210803
JavaScript #11
지난번 코드를 실행시켜보면서 form의 기본 동작은 submit이라는 것을 알았다.
- 링크의 기본동작?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>MOO App</title>
</head>
<body>
<form id="login-form">
<input
required maxlength="15"
type="text"
placeholder="What is your name?"/>
<button>Log In</button>
</form>
<a href="https://blog.naver.com/epiclog">Visit my Blog</a>
<script src="app.js"></script>
</body>
</html>
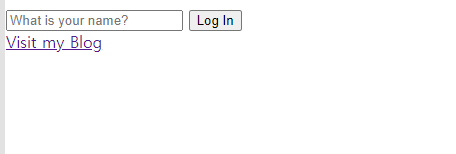
이와같이 링크가 생기고 클릭을 하면 해당 페이지로 이동한다.
따라서 기본동작은 버튼 클릭 시 다른 페이지로 이동하는 것이다.
-app.js
const loginForm = document.getElementById("login-form")
const loginInput = loginForm.querySelector("input")
const link = document.querySelector("a")
function onLoginSubmit(event){
event.preventDefault()
console.log(loginInput.value)
}
function handleLinkClick(){
alert("clicked!")
}
loginForm.addEventListener("submit",onLoginSubmit)
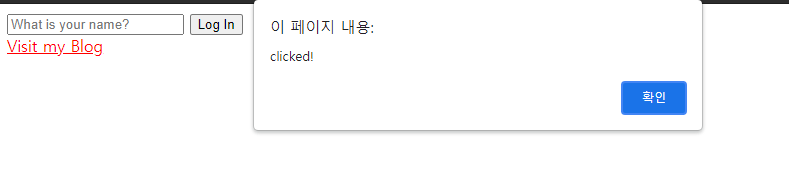
link.addEventListener("click",handleLinkClick)링크 클릭 시 경고창이 발생하도록 했다.

기본동작인 페이지 이동이 실행되지 않았다.
여기서 확인 버튼을 누르면

페이지가 이동된다.
즉 기본 동작이 실행된 것이다.
JS는 링크를 클릭할 때, 함수를 실행시킨다. 즉 내가 실행시키는 것이 아니다. JS에게 함수의 이름을 주고 실행은 JS의 몫이라는 것이다.
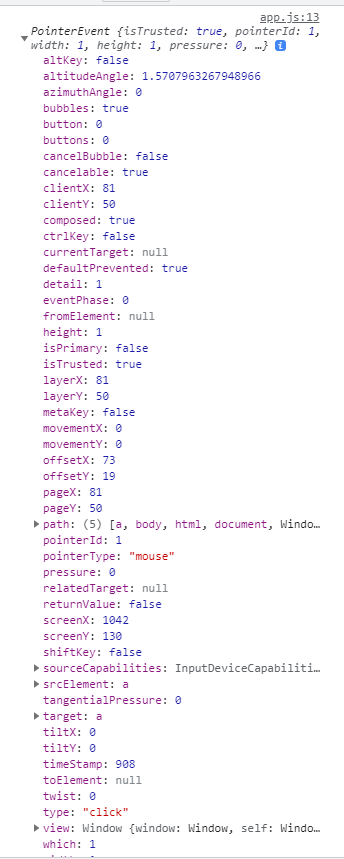
또한 단순히 실행만 시키는 것이 아니라 해당 함수에 첫번째 인자로 object를 넣어준다.
(이 object에는 방금 실행된 event의 정보가 담겨있다.)
const loginForm = document.getElementById("login-form")
const loginInput = loginForm.querySelector("input")
const link = document.querySelector("a")
function onLoginSubmit(event){
event.preventDefault()
console.log(loginInput.value)
}
function handleLinkClick(event){
console.log(event)
alert("clicked!")
}
loginForm.addEventListener("submit",onLoginSubmit)
link.addEventListener("click",handleLinkClick)console.log(event)로 정보를 받아 출력해보면 MouseEvent가 나온다.