210803
JavaScript #7
지난번 코드를 보자
const h1 = document.querySelector("div.hello h1")
function handleh1Click(){
if(h1.className === "active"){
h1.className = "" // className을 비운다.
} else{ // className이 없다면 다시 설정
h1.className = "active"
}
}
h1.addEventListener("click",handleh1Click)이 코드에선 className을 체크하고 변경할 때 "active"라는 string을 두번 사용하고 있다. 실수를 방지하기 위해서는 constant를 사용할 수 있다.
const h1 = document.querySelector("div.hello h1")
function handleh1Click(){
const clickedClass = "active"
if(h1.className === clickedClass){
h1.className = "" // className을 비운다.
} else{ // className이 없다면 다시 설정
h1.className = clickedClass
}
}
h1.addEventListener("click",handleh1Click)className변경은 constant변수의 내용을 한번만 수정하면 되고, 타이핑 중 실수를 예방할 수 있다.
그리고 해당 코드에서는 단순히 className만을 교체함으로써 색을 바꾼다. 만약 이미 지정된 className이 있다면 그걸 무시하고 변경한다.
-> 해결을 위해서는 clickedClass만 건드리게 하는 것이다.
이처럼 font를 위한 className이 존재하는 경우
<h1 class="hot-font">Click here!</h1>- classList
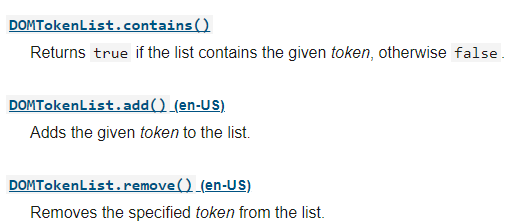
class들의 목록으로 작업할 수 있도록 한다.

contains()는 해당 클래스 이름이 존재하는지 체크를 한다.
add(), remove() 말 그대로 추가, 삭제.
-app.js
const h1 = document.querySelector("div.hello h1")
function handleh1Click(){
const clickedClass = "active"
if(h1.classList.contains(clickedClass)){ // clickedClass를 가지고 있는지 체크
h1.classList.remove(clickedClass)
} else{
h1.classList.add(clickedClass)
}
}
h1.addEventListener("click",handleh1Click)

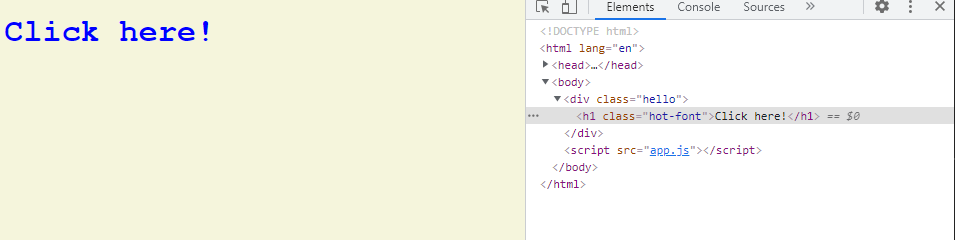
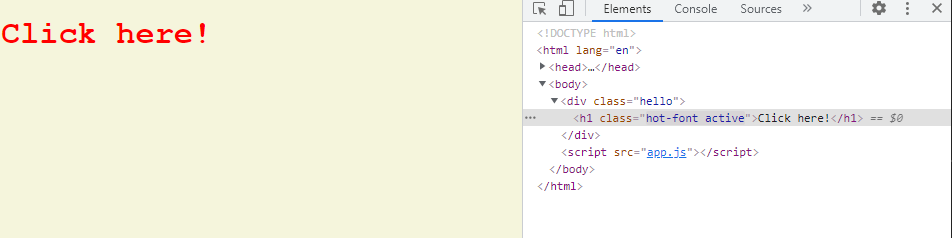
폰트는 유지하고 색상을 위한 active만 추가되고 삭제된다.
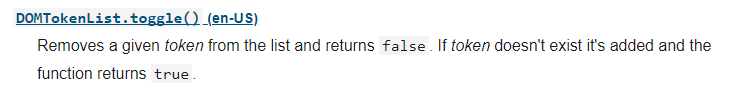
-toggle()

class name이 존재하는지 체크
위 코드의 add,remove의 기능을 합한 것으로 볼 수 있다.
const h1 = document.querySelector("div.hello h1")
function handleh1Click(){
const clickedClass = "active"
h1.classList.toggle(clickedClass)
}
h1.addEventListener("click",handleh1Click)똑같은 기능을 한줄로 줄일 수 있다.
