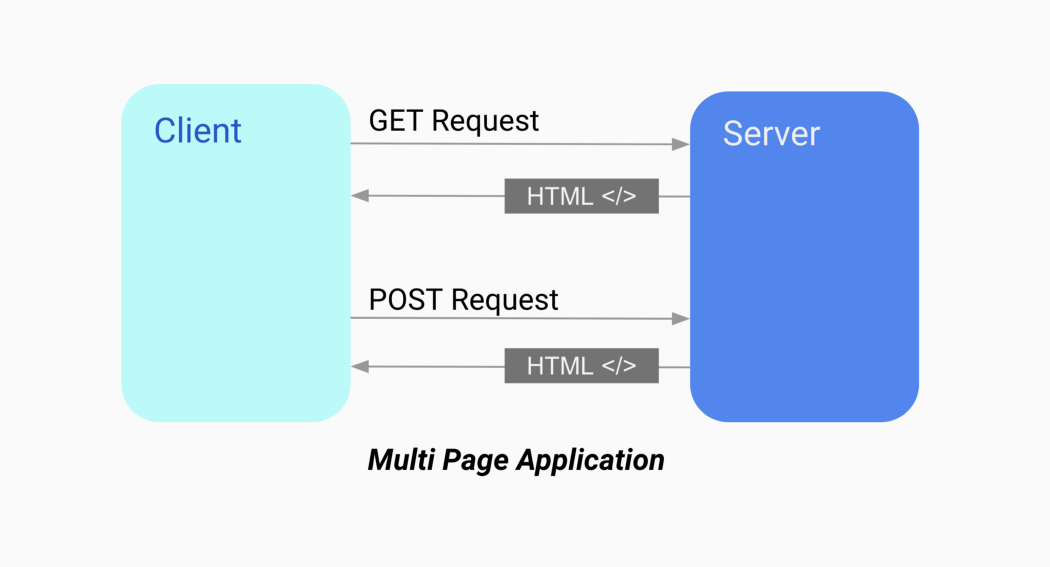
⚠️ MPA란?

- 여러 개(Single)의 Page로 구성된 Application이에요
(Multiple Page Application) - MPA는 SSR(Server Side Application) 방식으로 렌더링해요.
- link tag를 사용하는 전통적인 화면 전환 방식이에요
- 페이지 이동하거나 새로고침하면 전체 페이지를 다시 렌더링해요
장점 ❤️
-
SEO(검색엔진 최적화)에 유리해요.
웹 크롤러(web crawler)가 보는 방식과 같아요
그래서 검색엔진에 유리해요 -
첫 로딩이 SPA에 비해 매우 빨라요
서버에서 이미 렌더링해 가져오기 떄문이에요
그러나 클라이언트가 JS 파일을 모두 다운로드하고 적용하기전 까지는 각각의 기능은 동작하지않아요
단점 💔
- 새로운 페이지를 이동하면 깜빡여요. (UX)
새로운 페이지를 요청할 때마다 전체 페이지를 다시 렌더링하기 때문이에요 - 페이지 이동시 불필요한 템플릿도 중복해서 로딩을 해요 (성능)
- 서버 렌더링에 따른 부하가 있어요
- 모바일 앱 개발시 추가적인 백엔드 작업 필요 개발이 복잡해질 수 있어요 (생산성)
- Fontend와 Backend의 연관이 밀접해요 (생산성)
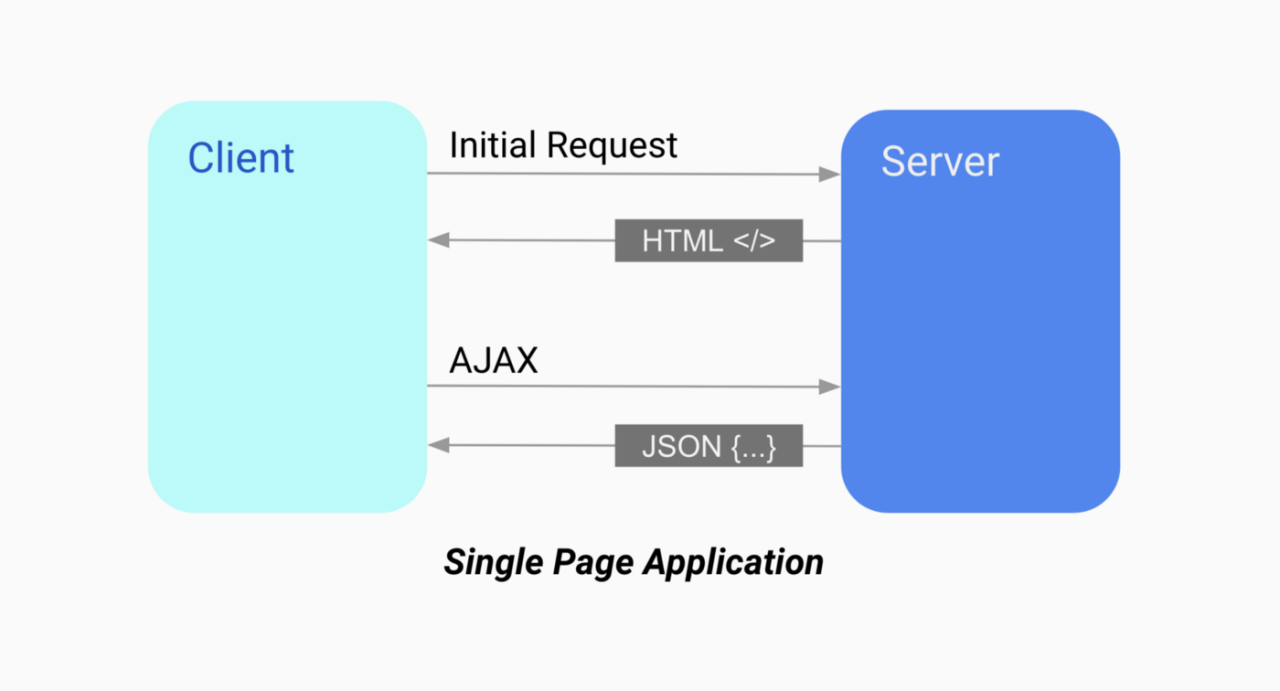
⚠️ SPA란?

- SPA(Single Page Application)는 한 개(Single)의 Page로 구성된 Application이에요
(Single Page Application) - SPA는 기본적으로 단일 페이지로 구성되며 기존의 서버 사이드 렌더링과 비교할 때, 배포가 간단하며 네이티브 앱과 유사한 사용자 경험을 제공할 수 있다는 장점이 있어요
- 첫 요청시 단 한 페이지만 불러오고 페이지 이동 시 기존 페이지의 내부를 수정해서 보여주는 방식이에요.
- Angular, React, Vue 등 프론트엔드 기술들이 나오면서 크게 유행하고 있어요.
장점 ❤️
- 자연스러운 사용자 경험 (UX)
전체 페이지를 업데이트 할 필요가 없기 때문이에요 - 필요한 리소스만 부분적으로 로딩 (성능)
SPA의 Application은 서버에게 정적리소스를 한 번만 요청해요. 그리고 받은 데이터는 전부 저장해놔요. (캐시=Cache) - 서버의 템플릿 연산을 클라이언트로 분산 가능해요 (성능)
- 컴포넌트별 개발 용이해요 (생산성)
- 모바일 앱 개발을 염두에 둔다면 동일한 API를 사용하도록 설계 가능해요 (생산성)
단점 💔
- JavaScript 파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도가 MPA에 비해 느려요. (Webpack의 code splitting으로 해결 가능)
- 검색엔진최적화(SEO)가 어려워요 (SSR로 해결 가능)
- 보안 이슈가 있어요 (프론트엔드에 비즈니스 로직 최소화)
SSR에서는 사용자에 대한 정보를 서버측에서 세션으로 관리를 하지만 CSR 방식에서는 클라이언트측의 쿠키말고는 사용자에 대한 정보를 저장할 공간이 마땅치 않아요.
⭐️ 장단점 비교
| 구분 | SPA | MPA |
|---|---|---|
| 페이지 수 | 한 개 | 여러개 |
| 초기 구동 속도 | 느림 | 빠름 |
| 트래픽 용량 | 적음(필요한 영역만 호출 하기 떄문) | 많음(불필요한 영역도 재호출 하기 떄문) |
| SEO 최적화 | 어려움(해결가능) | 유리함 |
| 사용자 경험 | 자연스러움 | 깜빡거림 |
| 새로운 페이지 요청 | 필요한 페이지만 렌더링 | 전체 페이지 렌더링 |
| 렌더링 방식 | 클라이언트 사이드 렌더링 (CSR) | 서버 사이드 렌더링 (SSR) |