210803
JavaScript #9
- Log In 에서 username의 유효성 검사
조건
- 비어있다.
- 너무 길다.
-app.js
const loginForm = document.getElementById("login-form")
const loginInput = loginForm.querySelector("input")
const loginButton = loginForm.querySelector("button")
function btnClick(){
const username = loginInput.value
if(username === ""){
alert("Plz write your name")
}else if(username.length > 15){
alert("name is too log, Input under 16")
}
}
loginButton.addEventListener("click", btnClick)username에 loginInput의 value값을 넣어준다.
username을 조건문에 활용하여 경고창으로 메세지가 나오도록 한다.
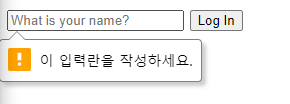
혹은 html의 input의 자체 기능을 활용하여 필수 조건으로 만들 수 있다.
<body>
<div id="login-form">
<input
required maxlength="15"
type="text"
placeholder="What is your name?"/>
<button>Log In</button>
</div>하지만 html자체에서 유효성 검사를 하려면 input이 form안에 있어야한다.
코드를 다시 수정
-app.js
const loginForm = document.getElementById("login-form")
const loginInput = loginForm.querySelector("input")
const loginButton = loginForm.querySelector("button")
function btnClick(){
const username = loginInput.value
console.log(username)
}
loginButton.addEventListener("click", btnClick)-index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>MOO App</title>
</head>
<body>
<form id="login-form">
<input
required maxlength="15"
type="text"
placeholder="What is your name?"/>
<button>Log In</button>
</form>
<script src="app.js"></script>
</body>
</html>아무것도 입력하지 않고 버튼 클릭 시 이런 메세지가 나오게 된다.

최대 길이 또한 적용되고 있다.

그리고 입력 후 로그인 버튼을 클릭하면 페이지가 새로고침이 된다.
form이 submit되고 있기 때문에 이렇게 된다.
이제부턴 로그인 버튼을 클릭, 엔터에 대해서는 브라우저에서 자동으로 처리한다.
