210803
JavaScript #6
지난 코드에서 title을 클릭시 색이 변하는 것을 바꿔보자.
클릭시 파란색 -> 빨간색 -> 파란색 -> 빨간색 -> ....
const h1 = document.querySelector("div.hello h1")
function handleh1Click(){
if(h1.style.color === "blue"){
h1.style.color = "red"
}
else{
h1.style.color = "blue"
}
}
h1.addEventListener("click",handleh1Click)좀 더 읽기 편하게 바꿔보자
const h1 = document.querySelector("div.hello h1")
function handleh1Click(){
const currentColor = h1.style.color
let newColor
if(currentColor === "blue"){
newColor = "red"
}
else{
newColor = "blue"
}
h1.style.color = newColor
}
h1.addEventListener("click",handleh1Click)


이 코드에서의 style을 변경하는 부분을 JavaScript가 아닌 CSS로 해보자
-index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Momentum</title>
</head>
<body>
<div class="hello">
<h1>Click here!</h1>
</div>
<script src="app.js"></script>
</body>
</html>-app.js
const h1 = document.querySelector("div.hello h1")
function handleh1Click(){
h1.className = "active"
}
h1.addEventListener("click",handleh1Click)-style.css
body {
background-color: beige;
}
h1 {
color : blue;
}
.active {
color: red;
}
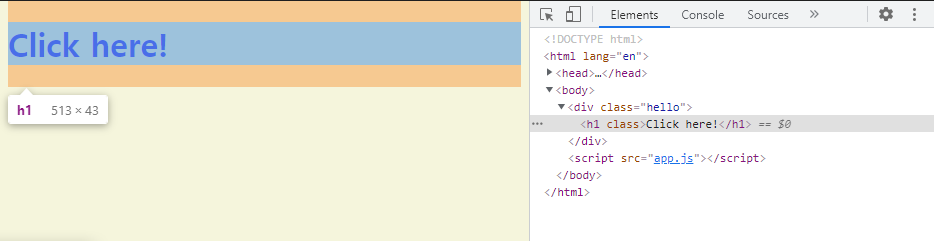
기본 title의 색상이 blue가 되고

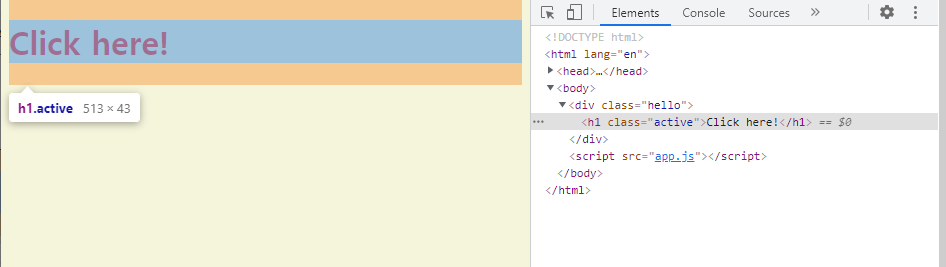
클릭시 red로 변한다.
다시 파란색으로 변하게 하기 위해서는 어떻게 해야할까?
-app.js
const h1 = document.querySelector("div.hello h1")
function handleh1Click(){
if(h1.className === "active"){
h1.className = "" // className을 비운다.
} else{ // className이 없다면 다시 설정
h1.className = "active"
}
}
h1.addEventListener("click",handleh1Click)

h1에 className을 추가하거나 지울 수 있다는 것을 이용해서 active라는 className으로 색을 변경한다.
JavaScript는 HTML을 변경 / CSS는 HTML을 바라본다.
