210802
JavaScript #4
const title = document.querySelector(".hello h1")
title.innerText = "Hello~~!~!~!~!~"
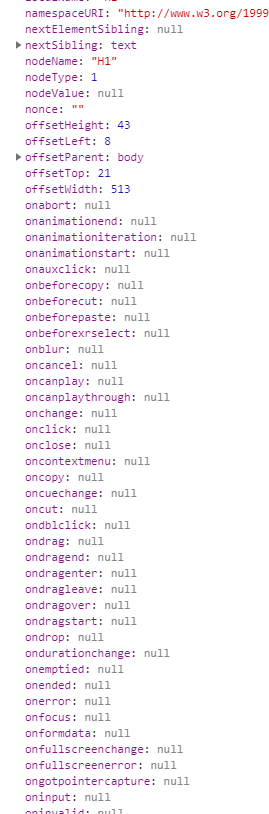
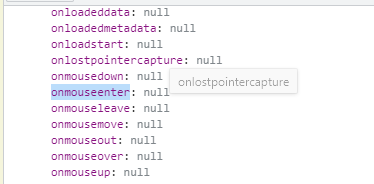
console.dir(title)console.dir을 통해서 보는 property 중에서 사용 가능한 event를 찾을 수 있다.

그 중 이처럼 이름 앞에 on이 붙어있으면 event listener이다.
예를 들어 onabort의 경우에는 사용할 때 onabort 대신 abort를 사용해야한다.
ex) mouseenter

const title = document.querySelector(".hello h1")
title.innerText = "Hello~~!~!~!~!~"
console.dir(title)
function handleMouseEnter(){
console.log("mouse is here")
}
title.addEventListener("mouseenter",handleMouseEnter)
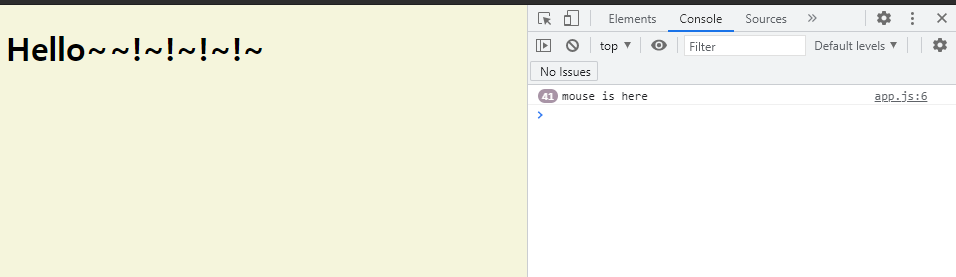
마우스가 title위에 있는 경우 함수가 호출된다.
- event listen 활용 예
const title = document.querySelector(".hello h1")
function handleTitleClick(){
title.style.color = "blue"
}
function handleMouseEnter(){
title.innerText = "Mouse is here"
}
function handleMouseLeave(){
title.innerText = "Mouse is gone"
}
title.addEventListener("click",handleTitleClick)
title.addEventListener("mouseenter",handleMouseEnter)
title.addEventListener("mouseleave",handleMouseLeave)
타이틀 위에 마우스를 올리고 떠날때 텍스트가 달라진다.
클릭 시 색이 파란색으로 변한다.
참고
https://nomadcoders.co/javascript-for-beginners/lectures/2894
