210803
JavaScript #10
지난번 내용을 이어서 form의 submit에 대해서 문제를 해결해야한다.
내용 입력시 버튼을 누르거나 엔터를 누르면 자동으로 submit되고 새로고침이 된다.
const loginForm = document.getElementById("login-form")
const loginInput = loginForm.querySelector("input")
function onLoginSubmit(){
const username = loginInput.value
console.log(username)
}
loginForm.addEventListener("submit",onLoginSubmit)콘솔창을 확인하면 입력한 값이 나오고 순식간에 사라진다.(새로고침)
브라우저는 엔터를 누를 때 혹은 로그인 버튼을 누를 때 새로고침하고 form을 submit하도록 되어있다.
여기서 onLoginSubmit과 같은 함수는 어떻게 실행이되는걸까
JS는 기본적으로 argument를 담아 함수를 호출한다. 이 argument는 기본 정보를 제공한다.
const loginForm = document.getElementById("login-form")
const loginInput = loginForm.querySelector("input")
function onLoginSubmit(info){
// const username = loginInput.value
// console.log(username)
info.preventDefault() // 어떤 event의 기본 핻옹이 발생되지 않도록 막는 역할
console.log(info)
}
loginForm.addEventListener("submit",onLoginSubmit)
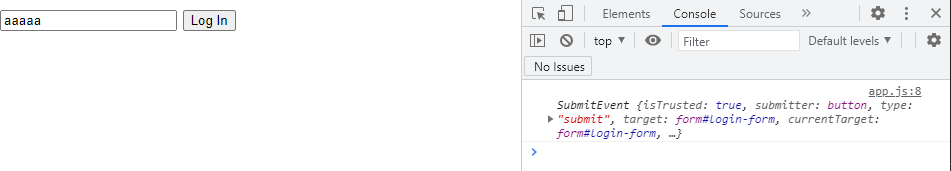
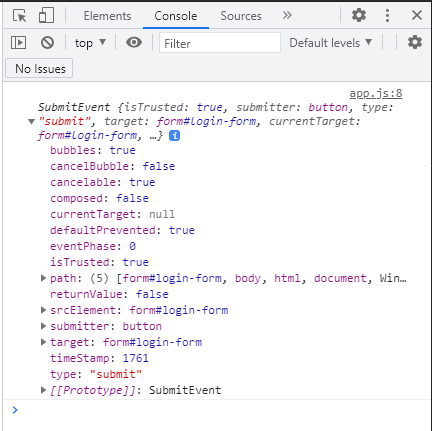
브라우저가 넘긴 정보이다.
onLoginSubmit라는 function을 만들고 function이 하나의 argument를 받도록 한다. 그리고 그걸 JS에 넘겨준다.

방금 실행한 event에 대한 정보들이다.
- preventDefault()
주석에 적힌 것 처럼 어떤 event의 기본 행동이 발생되지 않도록 막는 역할을 한다.
const loginForm = document.getElementById("login-form")
const loginInput = loginForm.querySelector("input")
function onLoginSubmit(event){
event.preventDefault()
console.log(loginInput.value)
}
loginForm.addEventListener("submit",onLoginSubmit)페이지가 새로고침 되는 기본 행동을 막았기 때문에
console.log가 그대로 출력된 상태를 볼 수 있다.