210803
JavaScript #8
- 새로운 프로젝트 생성
Log In 기능을 넣어보자
-index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>MOO App</title>
</head>
<body>
<input type="text" placeholder="What is your name?" />
<button>Log In</button>
<script srt="app.js"></script>
</body>
</html>
input과 button태그를 div로 묶고 Id추가
<body>
<div id="login-form">
<input type="text" placeholder="What is your name?"/>
<button>Log In</button>
</div>
<script srt="app.js"></script>
</body>이로써 id인 login-form을 통해서 input과 button을 찾을 수 있다.
-app.js
const loginForm = document.getElementById("login-form")
const loginInput = loginForm.querySelector("input")
const loginButton = loginForm.querySelector("button")동일
const loginInput = document.querySelector("#login-form input")
const loginButton = document.querySelector("#login-form button")이제 입력창과 버튼에 기능을 넣어보자
const loginForm = document.getElementById("login-form")
const loginInput = loginForm.querySelector("input")
const loginButton = loginForm.querySelector("button")
function btnClick(){
console.dir(loginInput)
console.log("click")
}
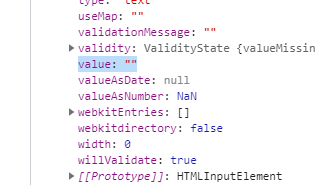
loginButton.addEventListener("click", btnClick)입력 창 안의 내용을 살펴보자
loginInput에 입력되는 내용은 value이다.

js의 코드의 내용을 수정
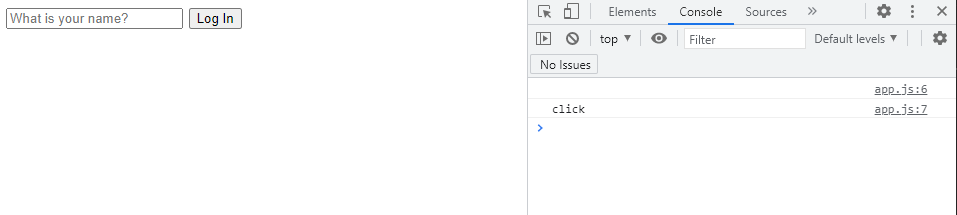
function btnClick(){
console.log(loginInput.value)
console.log("click")
}
아무 내용이 없다.

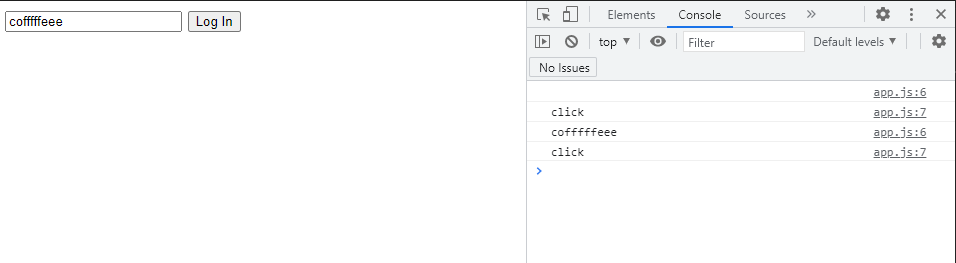
내용 입력시
이처럼 input의 value값을 얻을 수 있다.
