210802
JavaScript #5
event를 listening하는 방법
ex) click event
1. title.addEventListener("click",함수명) -> addEventListener(), click을 넘겨주기
2. title.onclick = 함수명
같은 기능이다.
- window event
-resize evnet
const h1 = document.querySelector("div.hello h1")
function handleh1Click(){
h1.style.color = "blue"
}
function handleMouseEnter(){
h1.innerText = "Mouse is here"
}
function handleMouseLeave(){
h1.innerText = "Mouse is gone"
}
function handleWindowResize(){
document.body.style.backgroundColor = "green"
}
h1.addEventListener("click",handleh1Click)
h1.addEventListener("mouseenter",handleMouseEnter)
h1.addEventListener("mouseleave",handleMouseLeave)
window.addEventListener("resize",handleWindowResize)resize의 경우에 배경색을 변경


- 접근
body와 같은 경우는 특별하게 document.body처럼 가져올 수 있다.
document의 body, head, title 같은 것들은 중요하기 때문에 이렇게 존재한다.
그 외 element들은 querySelector혹은 getElementById 등으로 찾아와야한다.
다른 event를 살펴보자
-copy
window.addEventListener("copy",handleCopy)function handleCopy(){
alert("copier!!!")
}복사를 하는 동작시 경고창 발생

-offline,online
const h1 = document.querySelector("div.hello h1")
function handleh1Click(){
h1.style.color = "blue"
}
function handleMouseEnter(){
h1.innerText = "Mouse is here"
}
function handleMouseLeave(){
h1.innerText = "Mouse is gone"
}
function handleWindowResize(){
document.body.style.backgroundColor = "green"
}
function handleCopy(){
alert("copier!!!")
}
function handleOffline(){
alert("NO WIFI...")
}
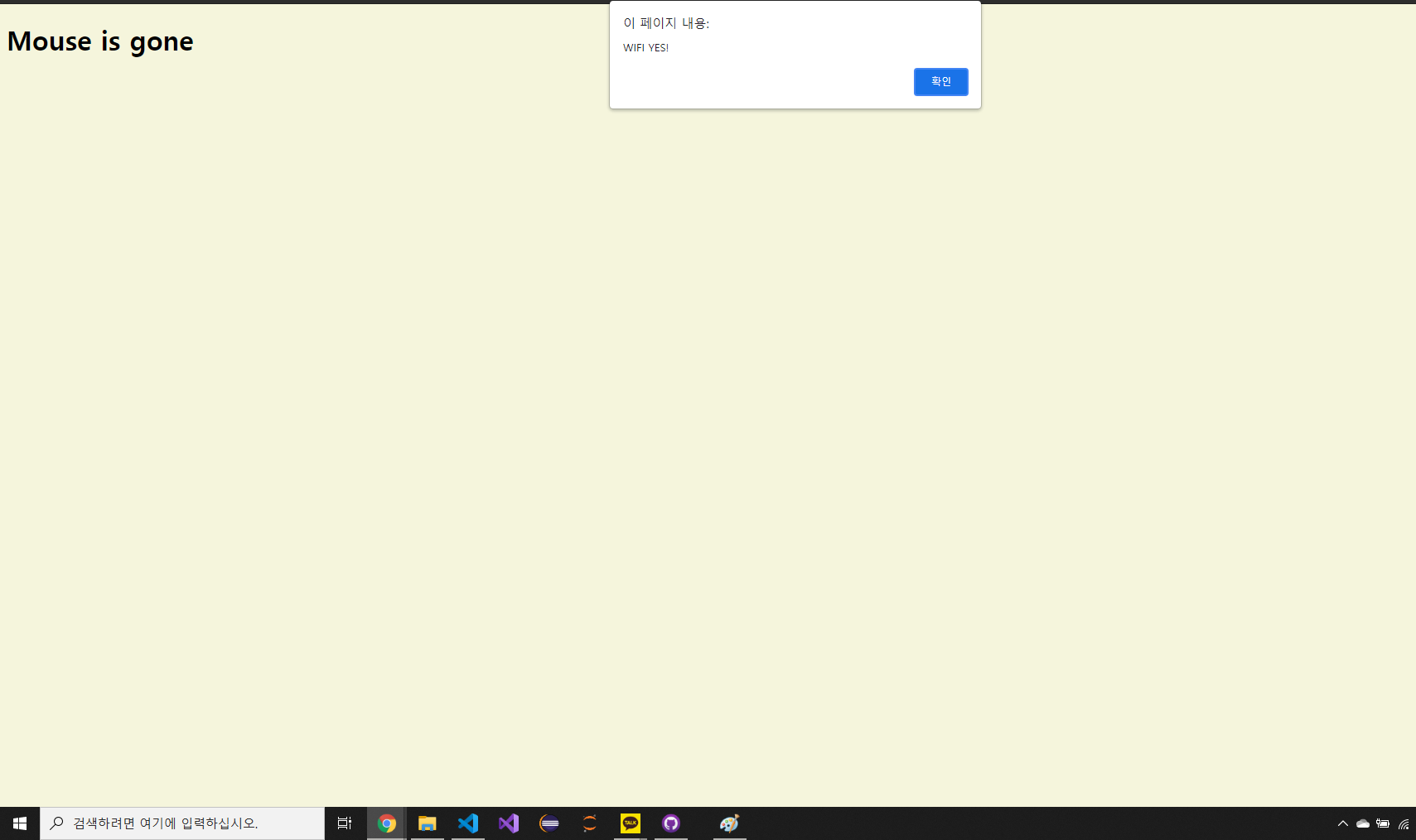
function handleOnline(){
alert("WIFI YES!")
}
h1.addEventListener("click",handleh1Click)
h1.addEventListener("mouseenter",handleMouseEnter)
h1.addEventListener("mouseleave",handleMouseLeave)
window.addEventListener("resize",handleWindowResize)
window.addEventListener("copy",handleCopy)
window.addEventListener("offline",handleOffline)
window.addEventListener("online",handleOnline)window가 off/online를 검사하여 경고창을 내도록 한다.


이와같이 여러 event혹은 다른 요소들을 검색해서 사용할 수 있다.
https://developer.mozilla.org/ko/docs/Web/API/Window
결국 element를 찾아 event listener를 추가 -> event가 발생하면 반응을 해주는 패턴의 반복이다.
참고
https://nomadcoders.co/javascript-for-beginners/lectures/2896
