210730
JavaScript #3
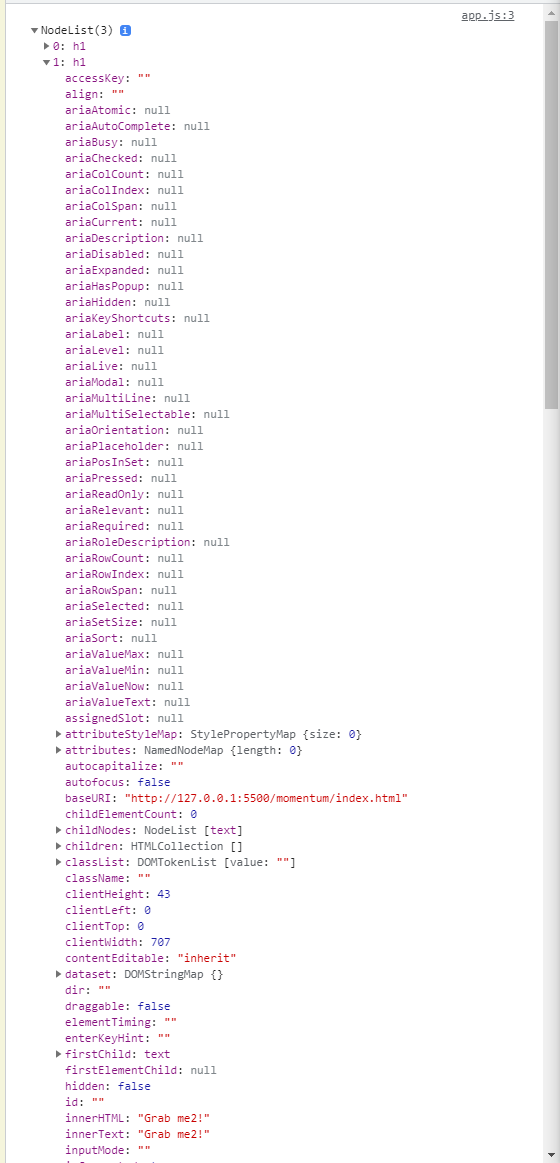
const title = document.querySelectorAll('.hello h1')
console.dir(title)querySelectorAll() 혹은 querySelector()를 사용한다면 아래와 같이 많은 요소들이 있다.

title로 querySelectorAll을 하여 hello라는 이름의 h1태그 요소를 모두 가져왔다.
title은 3개의 h1을 가진 리스트처럼 사용할 수 있다.
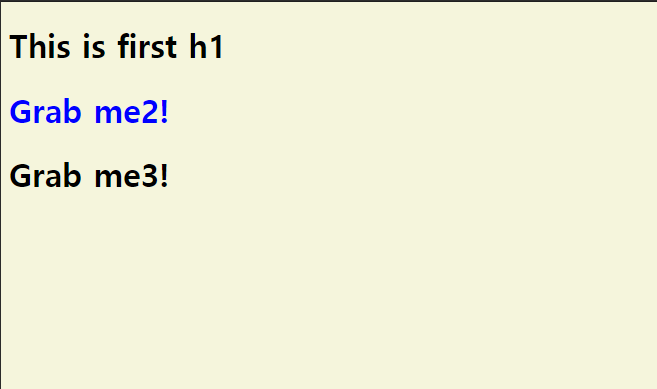
const title = document.querySelectorAll('.hello h1')
title[0].innerText = 'This is first h1'
title[1].style.color = 'blue'
- event
JavaScript에서의 작업은 대부분 event를 다루는 것이다.
-클릭, 마우스 올리기, 입력, 버튼누르기 등 모든것이 event이다.
-click event
addEventListener를 이용해서 event를 감지하고 전달할 수 있다.
const title = document.querySelector('.hello h1')
function handleTitleClick() {
console.log('title was clicked!')
}
title.addEventListener('click', handleTitleClick)click event를 감지하여 handleTitleClick을 호출하도록 한다.
-실행화면

title을 클릭시 감지하여 함수를 호출한다.
const title = document.querySelector('.hello h1')
function handleTitleClick() {
title.style.color = 'blue'
console.log('title was clicked!')
}
title.addEventListener('click', handleTitleClick)혹은 색을 변경할 수 도 있다.
