
Vue2 버젼에 Vuetify와 TypeScript를 추가하려하는데 시작하자마자 에러가,,,
하단의 주소는 logue라는 분이 만드신 템플릿인거같아요 이슈를 수정하려고 찾아보니 있어서 만약에 vue2,vuetify,typescript로 개발을 진행하시는분들께 용이한거같아서 들고왔어요
https://github.com/logue/vite-vue2-vuetify-ts-starter
기존 설치방법은 vue3 설치와 동일하지만 2버젼으로 선택해주시면 될거같아요
vue3 설치방법 바로가기

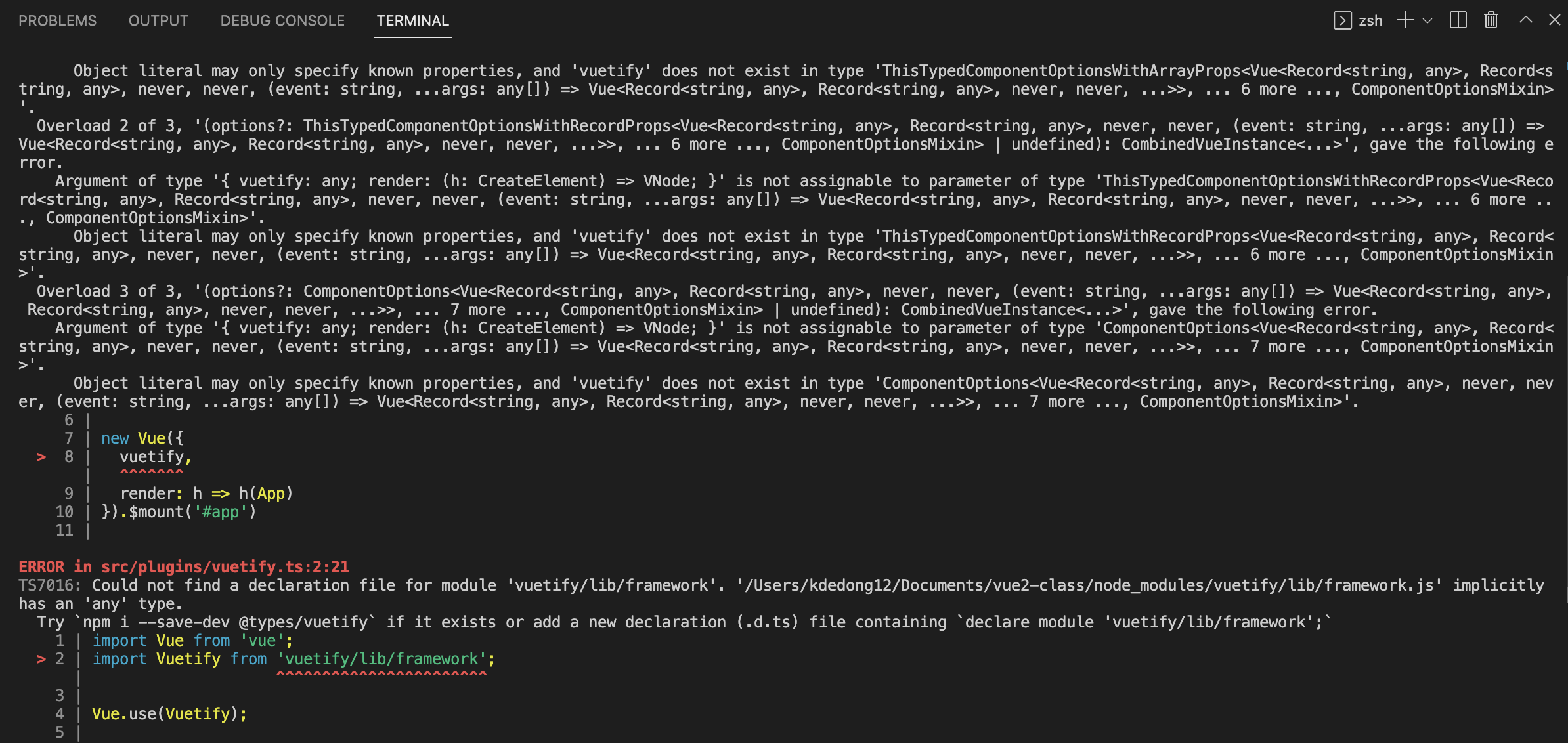
ERROR in src/plugins/vuetify.ts:2:21
이 이슈는 기존의 파일과 버젼이 달라서 생기는 이슈인거 같아요 제가 영어를 잘 못하는 관계로
https://github.com/vuetifyjs/vuetify/issues/12809
이슈가 생긴건 여기서 확인을 해주시고
해결법은 tsconfig.json에 vuetify를 추가해주시고 vuetify 파일중 임포트를 수정해주시면 되요.
tsconfig.json
"types": [
"webpack-env" , "vuetify" // vuetify 추가
],plugins/vuetify.ts
import Vue from 'vue';
// import Vuetify from 'vuetify/lib/framework';
import Vuetify from 'vuetify'; // 상단의 vuetify를 현재위치의 코드로 변경
Vue.use(Vuetify);
export default new Vuetify({
});

빨간맛 해결~